Theme Installation
To install this theme you must have a working version of WordPress. Make sure that your installed WordPress version is 6.0 (or higher).
If you need help by installation of WordPress, follow the instructions in WordPress Codex. Also here you can download the latest version of WordPress.
Downloading

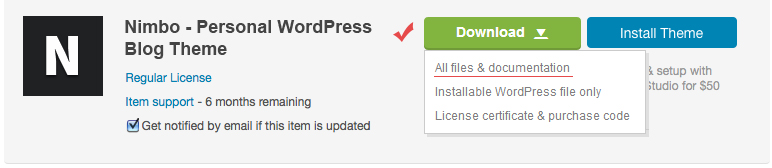
At first, after purchasing this theme, please download the package from ThemeForest (to do this you must be logged in ThemeForest). Move your mouse over your ThemeForest login name in right top corner and then click Download. On the Downloads page you will find all the items that you have purchased. This theme will also be here.
In the next step click the Download > All files & documentation button and save package on your computer.
Please unpack the entire package after downloading.
The main archive contains the following files and folders:
- Nimbo Theme folder - main folder with the following files and folders inside:
- Demo Content folder - contains demo data file:
- nimbo-demo-data.xml - xml file with demo data: posts, pages, comments, categories, tags, etc.
- Documentation folder - contains this document:
- assets folder - contains files for documentation;
- documentation.html - documentation file.
- nimbo.zip - Nimbo theme (ZIP archive for installation);
- Changelog.txt - changelog text file;
- Readme.txt - some information about folders and files in the package.
- Demo Content folder - contains demo data file:
Installation
You can install this theme in two different ways:
- WordPress Theme Manager (installing from the WordPress Dashboard);
- FTP upload.
1. WordPress Theme Manager
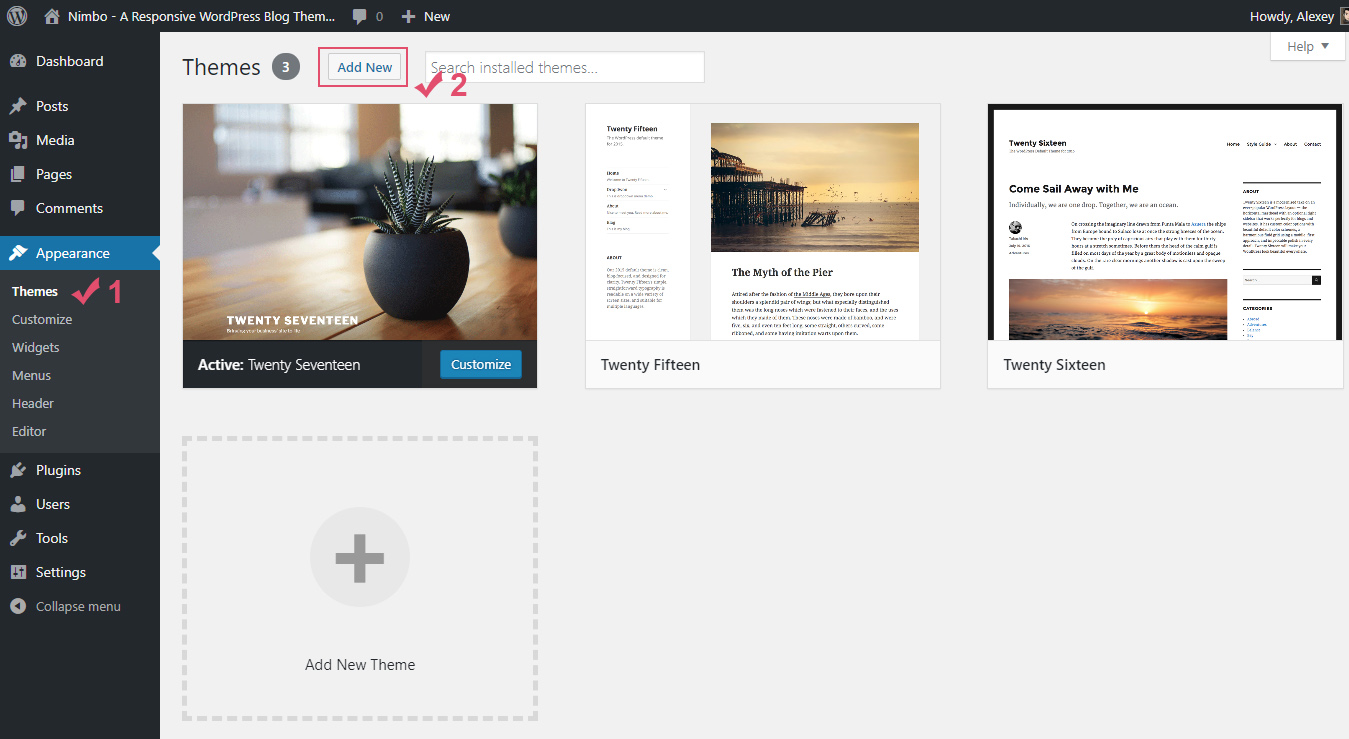
1.1 Go to Themes Page

Step 1. Login to your WordPress admin page.
Step 2. Navigate to Appearance > Themes.
Step 3. Click the "Add New" button.
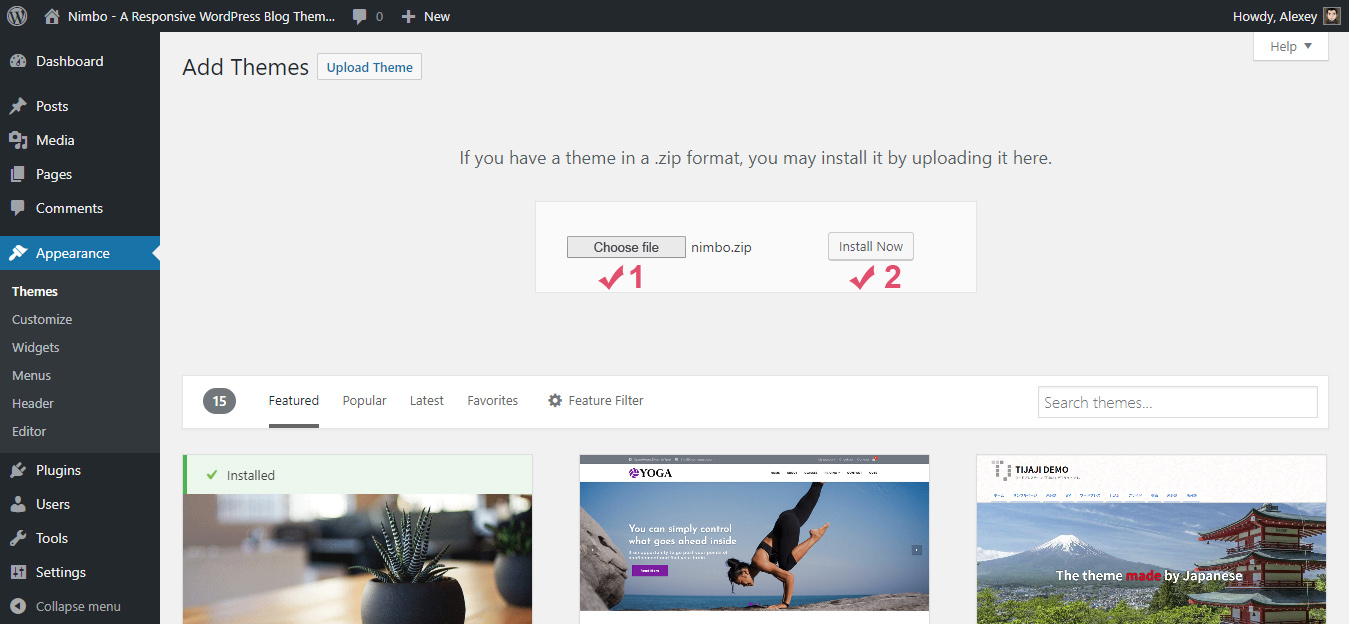
1.3 Upload Theme ZIP File

Step 5. Click on the "Choose file" button and select the theme zip file: nimbo.zip.
Step 6. Click the "Install Now" button. After that, the process of installing the theme begins.
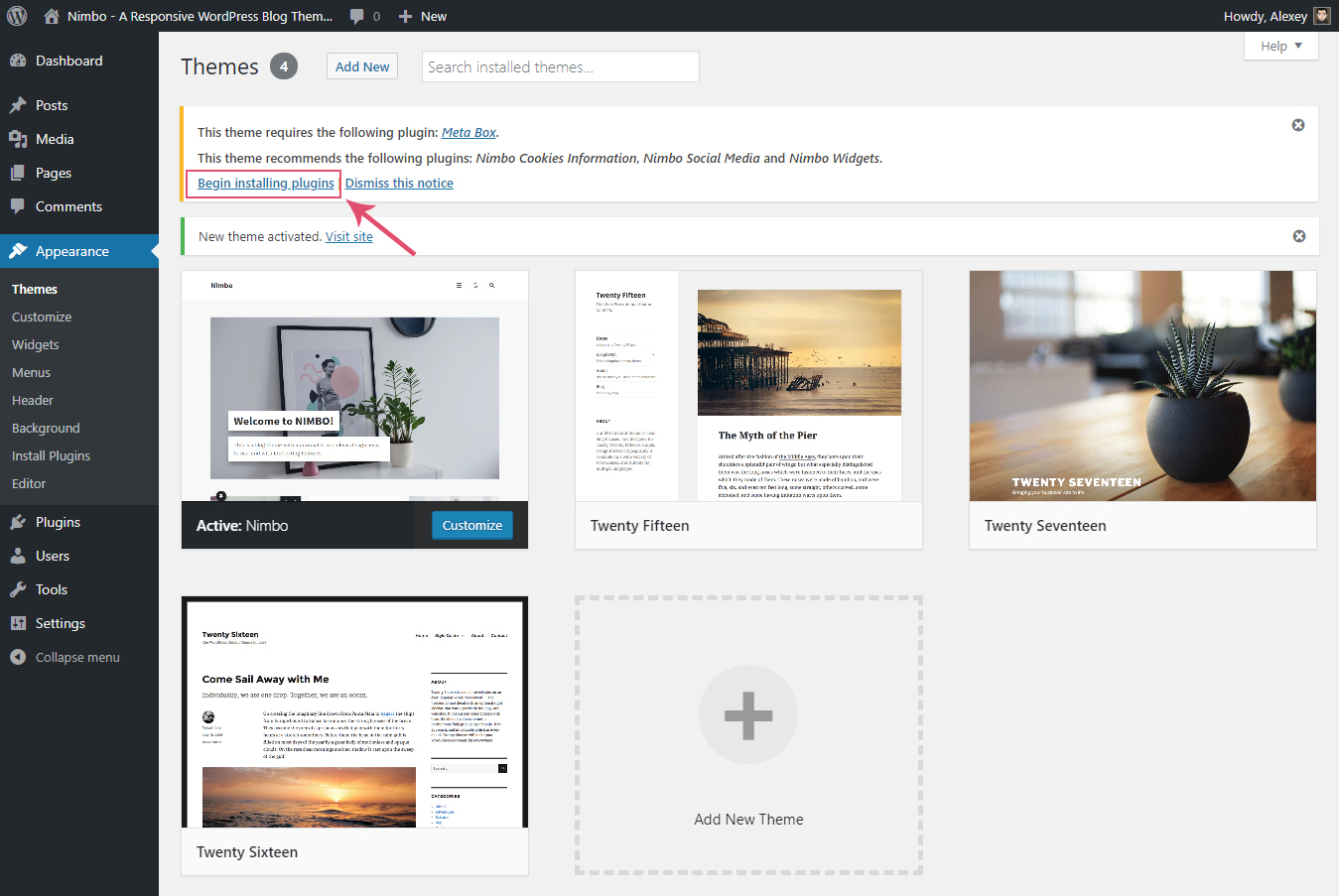
1.5 Required and Recommended Plugins

Step 8. The theme is now activated. You should now install and activate the required (Meta Box) and recommended (Nimbo Social Media, Nimbo Widgets, and Nimbo Cookies Information) plugins by clicking on the Begin installing plugins link.
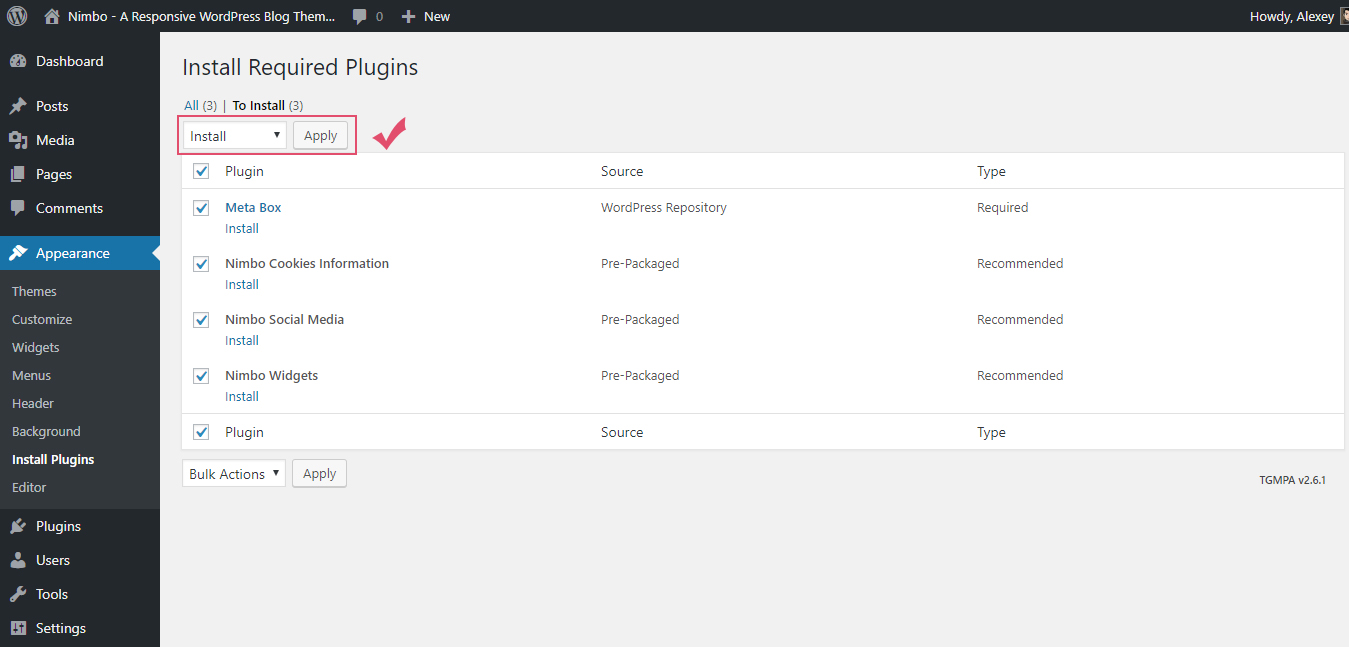
1.6 Plugins Installation

