Theme Installation
To install this theme you must have a working version of WordPress. Make sure that your installed WordPress version is 5.7 (or higher).
If you need help by installation of WordPress, follow the instructions in WordPress Codex. Also here you can download the latest version of WordPress.
Downloading

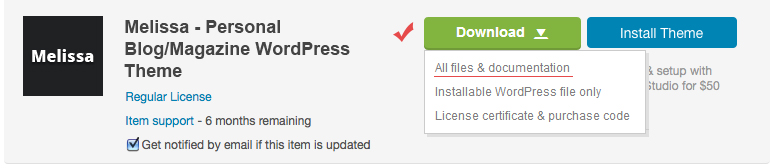
At first, after purchasing this theme, please download the package from ThemeForest (to do this you must be logged in ThemeForest). Move your mouse over your ThemeForest login name in right top corner and then click Download. On the Downloads page you will find all the items that you have purchased. This theme will also be here.
In the next step click the Download > All files & documentation button and save package on your computer.
Please unpack the entire package after downloading.
The main archive contains the following files and folders:
- Melissa Theme - main folder with the following files and folders inside:
- Demo Content - this folder contains a file with demo data;
- melissa-demo-data.xml - xml file with demo data: posts, pages, comments, categories, tags, etc.
- Documentation - documentation folder;
- assets - this folder contains files for documentation (styles, scripts, screenshots, etc.);
- documentation.html - documentation file.
- melissa.zip - Melissa theme (ZIP archive for installation);
- Changelog.txt - changelog text file;
- Readme.txt - some information about folders and files in the package.
- Demo Content - this folder contains a file with demo data;
Installation
You can install this theme in two different ways:
- WordPress Theme Manager (installing from the WordPress Dashboard);
- FTP upload.
1. WordPress Theme Manager
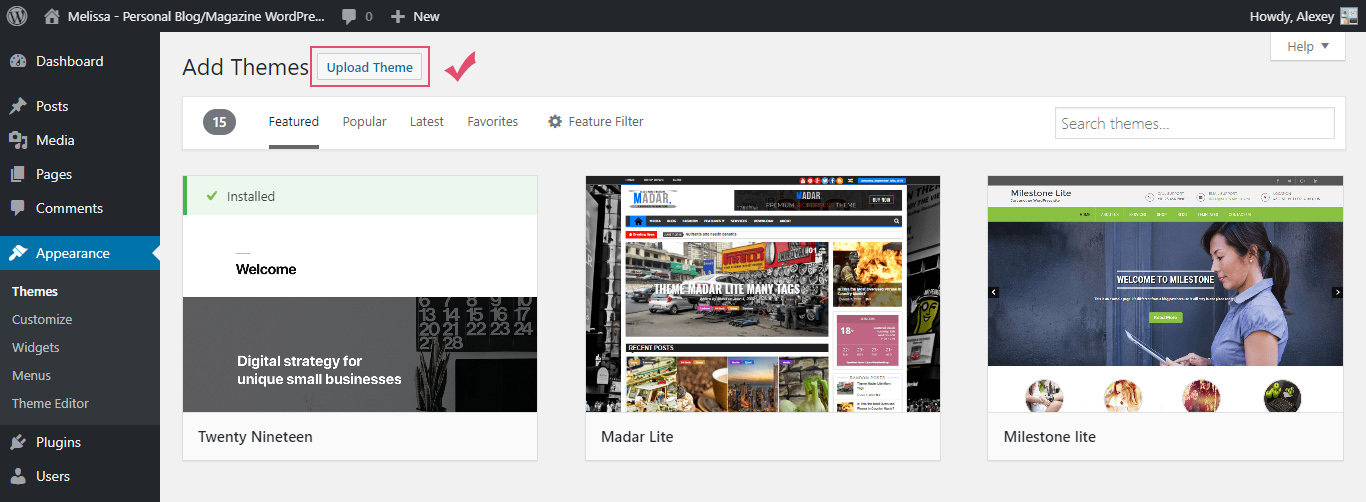
1.1 Go to Themes Page

Step 1. Login to your WordPress admin page.
Step 2. Navigate to Appearance > Themes.
Step 3. Click the "Add New" button.
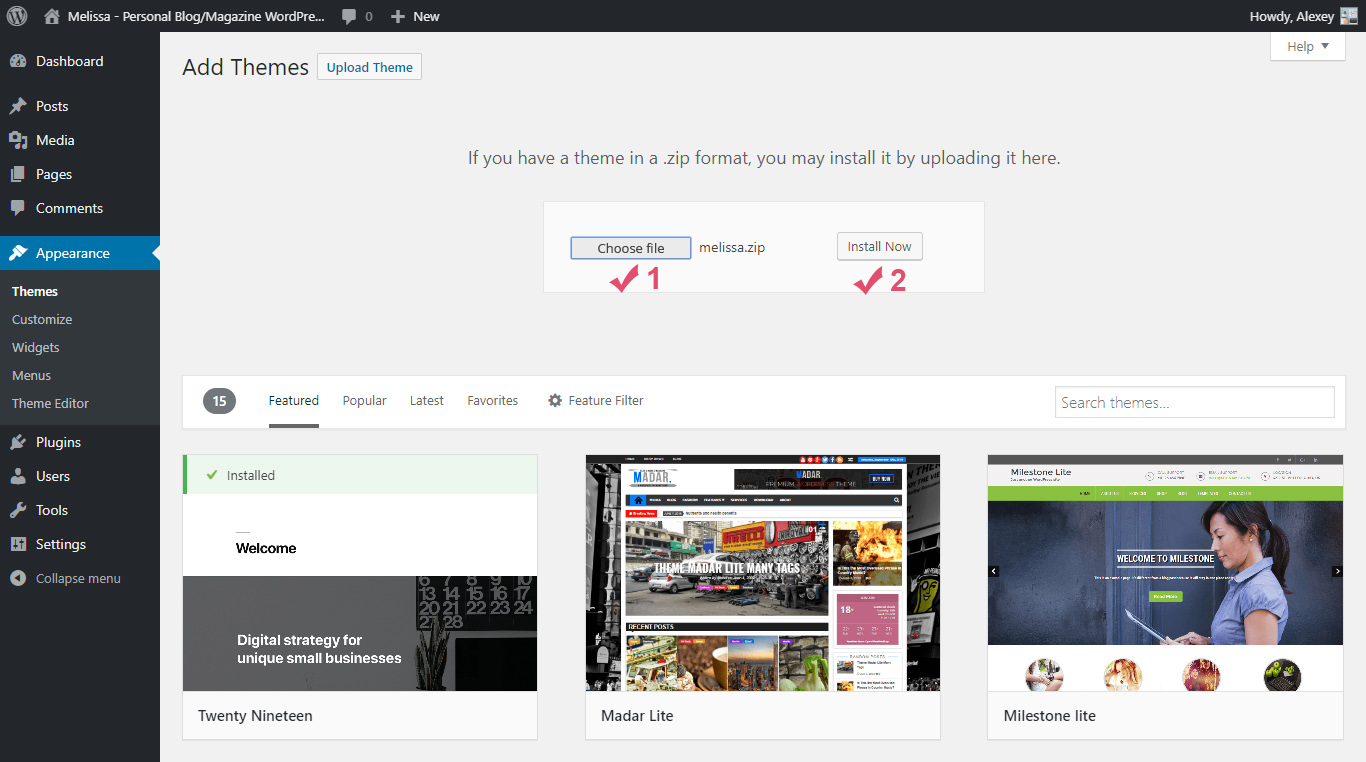
1.3 Upload Theme ZIP File

Step 5. Click on the "Choose file" button and select the theme zip file: melissa.zip.
Step 6. Click the "Install Now" button. After that, the process of installing the theme begins.
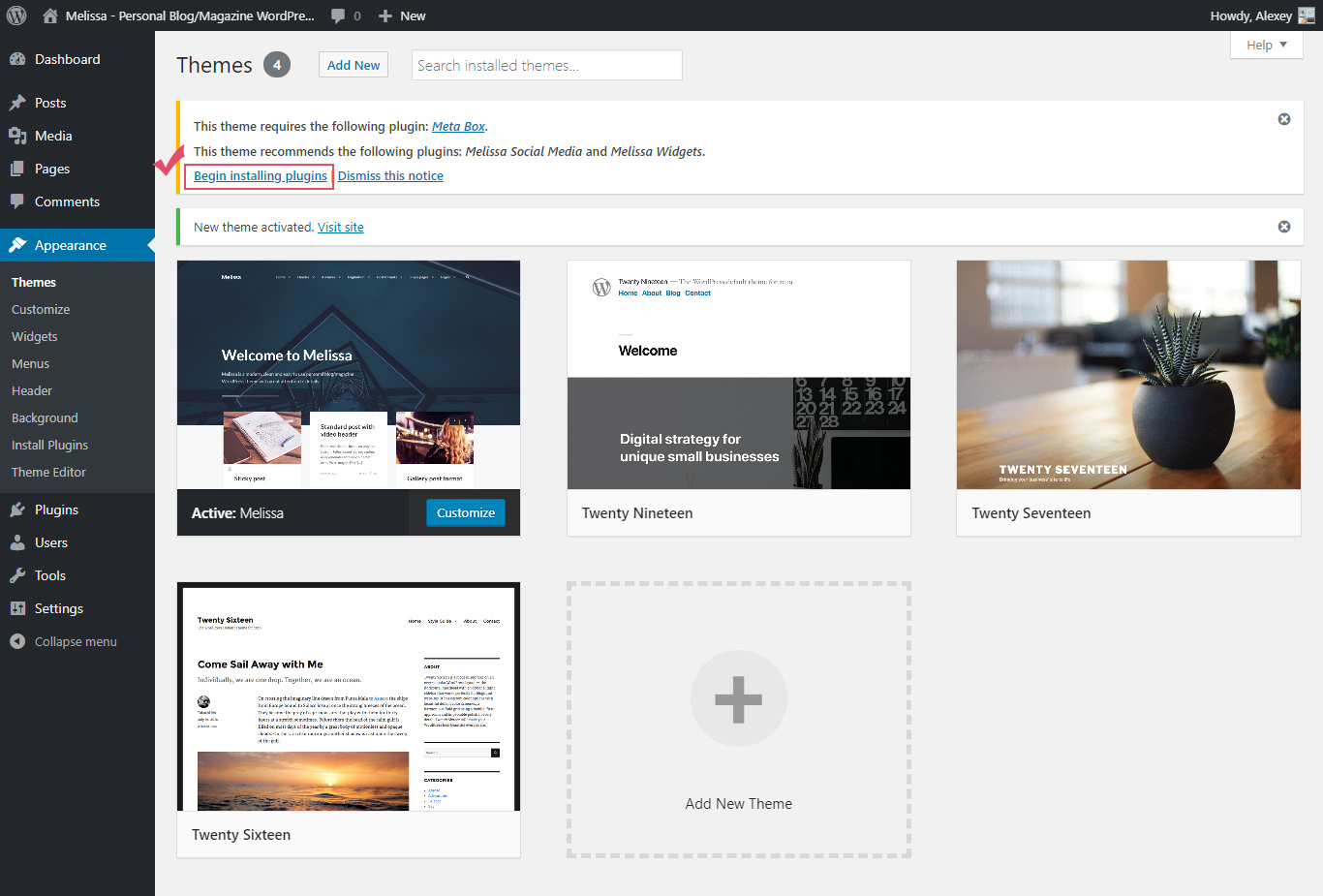
1.5 Required and Recommended Plugins

Step 8. The theme is now activated. You should now install and activate the required (Meta Box) and recommended (Melissa Social Media and Melissa Widgets) plugins by clicking on the Begin installing plugins link.
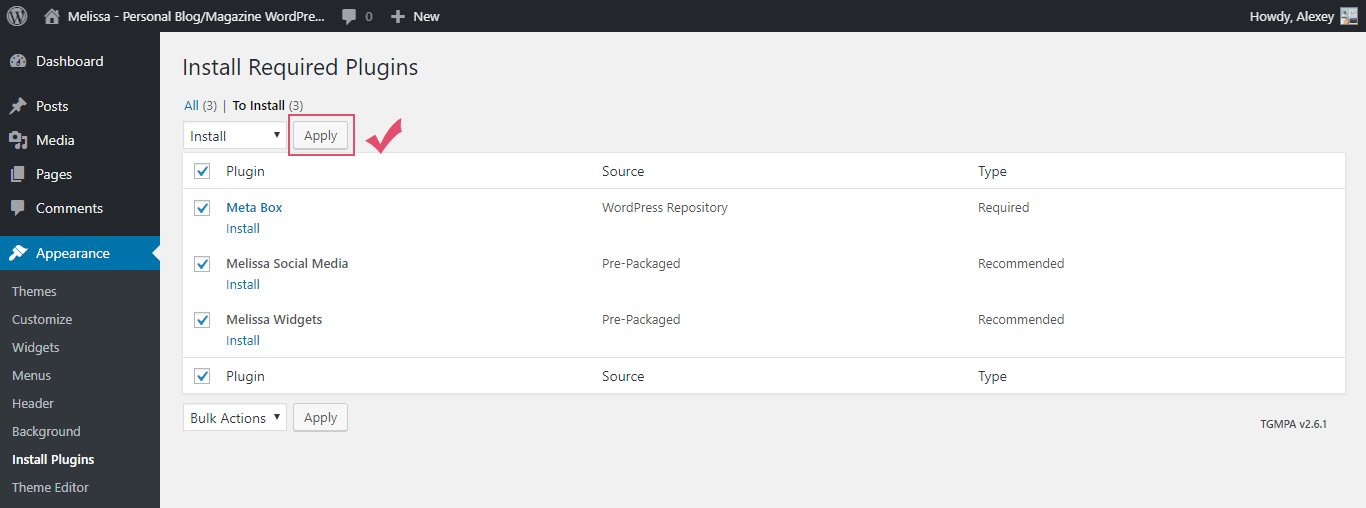
1.6 Plugins Installation

