Theme Installation
To install this theme you must have a working version of WordPress. Make sure that your installed WordPress version is 4.1 or higher.
If you need help by installation of WordPress, follow the instructions in WordPress Codex. Also here you can download the latest version of WordPress.
Downloading

At first, after purchasing this theme please download the package from ThemeForest (to do this you must be logged in ThemeForest). Move your mouse over your ThemeForest login name in right top corner and then click Download. On the Downloads page you will find all the items that you have purchased. This theme will also be here.
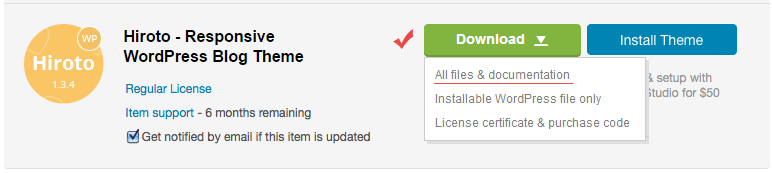
In the next step click the Download -> All files & documentation button and save package on your computer.
Please unpack the entire package after downloading.
The Main Files includes the following files and folders:
- Demo Content folder - contains demo data file
- theme-data.xml - xml file with demo data
- Documentation folder - contains this document
- assets folder - contains files for documentation
- documentation.html - documentation file
- hiroto.zip - Hiroto theme (ZIP archive for installation)
- Changelog.txt - changelog text file
- Readme.txt - some information about folders and files in the package
1. Installing from the WordPress Dashboard
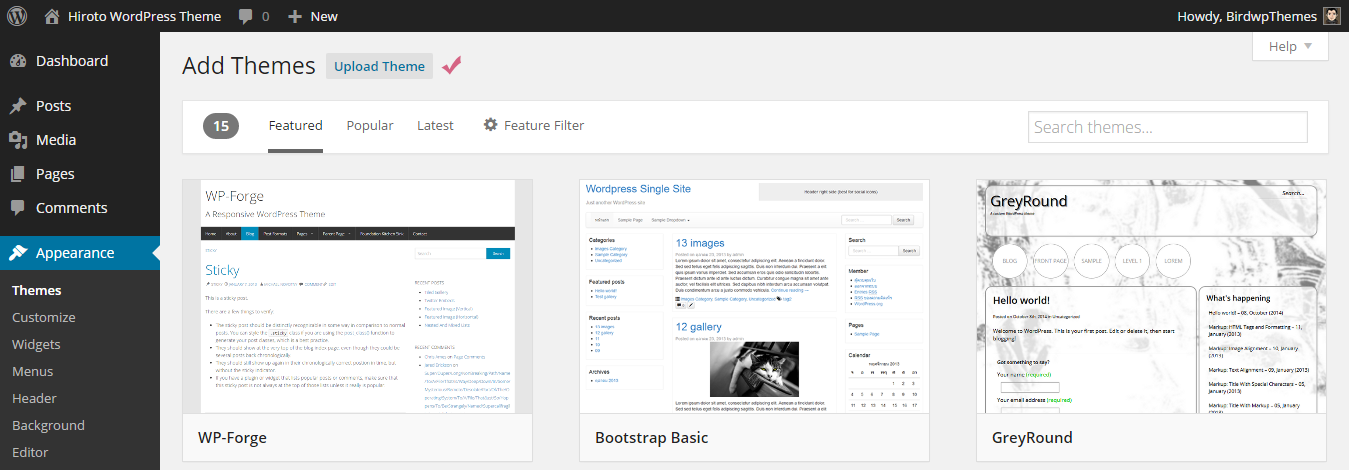
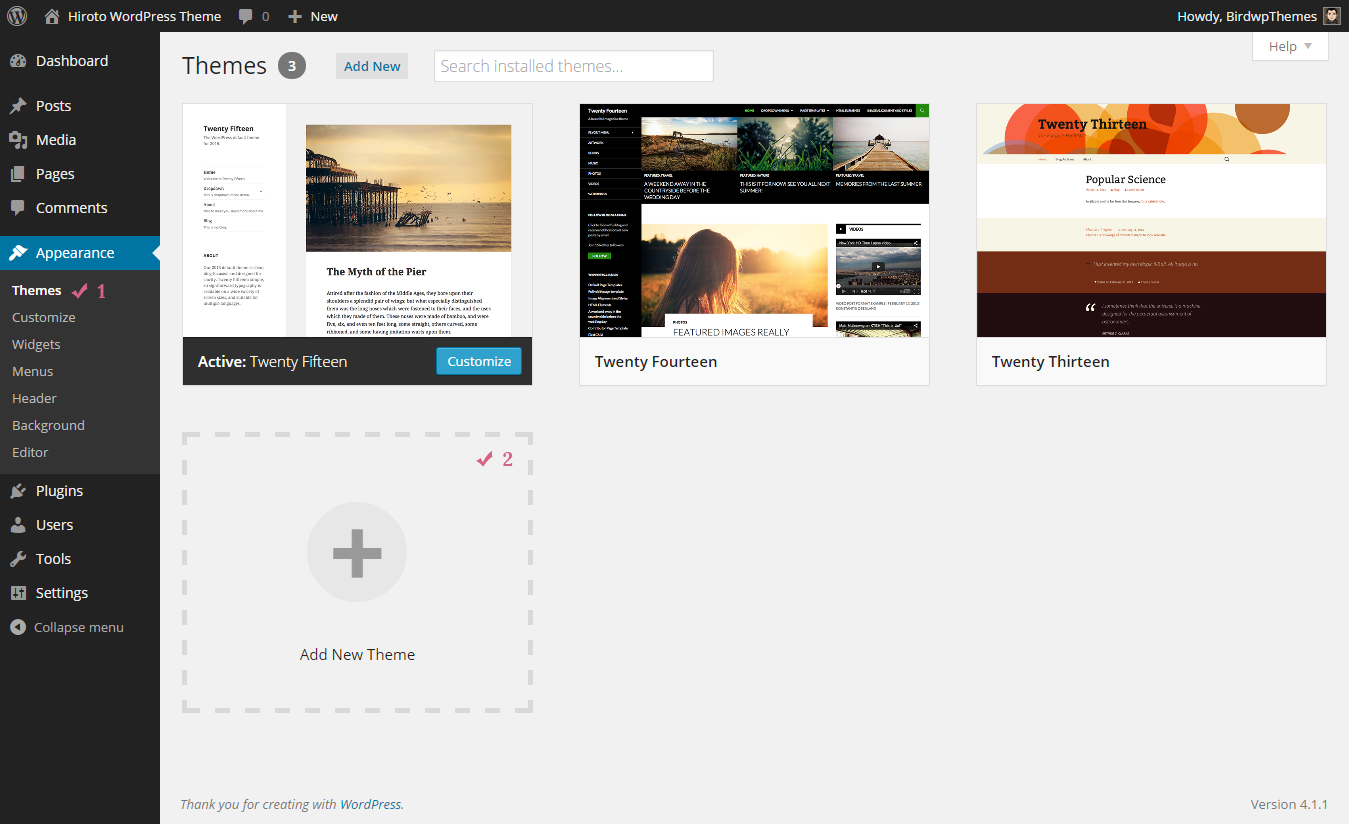
1.1 Go to Themes Page