Step 9. Select all plugins and select "Install" from the dropdown menu. Click on the "Apply" button to continue the installation.
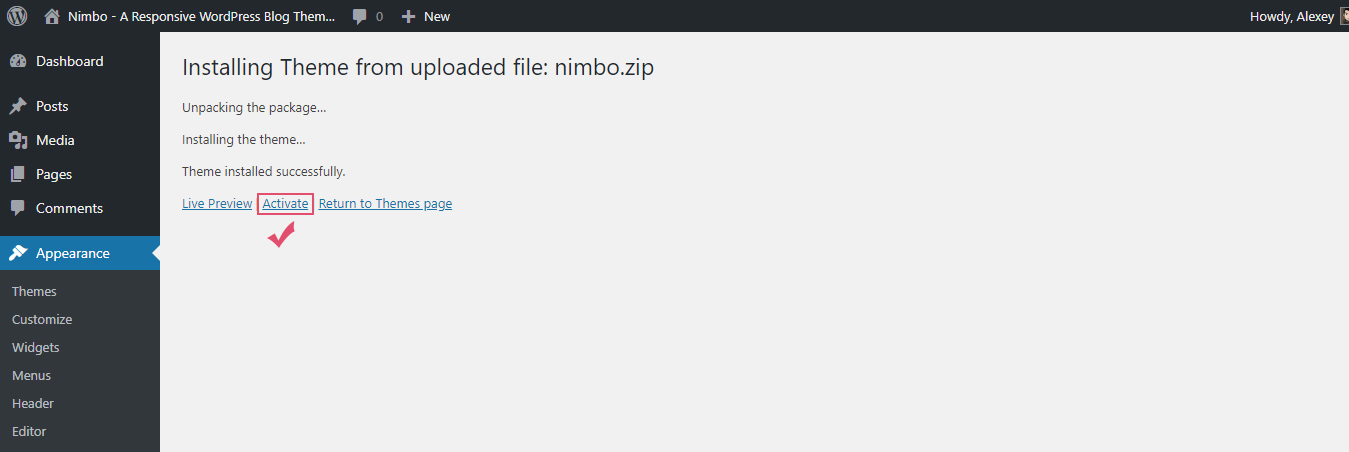
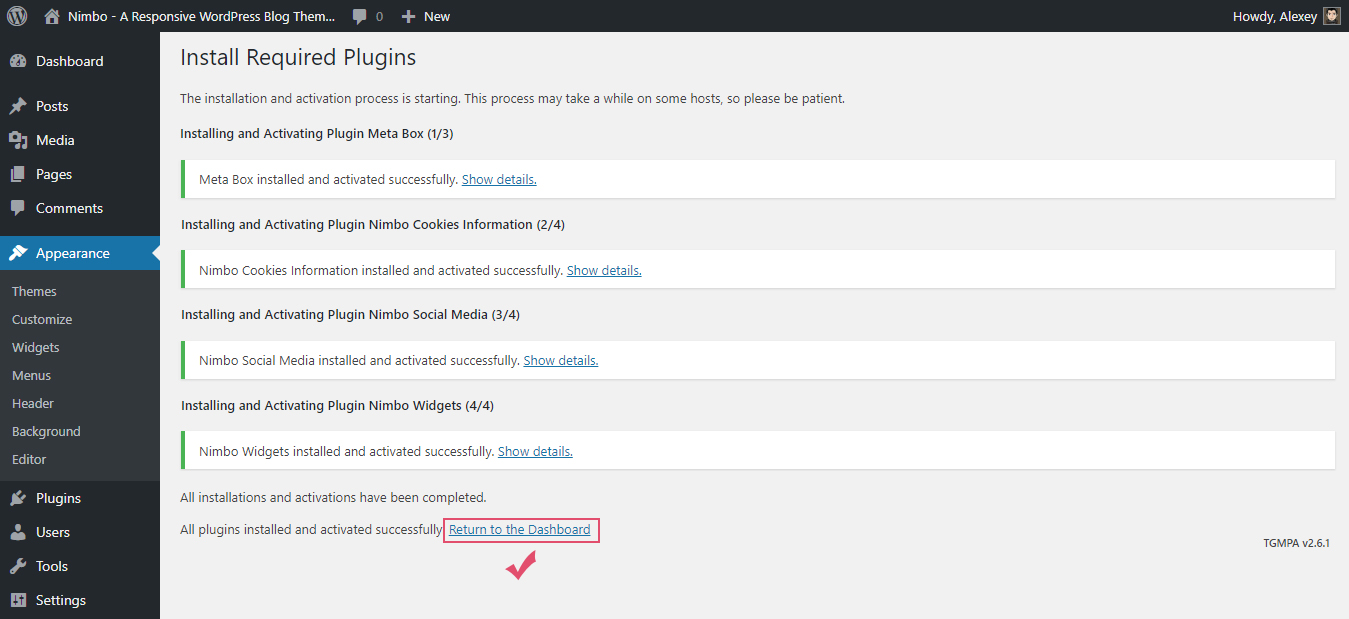
1.7 Installation Complete

Step 10. After the installation is complete, click the "Return to the Dashboard" link.
1.8 Reading Settings

Step 11. Navigate to Settings > Reading > Your homepage displays and select "Your latest posts".
Step 12. Finally, click the "Save Changes" button.
1.9 Editor Type
If you do not want to use the Block editor with this theme, and want to switch to the Classic editor, then for this you need to follow a few simple steps. First you need to install the classic editor through the "Plugins" page: Plugins > Add New > Classic Editor > Install Now and Activate. You can also download this plugin here: https://wordpress.org/plugins/classic-editor/.
After installing and activating the classic editor, you can choose the default editor for your WordPress in the settings: Settings > Writing > Default editor for all users > Classic Editor or Block Editor.

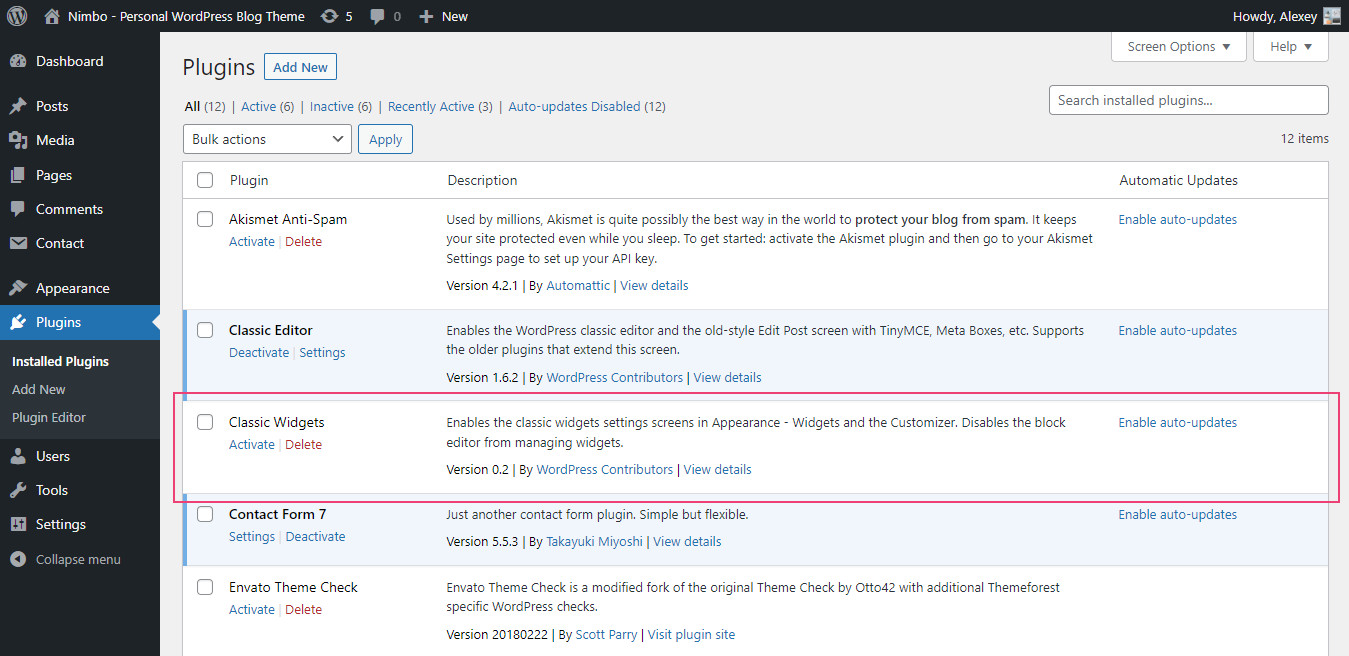
1.10 Classic Widgets
Since WordPress version 5.8, the block editor is also available on the Widgets page and in the Customizer (Appearance > Widgets, Appearance > Customize > Widgets). If you don't want to use the block editor when editing widgets, then you can easily return classic widgets to your WordPress. To do this, you just need to install and activate the "Classic Widgets" plugin. You can do this on the "Add New Plugin" page in your WordPress (Plugins > Add New > Classic Widgets > Install Now and Activate), or you can download this plugin HERE and then install it. This plugin has no settings, and you just need to activate it.

2. Installing by FTP
If you have any problems with installing the theme from the WordPress Dashboard (for example, you see this error: "The uploaded file exceeds the upload_max_filesize directive in php.ini"), then you need to install it via FTP.
To do this, you need to upload non-zipped theme folder called nimbo to /wp-content/themes/ folder in your WordPress installation folder on your server.
Next, login to your WordPress admin page and activate the theme (Appearance > Themes).
After the successful activation, see Step 1.5 of this documentation.
How to Update Nimbo
In this part of the guide describes how to update Nimbo. Just follow these seven steps:
Step 1. At first, you need to download the latest package from ThemeForest.
Step 2. Unpack the entire package after downloading.
Step 3. Next, please unpack the archive with the theme: /Nimbo Theme/nimbo.zip.
Step 4. After that you need to remove the nimbo folder from your server (/wp-content/themes/nimbo). For this you can use any FTP client, for example, FileZilla.
Step 5. Now you need to upload non-zipped nimbo folder to /wp-content/themes/ folder in your WordPress installation folder on your server.
Step 6. Next, login to your WordPress admin page. If you see a notification that you need to update existing plugins or install new plugins, then you need to do it.
Step 7. And in the last step, please clear your browser's cache and update the site's cache (if you have a plugin for this).
Remember, that all your data in the database are safe because after updating theme files does not change anything in the database. Please also always make a backup of your files before you overwrite them with the new. Also, don't forget about your translation files (.mo and .po) and make copies of those files before updating.
Creating Blog Posts
To create a blog, first make sure that on the front page displays your latest posts. For this navigate to Settings > Reading > Your homepage displays and select "Your latest posts". After that you can create new posts.
You can add a new post in the WordPress admin panel: WordPress Dashboard > Posts > Add New Post. All posts will be displayed on the front page.
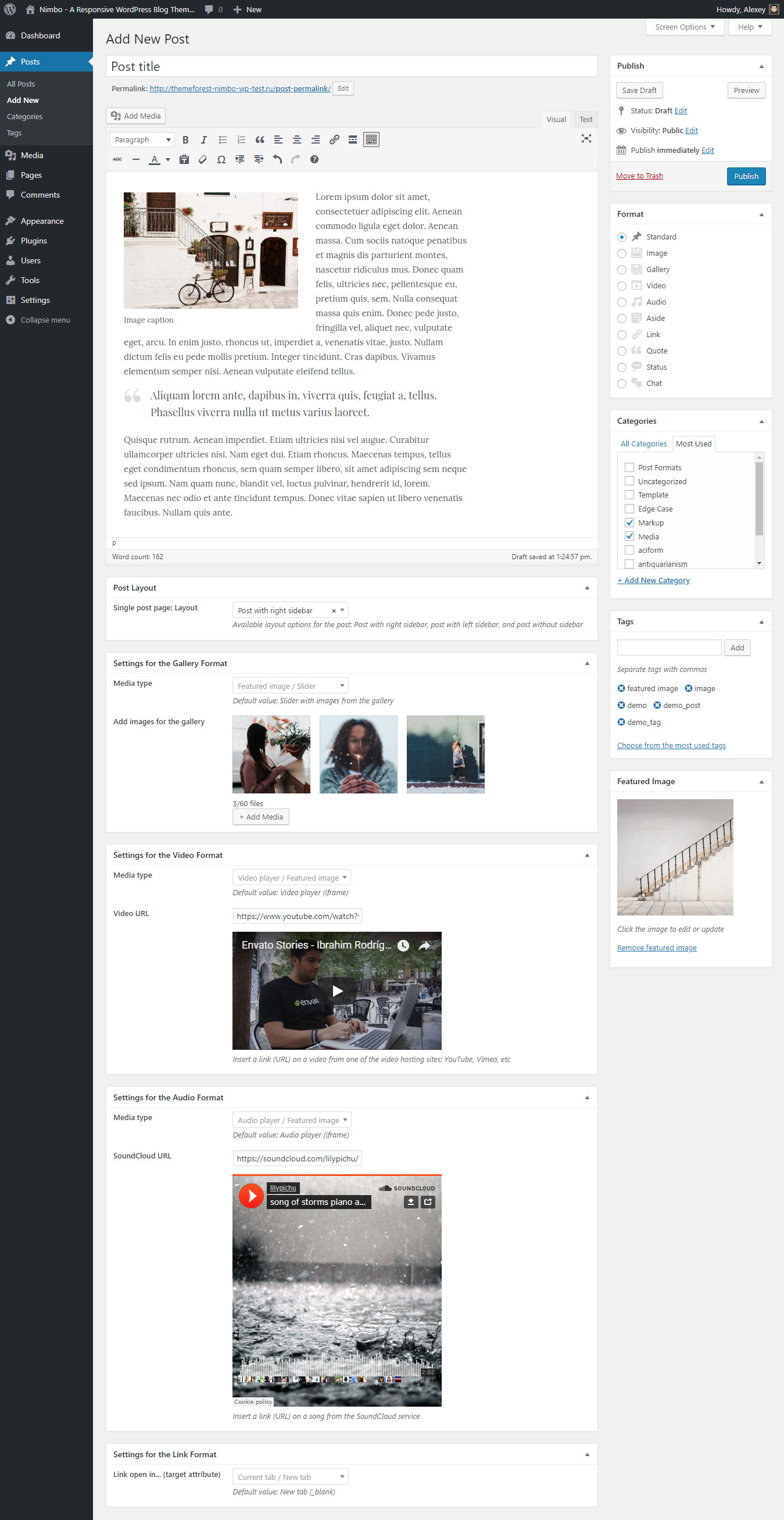
With this theme you can use 10 post formats: standard, image, gallery, video, audio, aside, link, quote, status, and chat. Here's a quick overview of them:
Standard Post Format.
When writing or editing a post, Standard is used to designate that no Post Format is specified. However, for this format you can add an image (Featured Image section). This image will be displayed at the top of your post.
Image Post Format.
For this format you can also add an image (Featured Image section), and this image will be displayed at the top of your post. Use this format if your post has a featured image.
Gallery Post Format.
The gallery format gives you additional settings for creating an image gallery. These settings can be found at the bottom of the page ("Settings for the Gallery Format"). To create a gallery, click the "+ Add Media" button and select several existing images or upload new images for this gallery. Recommendation: All images for the gallery must have the same dimensions. You can also choose what to show in the post on the homepage and on all archive pages: Slider with images from the gallery or Featured image ("Media type" option).
Video Post Format.
You can also create a video post. When you select the Video format, additional settings appear at the bottom of the page: "Settings for the Video Format". Here you can add a link (URL) to your video. The theme will then check the URL and display the video at the top of your post. If the video does not appear, you have used the wrong URL. Make sure the URL you take is directly from your browser navigation bar when viewing a video on YouTube, Vimeo, etc. You can also choose what to show in the post on the homepage and on all archive pages: Video player (iframe) or Featured image and popup window with video player ("Media type" option).
Audio Post Format.
For the Audio format additional settings are also available. These settings can be found at the bottom of the page: "Settings for the Audio Format". Here you can add a link (URL) on a song from SoundCloud. The theme will then check the URL and display the audio at the top of your post. Make sure the URL you take is directly from your browser navigation bar when viewing a song on SoundCloud. Here you can also choose what to show in the post on the homepage and on all archive pages: Audio player (iframe) or Featured image and popup window with audio player ("Media type" option).
Aside Post Format.
This format is suitable for brief snippets of text that aren't quite whole blog posts, such as quick thoughts and anecdotes. You can also add an image for this post (Featured Image).
Link Post Format.
This is a post with a link to another site. The theme will use the first <a href=""></a> tag in the post content as the external link for that post. You can also choose where you want to open this link: in a new tab or not (Settings for the Link Format > Link open in... (target attribute) > New tab (_blank) or Current tab (_self)).
Quote Post Format.
Quote highlights your blockquote text in a bolder way than standard posts typically do. Use the following code for your quotations:
<blockquote>
A quotation text
...
...
<footer>
<cite>
<a href="#">Author</a>
</cite>
</footer>
</blockquote>
You can use this code in your WordPress text editor (Text tab). Note: If you'll see additional indents after creating a quote post, use the code example above, but just make it in one line:
<blockquote>A quotation text<footer><cite><a href="#">Author</a></cite></footer></blockquote>
Status Post Format.
Status format is suitable for a quick update about what you are doing right now (similar to a Twitter status update).
Chat Post Format.
Chat to highlight memorable conversations you have with friends. It looks like so:
John: foo Mary: bar John: foo 2 ...
You can also select a layout for each post format: Post Layout > Single post page: Layout > Post with right sidebar / Post with left sidebar / Full width post (without sidebar).
Below you can see the "Add New Post" page (Classic Editor). Remember that some additional settings are displayed only when the appropriate post format has been selected (Gallery, Video, Audio, or Link).

