Theme Installation
To install this theme you must have a working version of WordPress (already installed). Make sure that your installed WordPress version is 4.1 or higher.
If you need help by installation of WordPress, follow the instructions in WordPress Codex. Also here you can download the latest version of WordPress.
Downloading

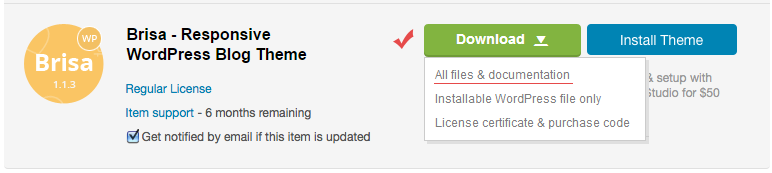
At first, after purchasing this theme please download the package from ThemeForest (to do this you must be logged in ThemeForest). Move your mouse over your ThemeForest login name in right top corner and then click Download. On the Downloads page you will find all the items that you have purchased. This theme will also be here.
In the next step click the Download -> All files & documentation button and save package on your computer.
Please unpack the entire package after downloading.
The Main Files includes the following files and folders:
- Demo Content folder - contains demo data file
- theme-data.xml - xml file with demo data
- Documentation folder - contains this document
- assets folder - contains files for documentation
- documentation.html - documentation file
- brisa.zip - Brisa theme (ZIP archive for installation)
- Changelog.txt - changelog text file
- Readme.txt - some information about folders and files in the package
1. Installing from the WordPress Dashboard
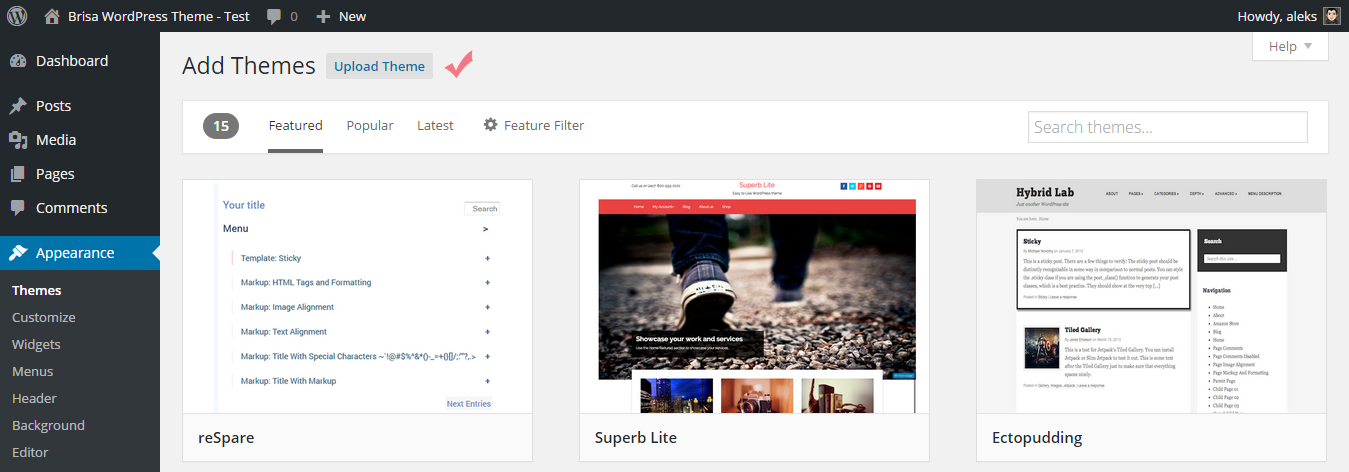
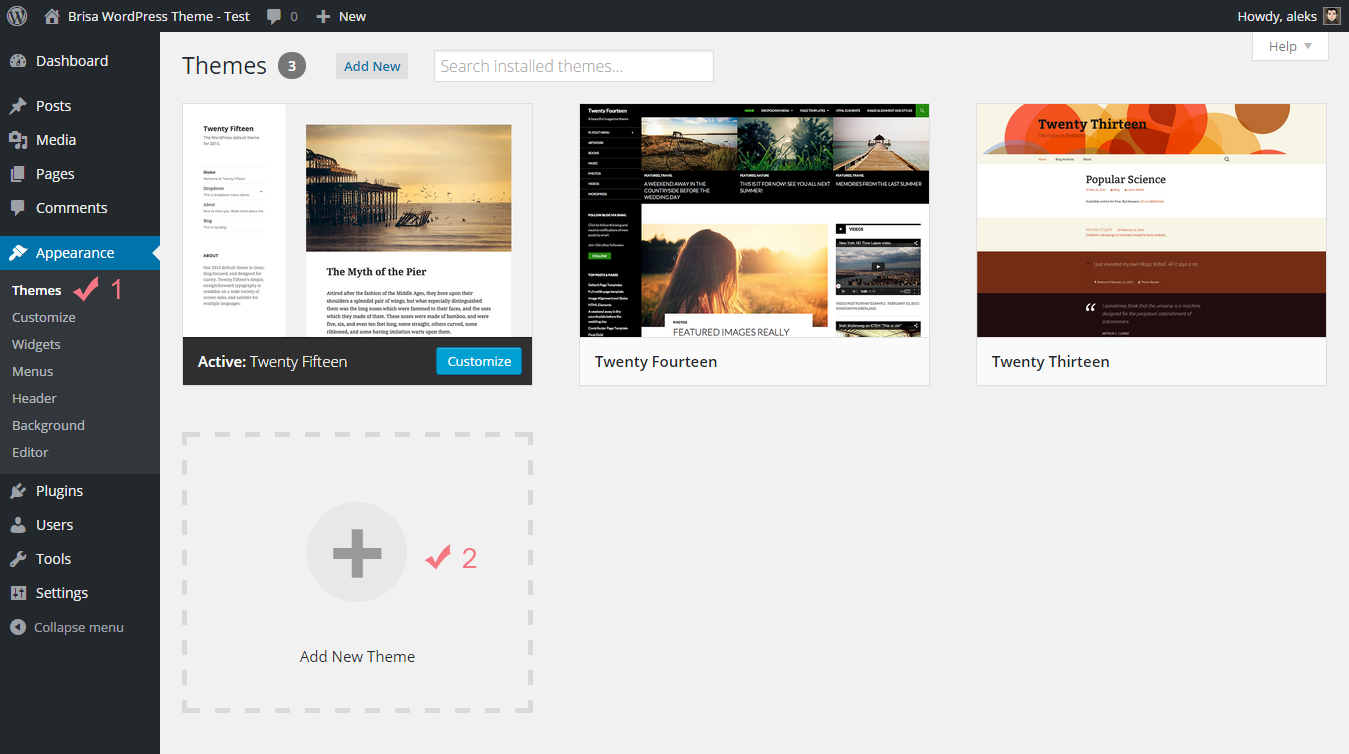
1.1 Go to Themes Page

Log in to your WordPress admin area;
Go to Appearance -> Themes;
Click on "Add New".
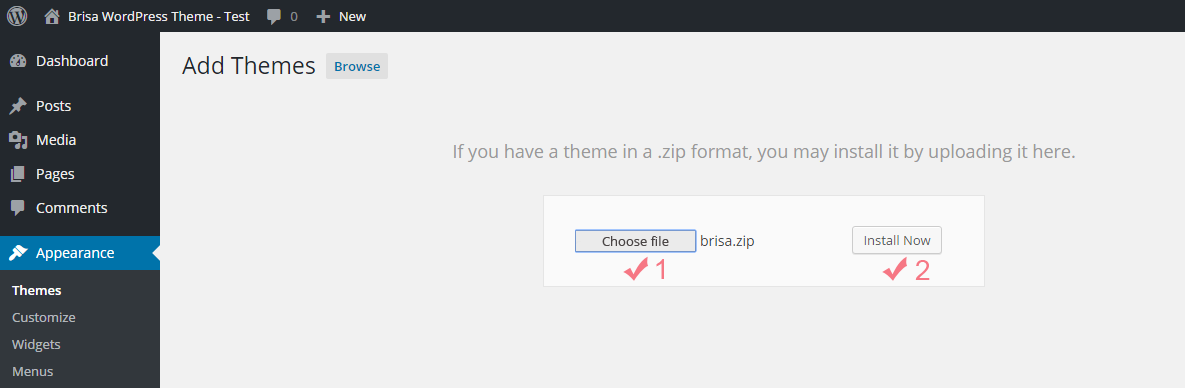
1.3 Upload Theme ZIP File