Log in to your WordPress admin area;
Go to Appearance -> Themes;
Click on "Add New".
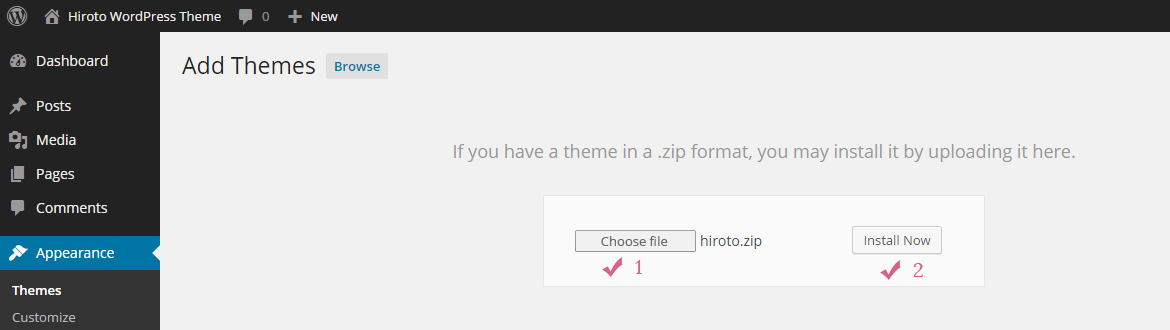
1.3 Upload Theme zip File

Click on "Choose file" and select the theme zip file (hiroto.zip);
Then click on "Install Now" button.
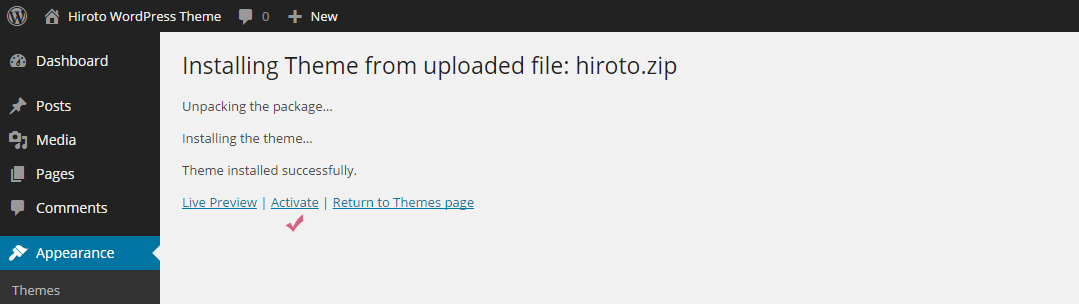
The installation process starts...
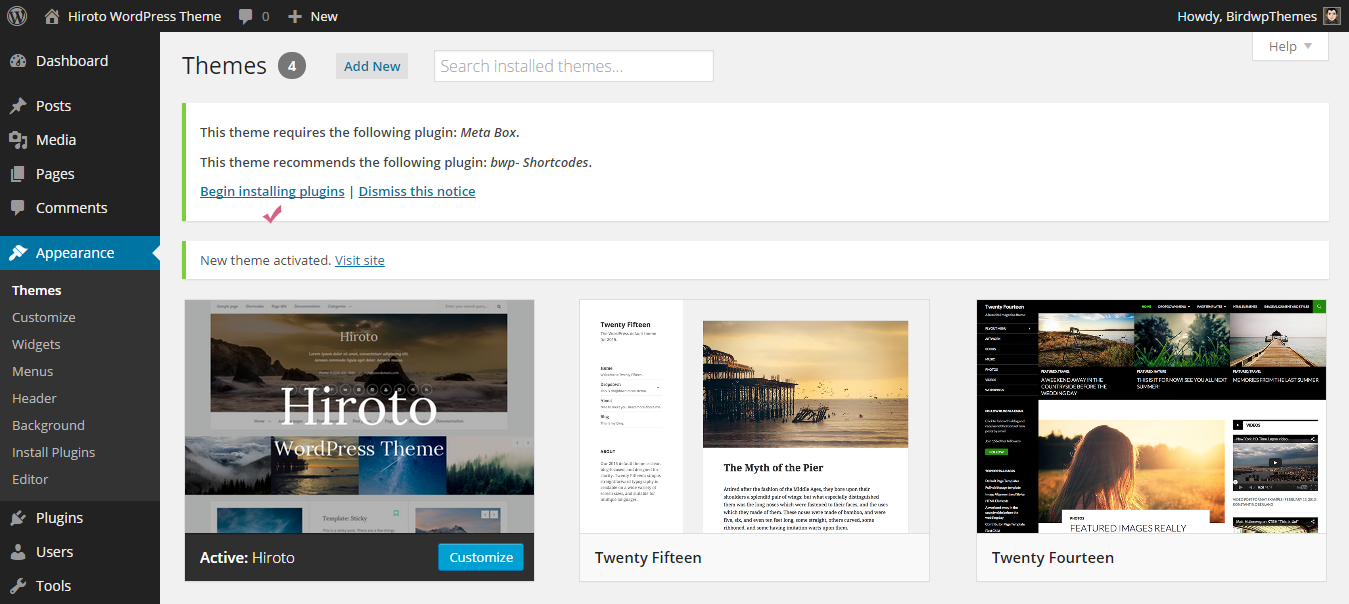
1.5 Required Plugins

The theme is now activated. Upon first install, the theme will offer a list of required (Meta Box) and recommended (bwp- Shortcodes) plugins.
Click on "Begin installing plugins" link.
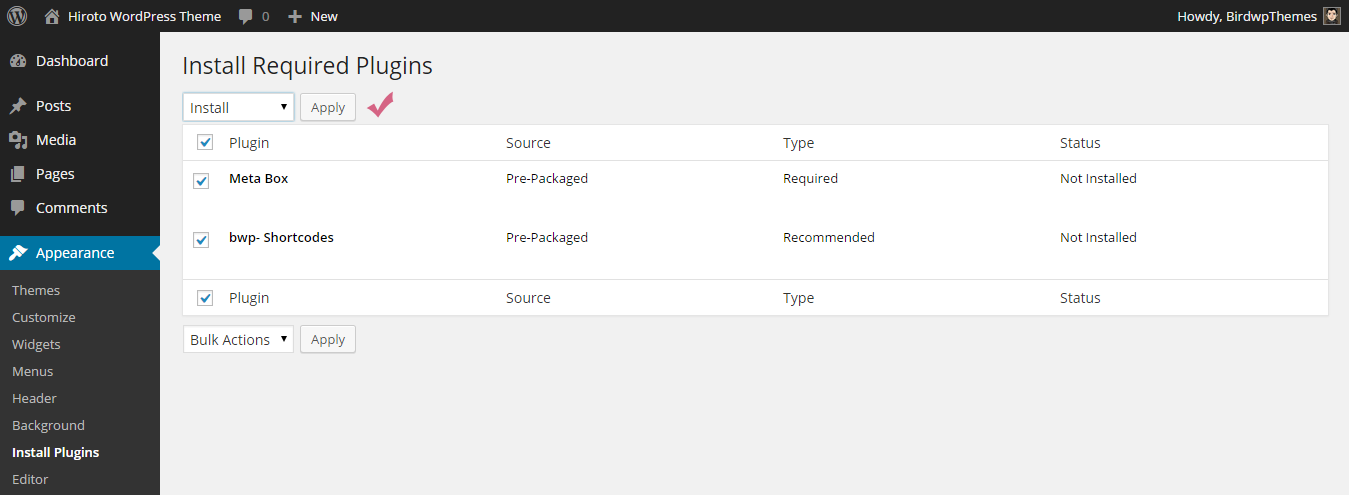
1.6 Plugins Installation