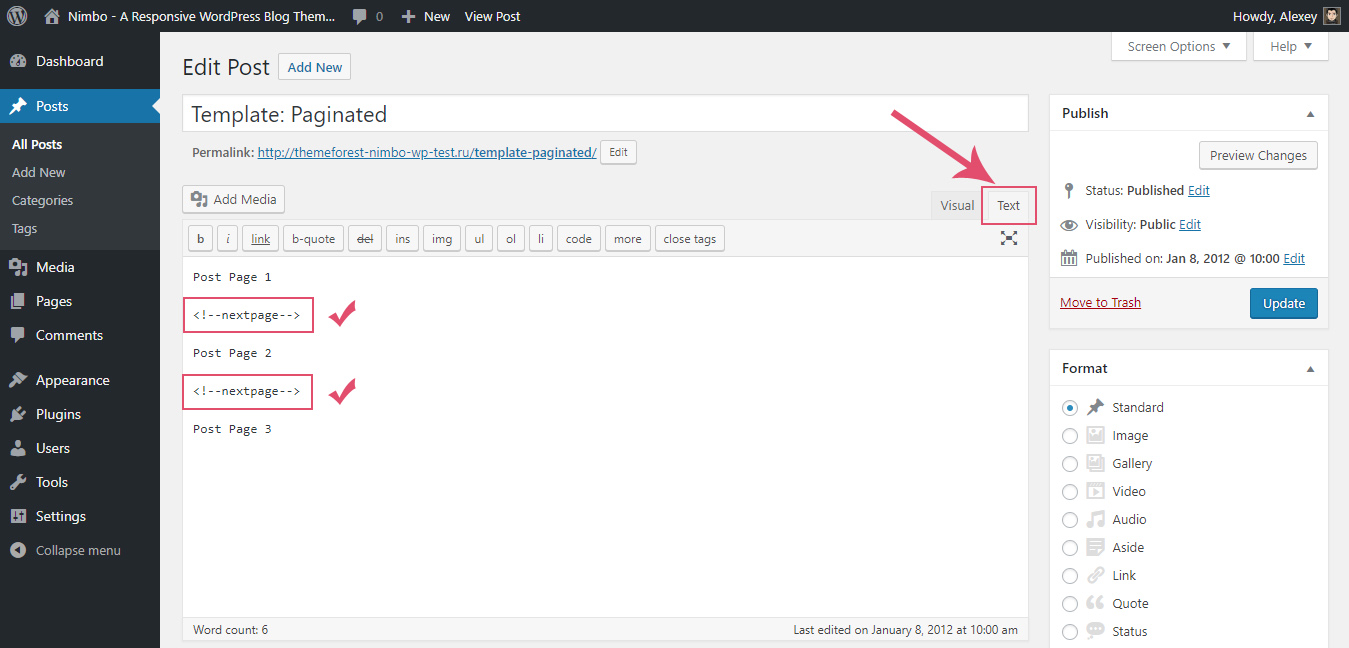
Adding pagination to a single post page.
You can also add pagination to a single post page. For this you need to use <!--nextpage--> quicktag. Just add it to your text editor where you want to start a new page:

Creating popup images.
On the live preview demonstration you can see popup images on single pages. You can also easily do the same with your images. Just follow these simple steps:
Step 1. At first, you need to add an image into the Post Editor. Click the "Add Media" button on the top left of your Post Editor and select an image you want to add.
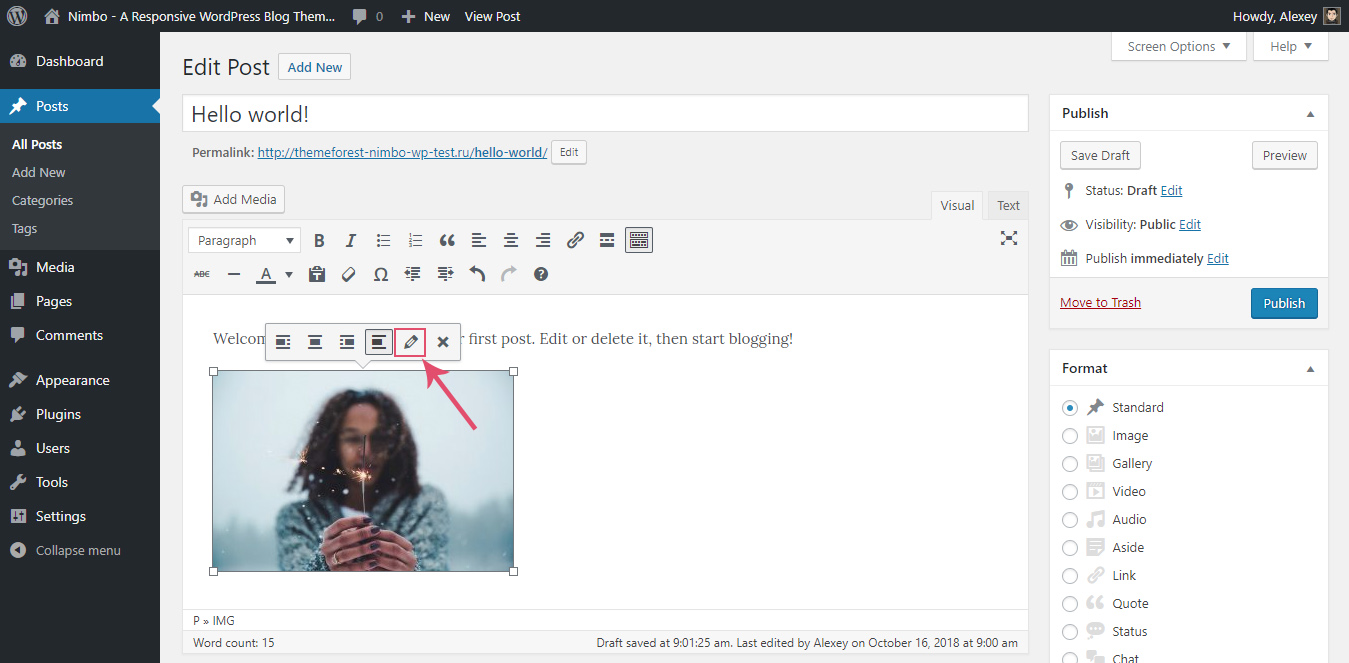
Step 2. Click on the image and click the "Edit" icon:

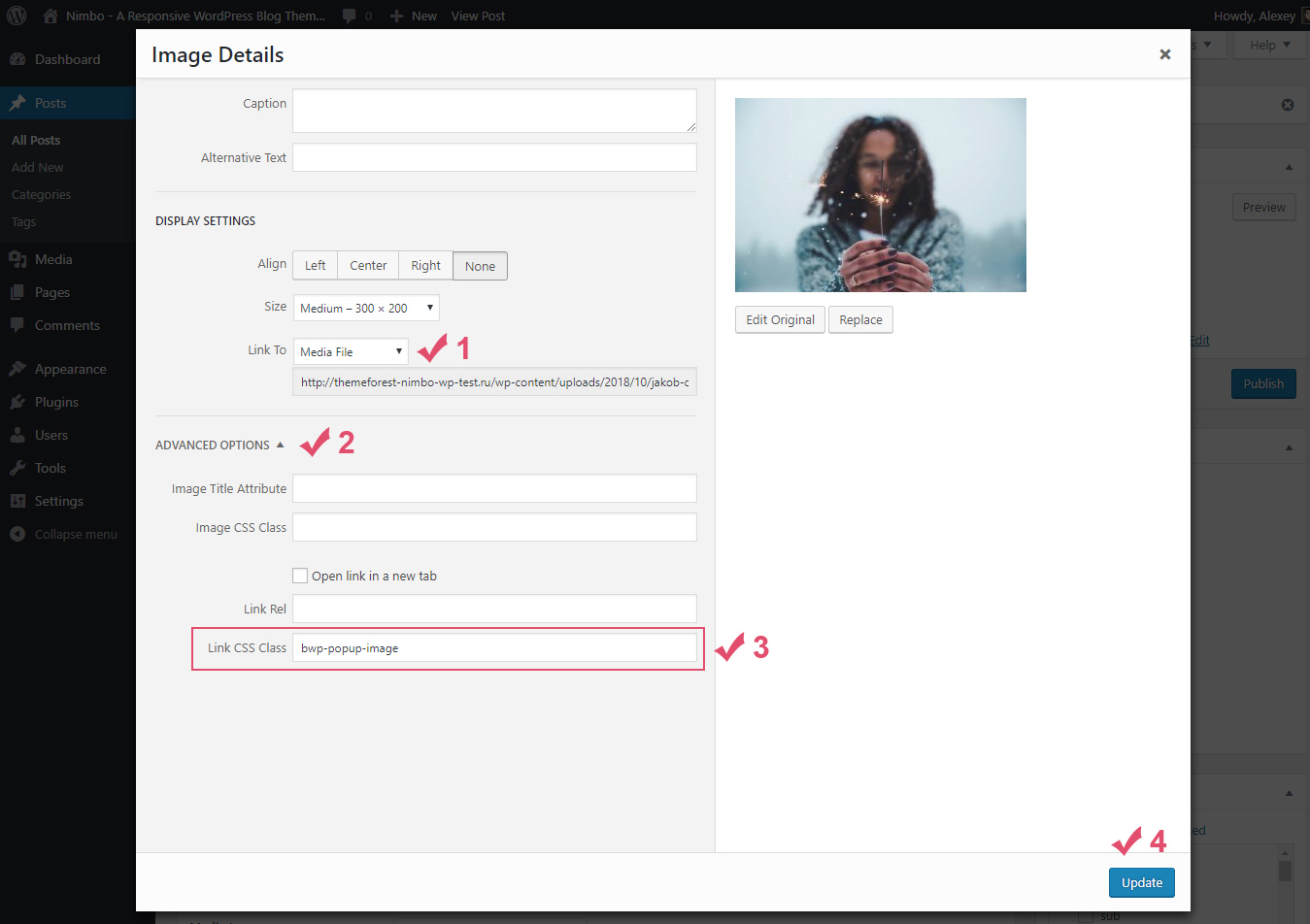
Step 3. From the Link To dropdown menu select "Media File".
Step 4. Next, click the ADVANCED OPTIONS.
Step 5. Add the following class to the Link CSS Class field: bwp-popup-image
Step 6. Finally, click on the "Update" button.

After completing these steps, your image also can be opened in a popup window.
Creating Pages
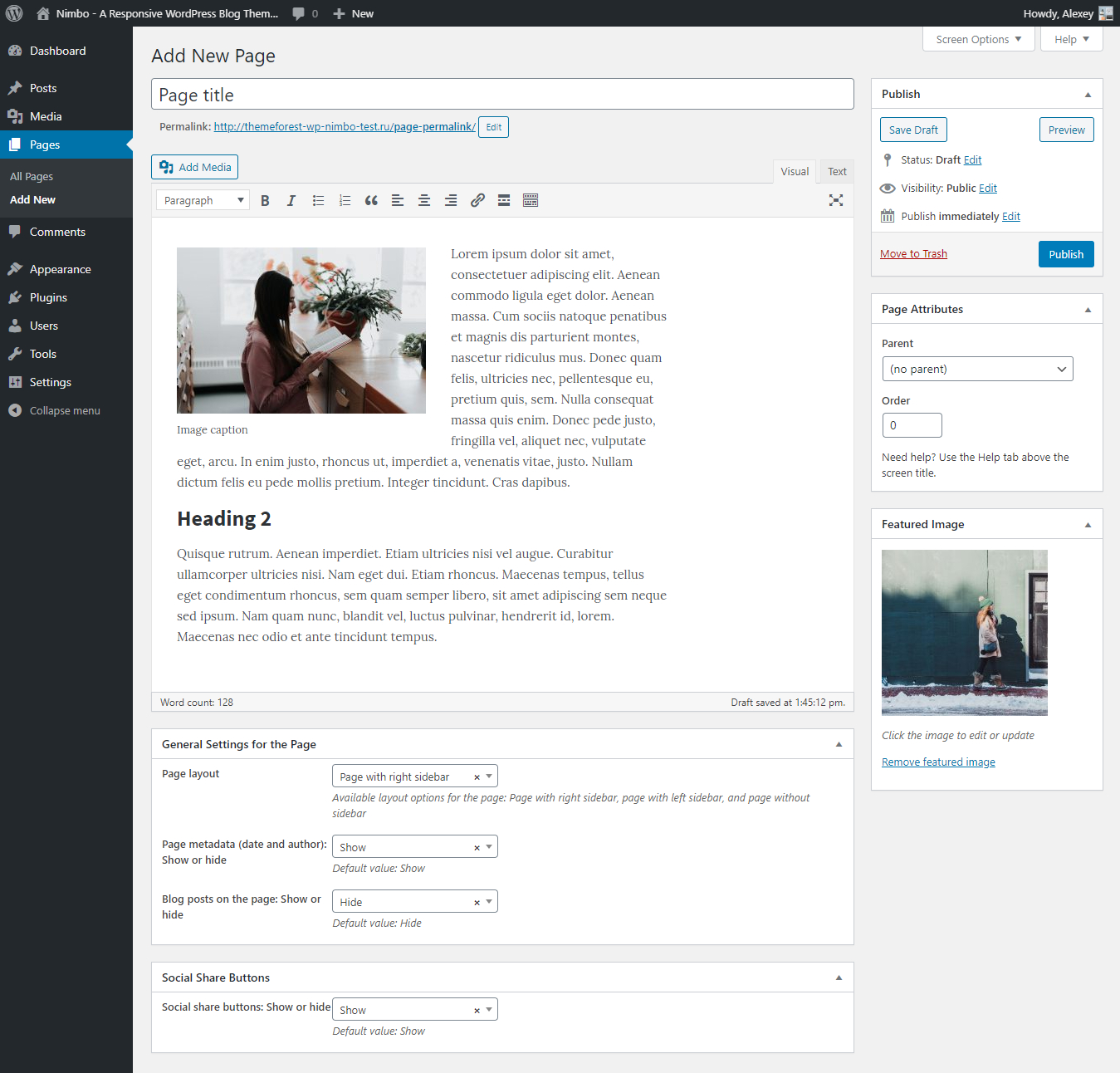
You can add a new page in the WordPress admin panel: WordPress Dashboard > Pages > Add New Page.
At the bottom of the page you can see several additional settings: "Page layout" (Page with right sidebar / Page with left sidebar / Full width page (without sidebar)), "Page metadata (date and author): Show or hide", and "Blog posts on the page: Show or hide". Also, if you have installed and activated the "Nimbo Social Media" plugin, you will have one more section of settings called "Social Share Buttons". Here you can control the display of social share buttons on your page.
You can also add an image to your page (Featured Image section).