Click on "Choose file" and select the theme zip file (brisa.zip);
Then click on "Install Now" button.
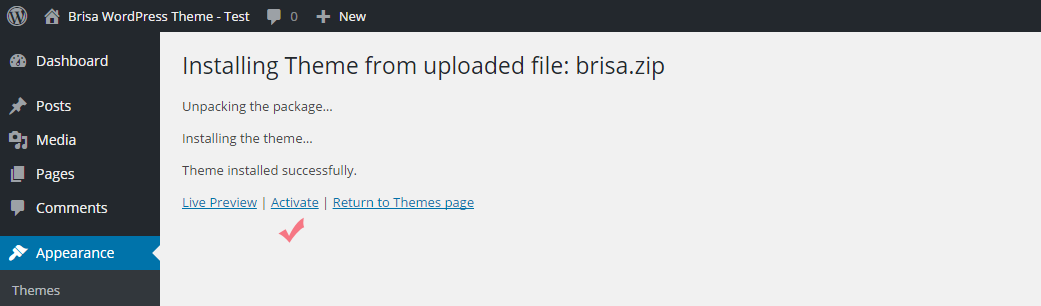
The installation process starts...
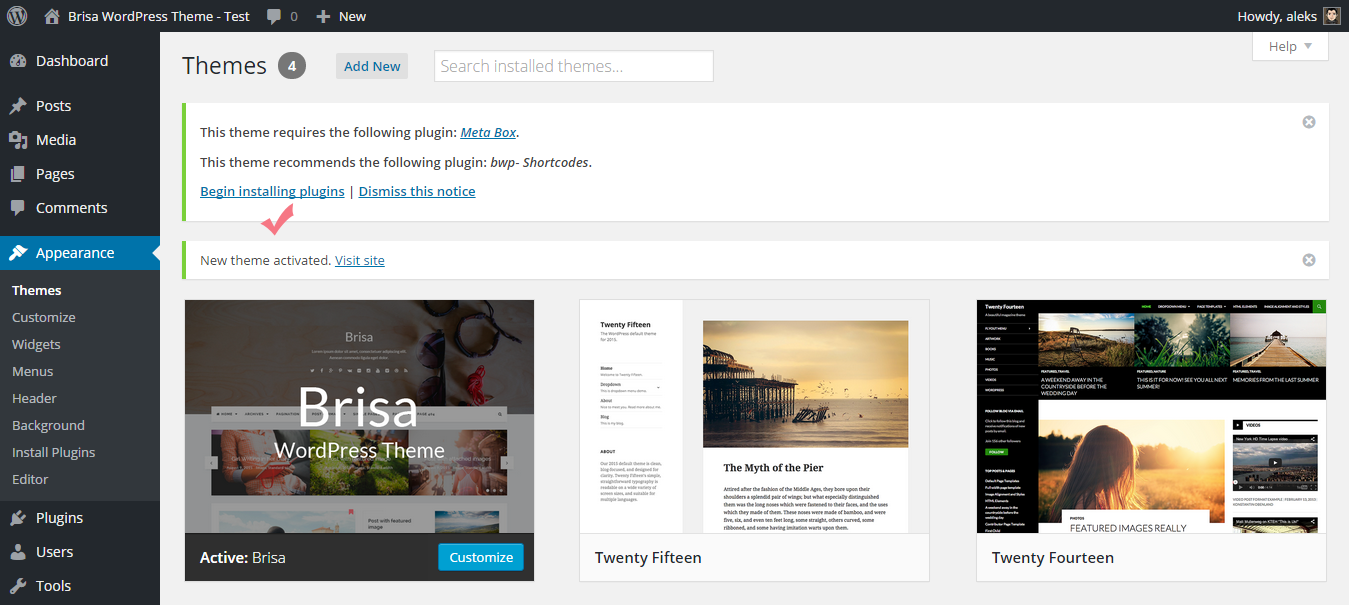
1.5 Required Plugins

The theme is now activated. Upon first install, the theme will offer a list of required (Meta Box) and recommended (bwp- Shortcodes) plugins.
Click on "Begin installing plugins" link.
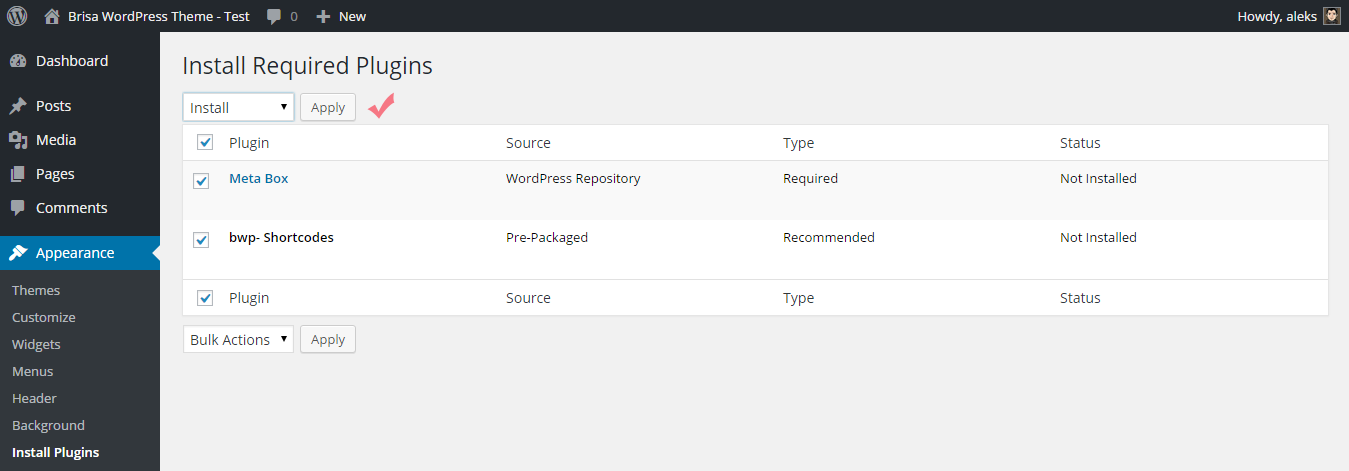
1.6 Plugins Installation

Choose the plugins you want to install and then choose "Install" from the dropdown menu. Click "Apply" to continue the installation.
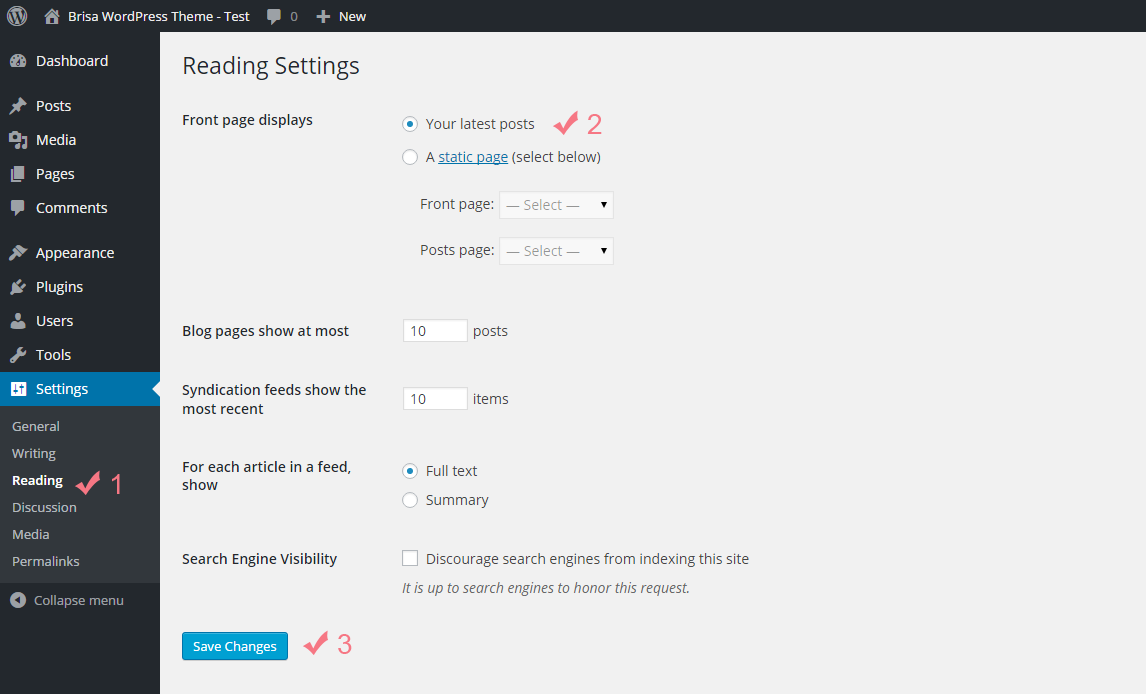
1.8 Reading Settings