Choose the plugins you want to install and then choose "Install" from the dropdown menu. Click "Apply" to continue the installation.
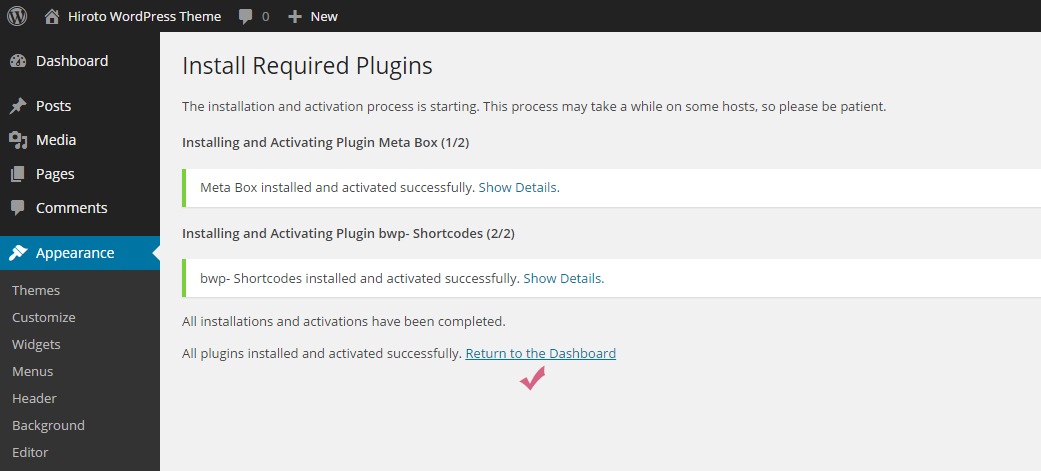
1.7 Plugins Installation Complete

Plugins installation completed. Now you can return to the Dashboard.
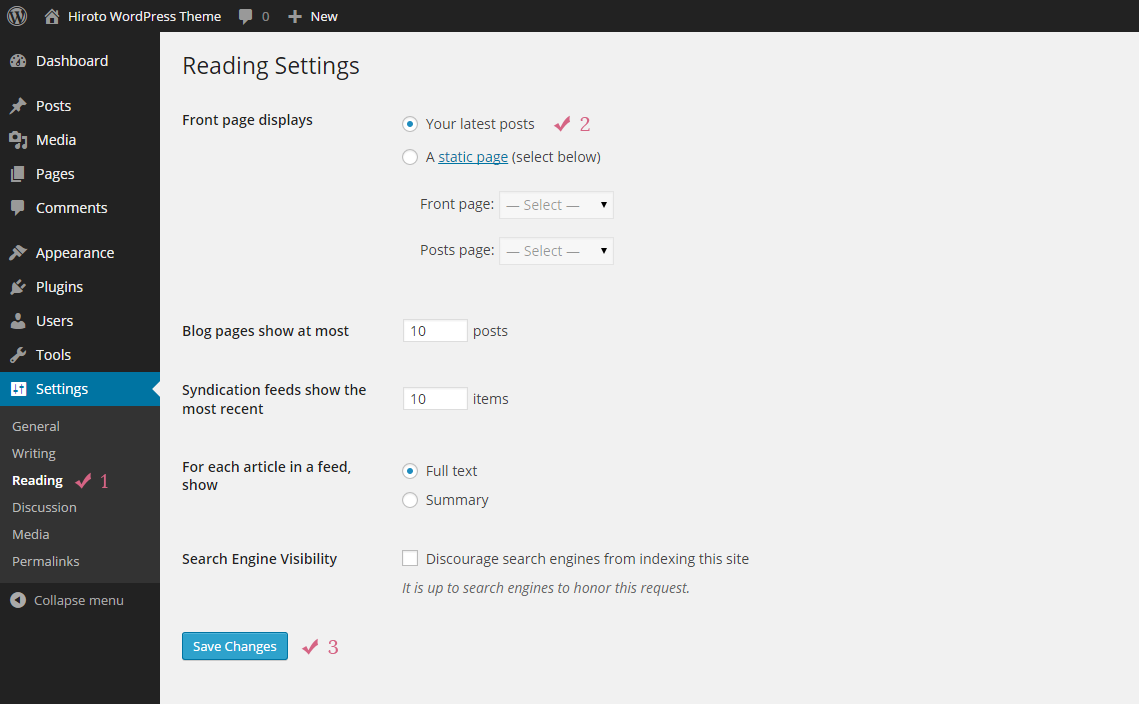
1.8 Reading Settings