Step 9. Select all plugins and select "Install" from the dropdown menu. Click on the "Apply" button to continue the installation.
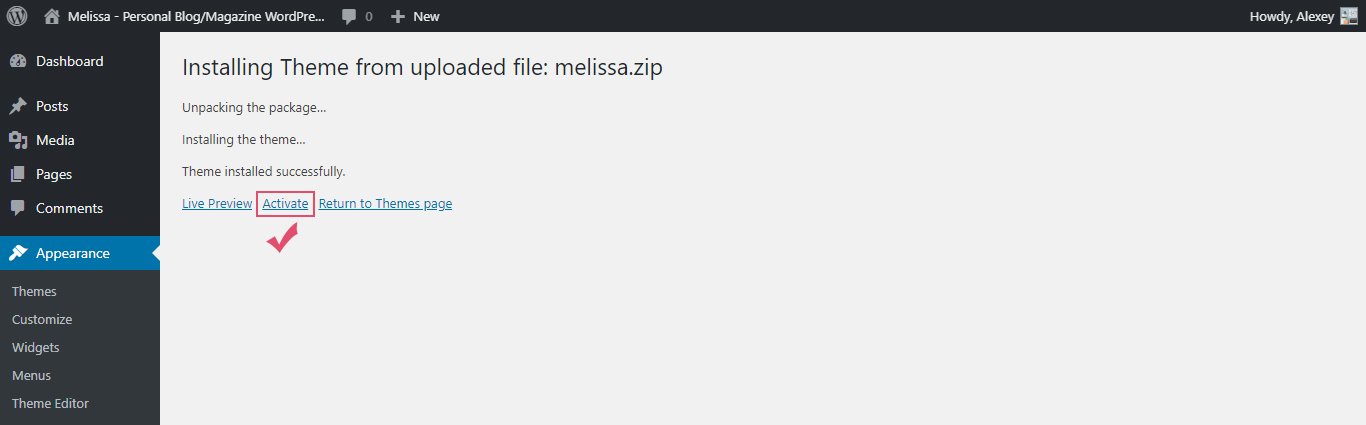
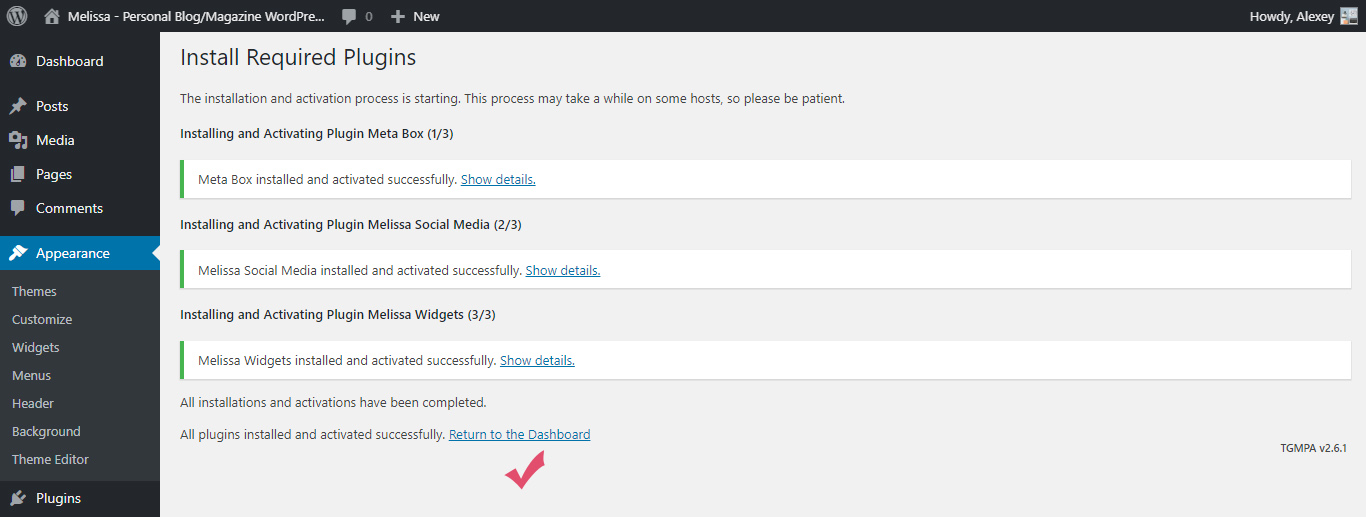
1.7 Installation Complete

Step 10. After the installation is complete, click the "Return to the Dashboard" link.
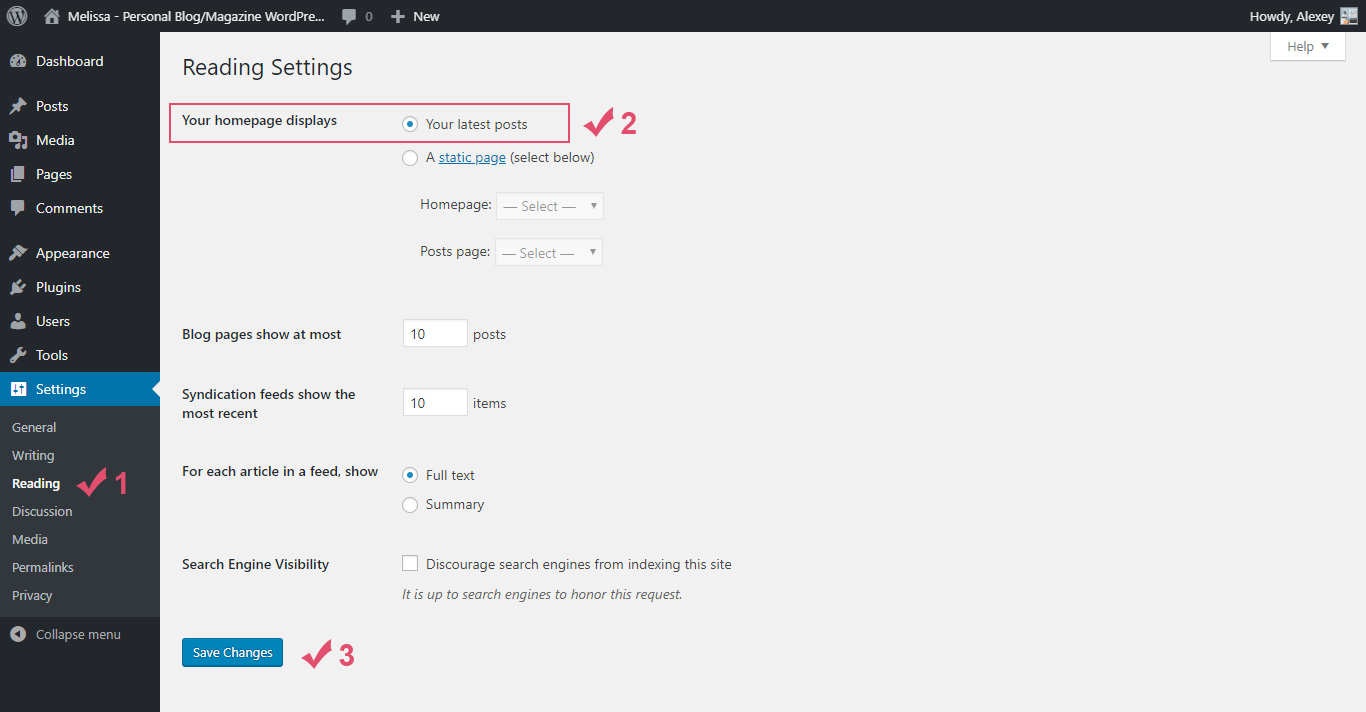
1.8 Reading Settings

Step 11. Navigate to Settings > Reading > Your homepage displays and select "Your latest posts".
Step 12. Finally, click the "Save Changes" button.
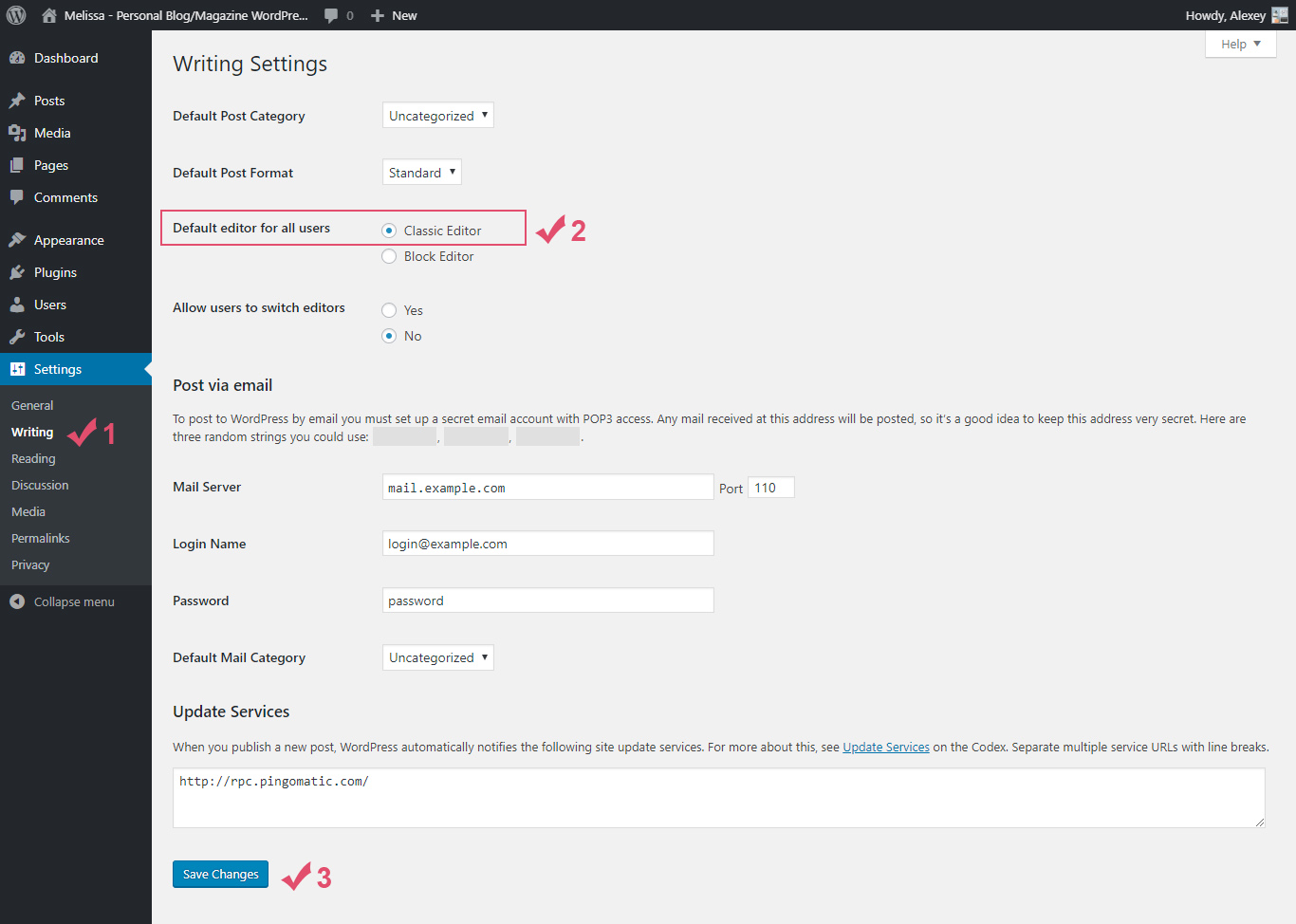
1.9 Classic Editor

If you are using WordPress 5.x, then in this case with this theme you need to use the Classic Editor. Now this editor is a WordPress plugin, and you can download it here: https://wordpress.org/plugins/classic-editor/
After installing and activating the classic editor, you need to select it as the default editor for all users: Settings > Writing > Default editor for all users > Classic Editor.
Finally, you just need to save the changes: click the "Save Changes" button.
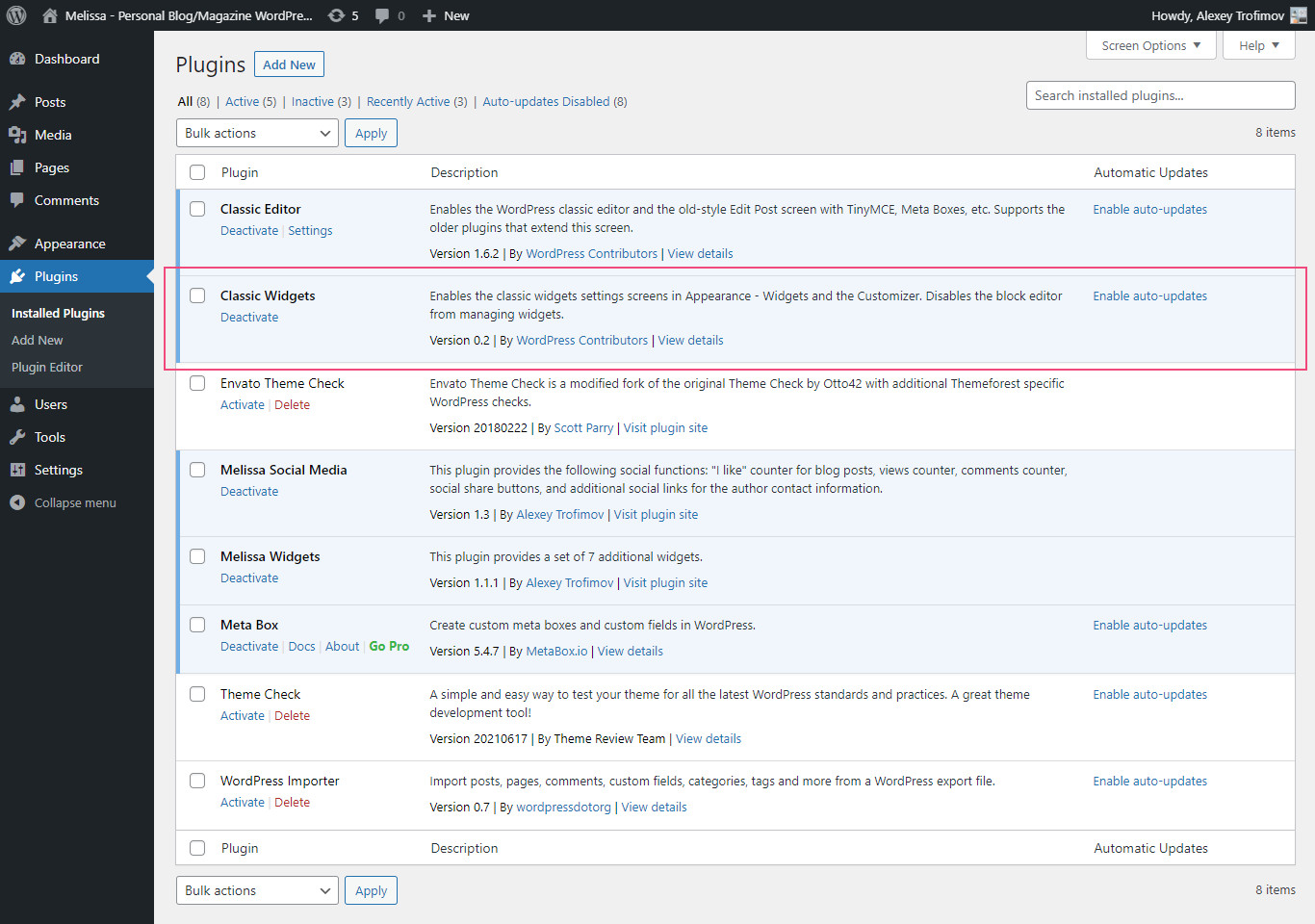
1.10 Classic Widgets