Go to Settings -> Reading -> Front page displays and select "Your latest posts";
Click on "Save Changes".
2. Installing by FTP
If you have any problems with installing the theme from the WordPress Dashboard (for example, you see this error: The uploaded file exceeds the upload_max_filesize directive in php.ini), then you will need to install it via FTP.
For this you need to unpack the archive with the theme - brisa.zip.
Then, via FTP client, upload the folder with the theme ("brisa" folder) at the following path - /wp-content/themes/.
Log in to your WordPress admin area and activate the theme (Appearance -> Themes).
After successful activation see Step 1.5 of this documentation.
How to Update Brisa
In this part of the guide describes how to update Brisa WordPress Theme. Just follow these seven steps:
Step 1. At first, you need to download the latest package from ThemeForest.
Step 2. Unpack the entire package after downloading.
Step 3. Next, please unpack the archive with the theme: brisa.zip.
Step 4. After that you need to remove the brisa folder from your server (/wp-content/themes/brisa). For this you can use any FTP client, for example, FileZilla.
Step 5. Then you need to upload non-zipped brisa folder to /wp-content/themes/ folder in your WordPress installation folder on your server.
Step 6. Next, login to your WordPress admin page and install required plugins (if it is necessary). You will see a notification about this.
Step 7. Clear your browser's cache, and update plugins cache (if you have caching plugins).
Remember, that all your data in the database are safe because after updating theme files does not change anything in the database. Please also always make a backup of your files before you overwrite them with the new.
If you have made changes in the files, then after updating all your changes will be lost.
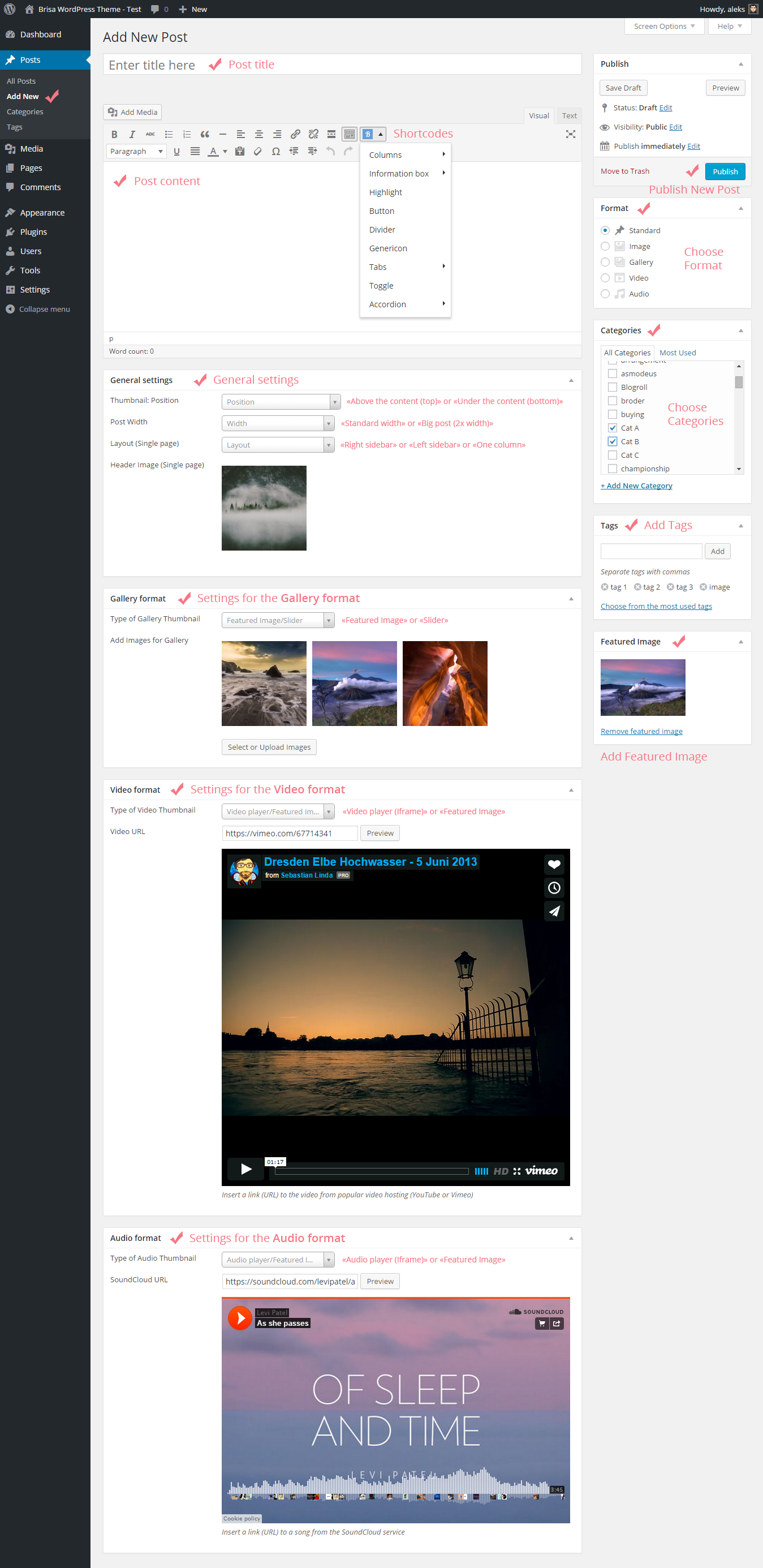
Creating Blog Posts
To create a blog, first make sure that on the front page displays your latest posts. For this navigate to Settings -> Reading -> Front page displays and choose "Your latest posts" option. After that you can create new blog posts.
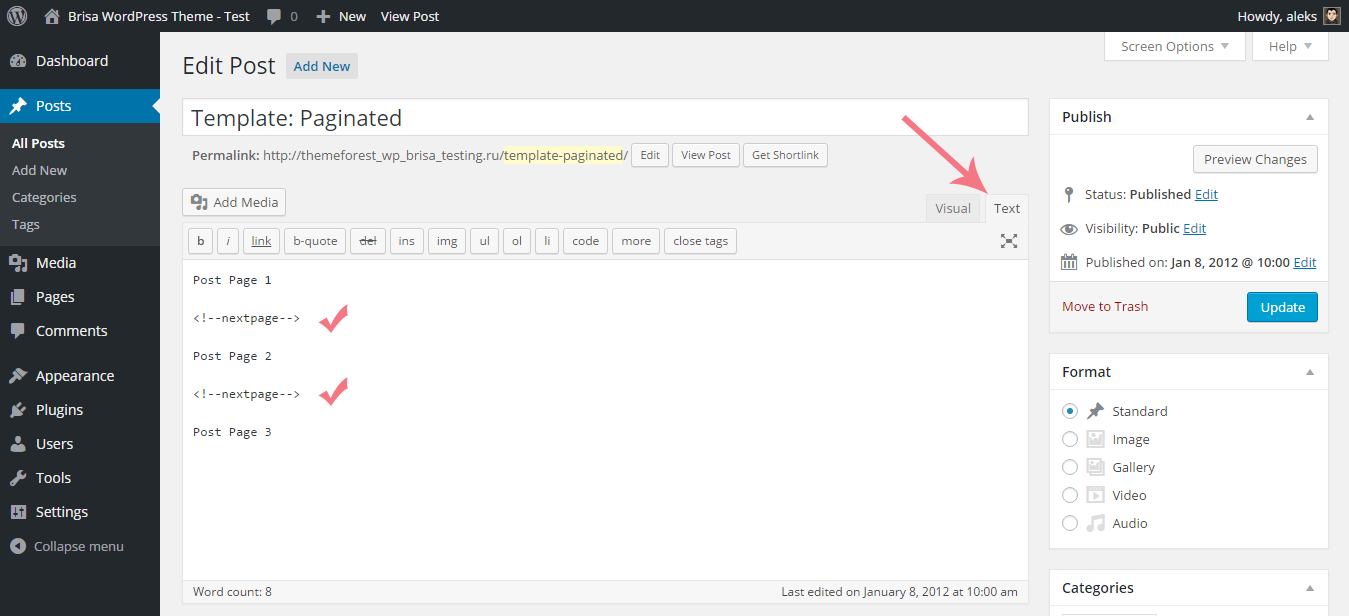
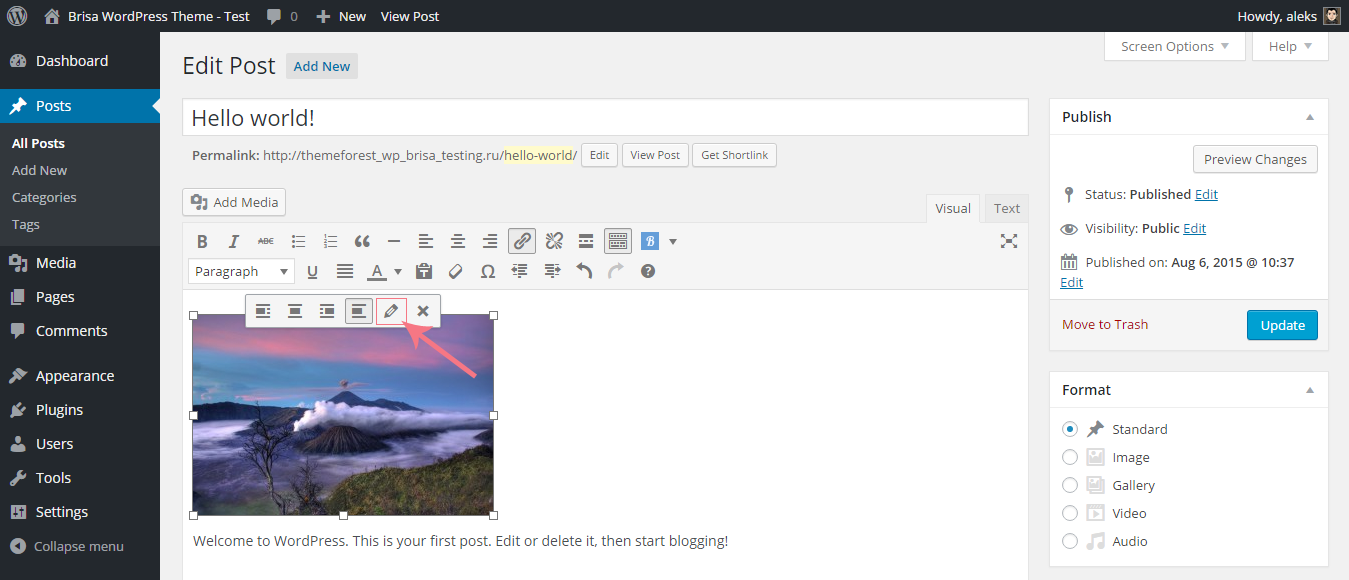
Adding new posts works similar to standard WordPress Posts -> Add New. All posts will be displayed on the front page.
Below you can see the "Add New Post" page.