Go to Settings -> Reading -> Front page displays and select "Your latest posts";
Click on "Save Changes".
2. Installing by FTP
If you have any problems with installing the theme from the WordPress Dashboard (for example, you see this error: "The uploaded file exceeds the upload_max_filesize directive in php.ini"), then you need to install it via FTP.
For this you need to upload non-zipped theme folder called hiroto to /wp-content/themes/ folder in your WordPress installation folder on your server.
Next, login to your WordPress admin page and activate the theme (Appearance -> Themes).
After the successful activation see Step 1.5 of this documentation.
How to Update Hiroto
In this part of the guide describes how to update Hiroto. Just follow these seven steps:
Step 1. At first, you need to download the latest package from ThemeForest.
Step 2. Unpack the entire package after downloading.
Step 3. Next, please unpack the archive with the theme: hiroto.zip.
Step 4. After that you need to remove the hiroto folder from your server (/wp-content/themes/hiroto). For this you can use any FTP client, for example, FileZilla.
Step 5. Then you need to upload non-zipped hiroto folder to /wp-content/themes/ folder in your WordPress installation folder on your server.
Step 6. Next, login to your WordPress admin page and install required plugins (if it is necessary). You will see a notification about this.
Step 7. Clear your browser's cache, and update plugins cache (if you have caching plugins).
Remember, that all your data in the database are safe because after updating theme files does not change anything in the database. Please also always make a backup of your files before you overwrite them with the new.
If you have made changes in the files, then after updating all your changes will be lost.
Creating Blog Posts
To create a blog, first make sure that on the front page displays your latest posts. For this navigate to Settings -> Reading -> Front page displays and choose "Your latest posts" option. After that you can create new blog posts.
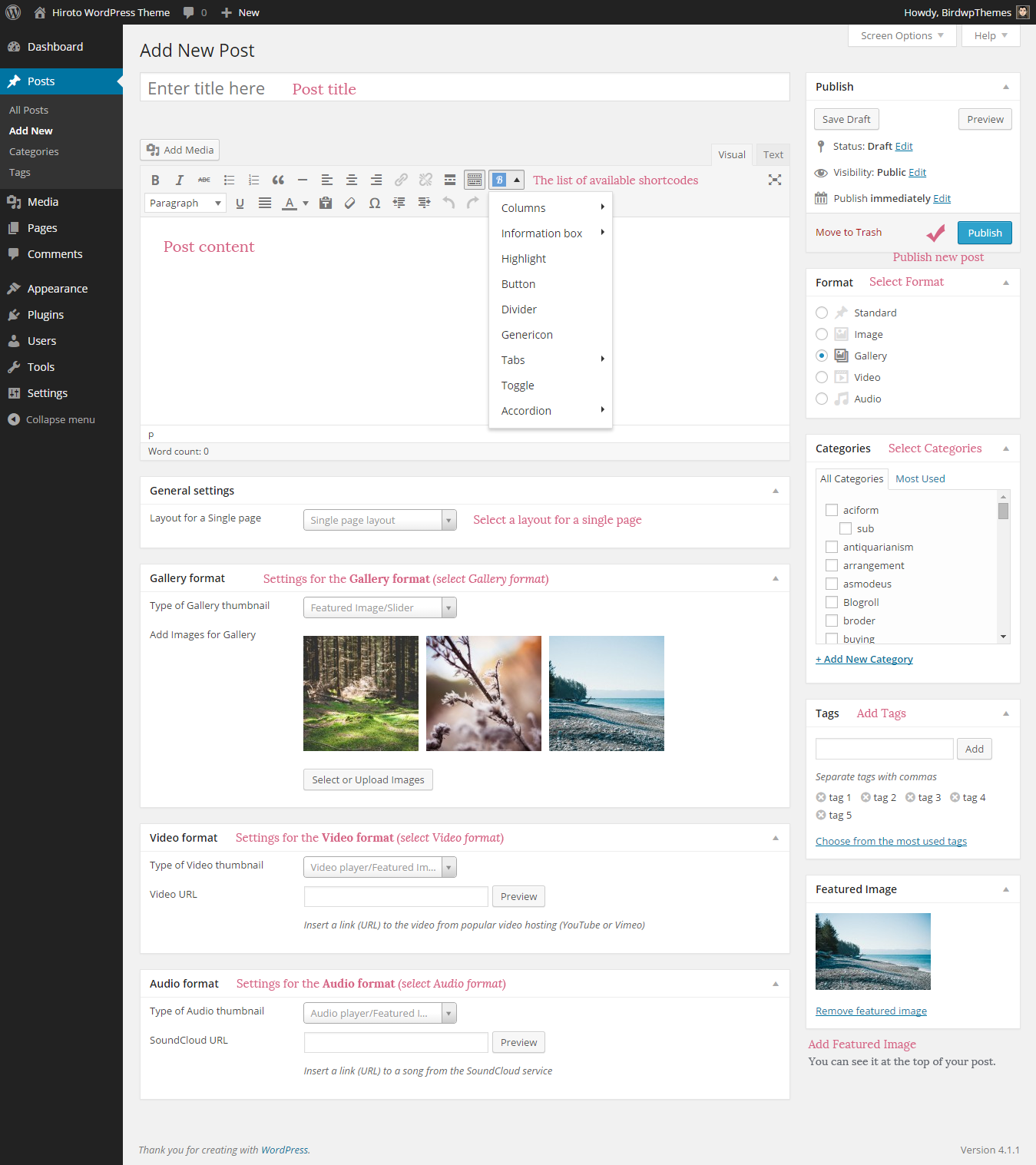
Adding new posts works similar to standard WordPress Posts -> Add New. All posts will be displayed on the front page.
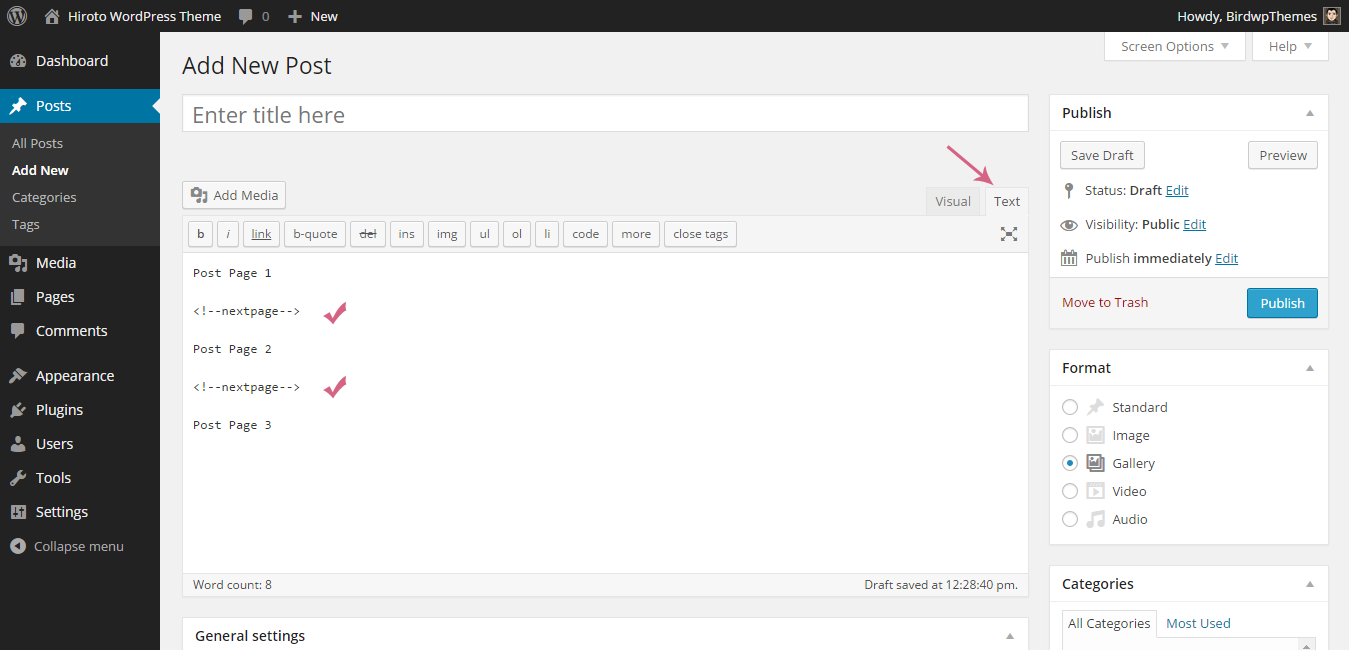
With this theme you can use 5 post formats: standard, image, gallery, video, and audio.
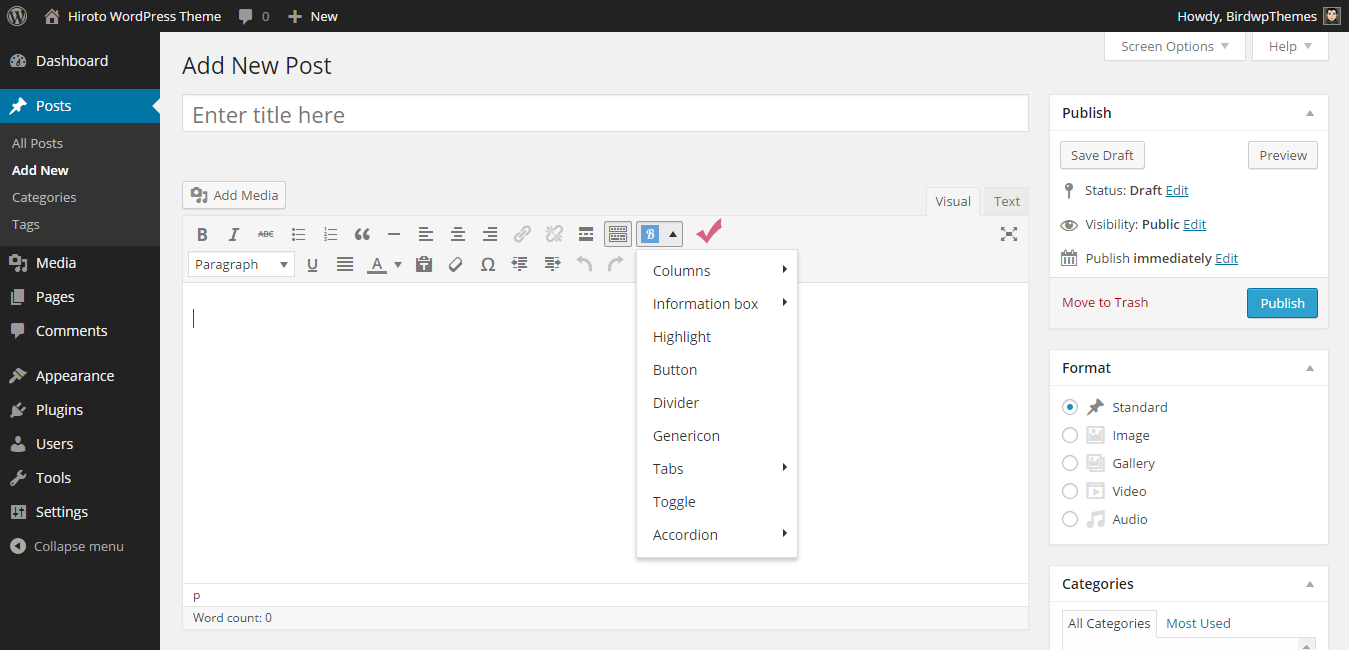
Below you can see the "Add New Post" page.