Since WordPress version 5.8, the block editor is also available on the Widgets page and in the Customizer (Appearance > Widgets, Appearance > Customize > Widgets). This theme is not optimized for the block editor, so you need to install the "Classic Widgets" plugin. This plugin will return the classic widgets page to your WordPress. You can install this plugin on the "Add New Plugin" page in your WordPress (Plugins > Add New > Classic Widgets > Install Now and Activate), or you can download this plugin here: https://wordpress.org/plugins/classic-widgets/. This plugin has no settings, and you just need to activate it.
2. Installing by FTP
If you have any problems with installing the theme from the WordPress Dashboard (for example, you see this error: "The uploaded file exceeds the upload_max_filesize directive in php.ini"), then you need to install it via FTP.
To do this, you need to upload non-zipped theme folder called melissa to /wp-content/themes/ folder in your WordPress installation folder on your server.
Next, login to your WordPress admin page and activate the theme (Appearance > Themes).
After the successful activation, see Step 1.5 of this documentation.
How to Update Melissa
In this part of the guide describes how to update Melissa. Just follow these seven steps:
Step 1. At first, you need to download the latest package from ThemeForest.
Step 2. Unpack the entire package after downloading.
Step 3. Next, please unpack the archive with the theme: melissa.zip.
Step 4. After that you need to remove the melissa folder from your server (/wp-content/themes/melissa). For this you can use any FTP client, for example, FileZilla.
Step 5. Now you need to upload non-zipped melissa folder to /wp-content/themes/ folder in your WordPress installation folder on your server.
Step 6. Next, login to your WordPress admin page. If you see a notification that you need to update existing plugins or install new plugins, then you need to do it.
Step 7. And in the last step, please clear your browser's cache and update your site's cache (if you have a plugin for this).
Remember, that all your data in the database are safe because after updating theme files does not change anything in the database. Please also always make a backup of your files before you overwrite them with the new. Also, don't forget about your translation files (.mo and .po) and make copies of those files before updating.
Creating Blog Posts
To create a blog, first make sure that on the front page displays your latest posts. For this navigate to Settings > Reading > Your homepage displays and select "Your latest posts". After that you can create new posts.
Adding new posts works similar to standard WordPress Posts > Add New. All posts will be displayed on the front page.
With this theme you can use 10 post formats: standard, image, gallery, video, audio, aside, link, quote, status, and chat. Here's a quick overview of them:
Standard Post Format.
When writing or editing a post, Standard is used to designate that no Post Format is specified. However, for this format you can add an image ("Featured Image" section). This image will be displayed at the top of your post. Also, at the bottom of the page you will find several additional sections: General Settings, Header Image, and Header Video. In General Settings you can select Layout, add Subtitle, and select header background type for your post. Header Image and Header Video settings you need to use only if you want to display in the header of this post an image or a video, which differ from an image or a video that you set in the theme settings (Appearance > Customize > Header Image and Header Video). In this case, do not forget to select the "Own background" value in the "Header background for this post" option.
These three additional sections (General Settings, Header Image, and Header Video) are available for each post format.
Image Post Format.
For this format you can also add an image ("Featured Image" section), and this image will be displayed at the top of your post.
Gallery Post Format.
The gallery format gives you additional settings for creating images gallery. These settings can be found at the bottom of the page ("Gallery Format Settings" section). To create a gallery, press the "+ Add Media" button and then select or upload images. Recommendation: these images must have the same dimensions.
Video Post Format.
You can also create a video post. When you select the Video format, at the bottom of the page you will see additional settings for this format ("Video Format Settings" section). Here you can add a link (URL) to your video. The theme will then check the URL and display the video at the top of your post. If the video does not appear, then you have used the wrong URL. Make sure the URL you take is directly from your browser navigation bar when viewing a video on YouTube, Vimeo, etc.
Audio Post Format.
For the Audio format additional settings are also available. These settings can be found at the bottom of the page ("Audio Format Settings" section). Here you can add a link (URL) on a song from SoundCloud. The theme will then check the URL and display the audio at the top of your post. Make sure the URL you take is directly from your browser navigation bar when viewing a song on SoundCloud.
You can also select the type of thumbnail for the gallery, video, and audio formats. This option ("Media type") determines what will be displayed on the blog page: featured image, slider (gallery format), video player (video format), or audio player (audio format).
Aside Post Format.
This format is suitable for brief snippets of text that aren't quite whole blog posts, such as quick thoughts and anecdotes. You can also add an image for this post (Featured Image).
Link Post Format.
This is a post with a link to another site. The theme will use the first <a href=""></a> tag in the post content as the external link for that post. You can also choose where you want to open this link: in a new tab or not (Link Format Settings > Link open in... (Target attribute) > New tab (_blank) or Current tab (_self)).
Quote Post Format.
Quote highlights your blockquote text in a bolder way than standard posts typically do. Use the following code for your quotations:
<blockquote>
A quotation text
...
...
<footer>
<cite>
<a href="#link-to-the-author">Author</a>
</cite>
</footer>
</blockquote>
You can use this code in your WordPress text editor ("Text" tab). Note: If you'll see additional indents after creating a quote post, use the code example above, but just make it in one line:
<blockquote>A quotation text...<footer><cite><a href="#link-to-the-author">Author</a></cite></footer></blockquote>
Status Post Format.
Status format is suitable for a quick update about what you are doing right now (similar to a Twitter status update).
Chat Post Format.
Chat to highlight memorable conversations you have with friends. It looks like so:
John: foo Mary: bar John: foo 2 ...
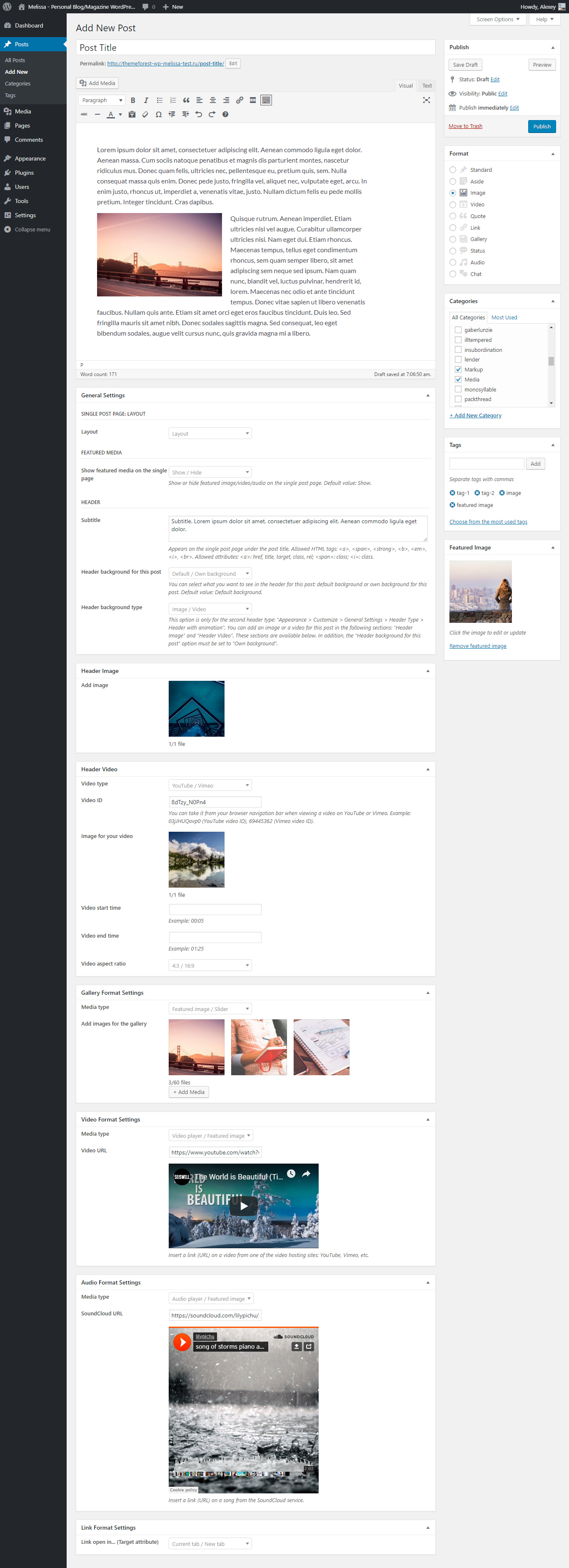
Below you can see the "Add New Post" page. Remember that some additional settings are displayed only when the appropriate post format has been selected (Gallery, Video, Audio, or Link).

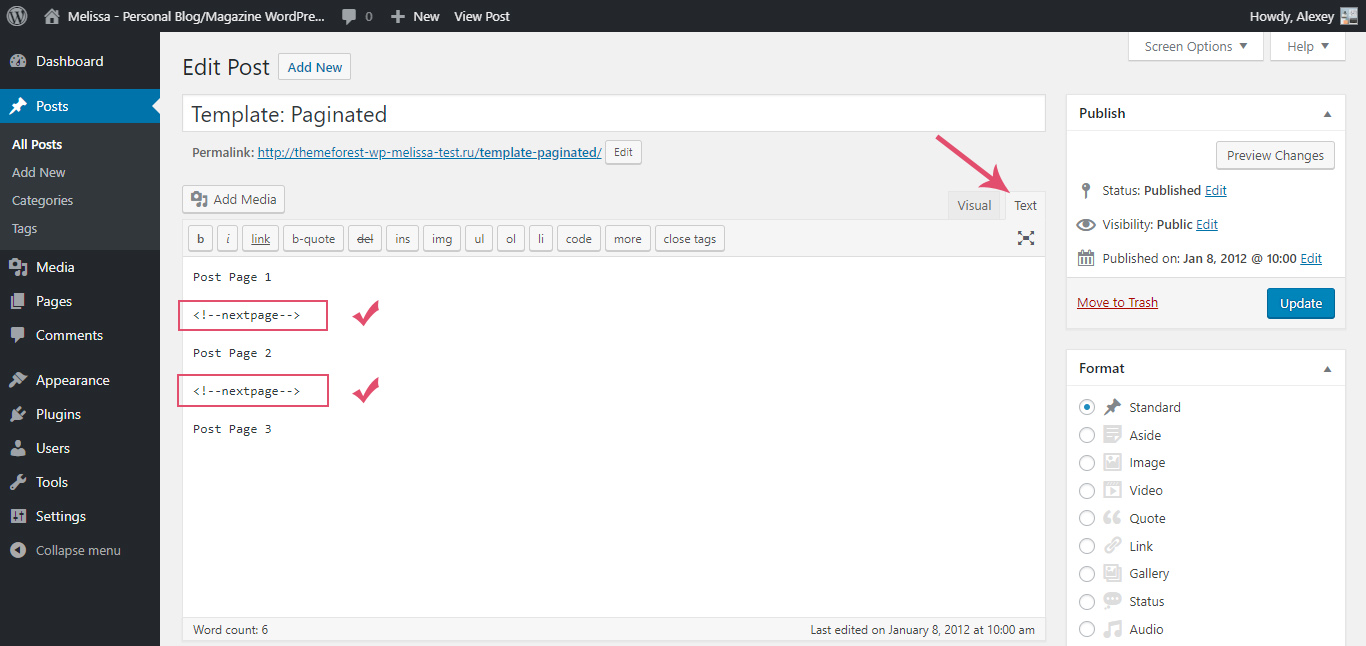
Adding pagination to a single post page.
You can also add pagination to a single post page. For this you need to use the <!--nextpage--> quicktag. Just add it to your text editor where you want to start a new page:

Creating popup images.
On the live preview demonstration you can see popup images on single pages. You can also easily do the same with your images. Just follow these simple steps:
Step 1. At first, you need to add an image into the Post Editor. Click the "Add Media" button on the top left of your Post Editor and select an image you want to add.
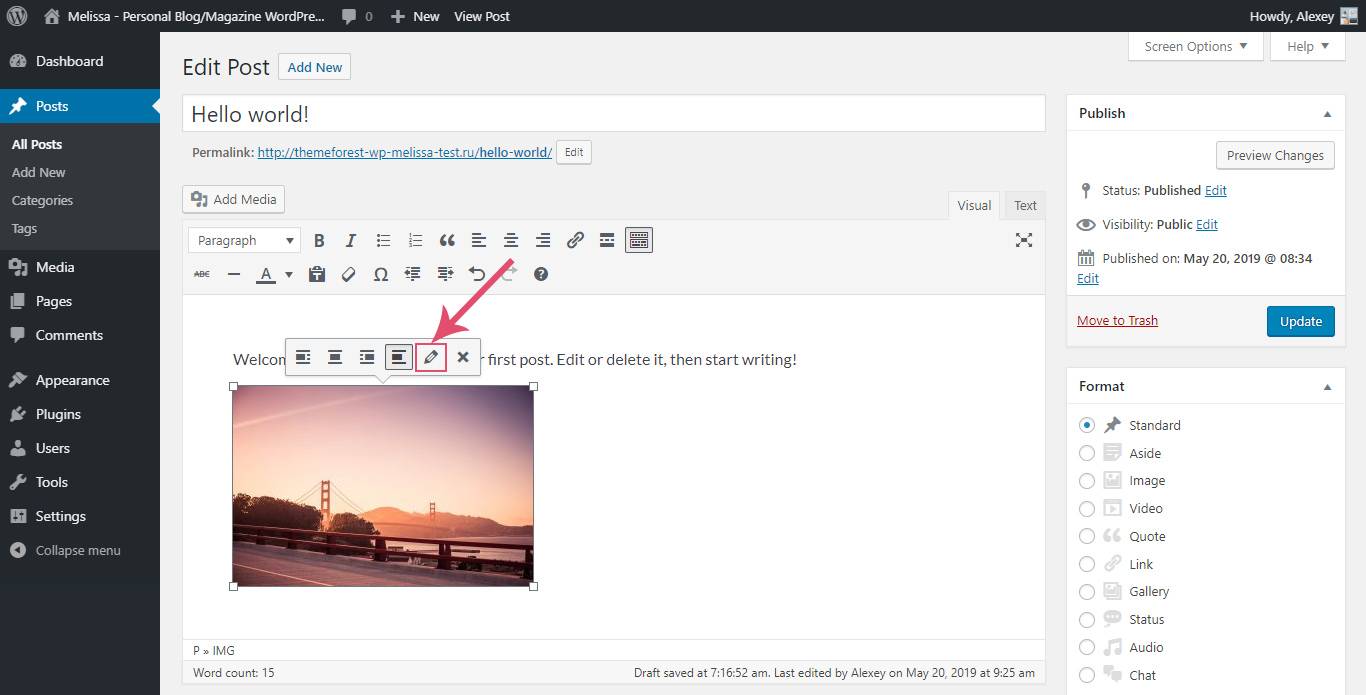
Step 2. Click on the image and click the "Edit" icon:

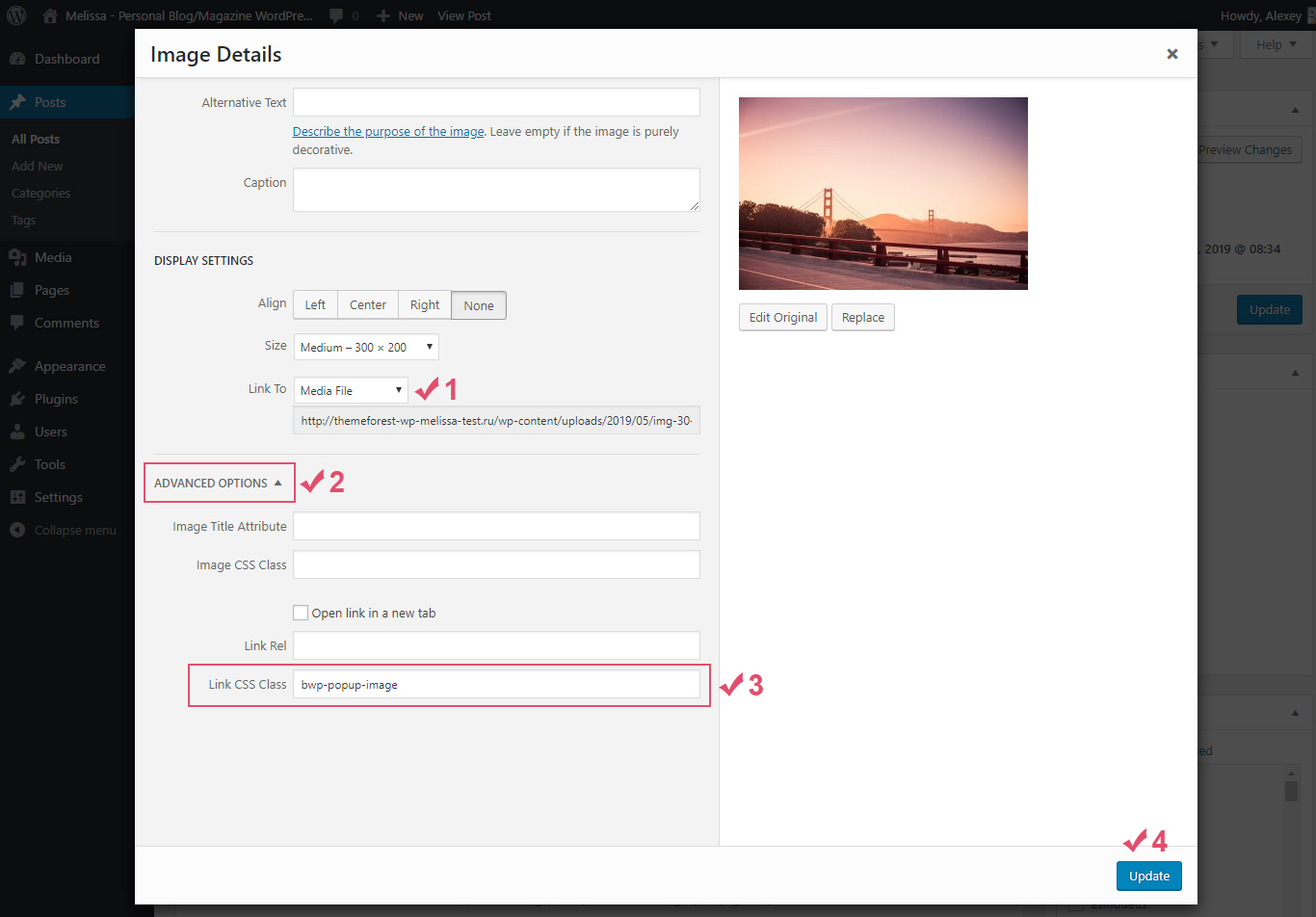
Step 3. From the Link To dropdown menu select "Media File".
Step 4. Next, click the ADVANCED OPTIONS.
Step 5. Add the following class to the Link CSS Class field: bwp-popup-image
Step 6. Finally, click on the "Update" button.