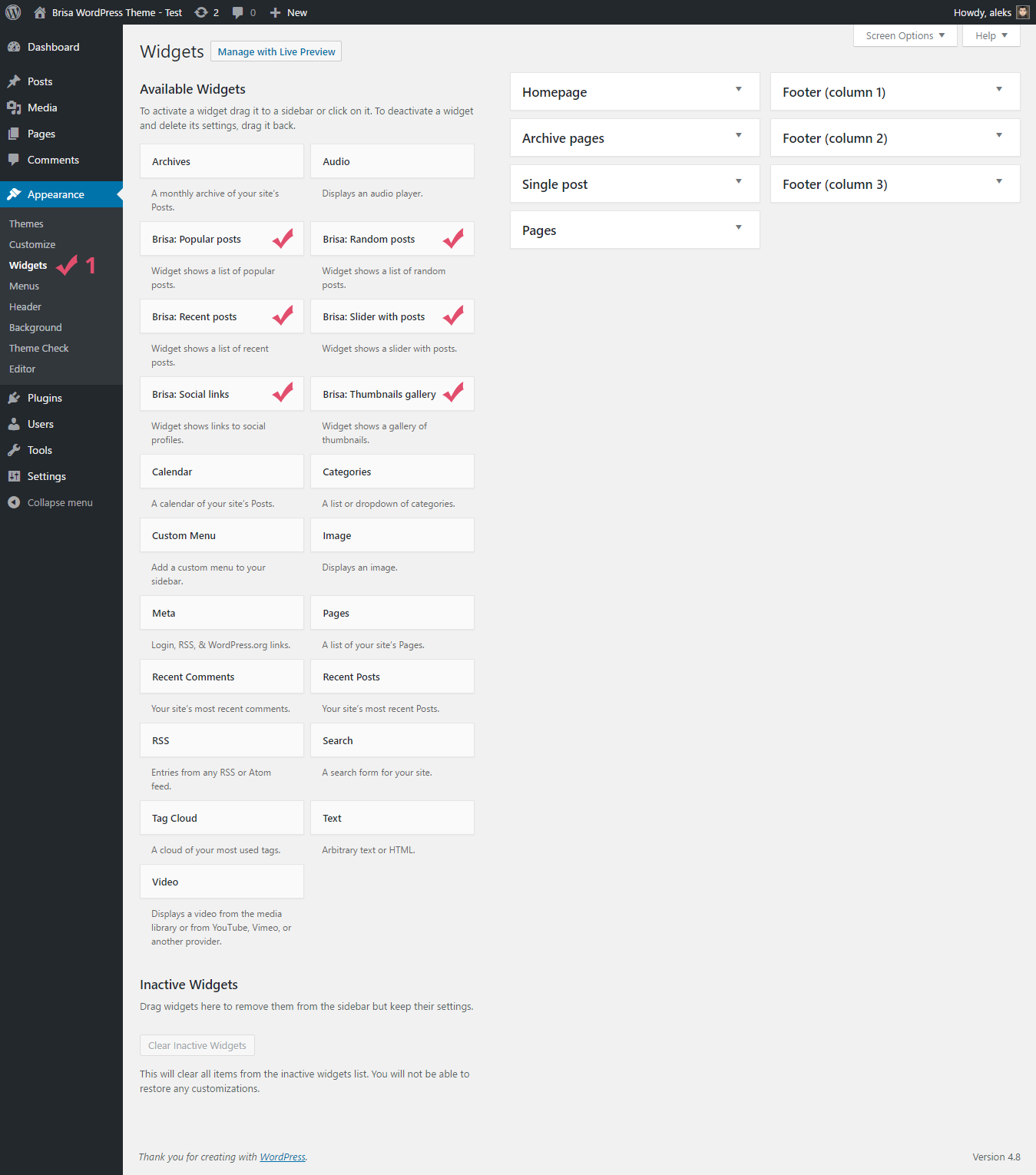
Widgets
You can manage widgets on the Widgets page (Appearance -> Widgets).
Available widget areas: Homepage, Archive pages, Single post, Pages, Footer (column 1), Footer (column 2), and Footer (column 3).
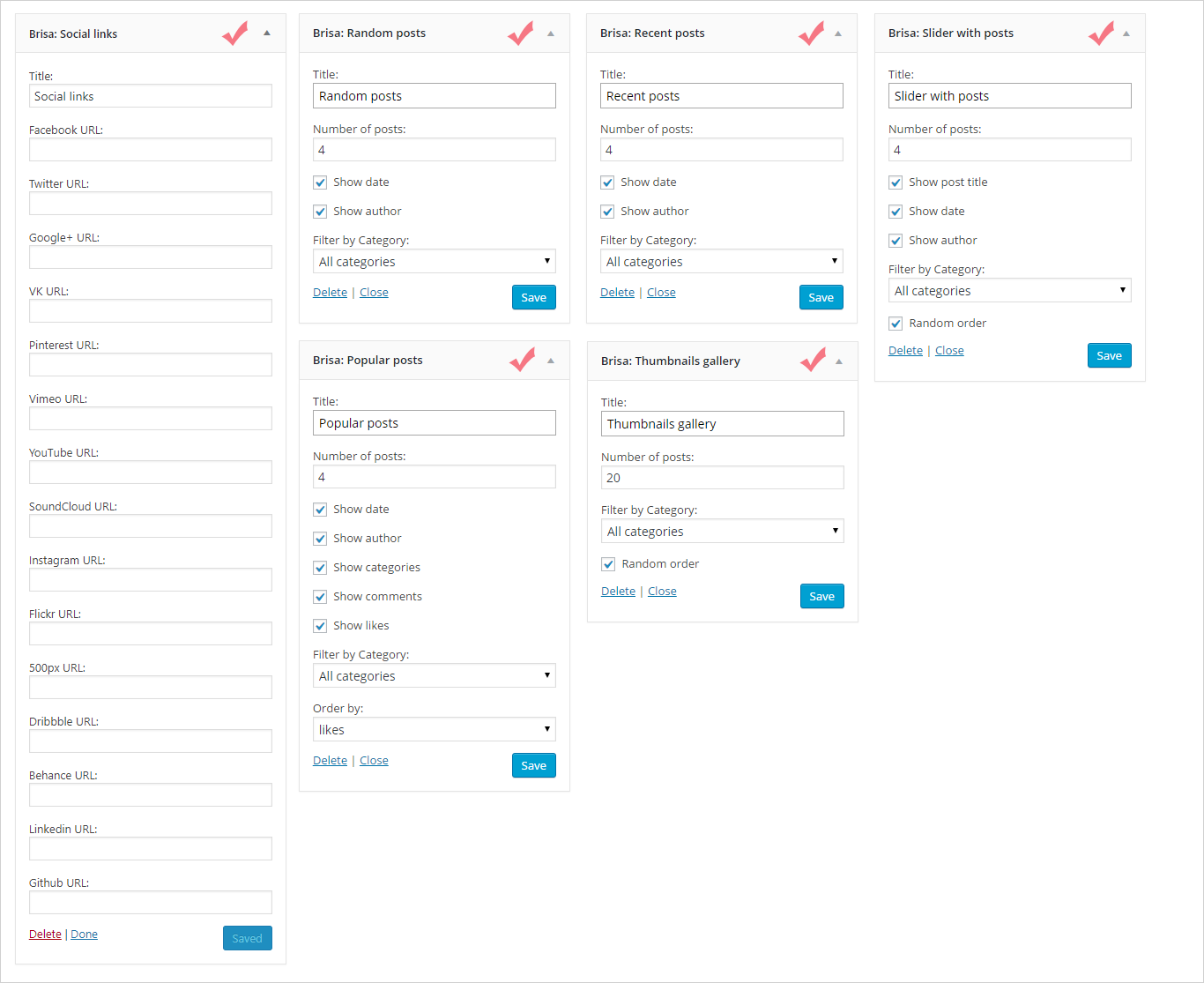
New widgets:
- Popular posts - Widget shows a list of popular posts
- Random posts - Widget shows a list of random posts
- Recent posts - Widget shows a list of recent posts
- Social links - Widget shows links to social profiles
- Thumbnails gallery - Widget shows a gallery of thumbnails
- Slider with posts - Widget shows a slider with posts
To get them, all you need to do is drag widgets available on the left side and drop into the right sidebars on the right side.