Widgets
You can manage widgets on the Widgets page (Appearance -> Widgets).
Available widget areas:
- Homepage
- Archive pages
- Single post page
- Pages
- Footer (column 1)
- Footer (column 2)
- Footer (column 3)
This theme includes 5 new widgets, but in total you have 20 different widgets to use.
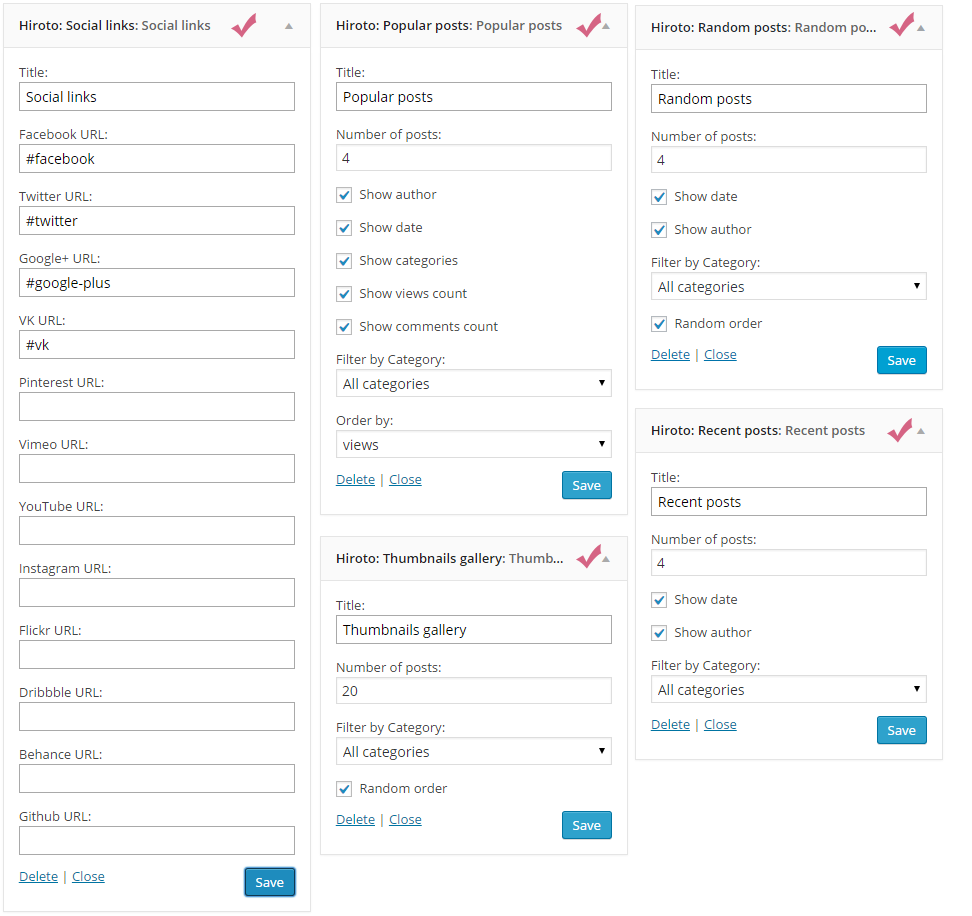
New widgets:
- Popular posts - Widget shows a list of popular posts
- Random posts - Widget shows a list of random posts
- Recent posts - Widget shows a list of recent posts
- Social links - Widget shows links to social profiles
- Thumbnails gallery - Widget shows a gallery of thumbnails
To get them, all you need to do is drag widgets available on the left side and drop into the right sidebars on the right side.


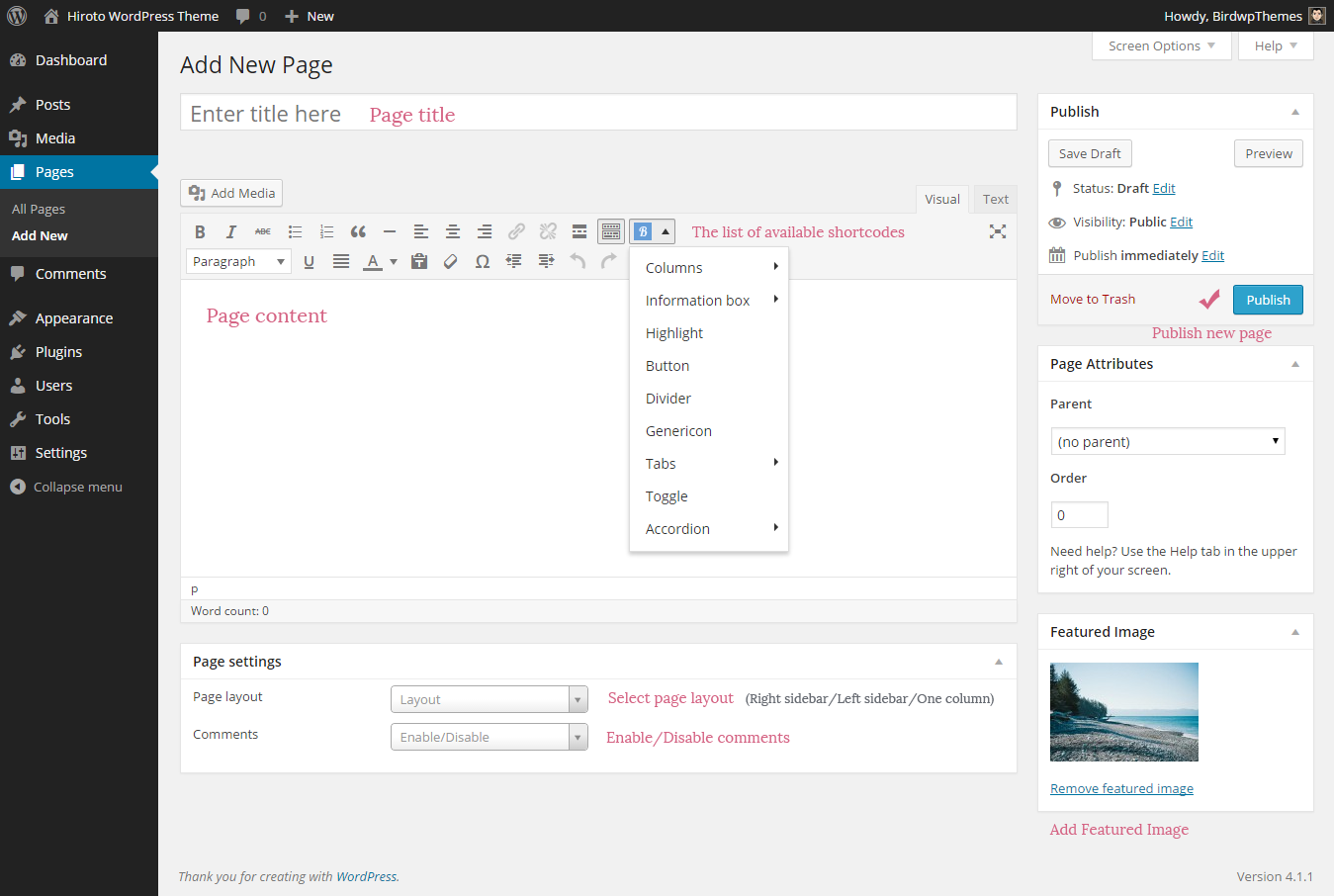
Shortcodes
This theme includes "bwp- Shortcodes" plugin. More information about this plugin you can see here.