After completing these steps your image also can be opened in a popup window.
Creating Pages
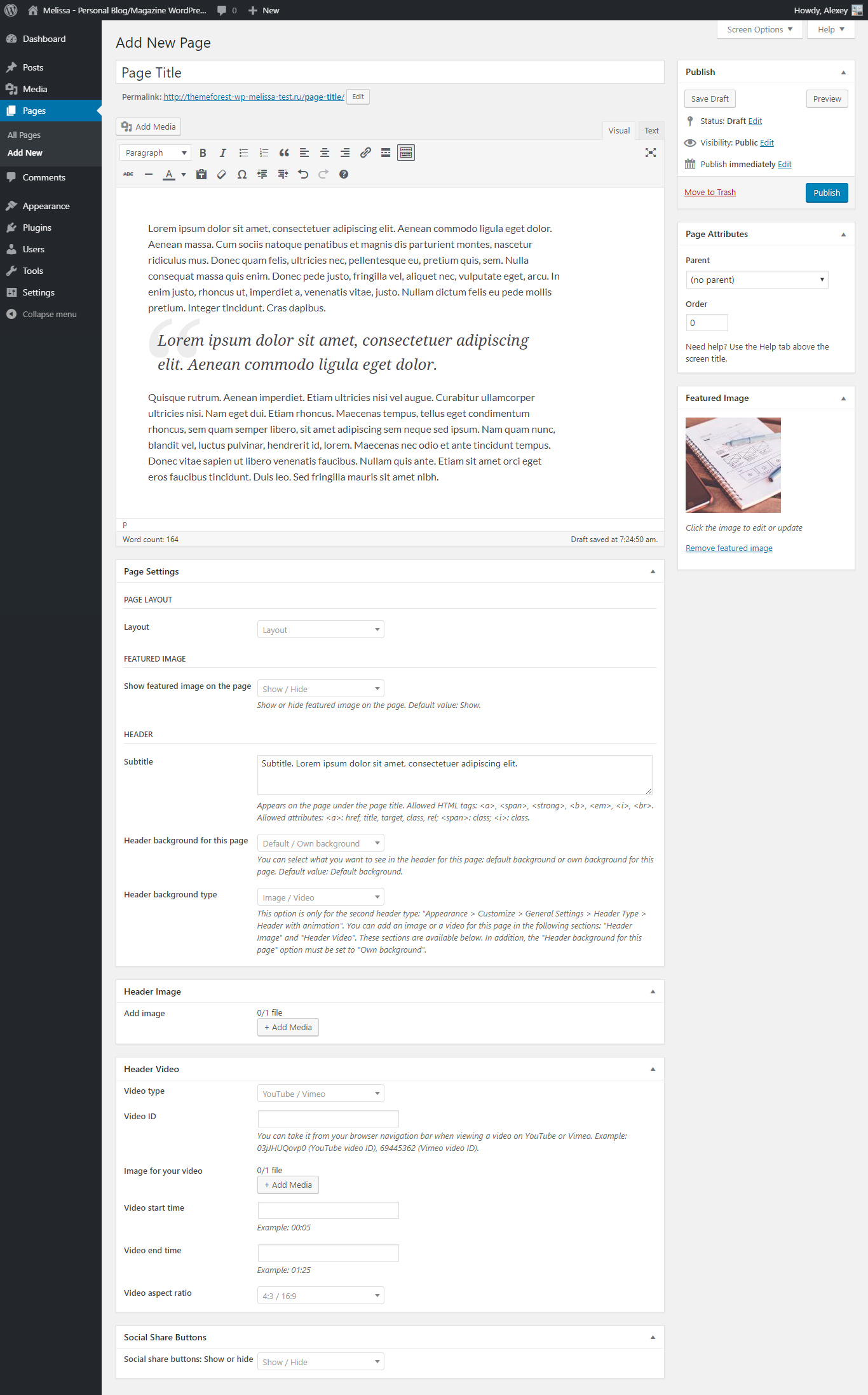
Adding new pages works similar to standard WordPress Pages > Add New.
At the bottom of the page you can find several additional sections: Page Settings, Header Image, and Header Video. In Page Settings you can select Layout, add Subtitle, and select header background type for your page. Header Image and Header Video settings you need to use only if you want to display in the header of this page an image or a video, which differ from an image or a video that you set in the theme settings (Appearance > Customize > Header Image and Header Video). In this case, do not forget to select the "Own background" value in the "Header background for this page" option.
In addition, if you have installed and activated the "Melissa Social Media" plugin, you will have one more section of settings called "Social Share Buttons". Here you can control the display of social share buttons on your page.
You can also add an image to your page ("Featured Image" section).

Widgets
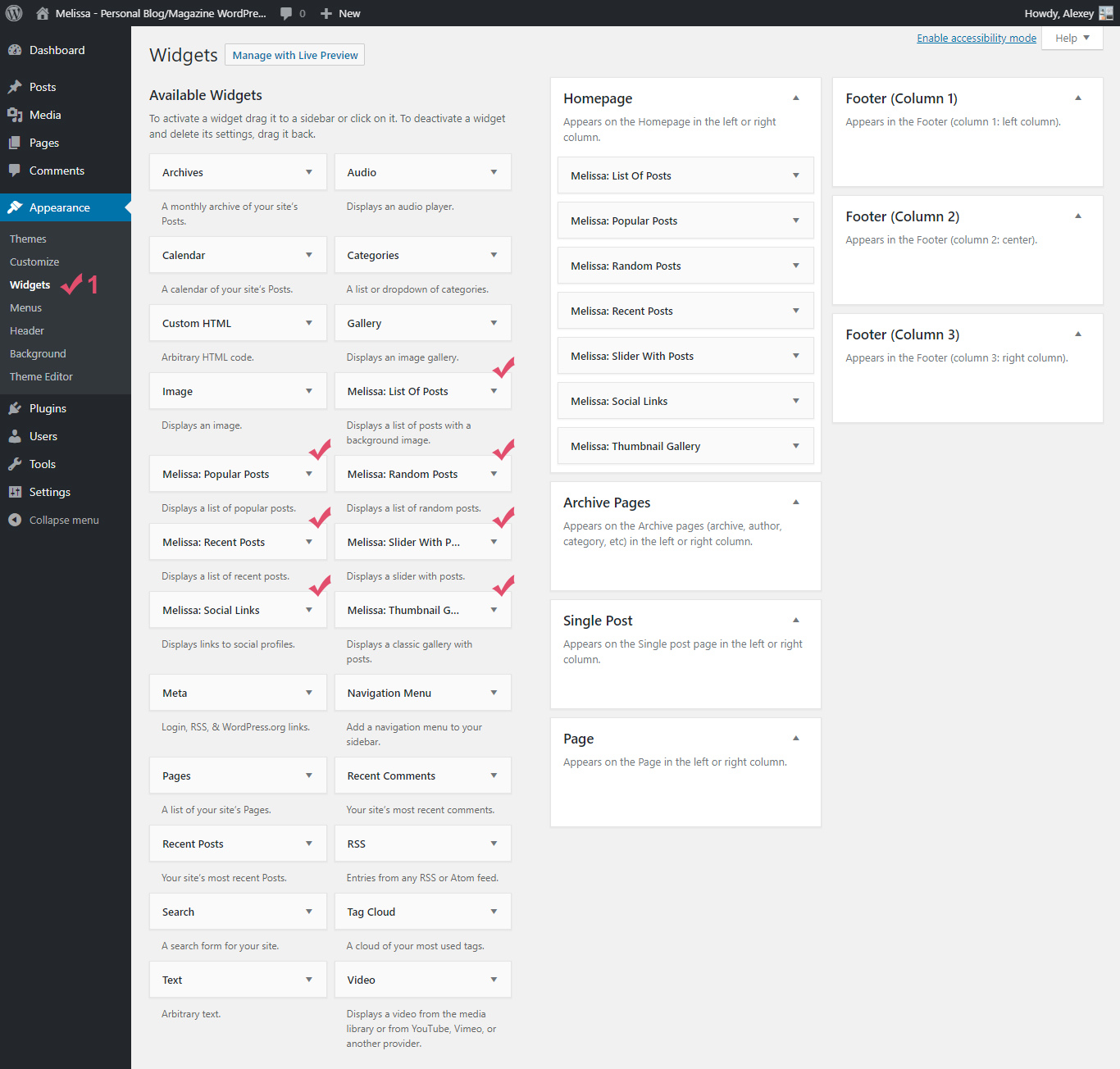
You can manage widgets on the Widgets page (Appearance > Widgets).
Available widget areas:
- Homepage - This area is located on the homepage in the right or left column;
- Archive Pages - This area is located on the archive pages (archive, author, category, tag, etc.) in the right or left column;
- Single Post - This area is located on the single post pages in the right or left column;
- Page - This area is located on all single pages in the right or left column;
- Footer (Column 1) - This area is located in the footer in the left column;
- Footer (Column 2) - This area is located in the footer in the central column;
- Footer (Column 3) - This area is located in the footer in the right column.
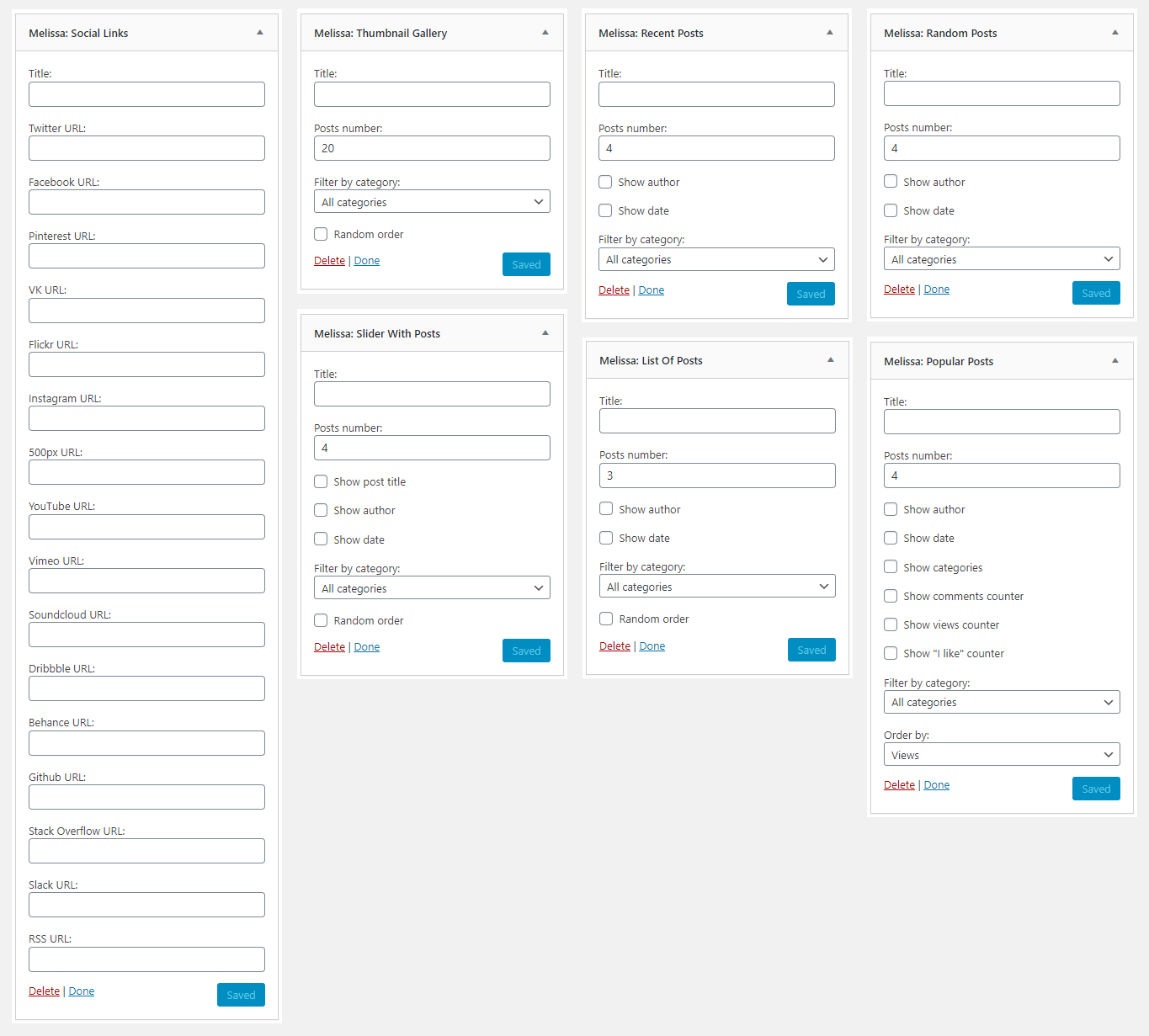
By default, you will have 17 standard widgets (the number of widgets may vary depending on the WordPress version). However, you can get 7 additional widgets. These widgets will be available after installing and activating the "Melissa Widgets" plugin - this is a recommended plugin, and you will be prompted to install it when installing the theme (Theme Installation > Step 1.5: Required and Recommended Plugins). This plugin includes the following widgets:
- Melissa: List Of Posts - Displays a list of posts with a background image;
- Melissa: Popular Posts - Displays a list of popular posts;
- Melissa: Random Posts - Displays a list of random posts;
- Melissa: Recent Posts - Displays a list of recent posts;
- Melissa: Slider With Posts - Displays a slider with posts;
- Melissa: Social Links - Displays links to social profiles;
- Melissa: Thumbnail Gallery - Displays a classic gallery with posts.
To activate them, all you need to do is drag widgets available on the left side and drop into the right sidebars on the right side.