Widgets
You can manage widgets on the Widgets page (Appearance > Widgets). Depending on the version of WordPress you are using, this page may differ:
- WordPress 5.7.x: This is a classic page with widgets and sidebars;
- WordPress 5.8+: This is a page for editing widgets using the block editor (Block Widgets Editor).
Areas for widgets.
This theme has 4 areas for widgets:
- Sidebar - It is located in the left or right column of your site;
- Footer: Column 1 - This area is located in the footer in the left column;
- Footer: Column 2 - This area is located in the footer in the center column;
- Footer: Column 3 - This area is located in the footer in the right column.
Available widgets.
Depending on the version of your WordPress, you will have a different number of widgets. For WordPress 5.7.x there are 17 standard widgets and 5 additional widgets that come with this theme. For WordPress 5.8 and higher, these will be all blocks from the block editor, all classic widgets (or legacy widgets) and 5 additional widgets that are available with this theme.
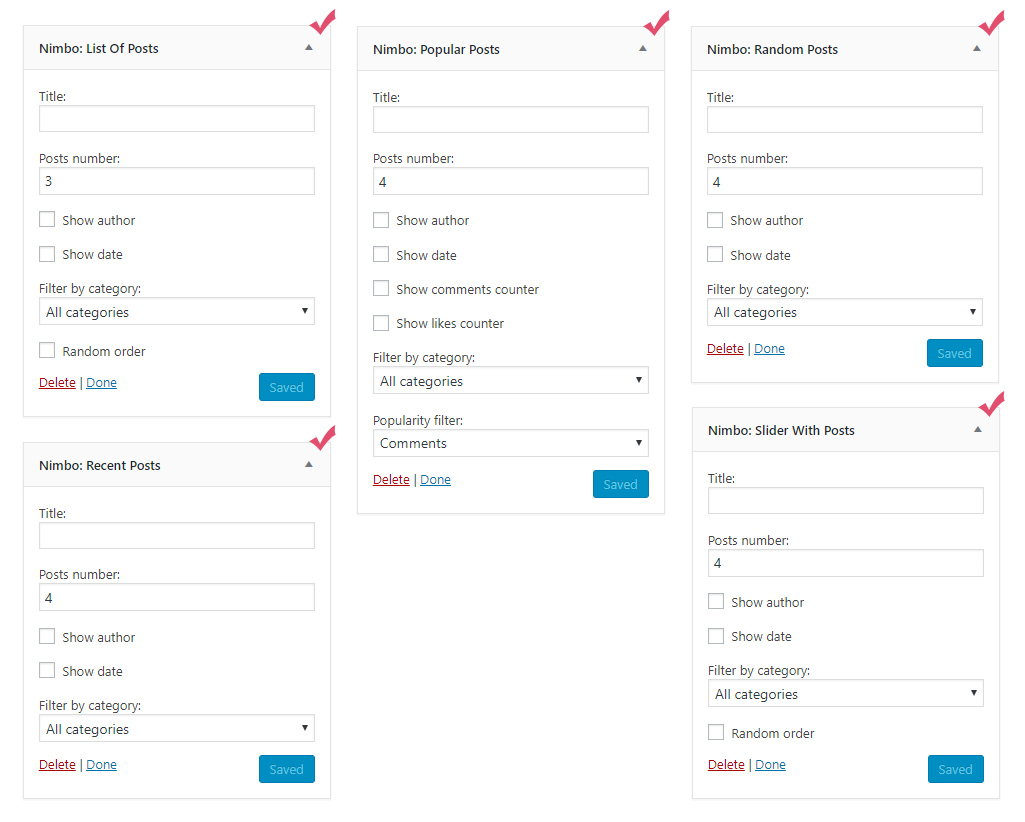
If you want to get 5 additional widgets, then for this you need to install and activate the "Nimbo Widgets" plugin (Information about recommended plugins). This plugin includes the following widgets:
- Nimbo: Popular Posts - Displays a list of popular posts;
- Nimbo: List Of Posts - Displays a list of posts with a background image;
- Nimbo: Random Posts - Displays a list of random posts;
- Nimbo: Recent Posts - Displays a list of recent posts;
- Nimbo: Slider With Posts - Displays a slider with posts.
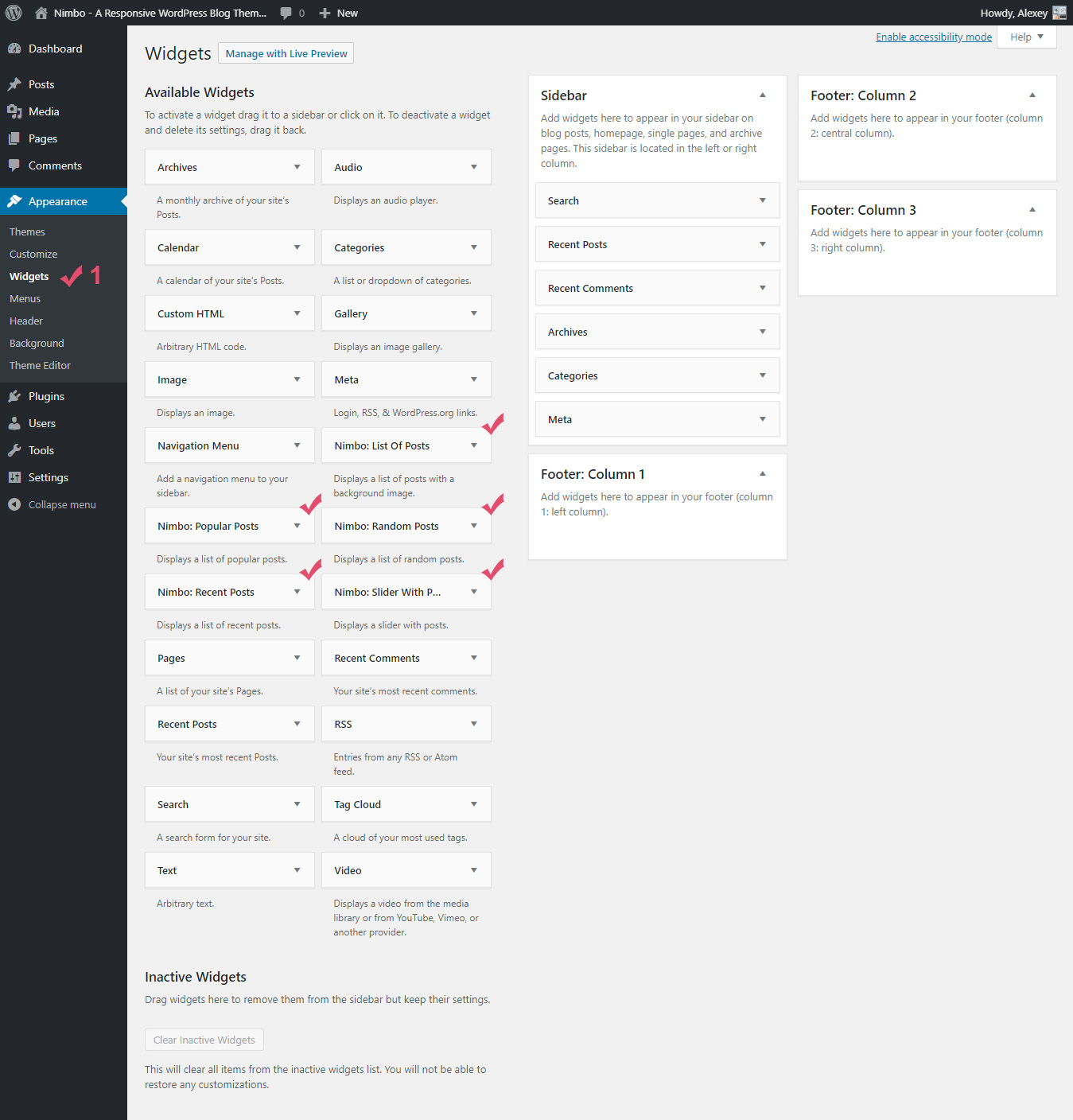
To activate the widgets you need, simply drag them from the list of widgets (or blocks) on the left to one of the available widget areas on the right.
The screenshots below show the classic page for editing widgets and settings for 5 additional widgets.


Creating Contact Forms
To create and use a contact form on your site, I recommend using the most popular plugin called "Contact Form 7". Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. You can download it here.
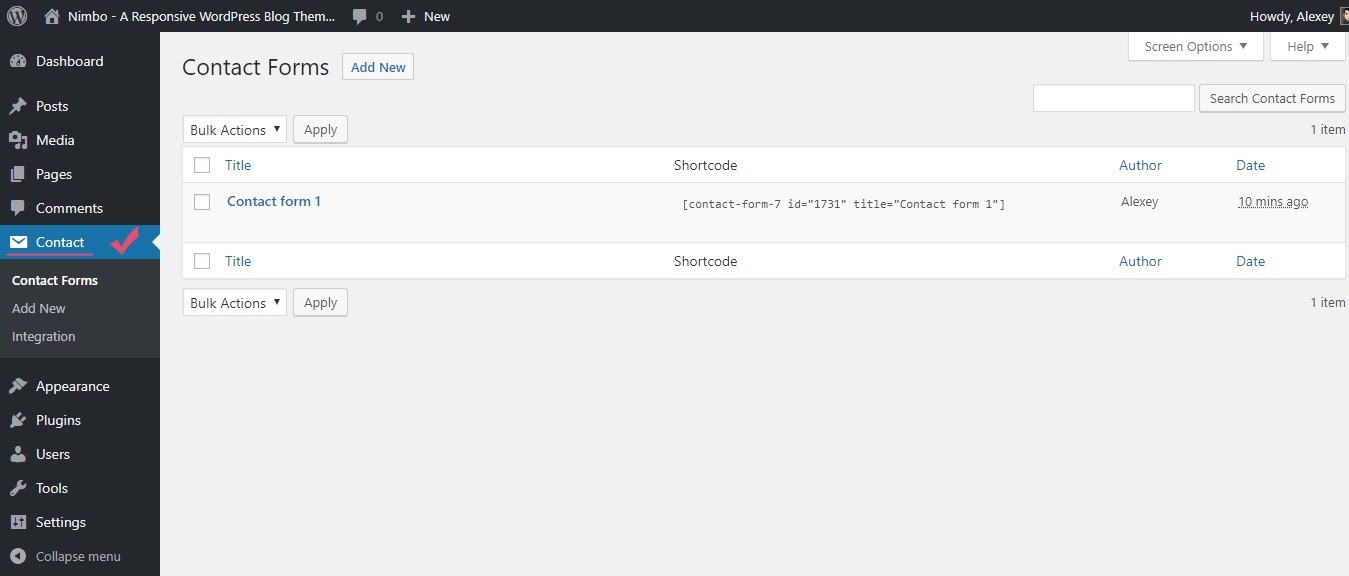
Once you have downloaded, installed, and activated this plugin, a new section called "Contact" will appear in the WordPress navigation menu. There you can create a new contact form or edit existing contact forms:

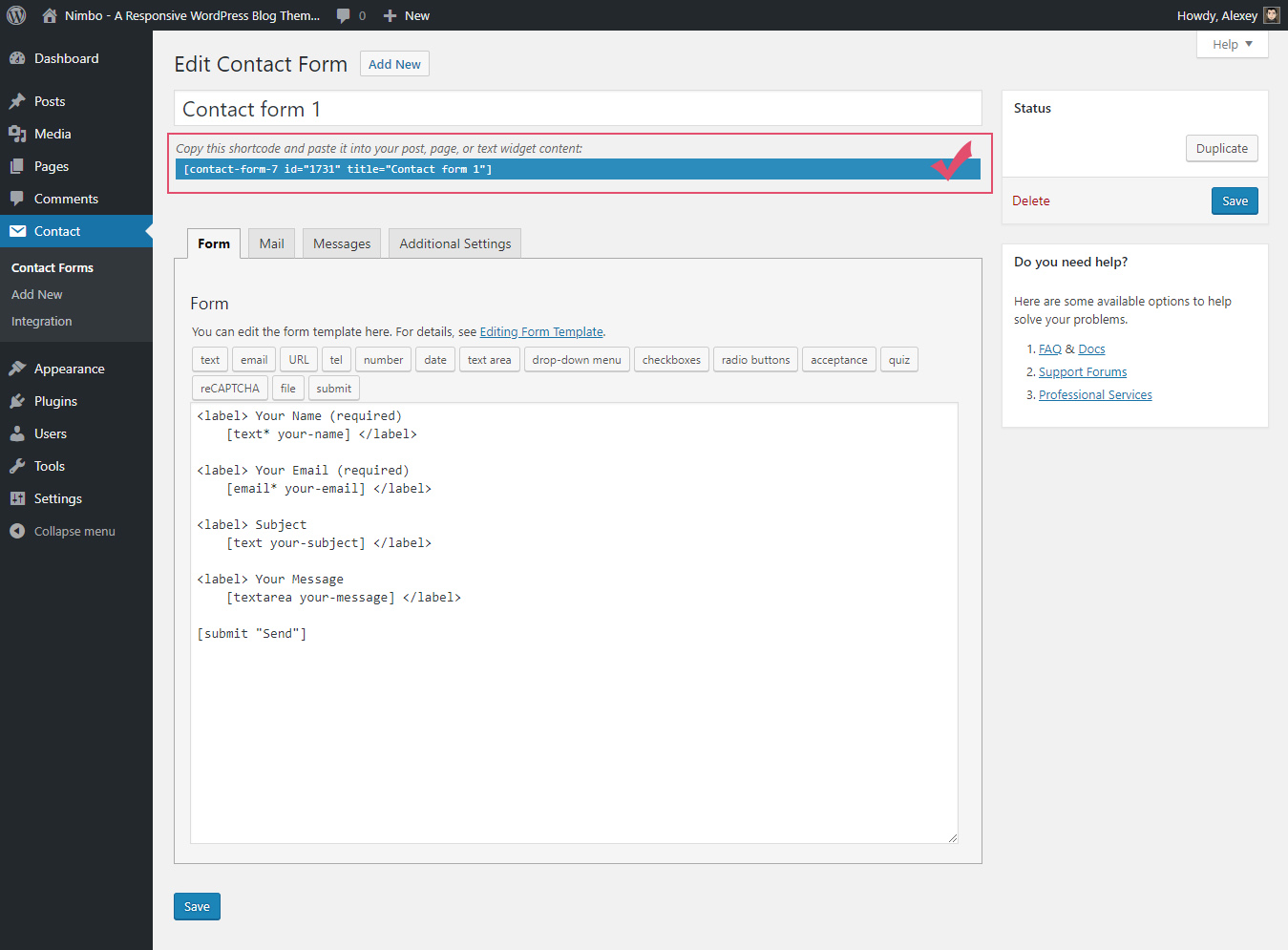
To create a new contact form, click on the "Add New" button. When creating the form, you can use the official documentation: Docs and FAQ.
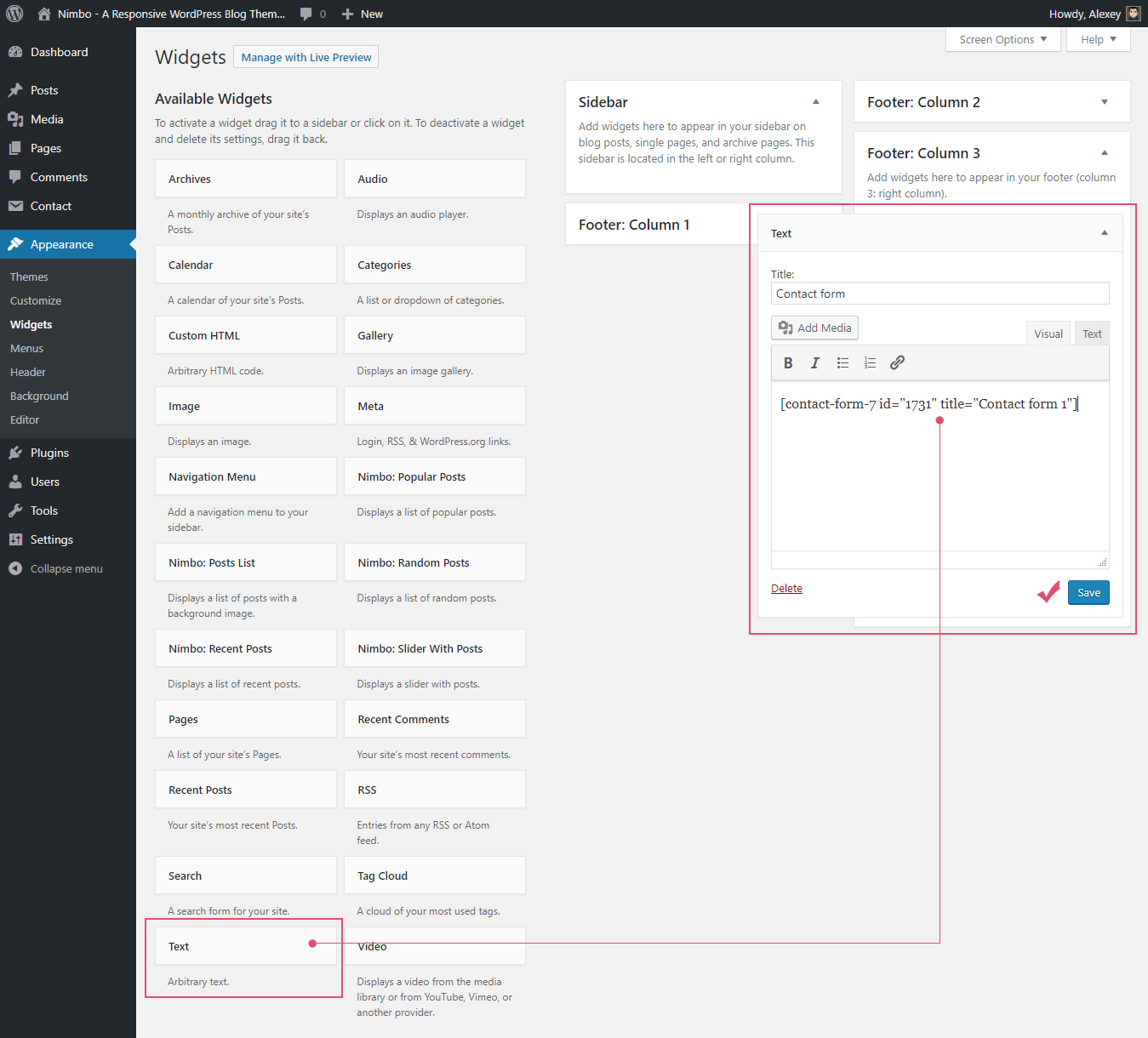
After creating your contact form, you need to copy the shortcode of the contact form and paste it into your post, page, or text widget content:


Theme Customization
Theme options powered by WordPress Customizer. To find them, navigate to Appearance > Customize.

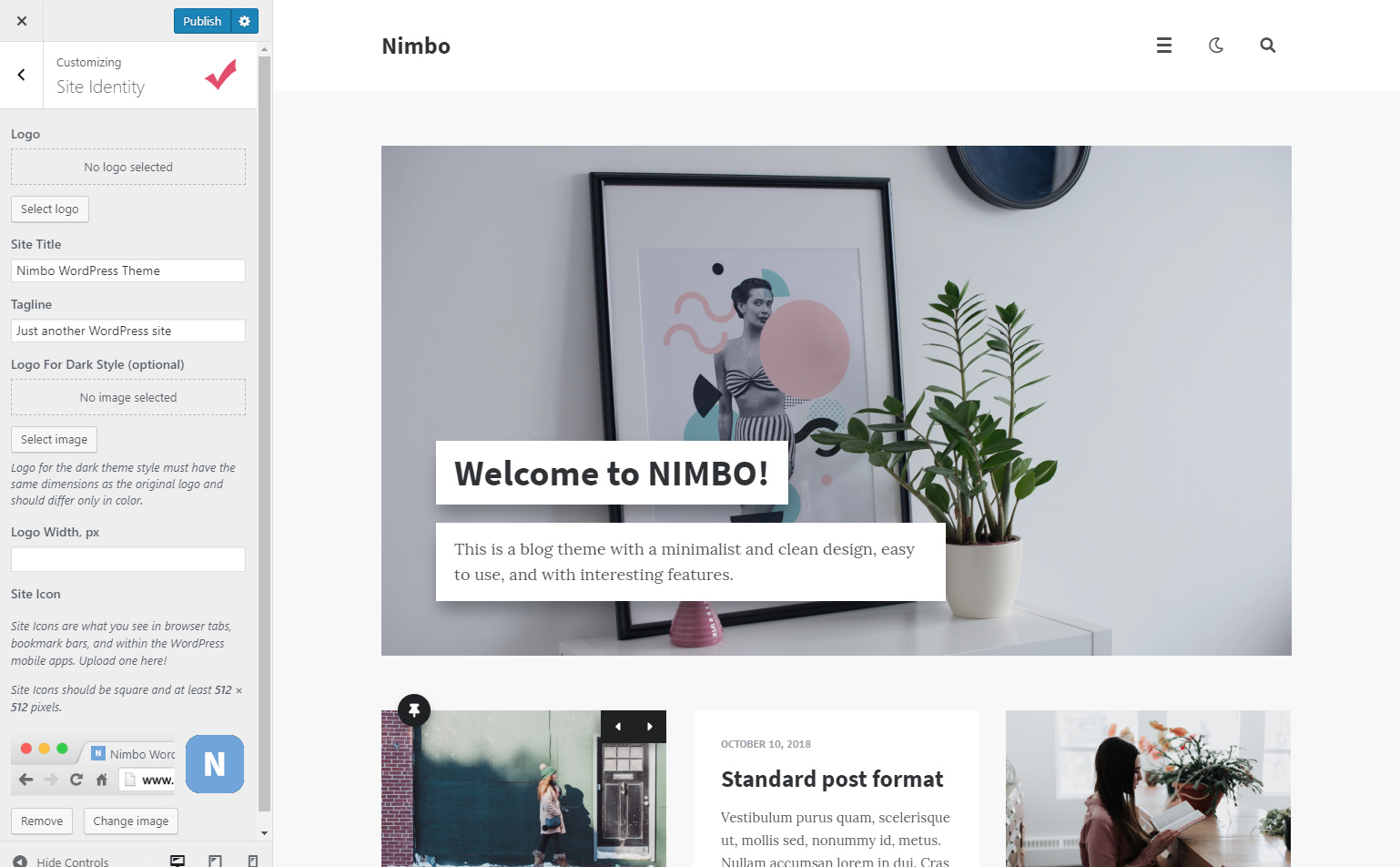
1. Site Identity
- Logo - here you can upload your logo. For this option you need to select the Image logo type: Customize > General Settings > Logo > Logo Type: Image. Note: make sure that your installed WordPress version is 4.5 or higher, because logo upload option will only work with WordPress v4.5 (or higher).
- Site Title - title for your site. It is displayed on the tab of your browser window.
- Tagline - tagline for your site. It is also displayed on the tab of your browser window.
- Logo For Dark Style (optional) - here you can upload your logo for the dark version of your site. This logo must have the same dimensions as the original logo and should differ in color.
- Logo Width, px - custom logo size. Note: To make your logo look clear and good on mobile devices, I recommend using a double-resolution logo (2x) and in this field specify the value of the initial width of your logo. For example, your logo has the following dimension: 76 x 33 pixels. In this case, the dimension of the logo for upload will be 152 x 66 pixels and in the "Logo Width" field you should insert 76.
- Site Icon - upload your favicon image. Site icon should be square and at least 512 x 512 pixels.

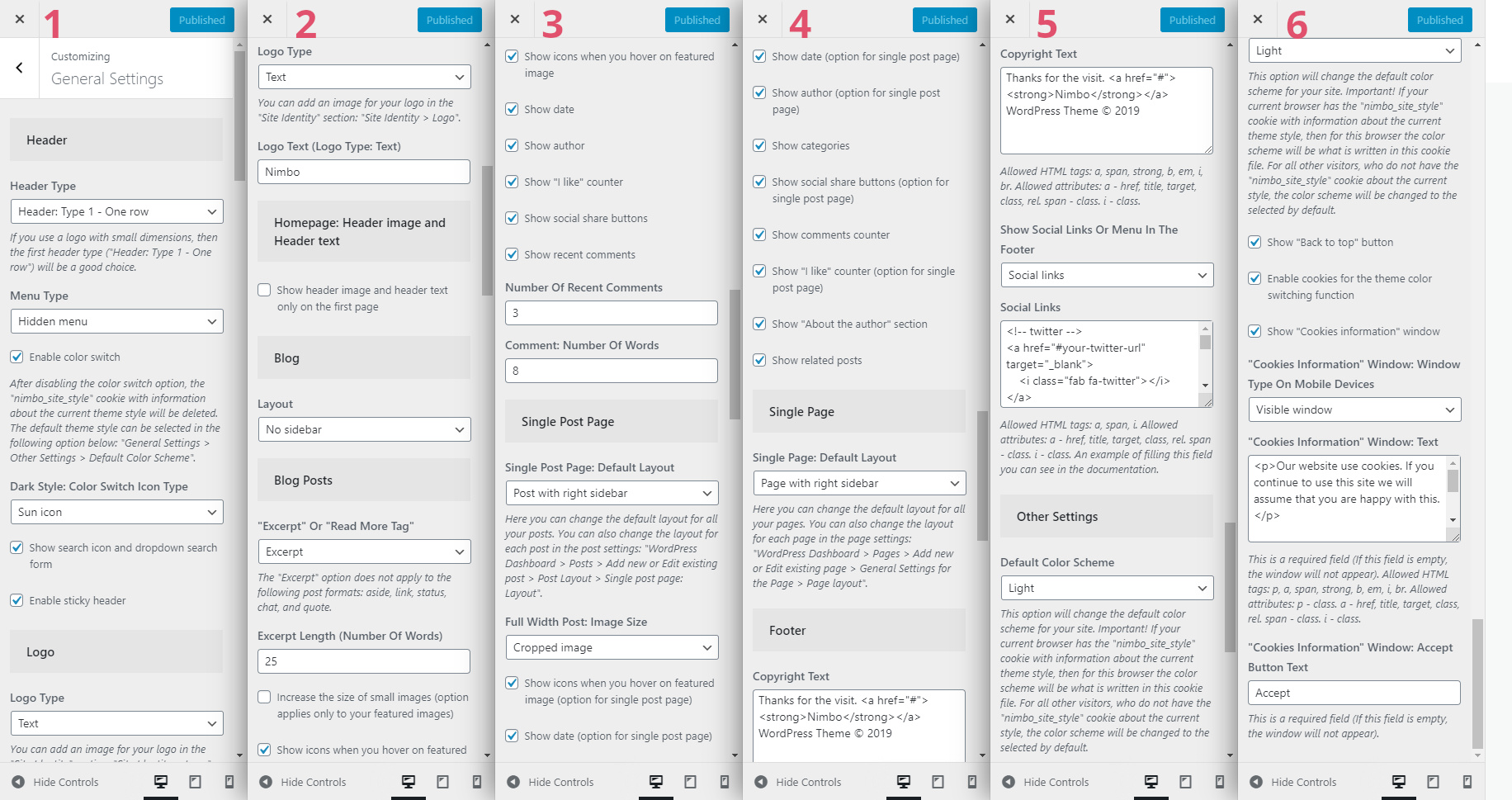
2. General Settings
Header
- Header Type - choose between two different header types: "Type 1 - One row" and "Type 2 - Two rows".
- Menu Type - choose between two different menu types: "Hidden menu" and "Visible menu".
- Enable color switch - enable this option if you want to use the color switching function - it allows you to change the style of your site (dark and light styles).
- Dark Style: Color Switch Icon Type - choose between two different types of icons for dark theme style: "Moon icon" and "Sun icon".
- Show search icon and dropdown search form - show or hide search icon and dropdown search form.
- Enable sticky header - enable or disable sticky header feature.
Logo
- Logo Type - choose between two different logo types: Text and Image.
- Logo Text (Logo Type: Text) - enter text for your logo.
Homepage: Header image and Header text
- Show header image and header text only on the first page - enable this option if you want that this section appears only on the first page.
Blog
- Layout - choose one of the available layout options for your blog: layout with right sidebar, left sidebar, or without sidebar.
Blog Posts
- "Excerpt" Or "Read More Tag" - select the "Read More Tag" option if you want to use the "Read More" tag from your WordPress editor for creating excerpts for posts. Otherwise, all excerpts for posts will be created automatically.
- Excerpt Length (Number Of Words) - length of automatic excerpts from posts (default value: 25 words).
- Increase the size of small images (option applies only to your featured images) - enable this option if you want to scale small featured images.
- Show icons when you hover on featured image - enable this option if you want to show icons when you hover on featured image.
- Show date - show or hide date.
- Show author - show or hide author.
- Show "I like" counter - show or hide "I like" counter.
- Show social share buttons - show or hide social share buttons.
- Show recent comments - show or hide recent comments.
- Number Of Recent Comments - specify how many recent comments should be displayed (default value: 3 comments).
- Comment: Number Of Words - specify the length of each comment (default value: 8 words).
Single Post Page
- Single Post Page: Default Layout - here you can change the default layout for all your posts. You can also change the layout for each post in the post settings: WordPress Dashboard > Posts > Add new or Edit existing post > Post Layout > Single post page: Layout. If you changed the default layout, but the post you need did not change the layout, it means that for this post you have already selected the layout in the settings of this post.
- Full Width Post: Image Size - image size for page without sidebar (Original size or Cropped image).
- Show icons when you hover on featured image (option for single post page) - enable this option if you want to show icons when you hover on featured image.
- Show date (option for single post page) - show or hide date.
- Show author (option for single post page) - show or hide author.
- Show categories - show or hide categories.
- Show social share buttons (option for single post page) - show or hide social share buttons.
- Show comments counter - show or hide comments counter.
- Show "I like" counter (option for single post page) - show or hide "I like" counter.
- Show "About the author" section - show or hide "About the author" section.
- Show related posts - show or hide related posts section.
Single Page
- Single Page: Default Layout - here you can change the default layout for all your pages. You can also change the layout for each page in the page settings: WordPress Dashboard > Pages > Add new or Edit existing page > General Settings for the Page > Page layout. If you changed the default layout, but the page you need did not change the layout, it means that for this page you have already selected the layout in the settings of this page.
Footer
- Copyright Text - enter your copyright information (or other text). Allowed HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>, <br>. Allowed attributes: <a> - href, title, target, class, rel; <span> - class; <i> - class.
- Show Social Links Or Menu In The Footer - choose what you want to display in the footer: Footer menu or Social links.
- Social Links - here you can add links to your social profiles. For this you can use Font Awesome icons and the following HTML tags: <a>, <span>, <i>. The following attributes are also allowed: <a> - href, title, target, class, rel; <span> - class; <i> - class. Example:
<!-- twitter -->
<a href="#your-twitter-url" target="_blank" rel="noopener">
<i class="fab fa-twitter"></i>
</a>
<!-- facebook -->
<a href="#your-facebook-url" target="_blank" rel="noopener">
<i class="fab fa-facebook-f"></i>
</a>
<!-- pinterest -->
<a href="#your-pinterest-url" target="_blank" rel="noopener">
<i class="fab fa-pinterest-p"></i>
</a>
<!-- instagram -->
<a href="#your-instagram-url" target="_blank" rel="noopener">
<i class="fab fa-instagram"></i>
</a>
<!-- vk -->
<a href="#your-vk-url" target="_blank" rel="noopener">
<i class="fab fa-vk"></i>
</a>
<!-- telegram -->
<a href="#your-telegram-url" target="_blank" rel="noopener">
<i class="fab fa-telegram-plane"></i>
</a>
<!-- ... -->
<!-- link to my twitter profile (example) -->
<a href="https://twitter.com/BirdwpThemes" target="_blank" rel="noopener">
<i class="fab fa-twitter"></i>
</a>
Other Settings
- Default Color Scheme - choose between two different color schemes: "Light" and "Dark". This option changes the style of your site by default. Important! If your current browser has the "nimbo_site_style" cookie with information about the current theme style, then for this browser the color scheme will be what is written in this cookie file. For all other visitors, who do not have the "nimbo_site_style" cookie about the current style, the color scheme will be changed to the selected by default.
- Show "Back to top" button - show or hide "Back to top" button.
- Enable cookies for the theme color switching function - enable this option if you want to use cookies for the color switching function. When using these files, the theme can save the current style for each user (dark or light style).
- Show "Cookies information" window - show or hide "Cookies information" window. If you use cookies, it is highly recommended that you inform your site visitors about this.
- "Cookies Information" Window: Window Type On Mobile Devices - choose between two different window types: Hidden window and Visible window.
- "Cookies Information" Window: Text - enter your text with information about cookies. This is a required field. Here you can use the following HTML tags: <p>, <a>, <span>, <strong>, <b>, <em>, <i>, <br>. The following attributes are also allowed: <p> - class; <a> - href, title, target, class, rel; <span> - class; <i> - class.
- "Cookies Information" Window: Accept Button Text - enter your text for the "Accept and Close" button. This is a required field.