Importing Demo Data
In the theme main files, that you have downloaded from ThemeForest, you can find a folder labeled "Demo Content" which contains an export file. This file you can use to import the demo data to your site. To do this, you need to perform a few simple steps.
Step 1
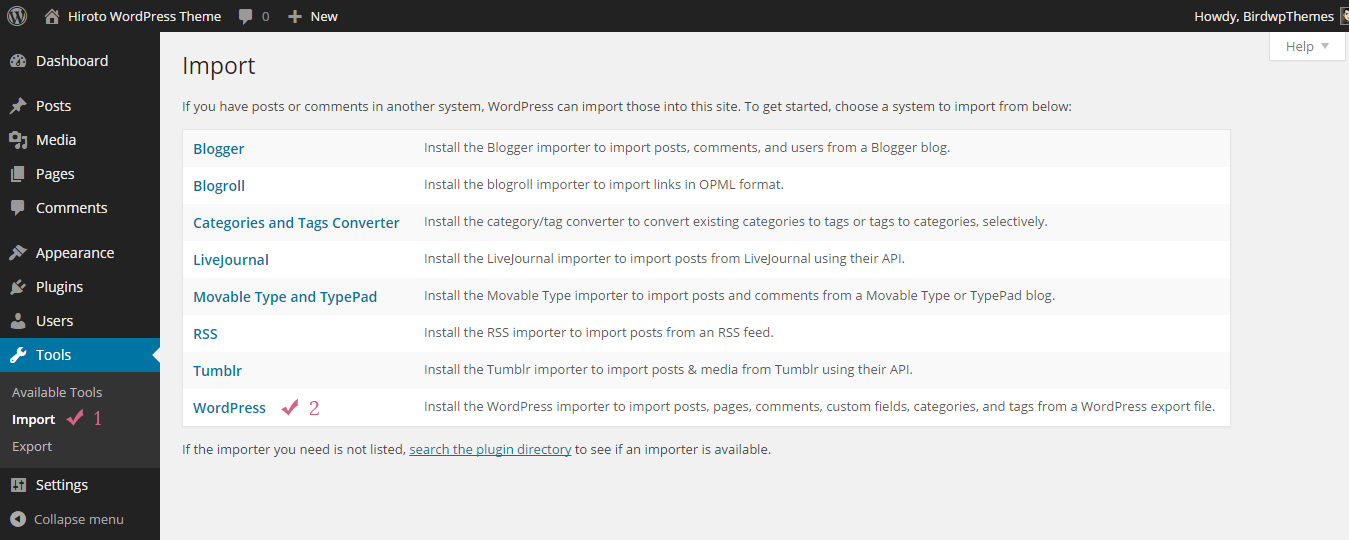
Go to Tools -> Import;
Click on "WordPress" link.

Step 2
Click on "Install Now".

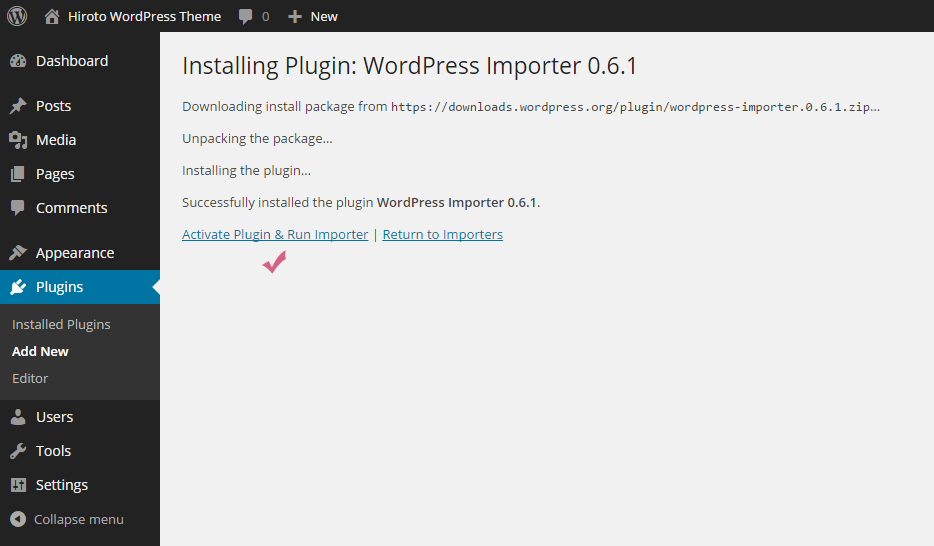
Step 3
Click on "Activate Plugin & Run Importer" link.

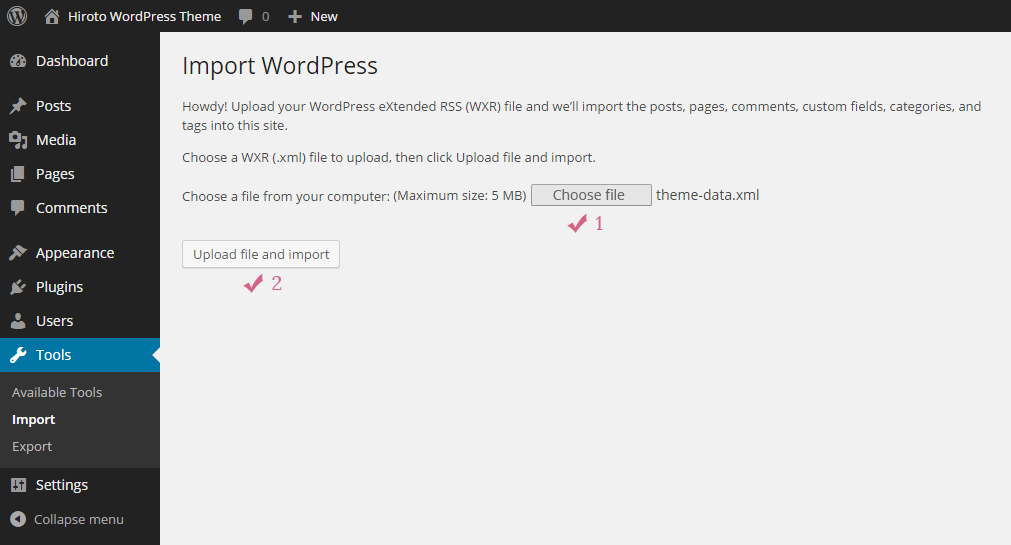
Step 4
Next, press Choose file button and select the "theme-data.xml" file from the "Demo Content" folder (/Demo Content/theme-data.xml);
Press Upload file and import button.