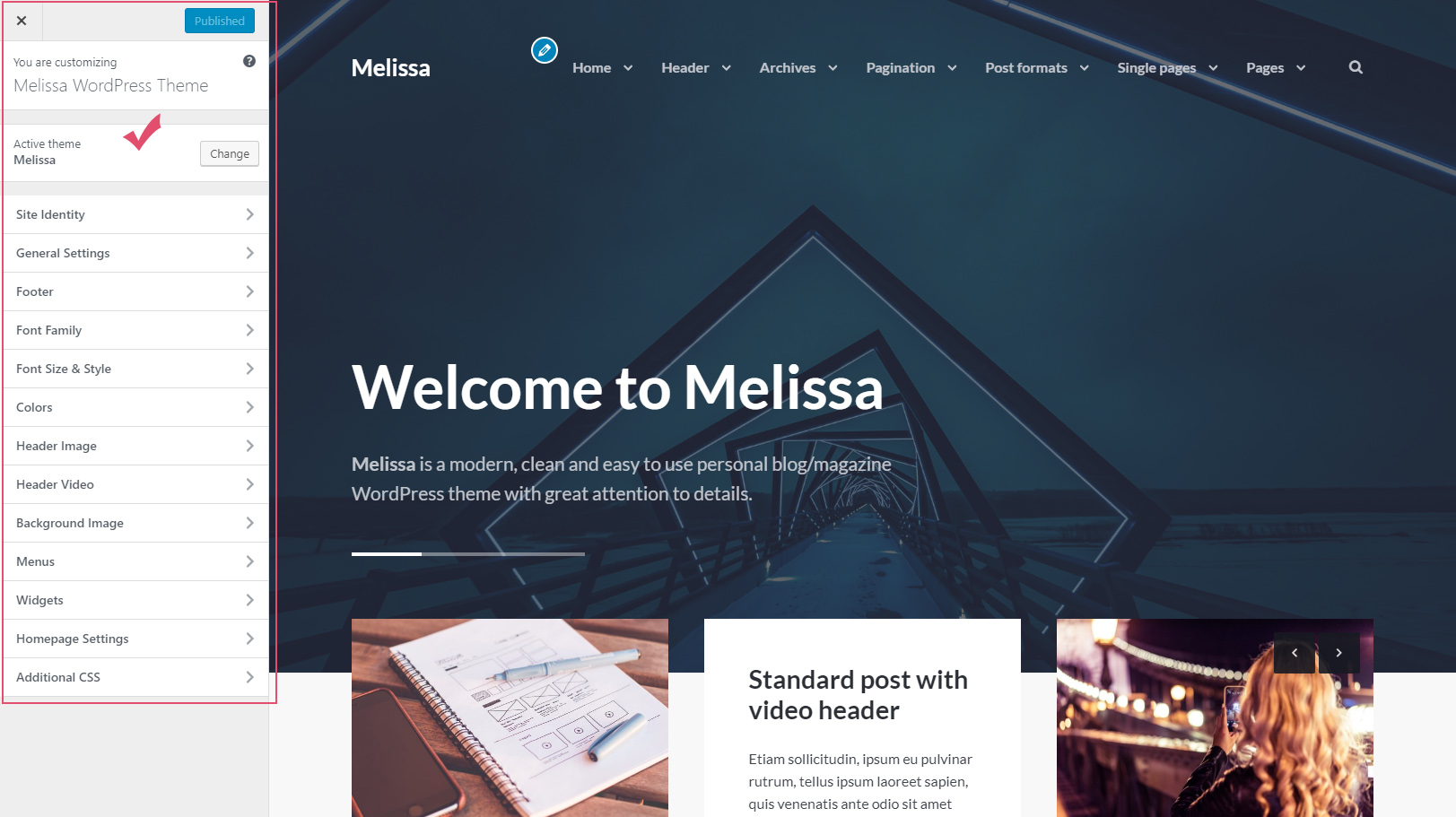
Theme Customization
Theme options powered by WordPress Customizer. To find them, navigate to Appearance > Customize.

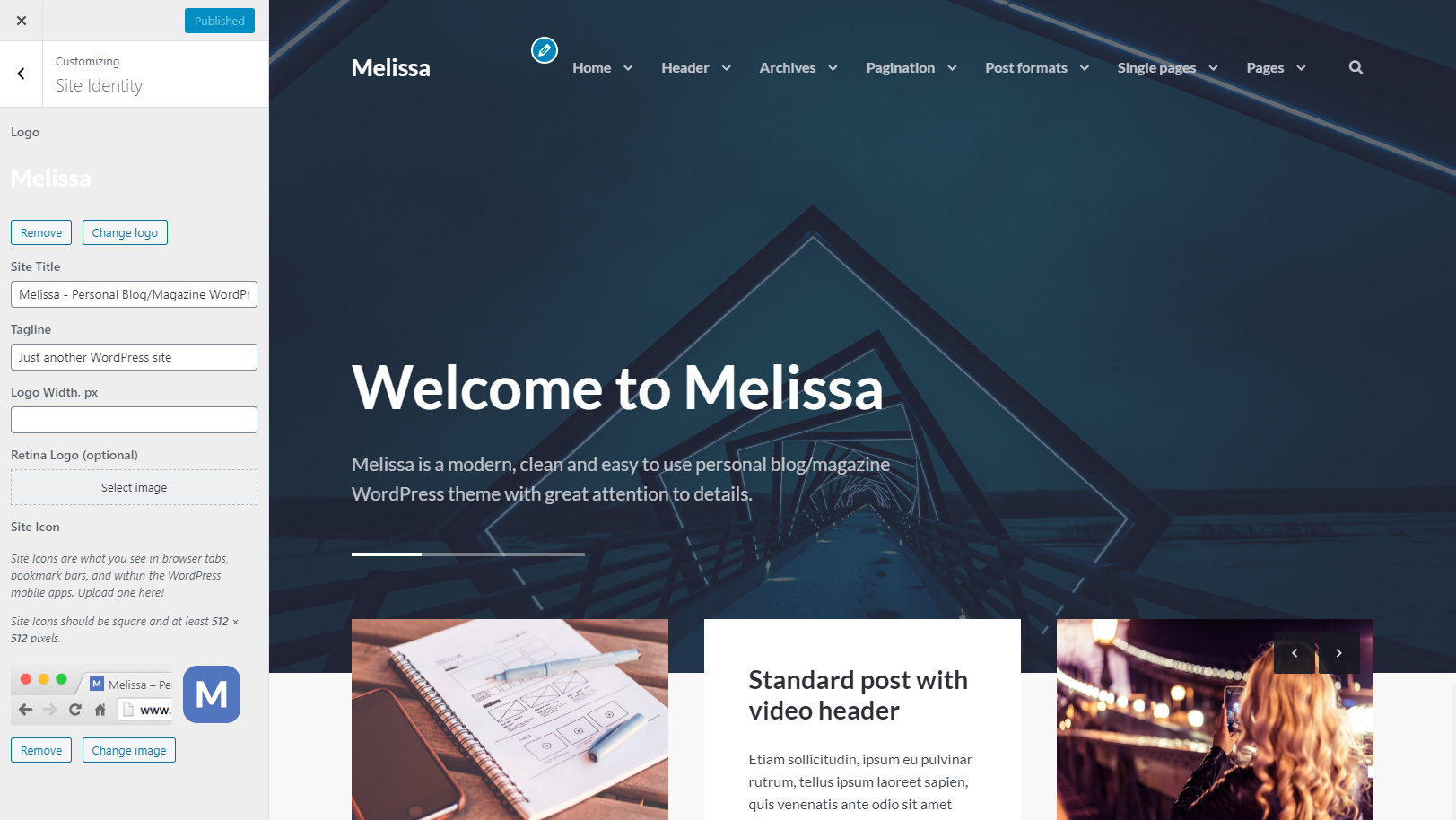
1. Site Identity
- Logo - here you can upload logo. For this option you need to select the Image logo type: Customize > General Settings > Logo > Logo Type: Image. Note: make sure that your installed WordPress version is 4.5 or higher, because logo upload option will only work with WordPress 4.5 (or higher).
- Site Title - title for your site. It is displayed on the tab of your browser window.
- Tagline - tagline for your site. It is also displayed on the tab of your browser window.
- Logo Width, px - custom logo size.
- Retina Logo (optional) - here you can upload Retina logo. Note: Retina logo should be always 2x larger than regular logo. This field is optional.
- Site Icon - upload your favicon image. Site icon should be square and at least 512 x 512 pixels.

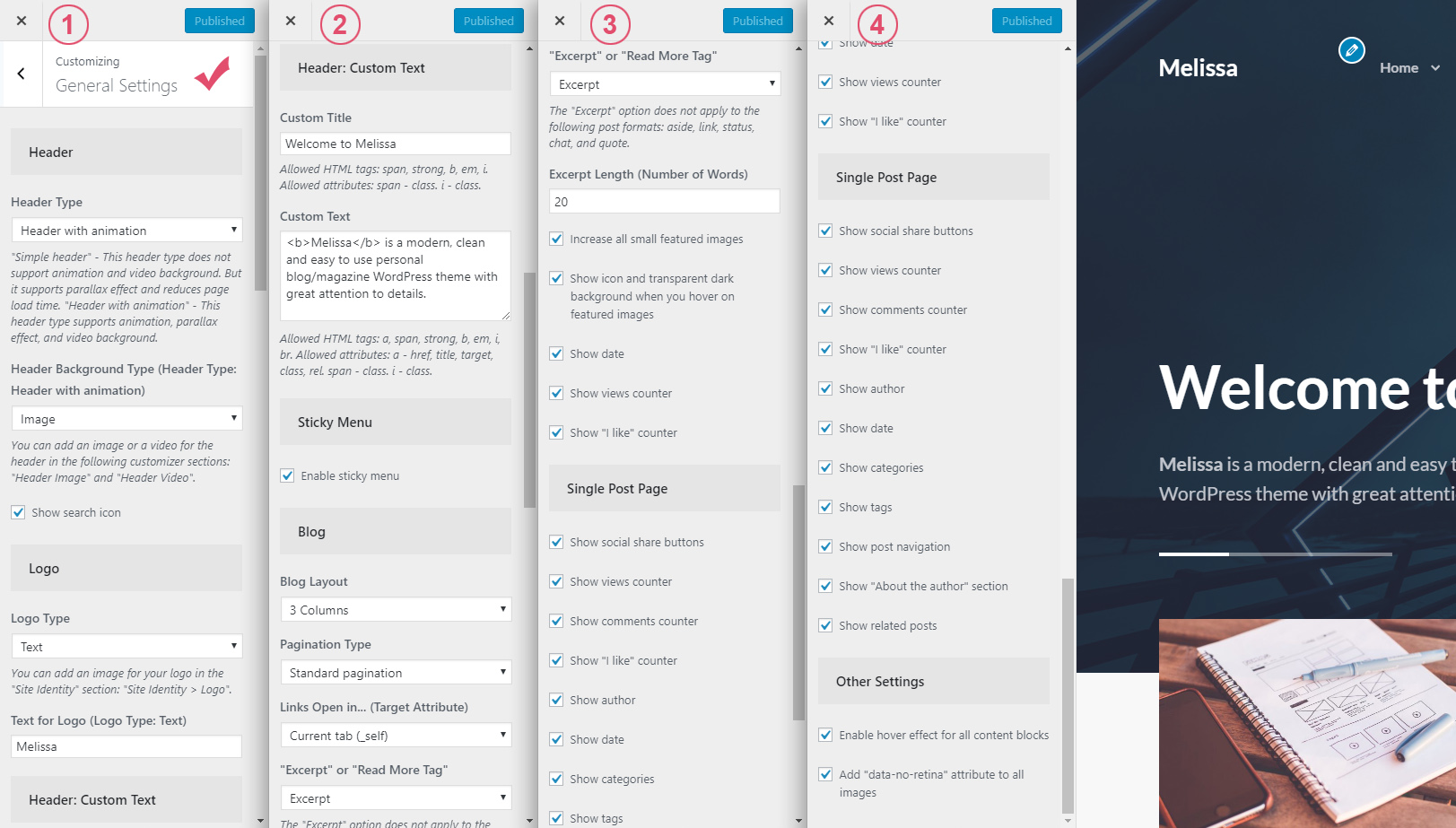
2. General Settings
Header
- Header Type - choose between "Simple header" and "Header with animation" options.
- Header Background Type (Header Type: Header with animation) - choose between Image and Video options. Note: This setting is only for the second header type (Header Type > Header with animation). Also remember that mobile devices do not support Video backgrounds. On mobile devices will be displayed an image that you selected for your video.
- Show search icon - show/hide search icon.
Logo
- Logo Type - choose between Text and Image options. Note: You can add an image for your logo in the "Site Identity" section: "Site Identity > Logo".
- Text for Logo (Logo Type: Text) - enter text for your logo.
Header: Custom Text
This text appears on the homepage with your most recent posts.
- Custom Title - enter a title for your homepage. Allowed HTML tags: <span>, <strong>, <b>, <em>, <i>. Allowed attributes: <span>: class; <i>: class.
- Custom Text - enter a brief description of your site. It will be displayed on the homepage. Allowed HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>, <br>. Allowed attributes: <a>: href, title, target, class, rel; <span>: class; <i>: class.
Sticky Menu
- Enable sticky menu - enable/disable sticky menu.
Blog
- Blog Layout - choose a blog layout (3 Columns, 2 Columns with left or right sidebar, 2 Columns, 1 Column with left or right sidebar, 1 Column).
- Pagination Type - choose between Standard pagination, Next/Previous page links, Infinite scroll, and Load More button.
- Links Open in... (Target Attribute) - select the "New tab (_blank)" option to open links to blog posts in a new browser tab.
- Use Excerpt or "Read More tag" - select the "Read More Tag" option if you want to use the "Read More" tag from your WordPress editor for creating excerpts for posts. Otherwise, all excerpts for posts will be created automatically.
- Excerpt Length (Number of Words) - length for auto excerpt (default value: 20).
- Increase all small featured images - enable this option if you want to scale small featured images.
- Show icon and transparent dark background when you hover on featured images - enable this option if you want to show icon and transparent dark background when you hover on featured images.
- Show date - show/hide date.
- Show views counter - show/hide views counter.
- Show "I like" counter - show/hide "I like" counter.
Single Post Page
- Show social share buttons - show/hide social share buttons.
- Show views counter - show/hide views counter.
- Show comments counter - show/hide comments counter.
- Show "I like" counter - show/hide "I like" counter.
- Show author - show/hide author.
- Show date - show/hide date.
- Show categories - show/hide categories.
- Show tags - show/hide tags.
- Show post navigation - show/hide post navigation.
- Show "About the author" section - show/hide "About the author" section.
- Show related posts - show/hide related posts section.
Other Settings
- Enable hover effect for all content blocks - enable/disable hover effect for all content blocks.
- Enable hover effect only for posts on archive pages - activate this checkbox if you want to enable the hover effect for posts on archive pages. However, for this the "Enable hover effect for all content blocks" checkbox must be unchecked. * The setting is available in version 2.2.
- Show full images instead of thumbnails - activate this checkbox to display original images on your blog instead of thumbnails. By default, all of your featured images are scaled down when loaded into WordPress, and these thumbnails are displayed in your posts. In this case, problems may arise when displaying GIF images - they simply will not display correctly. To fix this problem, you just need to display original images instead of thumbnails. * The setting is available in version 2.2.
- Add "data-no-retina" attribute to all images - enable this option if you want to fix retina.js 404 errors (you can find more about this issue here).