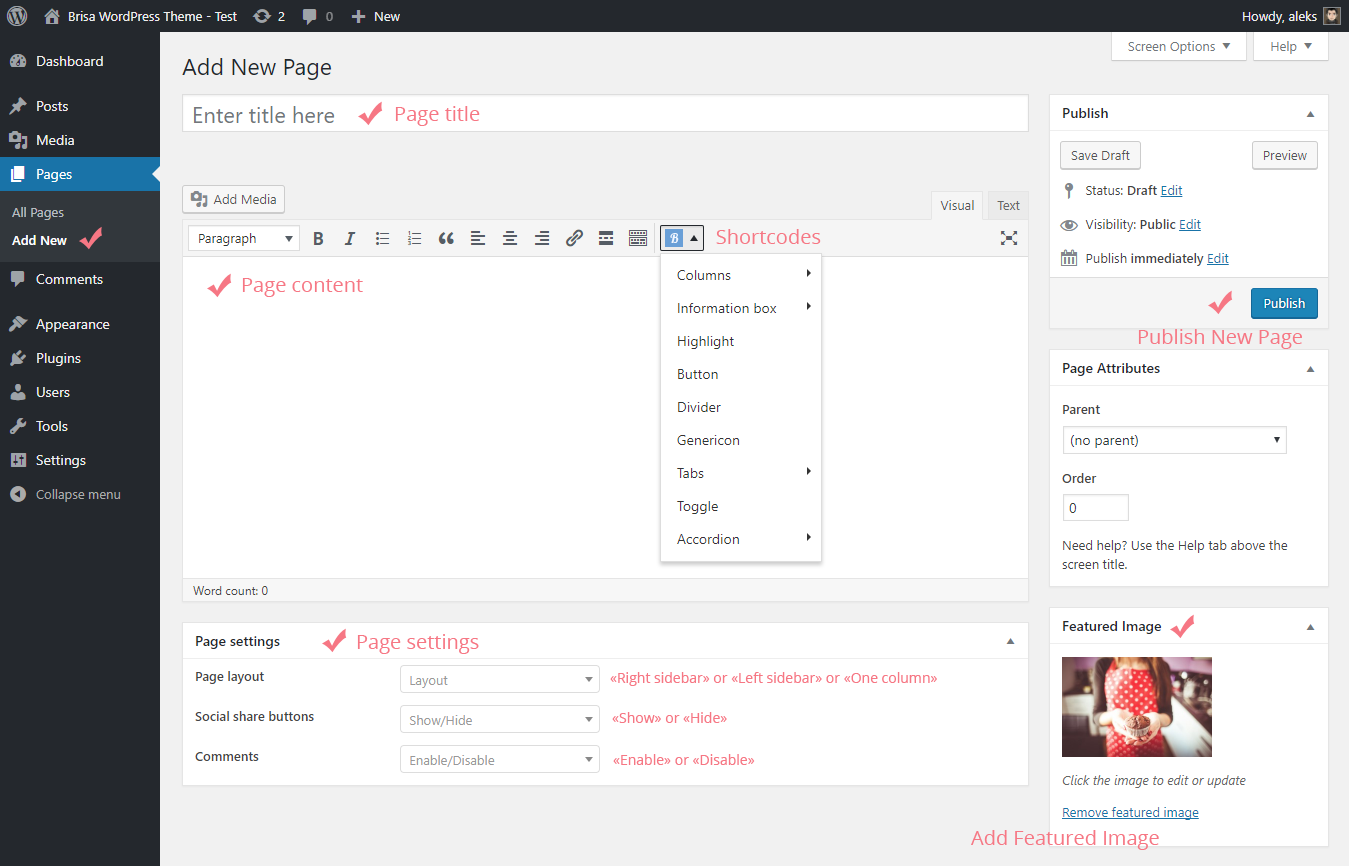
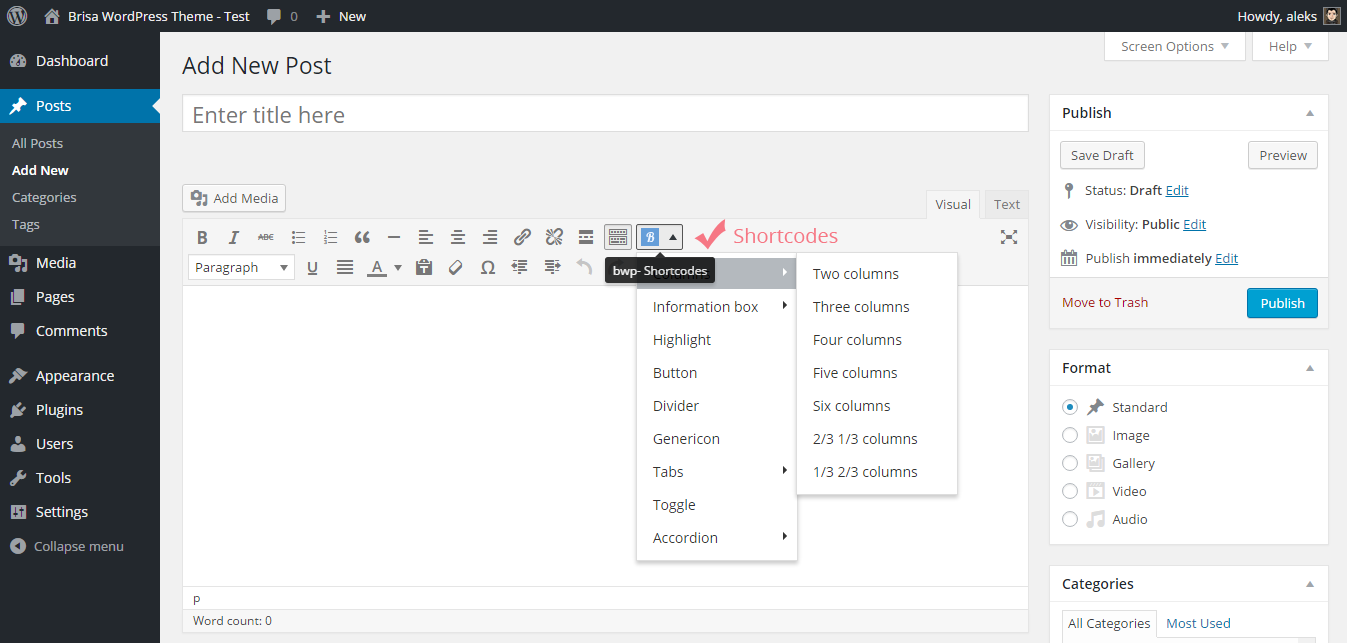
Shortcodes
This theme includes "bwp- Shortcodes" plugin. More information about this plugin you can see here.