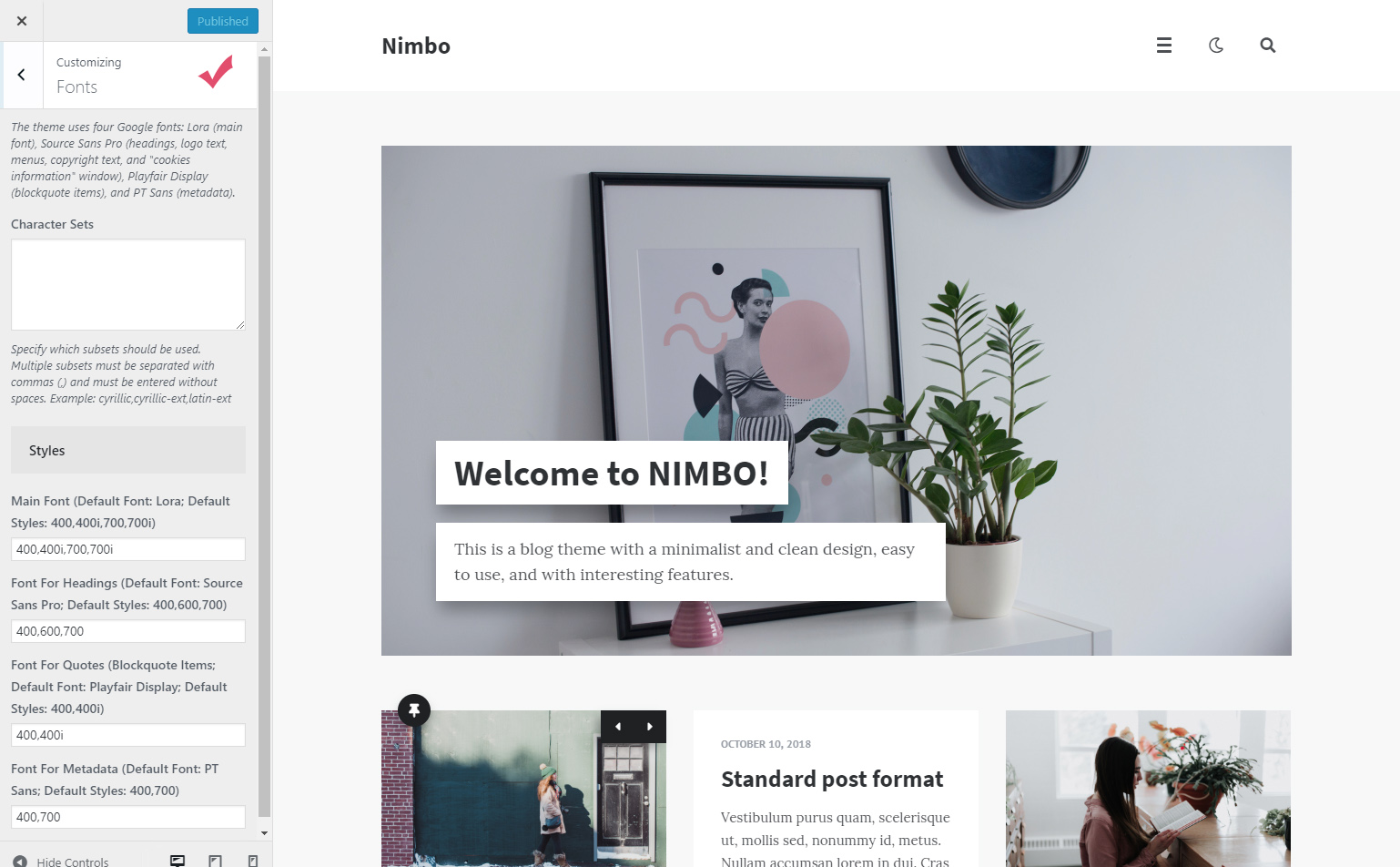
3. Fonts
The theme uses four Google fonts: Lora (main font), Source Sans Pro (headings, logo text, menus, copyright text, and "cookies information" window), Playfair Display (blockquote items), and PT Sans (metadata).
- Character Sets - specify which subsets should be used. Multiple subsets must be separated with commas (,) and must be entered without spaces. Example: cyrillic,cyrillic-ext,latin-ext,vietnamese (default value: latin).
Styles
- Main Font (Default Font: Lora; Default Styles: 400,400i,700,700i) - specify styles for the main font (Lora).
- Font For Headings (Default Font: Source Sans Pro; Default Styles: 400,600,700) - specify font styles for headings (Source Sans Pro).
- Font For Quotes (Blockquote Items; Default Font: Playfair Display; Default Styles: 400,400i) - specify font styles for quotes (Playfair Display).
- Font For Metadata (Default Font: PT Sans; Default Styles: 400,700) - specify font styles for metadata (PT Sans).

4. Colors
- Background Color - select your background color (default color: #f7f8f8).
- Hover/Active Color - select a color for links and other elements of your site when you hover over them (default color: #6ca4db).
- Background Color (Dark Style) - select your background color for the dark version of your site (default color: #0b0b0c).
- Hover/Active Color (Dark Style) - select a color for links and other elements of the dark version of your site when you hover over them (default color: #6ca4db).

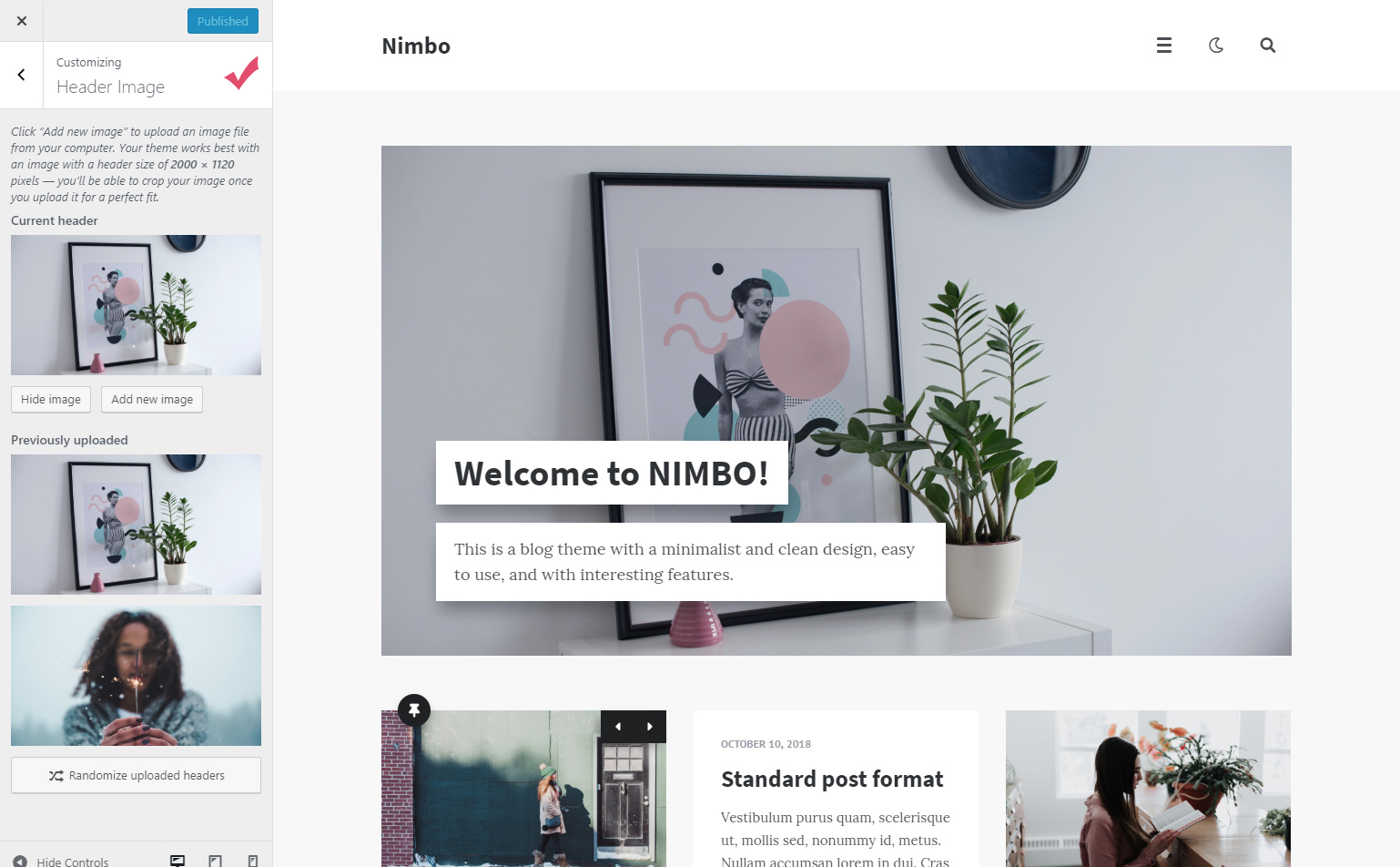
5. Header Image
- Current header - here you can upload an image for the header. You can also add some text for this image in the "Header Text" section: Customize > Header Text. Note: The section with the header image will be displayed only on the homepage.

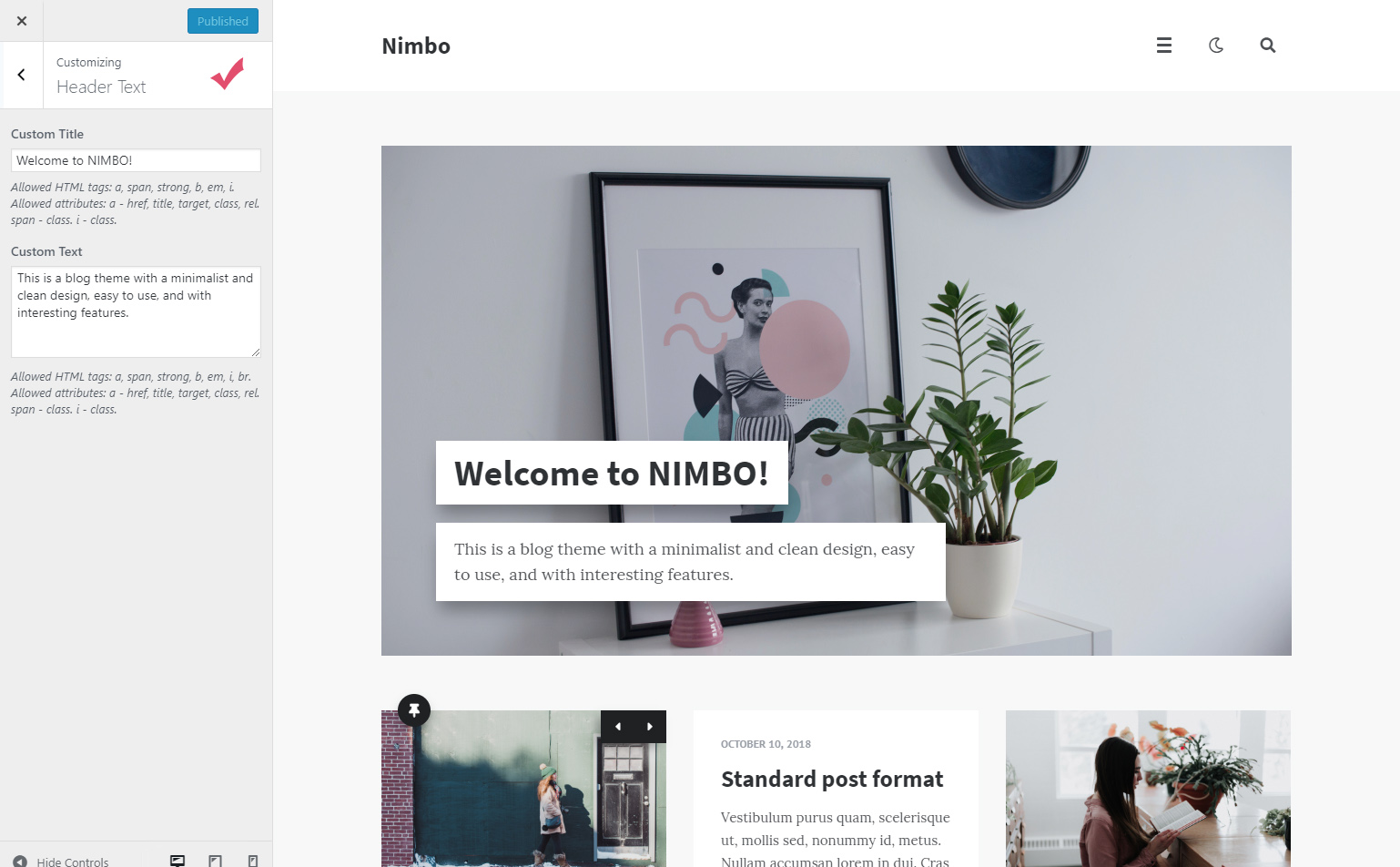
6. Header Text
- Custom Title - enter a short title for your site. You can use the following HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>. The following attributes are also allowed: <a> - href, title, target, class, rel; <span>: class; <i>: class.
- Custom Text - enter a brief description of your site. You can use the following HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>, <br>. The following attributes are also allowed: <a>: href, title, target, class, rel; <span>: class; <i>: class.