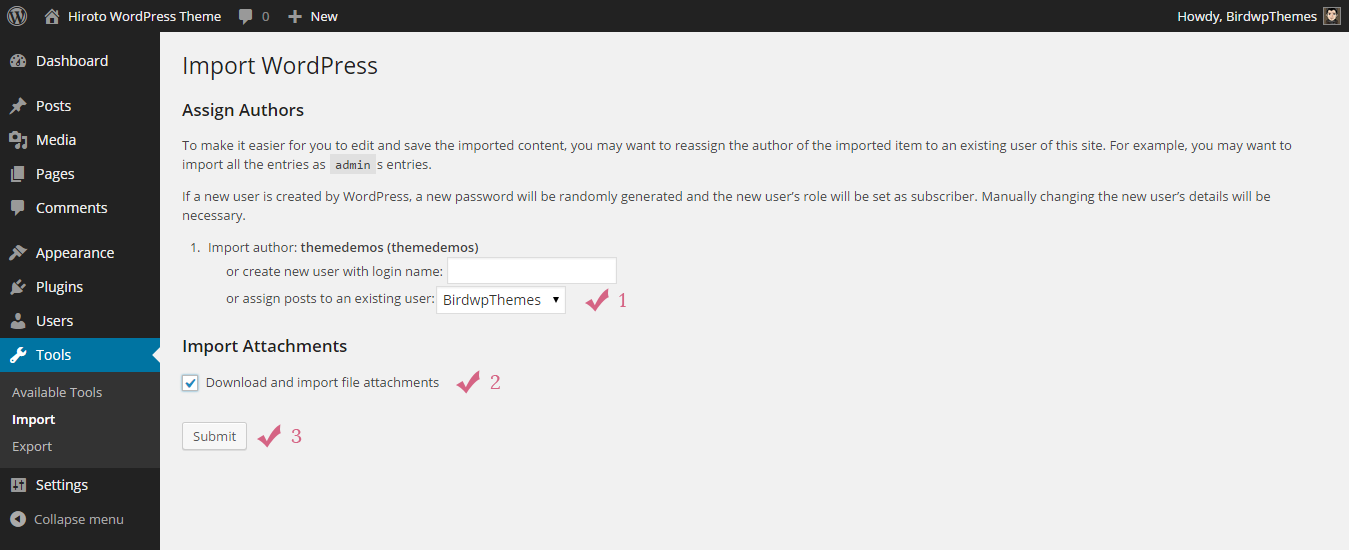
Step 5
After you will then be offered to Assign Authors. You can read the description at the top as this explains everything;
Check the box "Download and import file attachments". This will download attachments for images included in the live preview demo;
Press Submit button.

Step 6
Now you need to wait for the importer to finish. This might take a few minutes depending on your hosting server speed.