Importing Demo Data
In the theme main files, that you have downloaded from ThemeForest, you can find a folder labeled "Demo Content" which contains an export file. This file you can use to import the demo data to your site. To do this, you need to perform a few simple steps.
Step 1
Go to Tools -> Import;
Click on "WordPress" link.

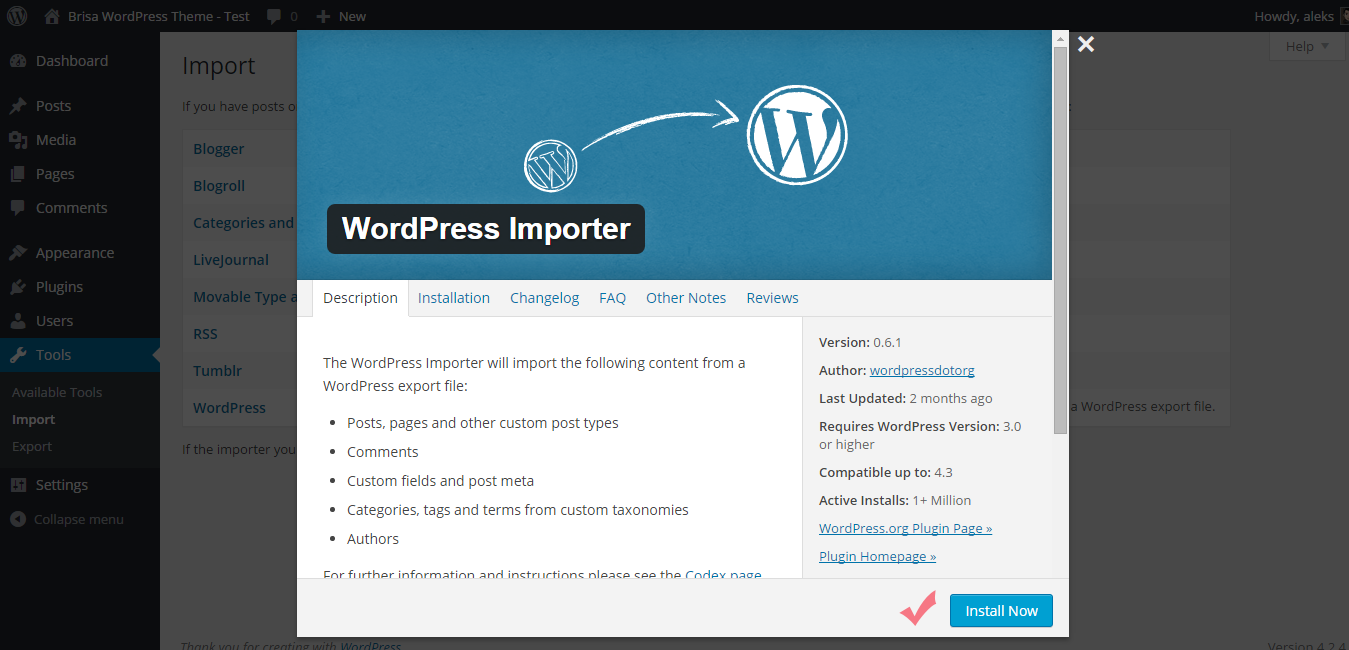
Step 2
Click on "Install Now".

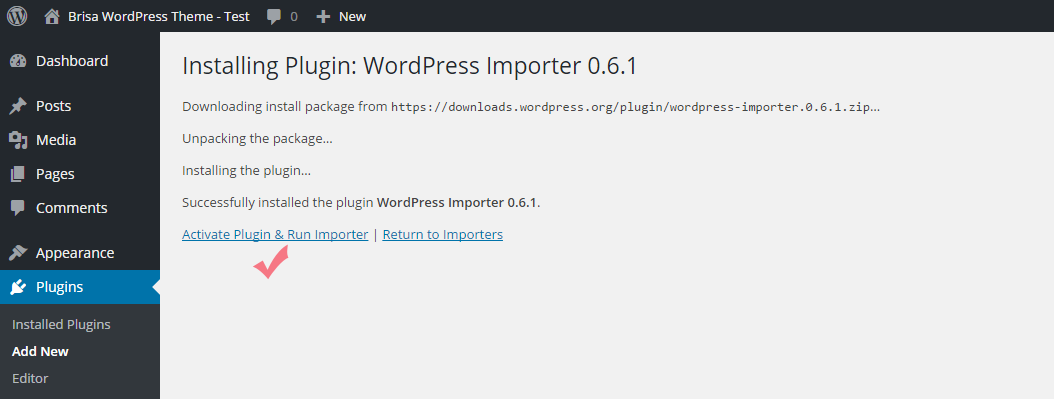
Step 3
Click on "Activate Plugin & Run Importer" link.

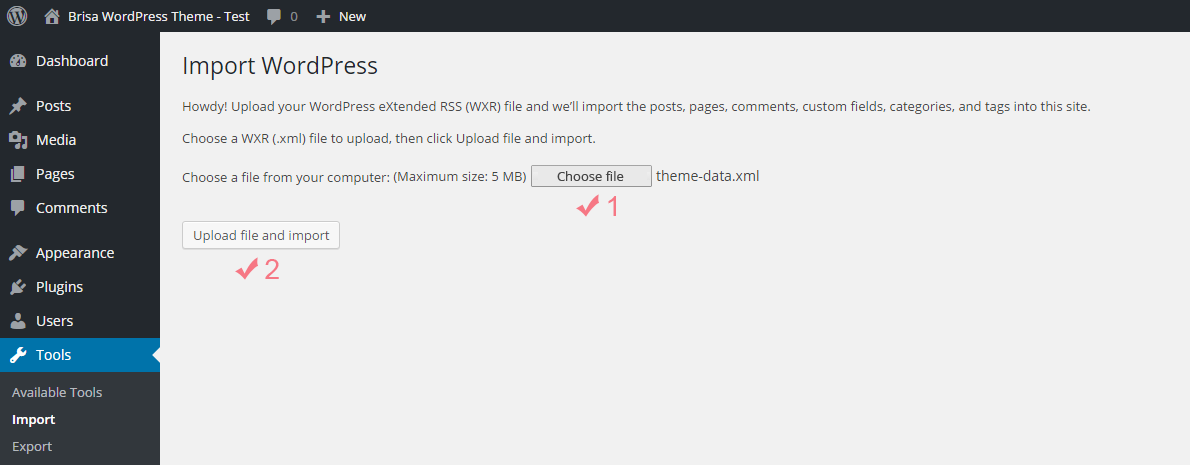
Step 4
Next, press Choose file button and select the "theme-data.xml" file from the "Demo Content" folder (/Demo Content/theme-data.xml);
Press Upload file and import button.