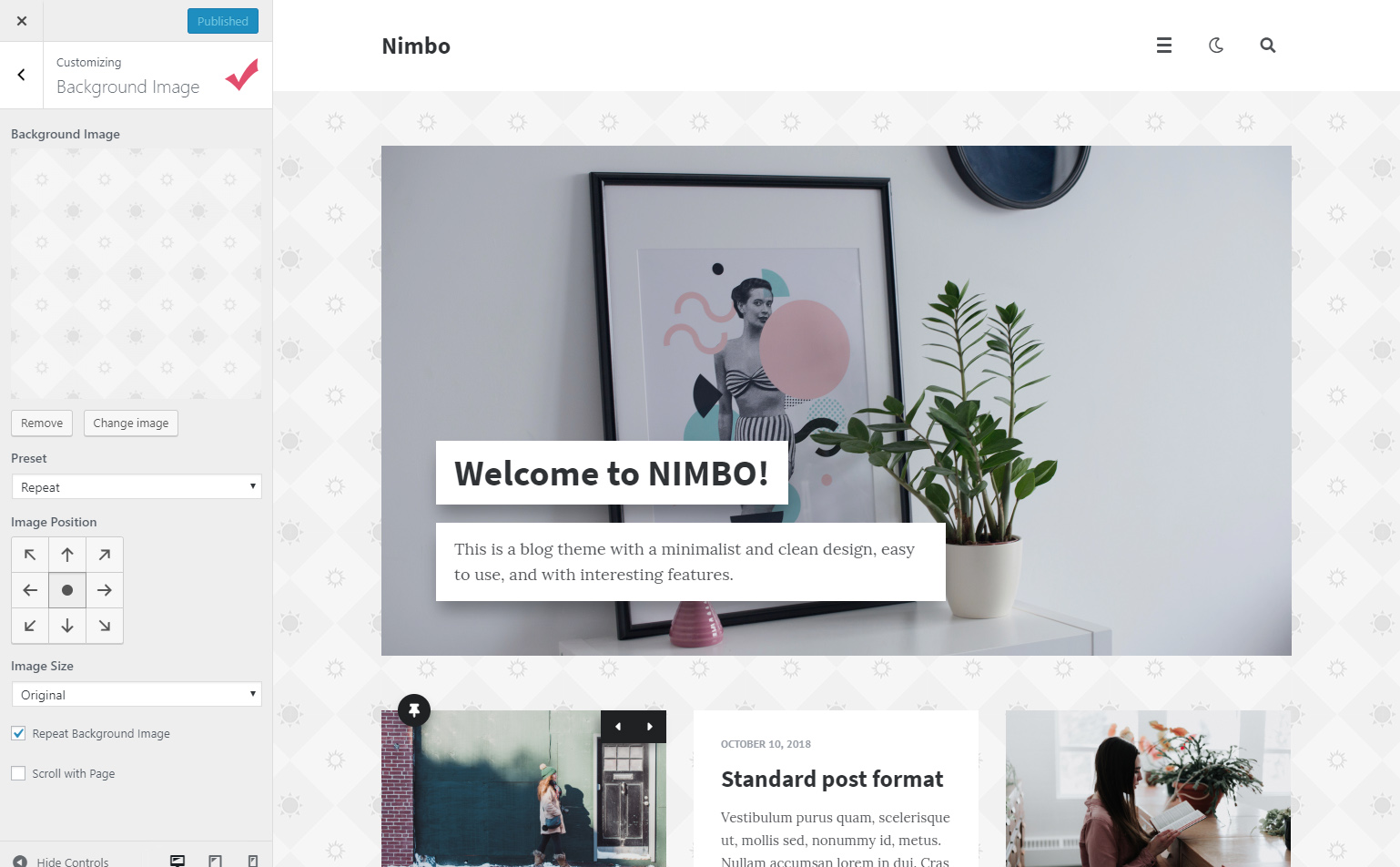
7. Background Image
- Background Image - here you can upload your image for background.
- Preset - select one of the preset image positioning options: default, fill screen, fit to screen, repeat, or custom.
- Image Position - position for background image.
- Image Size - select one of the image size options: original, fit to screen, or fill screen.
- Repeat Background Image - repeat background image or not.
- Scroll with Page - scroll background image with page or not.

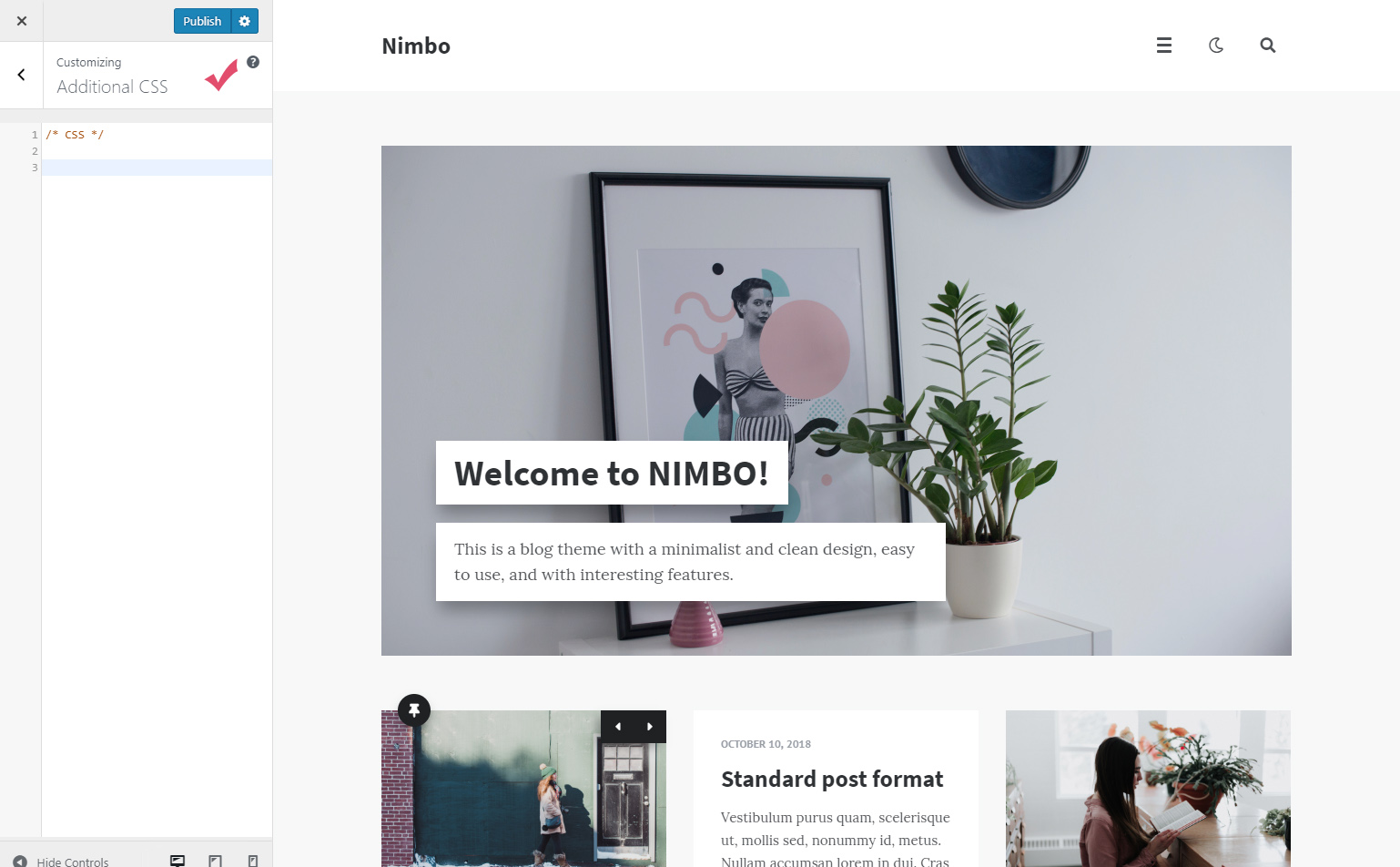
8. Additional CSS
- Here you can add your own CSS code. This setting is necessary if you want to change something on your site that is not available in theme options, for example: font size, font style, color, margin, or some other customization.

Translation
To translate this theme, I recommend using the .mo and .po files. These files work in pairs, so for each language you need to have 2 files with the same name but a different extension. For example, if you want to translate the theme into Turkish, you need to create 2 files called tr_TR.mo and tr_TR.po.
As you already understood, first you need to create these 2 files. For this you need to use Poedit software which is very easy to use. You can download it here. After installation Poedit software, you need to run it. In Poedit go to File > New from POT/PO file..., select and open the .pot file from the "languages" folder: "/nimbo/languages/nimbo.pot". After that you just need to select your language, add translation, and save your changes.
Now you have .mo and .po files with your translation, and all you need to do is upload these both files into the "languages" folder on your server: "/wp-content/themes/nimbo/languages/". Also do not forget to change the language of your site in the WordPress settings: Settings > General > Site Language.
Now your theme is translated, and in this step you need to add the necessary character sets for Google fonts to your theme settings: Appearance > Customize > Fonts > Character Sets. For example, this theme includes a full translation into Russian and for the Russian language you need to use the following character sets: cyrillic,cyrillic-ext (in this case, all fonts will be displayed correctly).
Importing Demo Data
In the main theme files you can find a folder called "Demo Content". This folder contains the nimbo-demo-data.xml file with demo data. You can use it to import demo data to your site. To do this, you need to perform a few simple steps:
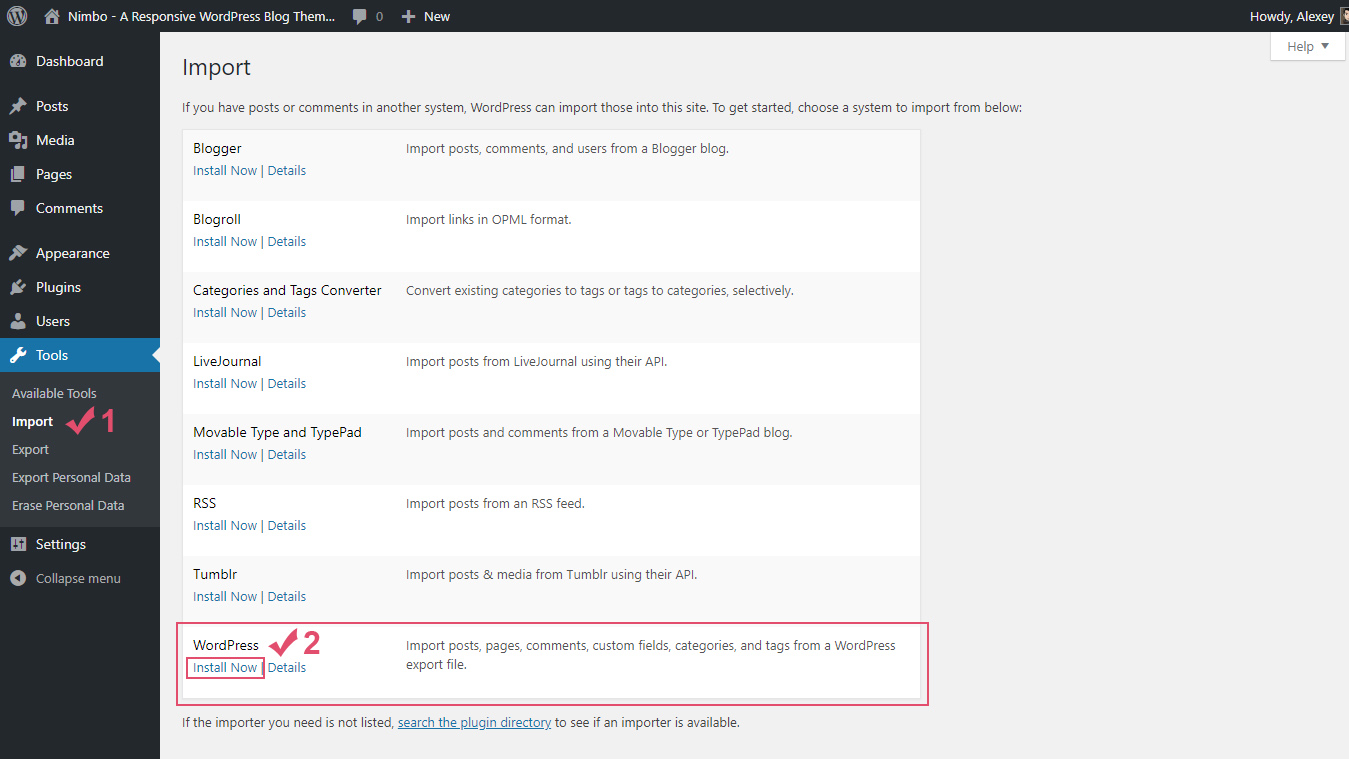
Step 1. Navigate to Tools > Import.
Step 2. Now you need to install the "WordPress Importer" plugin. To do this, click the "Install Now" link.

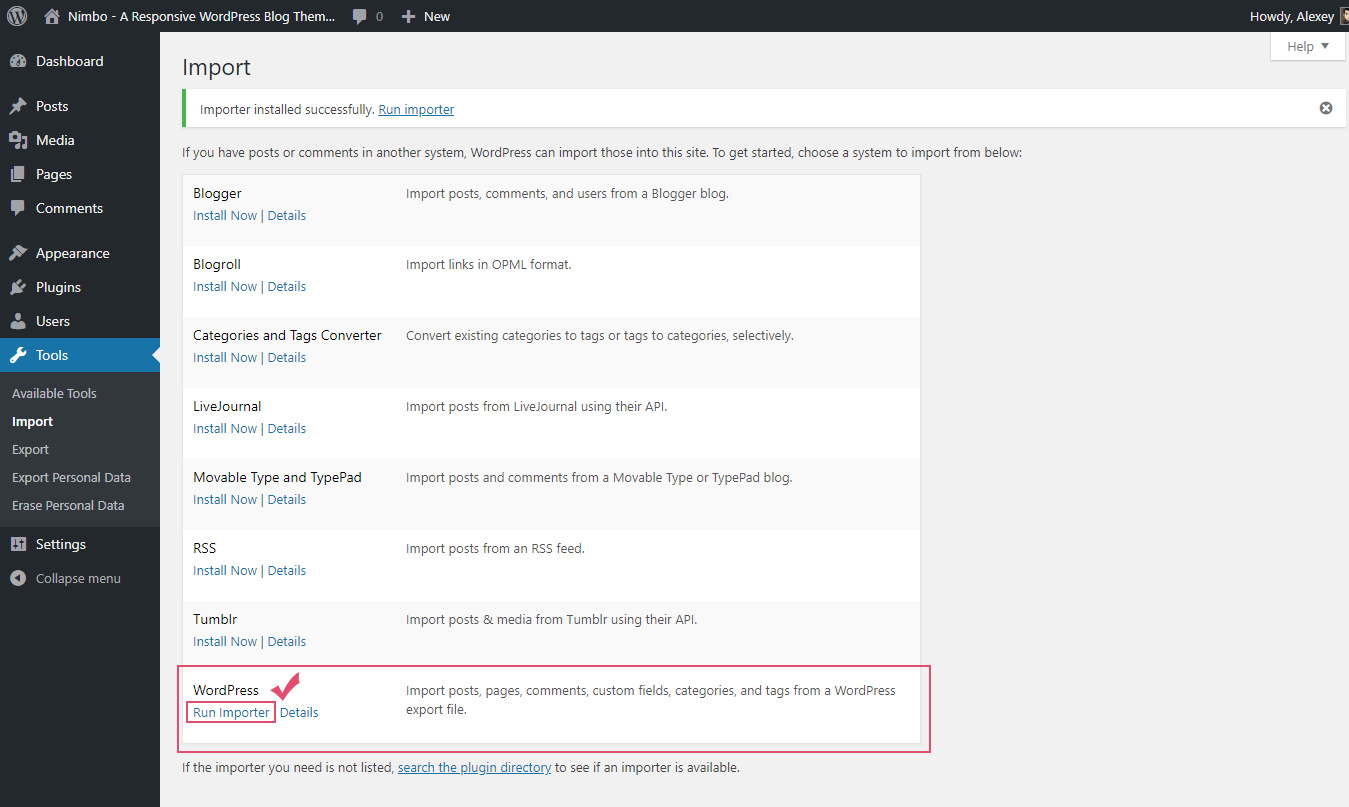
Step 3. After the installation is complete, click the "Run Importer" link.