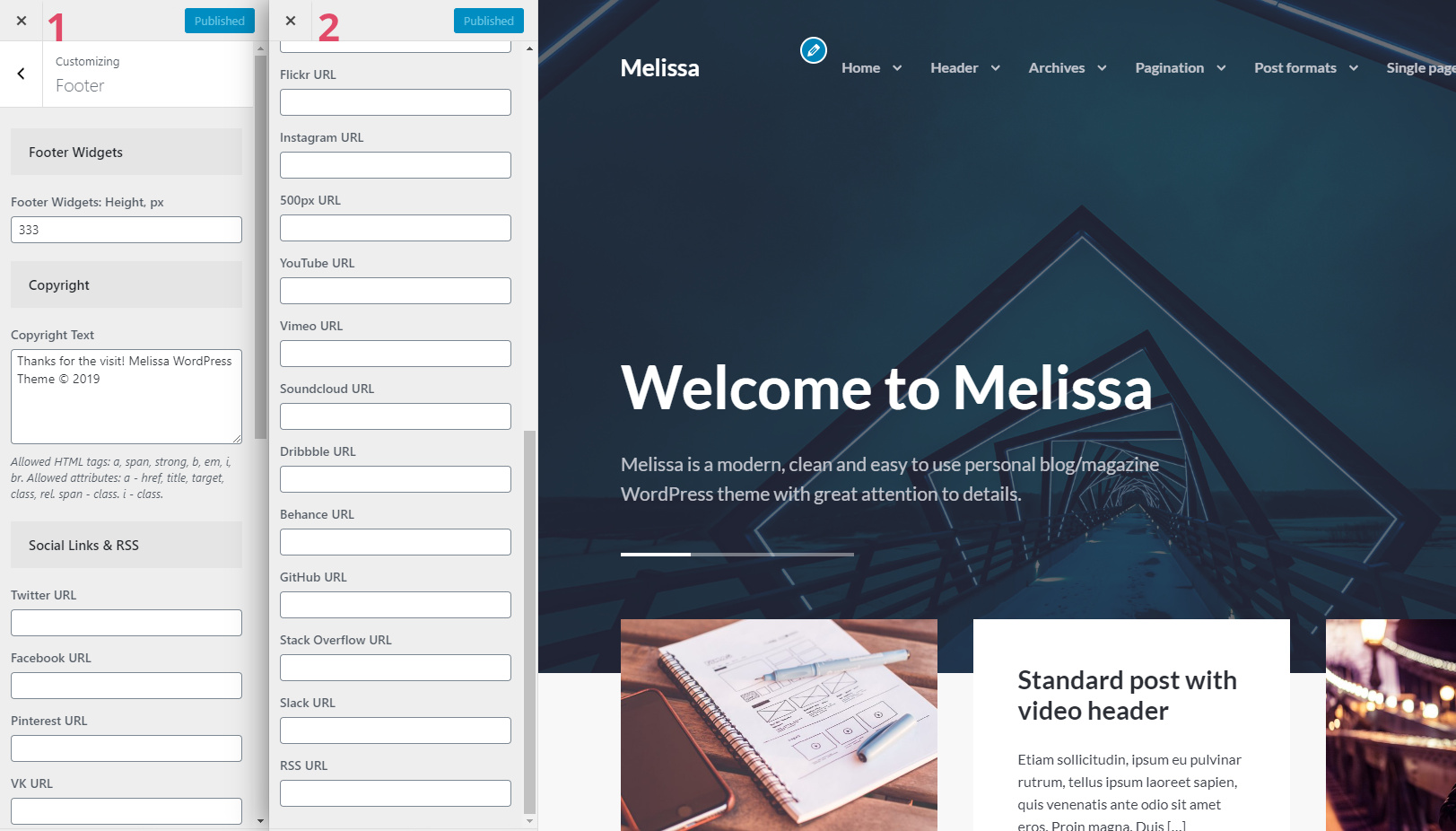
3. Footer
Footer Widgets
- Footer Widgets Height, px - enter widgets height (optional). Note: I recommend using this option only if you have 3 widgets in the footer, and you want to make these widgets identical in size.
Copyright
- Copyright Text - enter your copyright information (or other text). Allowed HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>, <br>. Allowed attributes: <a>: href, title, target, class, rel; <span>: class; <i>: class.
Social Links & RSS
- Twitter URL - link to your Twitter profile.
- Facebook URL - link to your Facebook profile.
- Pinterest URL - link to your Pinterest profile.
- VK URL - link to your VKontakte profile.
- Flickr URL - link to your Flickr profile.
- Instagram URL - link to your Instagram profile.
- 500px URL - link to your 500px profile.
- YouTube URL - link to your YouTube profile.
- Vimeo URL - link to your Vimeo profile.
- Soundcloud URL - link to your Soundcloud profile.
- Dribbble URL - link to your Dribbble profile.
- Behance URL - link to your Behance profile.
- GitHub URL - link to your GitHub profile.
- Stack Overflow URL - link to your Stack Overflow profile.
- Slack URL - link to your Slack profile.
- RSS URL - link to RSS feed.

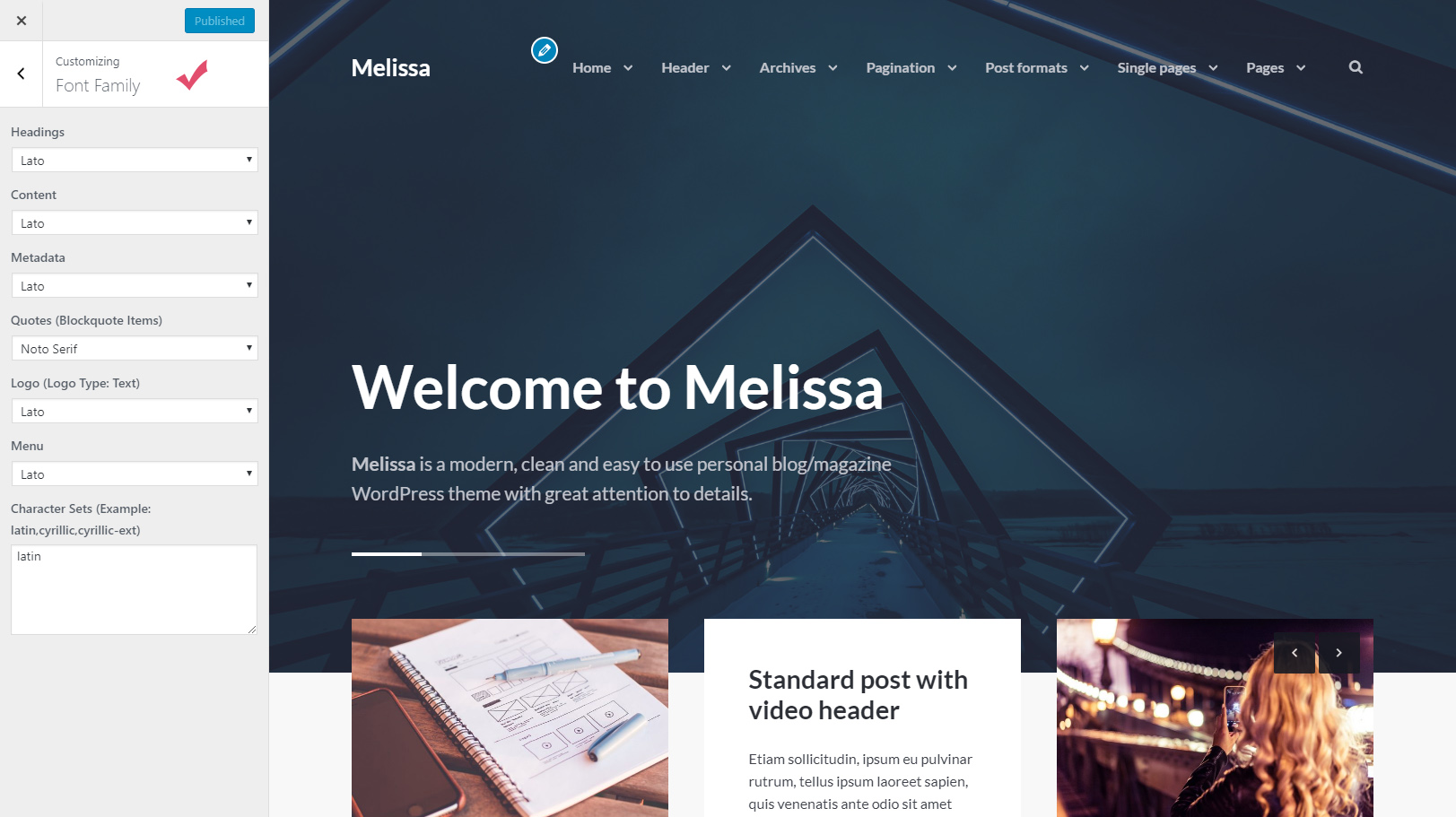
4. Font Family
- Headings - this font will be used for all headings: h1, h2, h3, h4, h5, and h6 (default value: Lato).
- Content - this font will be used for all theme text. Exceptions: headings, metadata, quotes, logo, and menu (default value: Lato).
- Metadata - this font will be used for metadata: date, author, categories, tags, and counters (default value: Lato).
- Quotes (Blockquote Items) - this font will be used for blockquote items (<blockquote> tag; default value: Noto Serif).
- Logo (Logo Type: Text) - this font will be used for your text logo (default value: Lato).
- Menu - this font will be used for your main menu (default value: Lato).
- Character Sets - specify which subsets should be used. Multiple subsets should be separated with commas (,) and should be entered without spaces. Example: cyrillic,cyrillic-ext,latin-ext,vietnamese (default value: latin).

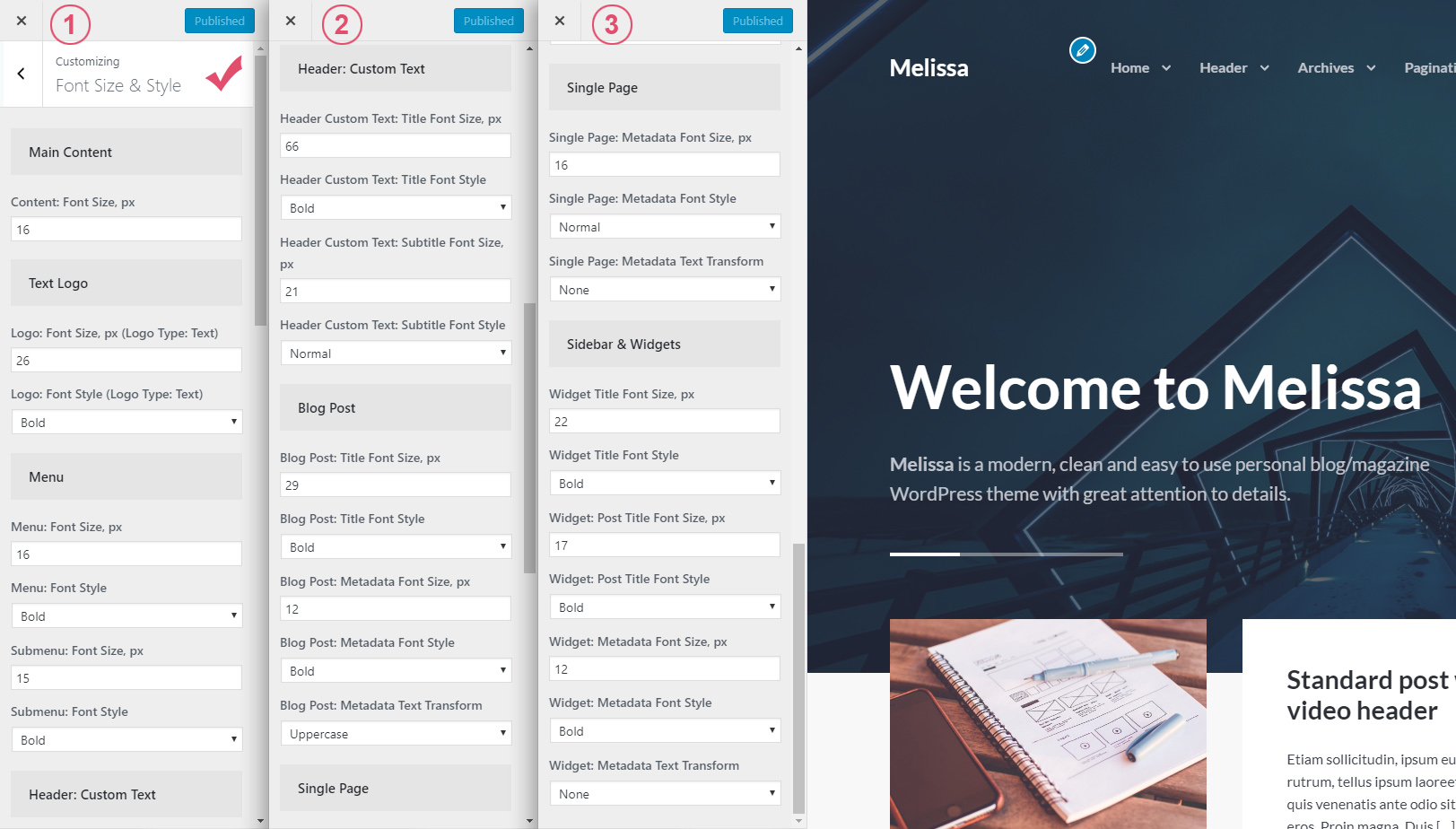
5. Font Size & Style
Main Content
- Content: Font Size, px - default font size (default value: 16).
Text Logo
- Logo: Font Size, px (Logo Type: Text) - font size for logo (default value: 26).
- Logo: Font Style (Logo Type: Text) - font style for logo (default value: Bold).
Menu
- Menu: Font Size, px - font size for menu items (default value: 16).
- Menu: Font Style - font style for menu items (default value: Bold).
- Submenu: Font Size, px - font size for submenu items (default value: 15).
- Submenu: Font Style - font style for submenu items (default value: Normal).
Header: Custom Text
- Header Custom Text: Title Font Size, px - font size for page title (default value: 66).
- Header Custom Text: Title Font Style - font style for page title (default value: Bold).
- Header Custom Text: Subtitle Font Size, px - font size for page subtitle (default value: 21).
- Header Custom Text: Subtitle Font Style - font style for page subtitle (default value: Normal).
Blog Post
- Blog Post: Title Font Size, px - font size for post title (default value: 29).
- Blog Post: Title Font Style - font style for post title (default value: Bold).
- Blog Post: Metadata Font Size, px - font size for metadata: date and counters (default value: 12).
- Blog Post: Metadata Font Style - font style for metadata (default value: Normal).
- Blog Post: Metadata Text Transform - text transform for metadata (default value: Uppercase).
Single Page
- Single Page: Metadata Font Size, px - font size for metadata: author, date, categories, tags, and counters (default value: 16).
- Single Page: Metadata Font Style - font style for metadata (default value: Normal).
- Single Page: Metadata Text Transform - text transform for metadata (default value: None).
Sidebar & Widgets
- Widget Title Font Size, px - font size for widget title (default value: 22).
- Widget Title Font Style - font style for widget title (default value: Bold).
- Widget: Post Title Font Size, px - font size for post title (default value: 17).
- Widget: Post Title Font Style - font style for post title (default value: Bold).
- Widget: Metadata Font Size, px - font size for metadata: author, date, categories, and counters (default value: 12).
- Widget: Metadata Font Style - font style for metadata (default value: Normal).
- Widget: Metadata Text Transform - text transform for metadata (default value: None).