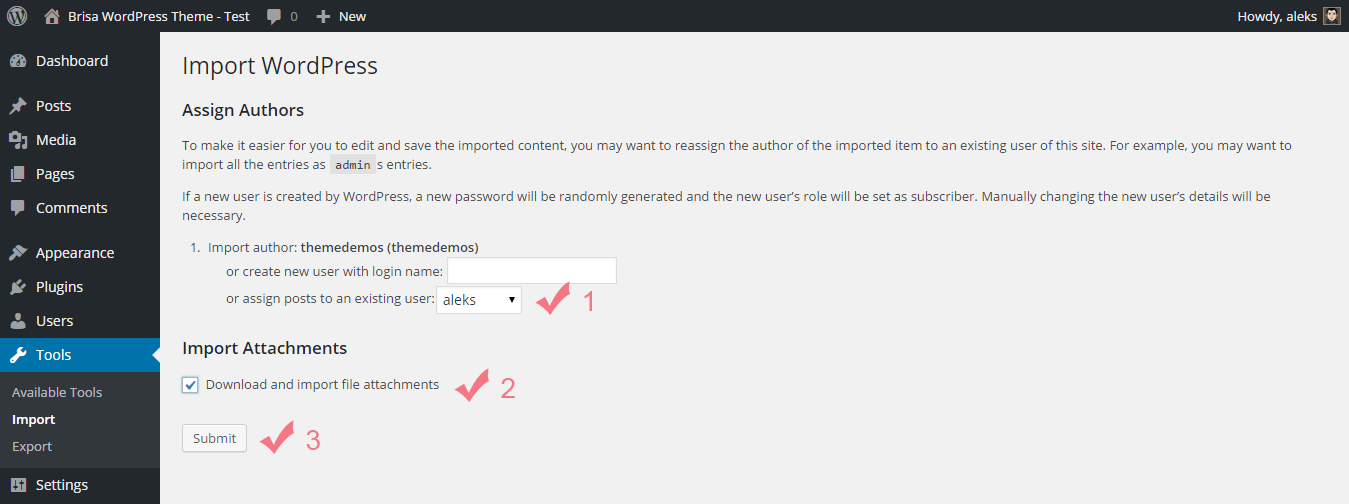
Step 5
After you will then be offered to Assign Authors. You can read the description at the top as this explains everything;
Check the box "Download and import file attachments". This will download attachments for images included in the live preview demo;
Click on "Submit".

Step 6
Now you need to wait for the importer to finish. This might take a few minutes depending on your hosting server speed.