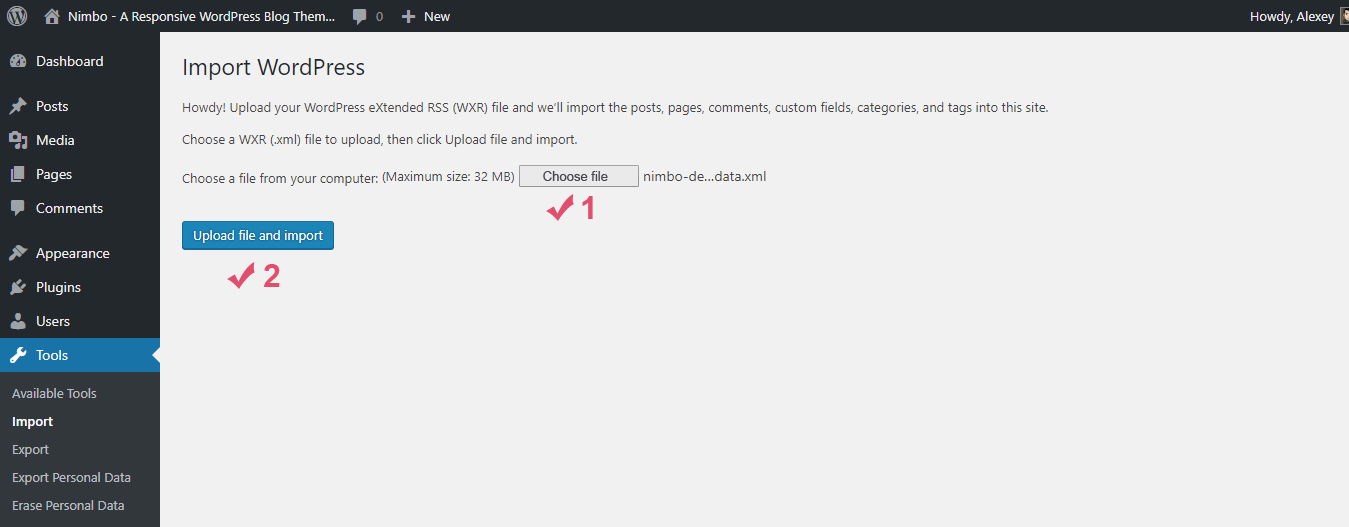
Step 4. Next, click on the "Choose file" button and select the nimbo-demo-data.xml file from the "Demo Content" folder (Nimbo Theme/Demo Content/nimbo-demo-data.xml).
Step 5. Click the "Upload file and import" button.

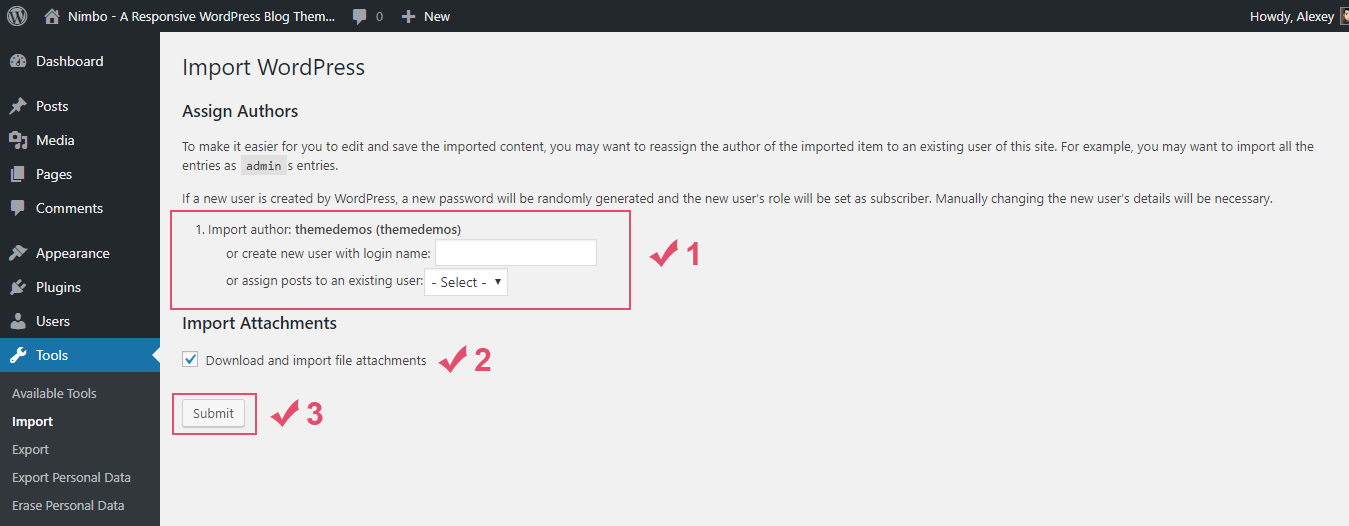
Step 6. After you will then be offered to Assign Authors. You can read the description at the top as this explains everything.
Step 7. Check the box "Download and import file attachments". This will download attachments for images included in the live preview demo.
Step 8. Click the "Submit" button.

Now you need to wait for the importer to finish. This might take a few minutes depending on your hosting server speed.

Popular Questions
Question 1. Icons are not displayed on my site. What is the problem?
This theme uses Font Awesome Icons v5. Link: https://fontawesome.com/v5.15/icons?d=gallery&p=2&m=free. However, most third-party plugins still use an older version (usually version 4.7.0) of the same icons. Link: https://fontawesome.com/v4.7.0/icons/. Unfortunately, these two icon libraries are not compatible with each other. Therefore, if your site does not display icons (in other words, you see squares instead of icons), it means that you are using two different icon libraries at the same time (version 5 from this theme and an older version from one of your plugins, usually version 4). There are only two reasons why this happened:
- One of your plugins added an older version of the icons to your site. This is usually Font Awesome 4.7.0 (or older version). The probability of this is 99%.
- You yourself made changes to the theme code by adding an older version of the icons to your site. However, this is unlikely, but possible (1%).
The solution to the problem is simple:
If you added an older version of the icons, then simply remove your changes. However, it is more likely that one of your plugins is causing the problem. In this case, you just need to deactivate the plugin that uses the older version of Font Awesome icons. If you really need this plugin, then you can contact its author and ask to update the icons to the fifth version. However, some plugins that use old icons from Font Awesome may have settings to disable the old version of the icons. Therefore, you can first contact the author of the problematic plugin and find out about it.
Question 2. Does the theme support RTL?
Unfortunately not. The theme does not support RTL.
Question 3. Is this theme compatible with WooCommerce?
Unfortunately not. This is a simple blog theme.
Question 4. Can I change fonts in the theme?
According to the new requirements for all WordPress themes on the market, the theme should not simply include a drop-down list of all Google Fonts in the options, as this can be confusing for users. Link: https://help.author.envato.com/hc/en-us/articles/360000479946-WordPress-Theme-Coding-Requirements#h_8953617582691522300391297. Unfortunately, for this reason in the theme there are no options that allow you to change fonts. However, there are options for changing the font properties that are used in the theme: Appearance > Customize > Fonts. I will also consider adding options for choosing different combinations of fonts. If you have any suggestions for this, let me know ;)
However, remember that you can always make changes to the theme - for example, change fonts. To do this, you need to make small changes:
functions.php file; function name: "nimbo_google_fonts_url()"; In this function you can change the names of Google fonts:
// all Google fonts $main_font = 'Lora'; // main font $headings_font = 'Source Sans Pro'; // headings, logo text, menus, copyright text, and "cookies information" window $blockquote_font = 'Playfair Display'; // blockquote items $metadata_font = 'PT Sans'; // metadata
You can see the names of Google fonts here: https://fonts.google.com.
After that you just need to change some CSS styles:
/* 1 - Main font */
body,
.bwp-content .wp-block-pullquote blockquote,
.comment-list .pingback .comment-body > a,
.widget_search #searchform .bwp-search-field {
font-family: 'Lora', serif;
}
/* 2 - Headings, logo text, menus, copyright text, and "cookies information" window */
h1,
h2,
h3,
h4,
h5,
h6,
.bwp-logo-text,
.bwp-dropdown-search-container #searchform .bwp-search-field,
.sf-menu a,
.bwp-sm-menu li a,
.bwp-post-comment-author,
.pagination .nav-links .page-numbers,
.comment-meta .comment-author .fn,
.bwp-footer-text,
.bwp-footer-menu li a,
.bwp-cookies-info-content,
.bwp-accept-cookies-btn {
font-family: 'Source Sans Pro', sans-serif;
}
/* 3 - Blockquote items */
blockquote,
blockquote:before,
.bwp-content .wp-block-verse {
font-family: 'Playfair Display', serif;
}
/* 4 - Metadata */
.mfp-title,
.mfp-counter,
.bwp-post-date,
.bwp-post-author-name a,
.bwp-post-likes .bwp-count,
.bwp-post-comments-title,
.bwp-post-add-comment-link,
.bwp-single-post-metadata li,
.bwp-single-post-share > span,
.bwp-single-post-comments-count .bwp-count,
.bwp-single-post-likes-count .bwp-count,
.post-navigation .nav-links a .meta-nav,
.bwp-about-author-name .bwp-about-author-posts-num,
.bwp-about-author-posts-link,
.comment-reply-title #cancel-comment-reply-link,
.comment-list .pingback .comment-body,
.comment-list .pingback .comment-body .edit-link,
.comment-meta .comment-metadata,
.comment-body .reply .comment-reply-link,
.comment-navigation .nav-links a,
.widget_bwp_meta li {
font-family: 'PT Sans', sans-serif;
}
You just need to change the font names in the code above (please note that the font names must match in the functions.php file and in the CSS styles above). You can add this CSS code to the Additional CSS field: Appearance > Customize > Additional CSS. Or you can add all these changes to the child theme (functions.php and style.css files). However, remember that customization is not included in item support, and I can't help you make these changes in your copy of the theme. I think these instructions will help you change the fonts you need ;)
Question 5. Can I change the default color scheme to the dark?
Yes, it is possible in version 1.1: Appearance > Customize > General Settings > Other Settings > Default Color Scheme: Light or Dark. This option changes the style of your site by default. Important! If your current browser has the "nimbo_site_style" cookie with information about the current theme style, then for this browser the color scheme will be what is written in this cookie file. For all other visitors, who do not have the "nimbo_site_style" cookie about the current style, the color scheme will be changed to the selected by default.
Question 6. When installing the theme, I see this error message - "The package could not be installed. The theme is missing the style.css stylesheet". How to fix it?
A common issue that can occur with users new to installing WordPress themes is a "Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This error message does not mean that the theme you have purchased is broken, it simply means it has been uploaded incorrectly. Luckily, there is a very easy fix: https://help.market.envato.com/hc/en-us/articles/202821510.
Question 7. My posts do not appear on my homepage. Why so?
You just need to activate the following option in your WordPress settings: Settings > Reading > Your homepage displays > select "Your latest posts". After that, do not forget to save the settings.
Question 8. Some images on my site are displayed incorrectly. What is the problem and how to fix it?
Usually this problem occurs if you install the theme on an already existing site that already has its own library with images. Some theme elements (such as widgets and posts with layout without sidebar) use images with specific dimensions. If your site already had images before installing this theme, then you simply do not have copies of all these images with the required dimensions. In this case, your site will have a small problem with the images. You have two ways to fix this problem:
1. Very simple way. You just need to rebuild all thumbnails on your site. To do this, you can use a plugin called AJAX Thumbnail Rebuild: https://wordpress.org/plugins/ajax-thumbnail-rebuild/. Note: I recommend choosing all possible sizes when you will start rebuilding your images. Once the plugin has completed its work, you can deactivate it and remove it.
2. Long way. You need to re-upload each of your images to your site (WordPress Dashboard > Media > Upload New). In this case, WordPress will automatically create the necessary dimensions for this theme. After that you need to manually replace your old images with the new ones in all your posts (Featured Image section).
After all these steps you need to clear your browser's cache and update the site's cache (if you have a plugin for this).
Question 9. How to change the number of displayed posts on the homepage (and on all other archive pages)?
You can easily change the number of displayed posts in your WordPress settings: WordPress Dashboard > Settings > Reading > Blog pages show at most ... posts.
Question 10. Can you help with changing the theme?
Unfortunately, I cannot help with this, because the customization service is not included in the support. What is item customization? Item customization includes the following: changing theme styles, adding new features just for you, changing existing features, changing the theme code to suit your needs. Also, I do not provide help for errors that arise due to changes in the theme code (You will receive a response from me that you should remove all third-party code).
Item Support Policy (Item Support Policy > What's not included in item support): https://themeforest.net/page/item_support_policy#whats-not-included-item-support
Support and Feedback
All questions you can send via the contact form HERE.
I respond to all emails from Monday to Friday within 24-48 hours in the order in which they were received. My time zone is GMT+3.
Please don't panic if I don't reply for a long time - I really love everyone who uses my WordPress themes, and I will definitely answer all your questions! ;)
What's included in item support:
- Answering questions about how to use the item;
- Answering technical questions about the item (and included third party assets);
- Help with defects in the item or included third party assets;
- Item updates to ensure ongoing compatibility and to resolve security vulnerabilities.
What's not included in item support:
- Item customization;
- Installation of the item;
- Hosting, server environment, or software;
- Support for third party plugins;
- Plugins integration;
- WordPress general support (use WordPress forums for this);
- Support for issues caused by user modifications in the theme's code, styling, and general functionality.
Credits
Thanks so much:
- Bootstrap (v3.4.1) - Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- jQuery - jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
- jQuery Superfish Menu Plugin from Joel Birch - Superfish is a jQuery plugin that adds usability enhancements to existing multi-level drop-down menus.
- Masonry from David DeSandro - Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.
- imagesLoaded - Detect when images have been loaded. Development on imagesLoaded is sponsored by Metafizzy.
- Owl Carousel 2 - Touch enabled jQuery plugin that lets you create a beautiful responsive carousel slider.
- Magnific Popup from Dmitry Semenov - Magnific Popup is a responsive lightbox and dialog script with focus on performance and providing best experience for user with any device.
- html5shiv.js from Alexander Farkas - The HTML5 Shiv enables use of HTML5 sectioning elements in legacy Internet Explorer and provides basic HTML5 styling for Internet Explorer 6-9, Safari 4.x (and iPhone 3.x), and Firefox 3.x.
- Respond.js from Scott Jehl - A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more).
- Font Awesome 5 Free - Get vector icons and social logos on your website with the web's most popular icon set and toolkit.
- WordPress Meta Box Plugin - Meta Box is a powerful, professional, and lightweight toolkit for developers to create unlimited custom meta boxes and WordPress custom fields.
- Contact Form 7 - Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
- TGM Plugin Activation - TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins).
- Post Like System from Jon Masterson - A simple and efficient post like system for WordPress.
- Blank WordPress Pot from Fx Bénard - Blank WordPress Pot allows developers to have a great starting point for their translations' pot files and translators an explanation how to use the file.
- Google Fonts - Lora, Source Sans Pro, Playfair Display, and PT Sans.
Images in the demo:
- Unsplash - Beautiful, free photos. Gifted by the world's most generous community of photographers.
- Pexels - Best free stock photos in one place.