Theme Options
Site Identity
| Option | Type | Default | Description |
|---|---|---|---|
| Site Title | string | - | Site title. Appears in the browser window / tab. |
| Tagline | string | - | Tagline. Appears in the browser window / tab. |
| Site Icon | image upload | - | The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall. |
General Settings
| Option | Type | Default | Description |
|---|---|---|---|
| Site Preloading | select | Enable | Site preloading (Enable/Disable). |
| Scrolling: Animation | select | Enable | Scrolling: animation (Enable/Disable). |
| Sticky Navigation | select | Enable | Sticky navigation (Enable/Disable). |
| "To Top" Button: Show / Hide | select | Show | Show / Hide "To Top" button. |
| Add "data-no-retina" attribute to all images | checkbox | 0 | Enable this option if you want to fix retina.js 404 errors (more about the issue you can find here). |
Colors
| Option | Type | Default | Description |
|---|---|---|---|
| Background Color | hex color | #f2f3f3 | Background color. |
| Global Active Color | hex color | #57d096 | Global active color. |
| Global Hover Color | hex color | #57d096 | Global hover color. |
| First Menu Text Color | hex color | #65696f | First menu text color (menu position - First menu; located at the top of the site). |
| Second Menu Text Color | hex color | #65696f | Second menu text color (menu position - Second menu; located under the logo area). |
| Headings Text Color | hex color | #494d53 | Text color for all headings (h1, h2, h3, h4, h5, h6). |
| Links Color | hex color | #22a868 | Color for the links located in the content of the post. |
| Excerpt Text Color | hex color | #6c7075 | Text color for post excerpt. |
| Post Details Color | hex color | #9da3a8 | Post details color (date, author, categories, views and etc). |
| Page Description Color (Archive Pages) | hex color | #9da3a8 | Archive pages - description text color (category description, tag description, about the author and etc). |
| Post Content Color (Single Page) | hex color | #6c7075 | Text color for the full post content on the single post page. |
| Post Details Color (Single Page) | hex color | #9da3a8 | Post details color, single post page (date, author, categories). |
| Post Counters Color (Single Page) | hex color | #797d82 | Post counters color, single post page (views, likes, comments count and social share buttons). |
| Post Navigation Color 1 (Single Page) | hex color | #6c7075 | "Previous post" and "Next post" text color. |
| Post Navigation Color 2 (Single Page) | hex color | #9da3a8 | Color for Next and Previous posts headings. |
| Copyright Text Color | hex color | #9b9fa4 | Copyright text color (appears in the footer). |
Header
| Option | Type | Default | Description |
|---|---|---|---|
| Logo Type | select | Text | Logo type (Text / Image). |
| Text For Logo (Logo Type: Text) | string | Hiroto | Text for your Logo (Logo type: Text). |
| Logo Font Size, px (Logo Type: Text) | integer | 48 | Logo font size, px (Logo type: Text). |
| Logo Font Style (Logo Type: Text) | select | Normal | Logo font style (Logo type: Text; Normal / Normal Italic / Bold / Bold Italic). |
| Upload Logo Image (Logo Type: Image) | image upload | - | Upload Logo image (Logo type: Image). |
| Upload Retina (2x) Logo Image (Logo Type: Image) | image upload | - | Upload Retina (2x) Logo image (Logo type: Image). Retina logo image should be two times bigger than the custom logo (use this setting if you want to support retina devices). |
| Site Description | string | - | Site description. Allowed tags: <a></a>; allowed attributes: href, title, target. |
| Site Description: Font Size, px | integer | 15 | Site description: font size, px. |
| Site Description: Font Style | select | Normal Italic | Site description: font style (Normal / Normal Italic / Bold / Bold Italic). |
| Phone Number | string | - | Phone number. |
| string | - | Email. | |
| Phone Number/Email: Font Size, px | integer | 13 | Phone Number/Email: font size, px. |
| Phone Number/Email: Font Style | select | Normal Italic | Phone Number/Email: font style (Normal / Normal Italic / Bold / Bold Italic). |
| Twitter URL | string | - | Twitter URL. |
| Facebook URL | string | - | Facebook URL. |
| Google+ URL | string | - | Google+ URL. |
| Pinterest URL | string | - | Pinterest URL. |
| VK URL | string | - | VK URL. |
| Flickr URL | string | - | Flickr URL. |
| Instagram URL | string | - | Instagram URL. |
| YouTube URL | string | - | YouTube URL. |
| Vimeo URL | string | - | Vimeo URL. |
| Dribbble URL | string | - | Dribbble URL. |
| RSS URL | string | - | RSS URL. |
Header Image
| Option | Type | Default | Description |
|---|---|---|---|
| Current header | image upload | - | The background image for the header. |
Background Image
| Option | Type | Default | Description |
|---|---|---|---|
| Background Image | image upload | - | Background image for your site. |
| Background Repeat | select (radio) | Tile | Background repeat (No Repeat / Tile / Tile Horizontally / Tile Vertically). |
| Background Position | select (radio) | Left | Background position (Left / Center / Right). |
| Background Attachment | select (radio) | Scroll | Background attachment (Scroll / Fixed). |
Menu Settings
| Option | Type | Default | Description |
|---|---|---|---|
| First Menu: Font Size, px | integer | 14 | First menu: font size, px. |
| First Menu: Font Style | select | Normal Italic | First menu: font style (Normal / Normal Italic / Bold / Bold Italic). |
| Second Menu: Font Size, px | integer | 15 | Second menu: font size, px. |
| Second Menu: Font Style | select | Normal Italic | Second menu: font style (Normal / Normal Italic / Bold / Bold Italic). |
Carousel
| Option | Type | Default | Description |
|---|---|---|---|
| Show Carousel on the Front Page | checkbox | 0 | Show or Hide Carousel on the Front page. |
| Category for Items in the Carousel | select | All categories | Category for Items in the Carousel (recommendation: all posts must have featured image (or images from the gallery) and these images must have the same size (resolution)). |
| Maximum Number of Items | integer | 10 | Maximum number of Items. |
| Items Order By | select | Random order | Items Order by (Random order / Date / Most commented). |
| Enable autoPlay? | checkbox | 1 | Enable / Disable autoPlay option. |
| Show Navigation Buttons? | checkbox | 1 | Show / Hide Navigation buttons. |
Blog
| Option | Type | Default | Description |
|---|---|---|---|
| Blog Page Layout | select | 3 Columns | Blog page Layout (3 Columns / 2 Columns / 2 Columns + Left Sidebar / 2 Columns + Right Sidebar / 1 Column / 1 Column + Left Sidebar / 1 Column + Right Sidebar). |
| Thumbnails Type | select | Original | Thumbnails type (Original / Cropped). |
| Use Excerpt or "Read More tag" | select | Excerpt | Use Excerpt (automatic) or "Read More tag" (Excerpt / Read More tag). |
| Excerpt Length (number of words) | integer | 22 | Excerpt Length (number of words; only for "Excerpt"). |
| Text For "Read More" Button | string | Read more | Text for "Read More" button. |
| Post Title: Font Size, px | integer | 22 | Post title: font size, px. |
| Post Title: Font Style | select | Normal | Post title: font style (Normal / Normal Italic / Bold / Bold Italic). |
| Excerpt: Font Size, px | integer | 14 | Excerpt: font size, px. |
| Post Details: Font Size, px | integer | 14 | Post details: dont size, px (date, author, categories, views and etc). |
| Show Date? | checkbox | 1 | Show / Hide date. |
| Show Author? | checkbox | 1 | Show / Hide author. |
| Show Categories? | checkbox | 1 | Show / Hide categories. |
| Show Views? | checkbox | 1 | Show / Hide views. |
| Show Likes? | checkbox | 1 | Show / Hide likes. |
| Show Comments Count? | checkbox | 1 | Show / Hide comments count. |
Pages Headings
| Option | Type | Default | Description |
|---|---|---|---|
| Pages Headings: Font Size, px | integer | 32 | Pages headings: font size, px. |
| Pages Headings: Font Style | select | Normal | Pages headings: font style (Normal / Normal Italic / Bold / Bold Italic). |
| Pages Description: Font Size, px (Archive Pages) | integer | 14 | Pages description: font size, px (archive pages; category description, tag description, about the author and etc). |
Single Post Page
| Option | Type | Default | Description |
|---|---|---|---|
| Show Date? | checkbox | 1 | Show / Hide date. |
| Show Author? | checkbox | 1 | Show / Hide author. |
| Show Categories? | checkbox | 1 | Show / Hide categories. |
| Show Views? | checkbox | 1 | Show / Hide views. |
| Show Likes? | checkbox | 1 | Show / Hide likes. |
| Show Comments Count? | checkbox | 1 | Show / Hide comments count. |
| Show Social Share Buttons? | checkbox | 1 | Show / Hide social share buttons. |
| Post Content: Font Size, px | integer | 14 | Post content: font size, px. |
| Show Tags? | checkbox | 1 | Show / Hide tags. |
| Show "About the author" Block? | checkbox | 0 | Show / Hide "About the author" block. |
| Show Related Posts? | checkbox | 1 | Show / Hide Related posts. |
Quote (Footer)
| Option | Type | Default | Description |
|---|---|---|---|
| Quote Text | string | - | Quote text. |
| Author | string | - | Author of the quote. |
| Upload Background Image for Quote | image upload | - | The background image for Quote. |
Footer
| Option | Type | Default | Description |
|---|---|---|---|
| Copyright Text | string | - | Copyright text (or other text; appears in the footer). Allowed tags: <a></a>; allowed attributes: href, title, target. |
Typography
| Option | Type | Default | Description |
|---|---|---|---|
| Character Sets (example: latin,cyrillic,cyrillic-ext) | string | latin | Character sets for Google fonts (separated by commas, without spaces). Example: latin,cyrillic-ext,greek-ext,greek,vietnamese,cyrillic,latin-ext |
| Navigation: Font Family | select | Lora | Font family for the Navigation (menu). |
| Logo: Font Family (Logo Type: Text) | select | Lora | Font family for the Logo (Logo type: Text). |
| Site Description: Font Family | select | Lora | Font family for the Site description. |
| Phone Number/Email: Font Family | select | Lora | Font family for the Phone Number/Email. |
| Headings: Font Family | select | Lora | Font family for the Headings. |
| Content: Font Family (Main Font) | select | Open Sans | Font family for the Content (Main Font). |
| Footer Quote: Font Family | select | Lora | Font family for the quote in the footer. |
Custom CSS / Additional CSS
| Option | Type | Default | Description |
|---|---|---|---|
| Custom CSS Code | string | - | Here you can add your own CSS code. This setting is necessary if you want to change something on your site that is not available in theme options, for example: font size, font style, color, margin, or some other customization. Note: In WordPress 4.7.x you need to use the Additional CSS section instead of the Custom CSS section. |
Translation
To translate this theme, I recommend using the .mo and .po files. These files work in pairs, so for each language you need to have 2 files with the same name but a different extension. For example, if you want to translate the theme into Turkish language, your files would be tr_TR.mo and tr_TR.po.
At first, you need to create these files. For this you need to use Poedit software which is very easy to use. You can download it here. After installation Poedit software, you need to run it. Then, in Poedit go to File -> New from POT/PO file..., select and open the pot file from the "languages" folder (/languages/hiroto.pot). After that you just need to select your language, add translation, and save your changes.
Now you have .mo and .po files with your translation, and all you need to do is upload these both files into the "languages" folder on your server (/wp-content/themes/hiroto/languages/).
Support and Feedback
All questions you can send via the contact form HERE.
I answer all questions every day from Monday to Friday from 8:00 to 18:00 (GMT+3) within 24-48h in the order they were received.
Please do not panic if I do not answer too long – I love my buyers and I’ll answer for all questions ;)
Support for my items includes:
- Answering questions about how to use the item
- Answering technical questions about the item (and included third party assets)
- Help with defects in the item or included third party assets
- Item updates to ensure ongoing compatibility and to resolve security vulnerabilities
Item support does not include:
- Item customization
- Installation of the item
- Hosting, server environment, or software
- Support for third party plug-ins
- Plugins integration
- WordPress General Support (use the WordPress forums for general WordPress support)
- Support for issues caused by user modifications in the theme’s code, styling and general functionality
Credits
Thanks so much:
- Bootstrap - Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- QueryLoader2 - A simple script to create a preloader for images.
- Retina.js - Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.
- jQuery Superfish Menu Plugin from Joel Birch - Superfish is a jQuery plugin that adds usability enhancements to multi-level drop-down menus. Fully supports touch devices and keyboard interaction.
- jQuery viewport checker - Little script that detects if an element is in the viewport and adds a class to it.
- OWL Carousel - Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
- Masonry - Cascading grid layout library.
- imagesLoaded - Detect when images have been loaded.
- jQuery Parallax by Ian Lunn.
- Magnific Popup - Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device.
- Font Awesome - The iconic font and CSS toolkit.
- Animate.css - A cross-browser library of CSS animations.
- Meta Box Plugin - Meta Boxes and Custom Fields Plugin For WordPress.
- TGM Plugin Activation - TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins).
- Post Like System by JonMasterson - Post Like System for WordPress.
- Google Fonts - Lora, Open Sans.
- Subtle Patterns - Collection texture patterns.