Theme Options
Site Identity
| Option | Type | Default | Description |
|---|---|---|---|
| Site Title | string | - | Site title. Appears in the browser window / tab. |
| Tagline | string | - | Tagline. Appears in the browser window / tab. |
| Site Icon | image upload | - | The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall. |
General Settings
| Option | Type | Default | Description |
|---|---|---|---|
| Show "To Top" Button | checkbox | 1 | Show / Hide "To Top" button. |
| Enable prettyPhoto | checkbox | 1 | Enable / Disable prettyPhoto jQuery plugin. |
| Add "data-no-retina" attribute to all images | checkbox | 0 | Enable this option if you want to fix retina.js 404 errors (more about the issue you can find here). |
Colors
| Option | Type | Default | Description |
|---|---|---|---|
| Background Color | hex color | #f0f2f4 | Background color. |
| Global Active Color | hex color | #f47d89 | Global active color. |
| Global Hover Color | hex color | #f47d89 | Global hover color. |
| Menu: Text Color | hex color | #36393b | Main menu: text color. |
| Drop-Down Menu: Background Color | hex color | #424446 | Drop-down menu: background color. |
| Drop-Down Menu: Text Color | hex color | #999ea3 | Drop-down menu: text color. |
| Drop-Down Menu: Hover Text Color | hex color | #e6eaed | Drop-down menu: hover text color. |
| Headings: Text Color | hex color | #36393b | Text color for all headings (h1, h2, h3, h4, h5, h6). |
| Links Color | hex color | #f47d89 | Color for the links located in the content of the post. |
| Links Hover Color | hex color | #ff5163 | Hover color for the links located in the content of the post. |
| Content: First Color | hex color | #4a4e51 | The color for the main content (post excerpt, single post content, page content, comments and etc). |
| Content: Second Color | hex color | #36393b | Second color for the content (the author's name, navigation inside the post). |
| Metadata: Text Color | hex color | #9c9fa3 | Text color for all post data: categories, date, comments counter, likes, post author and etc. |
| Archive Pages: Heading Color | hex color | #36393b | Archive pages: heading color (one category page, one tag page, search results page and etc). |
| Archive Pages: Description Color | hex color | #9c9fa3 | Archive pages: description text color (category description, tag description, about the author and etc). |
| "Load More" Button / Pagination: Text Color | hex color | #36393b | Text color for the "Load More" button and Pagination. |
| Copyright: Text Color | hex color | #4a4e51 | Copyright text color (appears in the footer). |
Header
| Option | Type | Default | Description |
|---|---|---|---|
| Header Area: Padding Top/Bottom, px | integer | 120 | Header Area: Padding Top/Bottom, px. |
| Logo Type | select | Text | Logo type (Text / Image). |
| Text For Logo (Logo Type: Text) | string | Brisa | Text for your Logo (Logo type: Text). |
| Logo: Font Size, px (Logo Type: Text) | integer | 48 | Logo font size, px (Logo type: Text). |
| Logo: Font Style (Logo Type: Text) | select | Normal | Logo font style (Logo type: Text; Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Upload Logo Image (Logo Type: Image) | image upload | - | Upload Logo image (Logo type: Image). |
| Upload Retina (2x) Logo Image (Logo Type: Image) | image upload | - | Upload Retina (2x) Logo image (Logo type: Image). Retina logo image should be two times bigger than the custom logo (use this setting if you want to support retina devices). |
| Site Description | string | - | Site description. |
| Site Description: Font Size, px | integer | 15 | Site description: font size, px. |
| Site Description: Font Style | select | Normal | Site description: font style (Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Twitter URL | string | - | Twitter URL. |
| Facebook URL | string | - | Facebook URL. |
| Google+ URL | string | - | Google+ URL. |
| Pinterest URL | string | - | Pinterest URL. |
| VK URL | string | - | VK URL. |
| Flickr URL | string | - | Flickr URL. |
| Instagram URL | string | - | Instagram URL. |
| 500px URL | string | - | 500px URL. |
| YouTube URL | string | - | YouTube URL. |
| Vimeo URL | string | - | Vimeo URL. |
| Soundcloud URL | string | - | Soundcloud URL. |
| Dribbble URL | string | - | Dribbble URL. |
| Behance URL | string | - | Behance URL. |
| Linkedin URL | string | - | Linkedin URL. |
| RSS URL | string | - | RSS URL. |
Header Image
| Option | Type | Default | Description |
|---|---|---|---|
| Current header | image upload | - | The background image for the header. |
Background Image
| Option | Type | Default | Description |
|---|---|---|---|
| Background Image | image upload | - | Background image for your site. |
| Background Repeat | select (radio) | Tile | Background repeat (No Repeat / Tile / Tile Horizontally / Tile Vertically). |
| Background Position | select (radio) | Left | Background position (Left / Center / Right). |
| Background Attachment | select (radio) | Scroll | Background attachment (Scroll / Fixed). |
Menu settings
| Option | Type | Default | Description |
|---|---|---|---|
| Enable Sticky Navigation | checkbox | 1 | Enable / Disable sticky navigation. |
| Menu: Font Size, px | integer | 13 | Menu: font size, px. |
| Menu: Font Style | select | Bold | Menu: font style (Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Drop-Down Menu: Font Size, px | integer | 12 | Drop-down menu: font size, px. |
| Drop-Down Menu: Font Style | select | Bold | Drop-down menu: font style (Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Show Search Icon | checkbox | 1 | Show / Hide search icon. |
Carousel
| Option | Type | Default | Description |
|---|---|---|---|
| Show Carousel on the Front Page | checkbox | 0 | Show or Hide Carousel on the Front page. |
| Category for Items in the Carousel | select | All categories | Category for Items in the Carousel (recommendation: all posts must have featured image (or images from the gallery) and these images must have the same size (resolution)). |
| Maximum Number of Items | integer | 10 | Maximum number of Items. |
| Items Order By | select | Random order | Items Order by (Random order / Date / Most commented). |
| Enable autoPlay | checkbox | 1 | Enable / Disable autoPlay option. |
| Show Navigation Buttons | checkbox | 1 | Show / Hide Navigation buttons. |
| Show Pagination | checkbox | 1 | Show / Hide Pagination. |
Blog
| Option | Type | Default | Description |
|---|---|---|---|
| Blog Page Layout | select | 4 Columns | Blog page layout (4 Columns / 3 Columns + Left Sidebar / 3 Columns + Right Sidebar / 3 Columns / 2 Columns + Left Sidebar / 2 Columns + Right Sidebar / 2 Columns / 1 Column + Left Sidebar / 1 Column + Right Sidebar / 1 Column). |
| Pagination Type | select | Standard pagination | Pagination type (Standard pagination / Load More button). |
| Links Open in.. | select | Current tab | Select where open links, which lead to a single post page. Useful for the "Load More button" pagination type. |
| Use Excerpt or "Read More tag" | select | Excerpt | Use Excerpt (automatic) or "Read More tag" (Excerpt / Read More tag). |
| Excerpt Length (number of words) | integer | 16 | Excerpt length (number of words; only for "Excerpt"). |
| Post Title: Font Size, px | integer | 19 | Post title: font size, px. |
| Post Title: Font Style | select | Semi Bold | Post title: font style (Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Excerpt: Font Size, px | integer | 14 | Excerpt: font size, px. |
| Post Details: Font Size, px | integer | 13 | Post details: font size, px (categories, date, comments counter, likes). |
| Post Details: Font Style | select | Normal | Post details: font style (categories, date, comments counter, likes; Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Show Categories | checkbox | 1 | Show / Hide categories. |
| Show Date | checkbox | 1 | Show / Hide date. |
| Show Views Counter | checkbox | 1 | Show / Hide views counter. |
| Show Comments Counter | checkbox | 1 | Show / Hide comments counter. |
| Show Likes | checkbox | 1 | Show / Hide likes. |
Archive Pages
Examples of archive pages: archives by date/month/year, page with posts from one category/tag, page with posts by one author and search results page.
| Option | Type | Default | Description |
|---|---|---|---|
| Heading: Font Size, px | integer | 30 | Heading: font size, px. |
| Heading: Font Style | select | Semi Bold | Heading: font style (Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Description: Font Size, px | integer | 14 | Description: font size, px (category description, tag description, about the author and etc). |
| Description: Font Style | select | Normal | Description: font Style (Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
Single Post Page
| Option | Type | Default | Description |
|---|---|---|---|
| Post Title: Font Size, px | integer | 32 | Post title: font size, px. |
| Post Title: Font Style | select | Semi Bold | Post title: font style (Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Post Details: Font Size, px | integer | 14 | Post details: font size, px (author, date, categories). |
| Post Details: Font Style | select | Normal | Post details: font style (Normal (400) / Normal Italic (400) / Semi-Bold (600) / Semi-Bold Italic (600) / Bold (700) / Bold Italic (700)). |
| Post Content: Font Size, px | integer | 14 | Post content: font size, px. |
| Show Author | checkbox | 1 | Show / Hide author. |
| Show Date | checkbox | 1 | Show / Hide date. |
| Show Categories | checkbox | 1 | Show / Hide categories. |
| Show Tags | checkbox | 1 | Show / Hide tags. |
| Show Views Counter | checkbox | 1 | Show / Hide views counter. |
| Show Comments Counter | checkbox | 1 | Show / Hide comments counter. |
| Show Likes | checkbox | 1 | Show / Hide likes. |
| Show Social Share Buttons | checkbox | 1 | Show / Hide social share buttons. |
| Show "About the author" Block | checkbox | 0 | Show / Hide "About the author" block. |
| Show Related Posts | checkbox | 0 | Show / Hide related posts. |
| Show Post Navigation | checkbox | 1 | Show / Hide post navigation. |
Footer
| Option | Type | Default | Description |
|---|---|---|---|
| Footer Widgets Height, px | integer | - | Widgets height (optional). Note: I recommend to use this option only if you have 3 widgets in the footer and you want that all these widgets had the same height. |
| Copyright Text | string | - | Copyright text (or other text; appears in the footer). Allowed tags: <a></a>; allowed attributes: href, title, target. |
| Twitter URL | string | - | Twitter URL. |
| Facebook URL | string | - | Facebook URL. |
| Google+ URL | string | - | Google+ URL. |
| Pinterest URL | string | - | Pinterest URL. |
| VK URL | string | - | VK URL. |
| Flickr URL | string | - | Flickr URL. |
| Instagram URL | string | - | Instagram URL. |
| 500px URL | string | - | 500px URL. |
| YouTube URL | string | - | YouTube URL. |
| Vimeo URL | string | - | Vimeo URL. |
| Soundcloud URL | string | - | Soundcloud URL. |
| Dribbble URL | string | - | Dribbble URL. |
| Behance URL | string | - | Behance URL. |
| Linkedin URL | string | - | Linkedin URL. |
| RSS URL | string | - | RSS URL. |
Typography
| Option | Type | Default | Description |
|---|---|---|---|
| Logo: Font Family (Logo Type: Text) | select | Lato | Logo font family (Logo type: Text). |
| Site Description: Font Family | select | Lato | Site description font family. |
| Menu: Font Family | select | Raleway | Menu font family. |
| Drop-Down Menu: Font Family | select | Lato | Drop-down menu font family |
| Headings: Font Family | select | Raleway | Headings font family |
| Content: Font Family (Main Font) | select | Lato | Font family for the Content (Main Font). |
| Quotes: Font Family | select | Libre Baskerville | Font family for the quotes ("blockquote" tag). |
| Character Sets (example: latin,cyrillic,cyrillic-ext) | string | latin | Character sets for Google fonts (separated by commas, without spaces). Example: latin,cyrillic-ext,greek-ext,greek,vietnamese,cyrillic,latin-ext |
Custom CSS / Additional CSS
| Option | Type | Default | Description |
|---|---|---|---|
| Custom CSS Code | string | - | Here you can add your own CSS code. This setting is necessary if you want to change something on your site that is not available in theme options, for example: font size, font style, color, margin, or some other customization. Note: In WordPress 4.7.x you need to use the Additional CSS section instead of the Custom CSS section. |
Translation
To translate this theme, I recommend using the .mo and .po files. These files work in pairs, so for each language you need to have 2 files with the same name but a different extension. For example, if you want to translate the theme into Turkish language, your files would be tr_TR.mo and tr_TR.po.
At first, you need to create these files. For this you need to use Poedit software which is very easy to use. You can download it here. After installation Poedit software, you need to run it. Then, in Poedit go to File -> New from POT/PO file..., select and open the pot file from the "languages" folder (/languages/brisa.pot). After that you just need to select your language, add translation, and save your changes.
Now you have .mo and .po files with your translation, and all you need to do is upload these both files into the "languages" folder on your server (/wp-content/themes/brisa/languages/).
Support and Feedback
All questions you can send via the contact form HERE.
I answer all questions every day from Monday to Friday from 8:00 to 18:00 (GMT+3) within 24-48h in the order they were received.
Please do not panic if I do not answer too long – I love my buyers and I’ll answer for all questions ;)
Support for my items includes:
- Answering questions about how to use the item
- Answering technical questions about the item (and included third party assets)
- Help with defects in the item or included third party assets
- Item updates to ensure ongoing compatibility and to resolve security vulnerabilities
Item support does not include:
- Item customization
- Installation of the item
- Hosting, server environment, or software
- Support for third party plug-ins
- Plugins integration
- WordPress General Support (use the WordPress forums for general WordPress support)
- Support for issues caused by user modifications in the theme’s code, styling and general functionality
Credits
Thanks so much:
- Bootstrap - Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- Retina.js - Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.
- jQuery Superfish Menu Plugin by Joel Birch - Superfish is a jQuery plugin that adds usability enhancements to multi-level drop-down menus. Fully supports touch devices and keyboard interaction.
- OWL Carousel - Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
- Masonry - Cascading grid layout library.
- imagesLoaded - Detect when images have been loaded.
- jQuery Parallax by Ian Lunn.
- prettyPhoto - jQuery lightbox clone.
- Infinite-scroll - Infinite Scroll jQuery Plugin.
- Font Awesome - The iconic font and CSS toolkit.
- Meta Box Plugin - Meta Boxes and Custom Fields Plugin For WordPress.
- TGM Plugin Activation - TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins).
- Post Like System by JonMasterson - Post Like System for WordPress.
- Google Fonts - Lato, Raleway, Libre Baskerville.