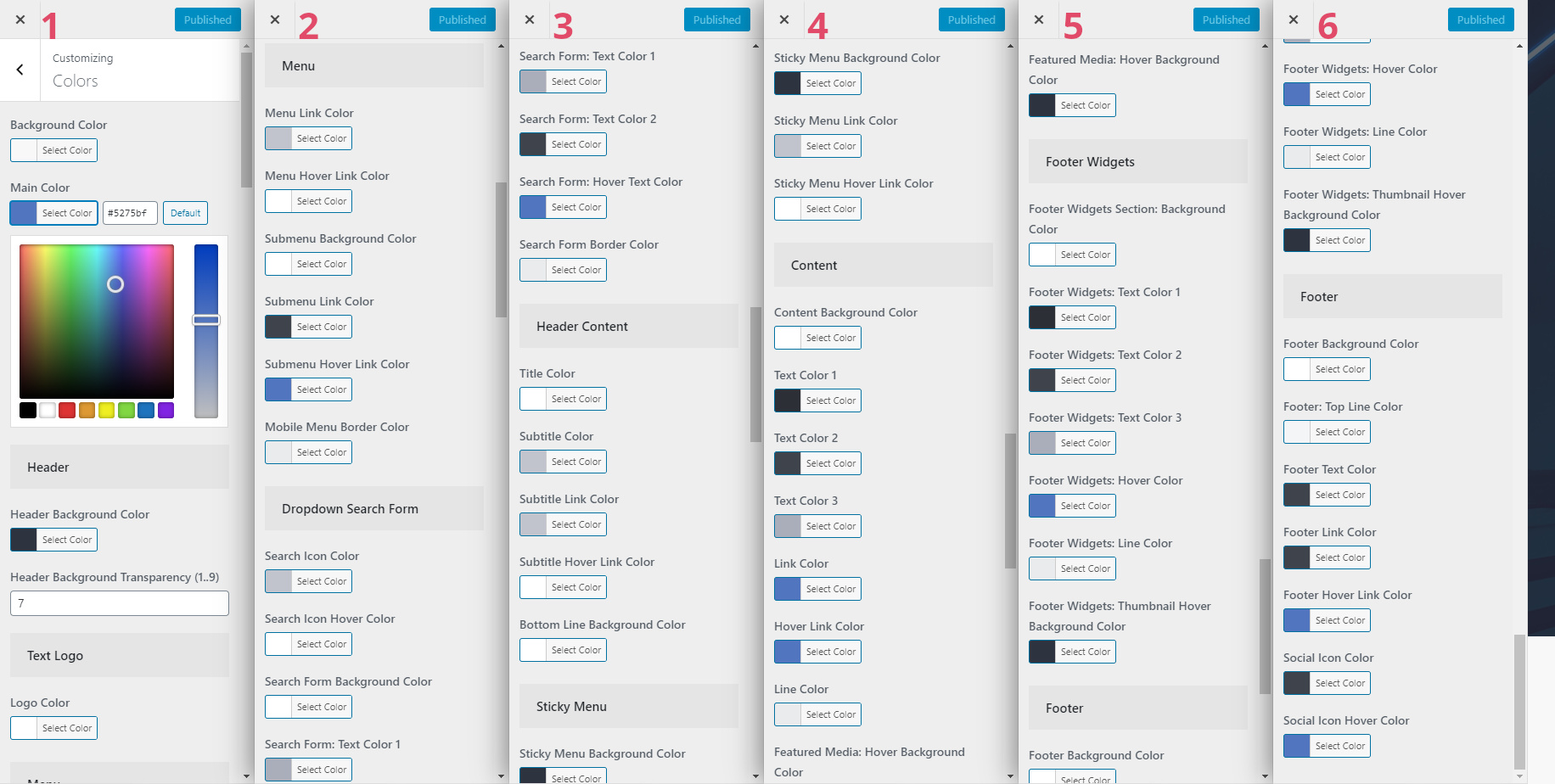
6. Colors
- Background Color - select your background color.
- Main Color - select main color for your site (some hover colors and link colors you can set in settings below).
Header
- Header Background Color - background color for header section.
- Header Background Transparency (1...9) - transparency value for header section (min=1, max=9).
Text Logo
- Logo Color - text color for logo (only if you are using a simple text logo).
Menu
- Menu Link Color - link color for menu items.
- Menu Hover Link Color - link color for menu items on hover.
- Submenu Background Color - background color for submenu section.
- Submenu Link Color - link color for submenu section.
- Submenu Hover Link Color - link color for submenu section on hover.
- Mobile Menu Border Color - border color for mobile menu.
Dropdown Search Form
- Search Icon Color - color for search icon.
- Search Icon Hover Color - hover color for search icon.
- Search Form Background Color - background color for search form.
- Search Form: Text Color 1 - text color for "Enter your search query..." phrase.
- Search Form: Text Color 2 - text color for search form.
- Search Form: Hover Text Color - hover color for search icon.
Header Content
- Title Color - text color for page title.
- Subtitle Color - text color for page subtitle.
- Subtitle Link Color - link color for page subtitle.
- Subtitle Hover Link Color - link color for page subtitle on hover.
- Bottom Line Background Color - background color for bottom line.
Sticky Menu
- Sticky Menu Background Color - background color for sticky menu.
- Sticky Menu Link Color - link color for menu items.
- Sticky Menu Hover Link Color - link color for menu items on hover.
Content
- Content Background Color - background color for all sections with content: blog posts, widgets, etc.
- Text Color 1 - text color for all headings (h1, h2, h3, h4, h5, h6).
- Text Color 2 - text color for content.
- Text Color 3 - text color for metadata.
- Link Color - text color for links located inside a post.
- Hover Link Color - hover color for links located inside a post.
- Line Color - color for all lines.
- Featured Media: Hover Background Color - hover background color for featured media (featured image/gallery images).
Footer Widgets
- Footer Widgets Section: Background Color - background color for footer widgets section.
- Footer Widgets: Text Color 1 - text color for all headings (h1, h2, h3, h4, h5, h6).
- Footer Widgets: Text Color 2 - text color for content.
- Footer Widgets: Text Color 3 - text color for metadata: author, date, categories, and counters.
- Footer Widgets: Hover Color - hover color for links.
- Footer Widgets: Line Color - lines color for footer widgets section.
- Footer Widgets: Thumbnail Hover Background Color - hover background color for thumbnails.
Footer
- Footer Background Color - background color for footer section.
- Footer: Top Line Color - color for the top line of the footer.
- Footer Text Color - text color for copyright information.
- Footer Link Color - link color for footer section.
- Footer Hover Link Color - link color for footer section on hover.
- Social Icon Color - color for social icons.
- Social Icon Hover Color - hover color for social icons.

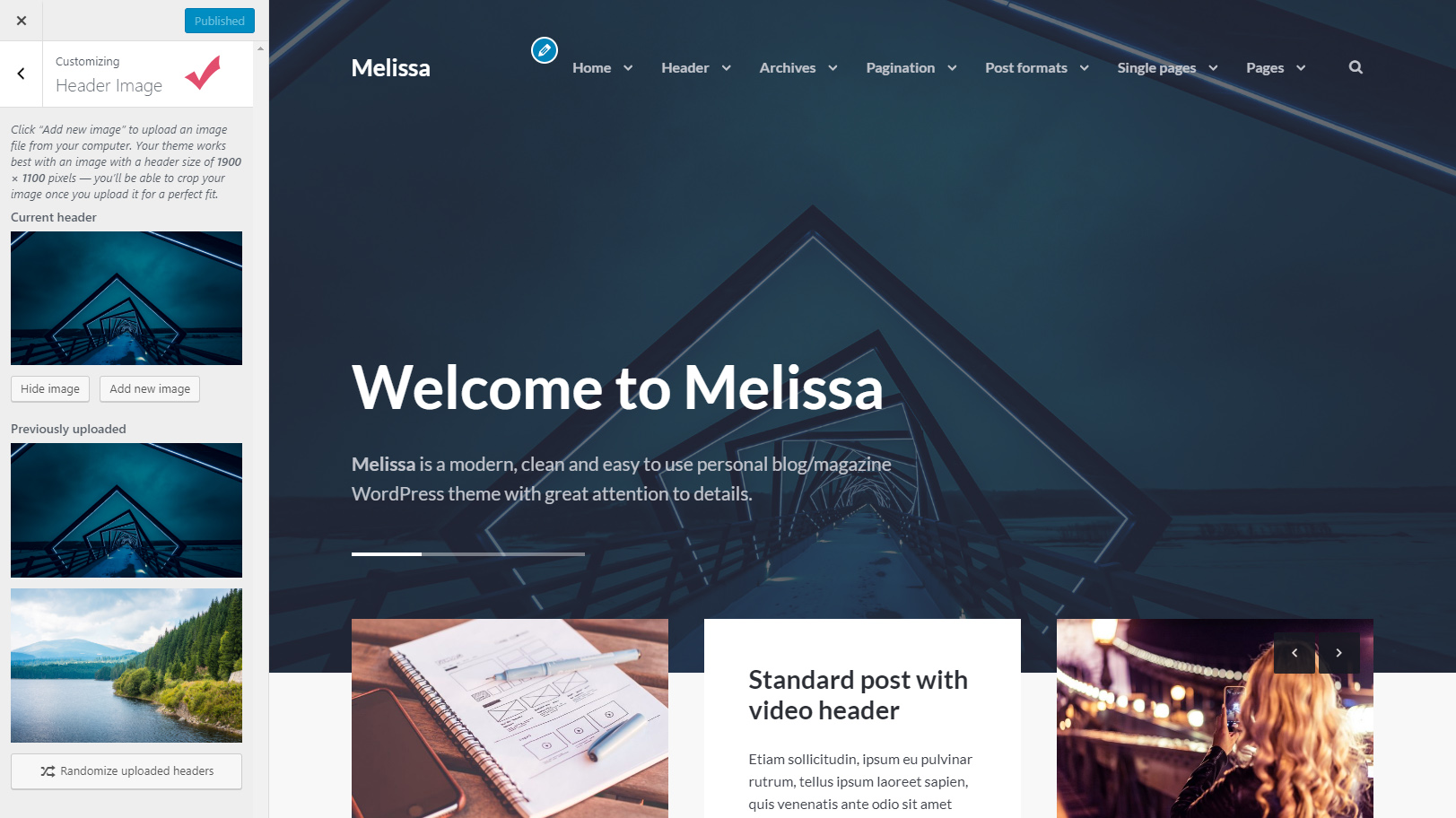
7. Header Image
- Current header - here you can upload an image for the header. This image will be used by default for the whole site. However, for each post and page you can choose another header image or video background.

8. Header Video
- Video Type - choose between YouTube and Vimeo options.
- Video ID - enter YouTube or Vimeo video ID. You can take it from your browser navigation bar when viewing a video on YouTube or Vimeo. Example: 03jJHUQovp0 (YouTube video ID), 69445362 (Vimeo video ID).
- Image For Your Video - here you can upload an image for your video. This image will be displayed before the video plays. On mobile devices this image will be displayed instead of the video.
- Video Start Time (Example: 00:05) - at which sec. the video should start. 00:05 means start at the 5th sec. An exact position is not always possible. The next best frame will be picked around the defined time position.
- Video End Time (Example: 01:25) - at which sec. the video should stop. 00:05 means end at the 5th sec. An exact position is not always possible. The next best frame will be picked around the defined time position. Don't define this value in case you don't want a different end than the real length of the video.
- Video Aspect Ratio - the aspect ratio of the video. It helps to pre size the video before the Meta has been read. Available values: 4:3 and 16:9.

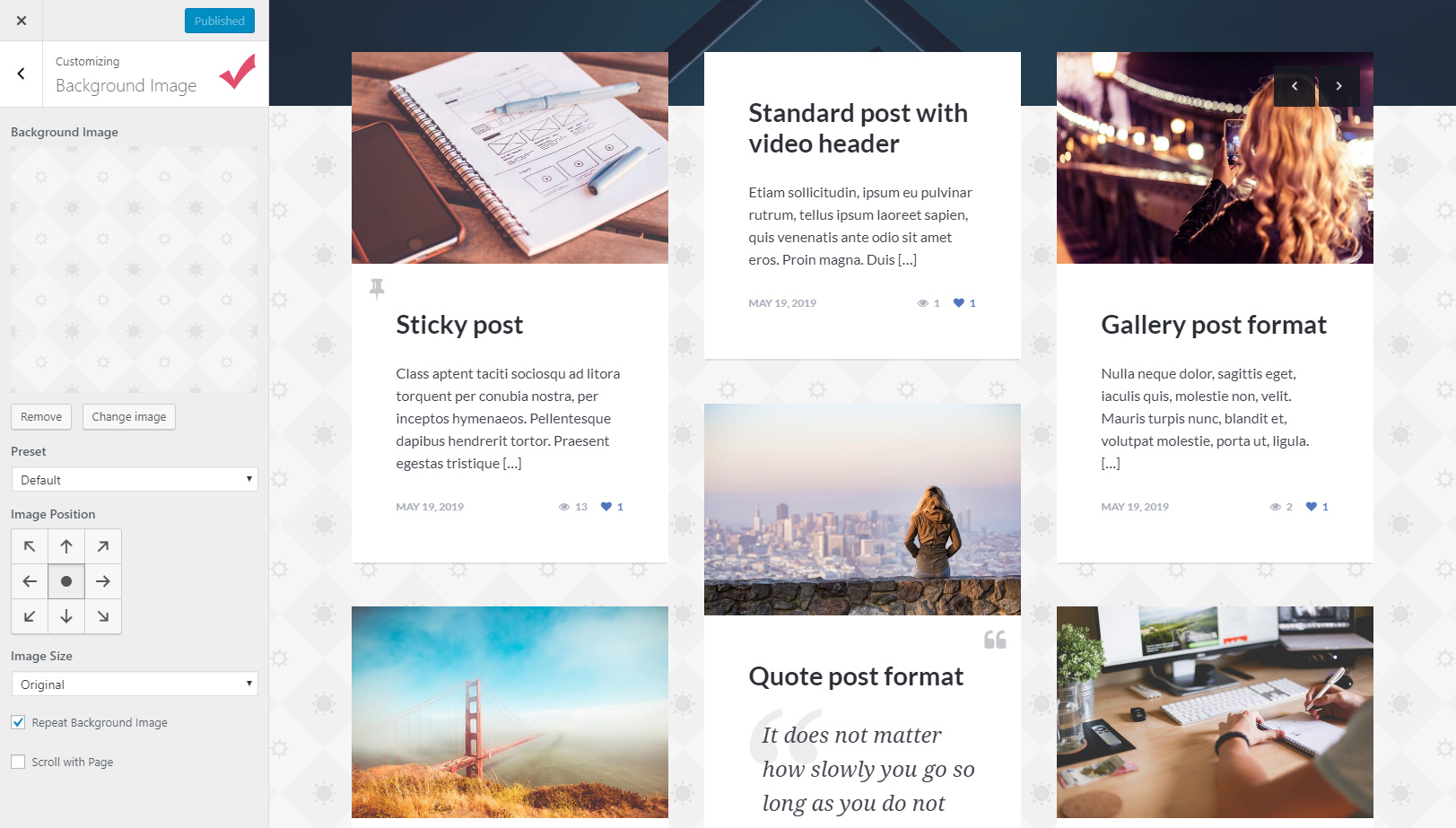
9. Background Image
- Background Image - here you can upload your image for background.
- Preset - select one of the preset image positioning options: default, fill screen, fit to screen, repeat, or custom.
- Image Position - position for background image.
- Image Size - select one of the image size options: original, fit to screen, or fill screen.
- Repeat Background Image - repeat background image or not.
- Scroll with Page - scroll background image with page or not.

10. Additional CSS
- Here you can add your own CSS code. This setting is necessary if you want to change something on your site that is not available in theme options, for example: font size, font style, color, margin, or some other customization.

Translation
To translate this theme, I recommend using the .mo and .po files. These files work in pairs, so for each language you need to have 2 files with the same name but a different extension. For example, if you want to translate the theme into Turkish, you need to create 2 files called tr_TR.mo and tr_TR.po.
As you already understood, first you need to create these 2 files. For this you need to use Poedit software which is very easy to use. You can download it here. After installation Poedit software, you need to run it. In Poedit go to File > New from POT/PO file..., select and open the .pot file from the "languages" folder: "/languages/melissa.pot". After that you just need to select your language, add translation, and save your changes.
Now you have .mo and .po files with your translation, and all you need to do is upload these both files into the "languages" folder on your server: "/wp-content/themes/melissa/languages/". Also, do not forget to change the language of your site in the WordPress settings: Settings > General > Site Language.
Importing Demo Data
In the main theme files you can find a folder called "Demo Content". This folder contains the melissa-demo-data.xml file with demo data. You can use it to import demo data to your site. To do this, you need to perform a few simple steps:
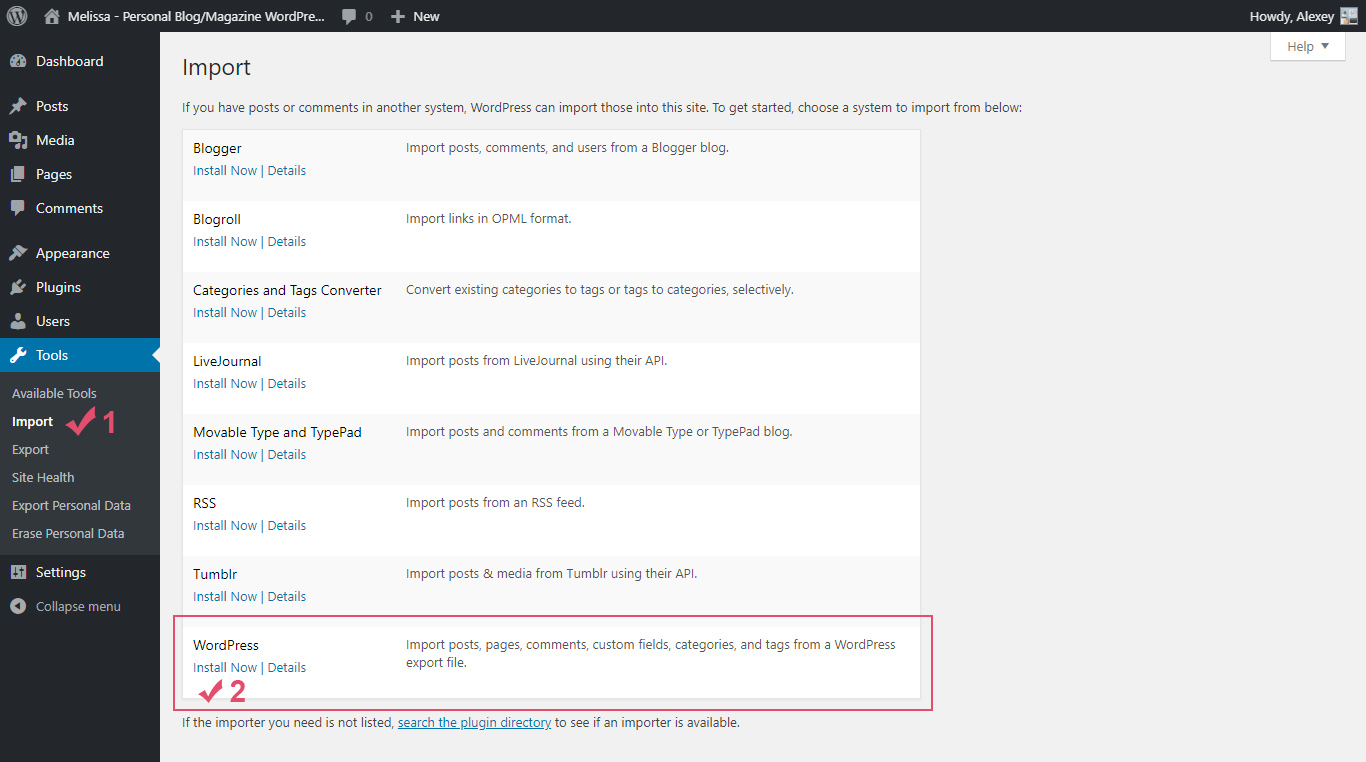
Step 1. Navigate to Tools > Import.
Step 2. Now you need to install the "WordPress Importer" plugin. To do this, click the "Install Now" link.

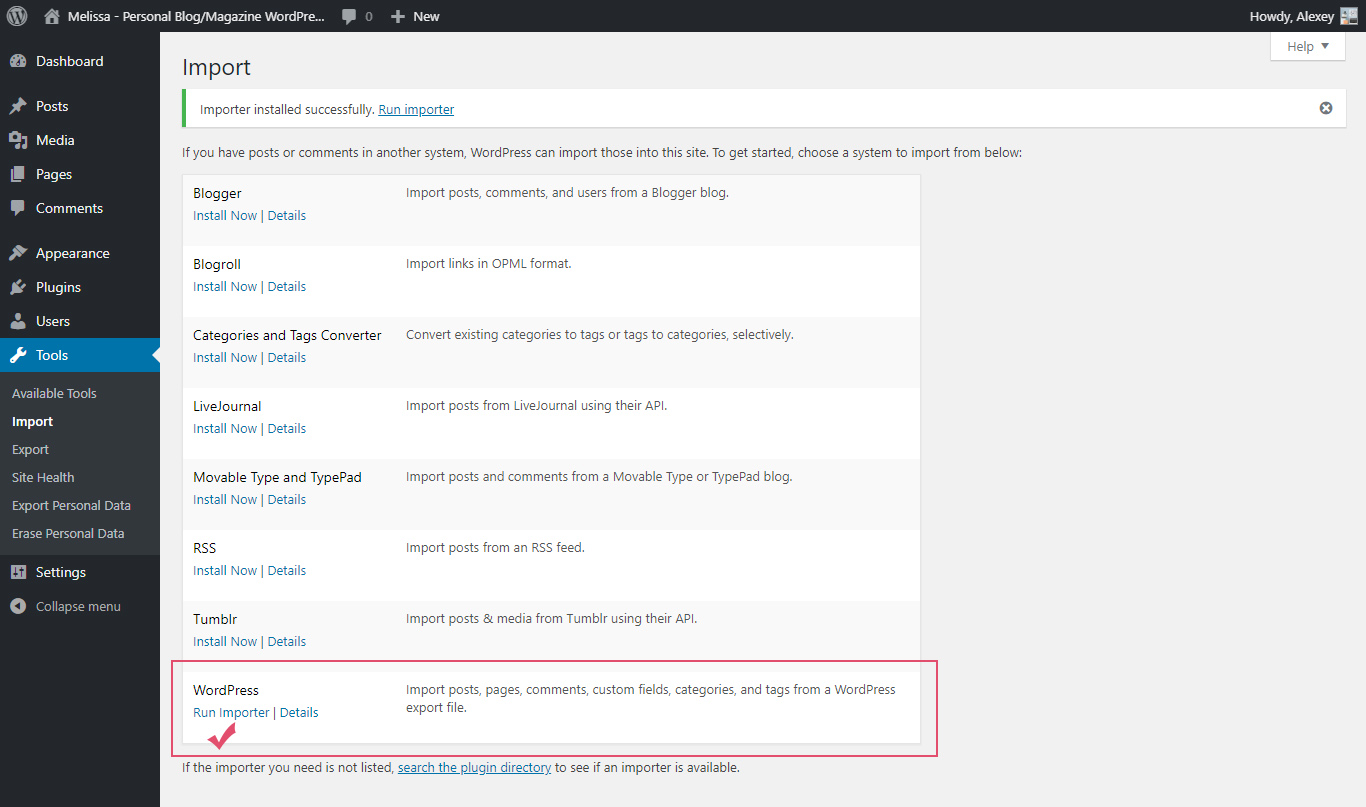
Step 3. After the installation is complete, click the "Run Importer" link.

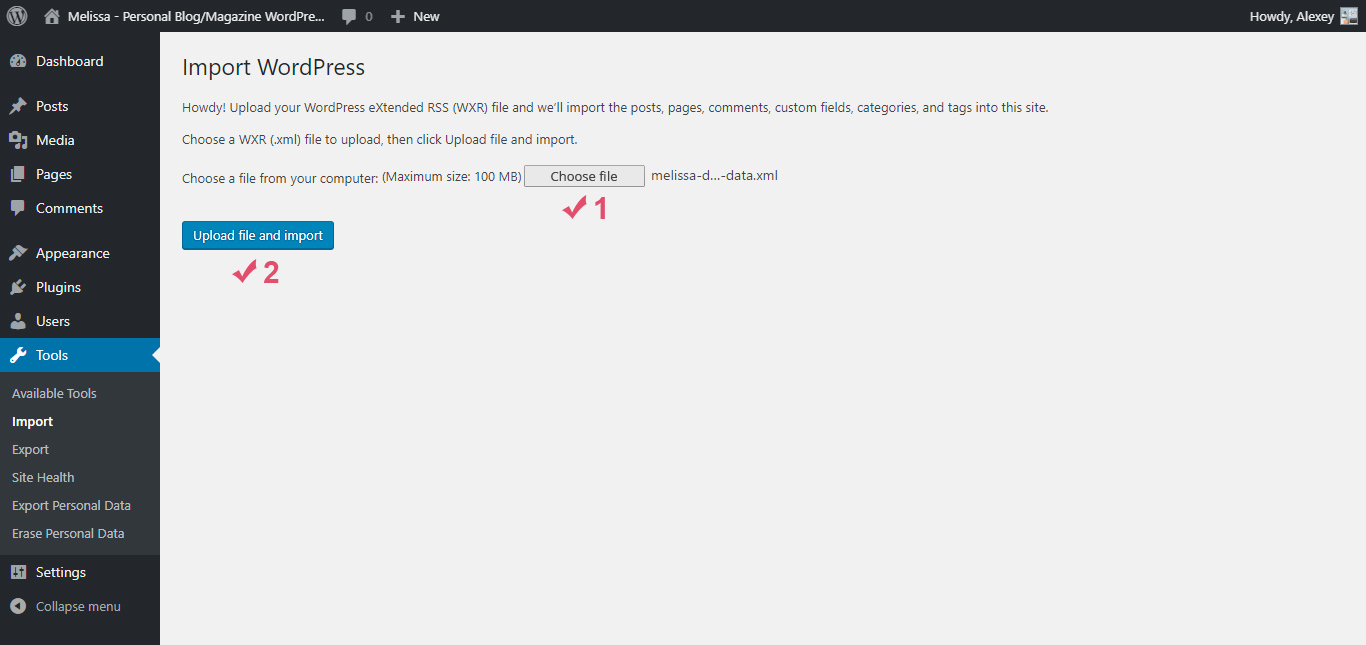
Step 4. Next, click on the "Choose file" button and select the melissa-demo-data.xml file from the "Demo Content" folder (Melissa Theme/Demo Content/melissa-demo-data.xml).
Step 5. Click the "Upload file and import" button.

Step 6. After you will then be offered to Assign Authors. You can read the description at the top as this explains everything.
Step 7. Check the box "Download and import file attachments". This will download attachments for images included in the live preview demo.
Step 8. Click the "Submit" button.

Now you need to wait for the importer to finish. This might take a few minutes depending on your hosting server speed.

Popular Questions
Question 1. Does the theme support RTL?
Unfortunately not. The theme does not support RTL.
Question 2. Is this theme compatible with WooCommerce?
Unfortunately not. This is a simple blog theme.
Question 3. When installing the theme, I see this error message - "The package could not be installed. The theme is missing the style.css stylesheet". How to fix it?
A common issue that can occur with users new to installing WordPress themes is a "Broken theme and/or stylesheets missing" error message being displayed when trying to upload or activate the theme. This error message does not mean that the theme you have purchased is broken, it simply means it has been uploaded incorrectly. Luckily, there is a very easy fix: https://help.market.envato.com/hc/en-us/articles/202821510.
Question 4. My posts do not appear on my homepage. Why so?
You just need to activate the following option in your WordPress settings: Settings > Reading > Your homepage displays > select "Your latest posts". After that, do not forget to save the settings.
Question 5. Some images on my site are displayed incorrectly. What is the problem and how to fix it?
Usually this problem occurs if you install the theme on an already existing site that already has its own library with images. Some theme elements (for example, widgets and posts on archive pages) use images with specific dimensions. If your site already had images before installing this theme, then you simply do not have copies of all these images with the required dimensions. In this case, your site will have a small problem with the images. You have two ways to fix this problem:
1. Very simple way. You just need to rebuild all thumbnails on your site. To do this, you can use a plugin called AJAX Thumbnail Rebuild: https://wordpress.org/plugins/ajax-thumbnail-rebuild/. Note: I recommend choosing all possible sizes when you will start rebuilding your images. Once the plugin has completed its work, you can deactivate it and remove it.
2. Long way. You need to re-upload each of your images to your site (WordPress Dashboard > Media > Upload New). In this case, WordPress will automatically create the necessary dimensions for this theme. After that you need to manually replace your old images with the new ones in all your posts (Featured Image section).
After all these steps you need to clear your browser's cache and update your site's cache (if you have a plugin for this).
Question 6. How to change the number of displayed posts on the homepage (and on all other archive pages)?
You can easily change the number of displayed posts in your WordPress settings: WordPress Dashboard > Settings > Reading > Blog pages show at most ... posts.
Support and Feedback
All questions you can send via the contact form HERE.
I answer all questions every day from Monday to Friday from 8:00 to 18:00 (GMT+3) within 24-48h in the order they were received.
Please do not panic if I do not answer too long – I love my customers, and I will answer all the questions that I get ;)
What's included in item support:
- Answering questions about how to use the item;
- Answering technical questions about the item (and included third party assets);
- Help with defects in the item or included third party assets;
- Item updates to ensure ongoing compatibility and to resolve security vulnerabilities.
What's not included in item support:
- Item customization;
- Installation of the item;
- Hosting, server environment, or software;
- Support for third party plugins;
- Plugins integration;
- WordPress general support (use WordPress forums for this);
- Support for issues caused by user modifications in the theme's code, styling, and general functionality.
Credits
Thanks so much:
- Bootstrap (v3.4.1) - Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- Retina.js - Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.
- jQuery Superfish Menu Plugin from Joel Birch - Superfish is a jQuery plugin that adds usability enhancements to existing multi-level drop-down menus.
- Slider Revolution Responsive jQuery Plugin from themepunch - Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way.
- OWL Carousel (v1.3.3) - Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
- Masonry from David DeSandro – Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.
- imagesLoaded – Detect when images have been loaded. Development on imagesLoaded is sponsored by Metafizzy.
- Magnific Popup from Dmitry Semenov – Magnific Popup is a responsive lightbox and dialog script with focus on performance and providing best experience for user with any device.
- Infinite-scroll (v2.1.0) - Infinite Scroll jQuery Plugin.
- html5shiv.js from Alexander Farkas – The HTML5 Shiv enables use of HTML5 sectioning elements in legacy Internet Explorer and provides basic HTML5 styling for Internet Explorer 6-9, Safari 4.x (and iPhone 3.x), and Firefox 3.x.
- Respond.js from Scott Jehl – A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more).
- jQuery Parallax from Ian Lunn.
- Font Awesome (v4.7.0) - Get vector icons and social logos on your website with the web’s most popular icon set and toolkit.
- WordPress Meta Box Plugin – Meta Box is a powerful, professional, and lightweight toolkit for developers to create unlimited custom meta boxes and WordPress custom fields.
- TGM Plugin Activation - TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins).
- Post Like System from JonMasterson - A simple and efficient post like system for WordPress.
- Blank WordPress Pot from Fx Bénard – Blank WordPress Pot allows developers to have a great starting point for their translations’ pot files and translators an explanation how to use the file.
- Glyphicons - it is a library of precisely prepared monochromatic icons and symbols, created with an emphasis to simplicity and easy orientation. Glyphicons is one of the Bootstrap components.
- Google Fonts - Lato and Noto Serif.
Images in the demo:
- picjumbo - Beautiful FREE stock photos.
- SplitShire - Free stock photos for commercial use.
- Unsplash - Beautiful, free photos. Gifted by the world's most generous community of photographers.