Theme Installation
To install this theme you must have a working version of WordPress. Make sure that your installed WordPress version is 6.0 (or higher).
If you need help installing WordPress, follow these detailed instructions. Also here you can download the latest version of WordPress.
Downloading

At first, after purchasing this theme, please download the package from ThemeForest (to do this you must be logged in ThemeForest). Move your mouse over your ThemeForest login name in right top corner and then click Download. On the Downloads page you will find all the items that you have purchased. This theme will also be here.
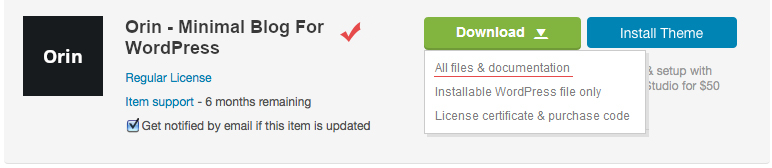
In the next step click the "Download > All files & documentation" button and save package on your computer.
Important! Please unpack the archive after downloading.
After unpacking the full archive, you will receive the following folders and files:
- Folder: "Orin Theme with Documentation" - main folder with the following files and folders inside:
- Folder: "Demo Content" - contains demo data file:
- orin-demo-data.xml - xml file with demo data: posts, pages, comments, categories, tags, etc.
- Folder: "Documentation" - contains this document:
- Folder: "assets" - contains files for documentation (styles, scripts, images, and so on);
- documentation.html - documentation file.
- orin.zip - Orin theme (ZIP archive for installation);
- Changelog.txt - changelog text file;
- Readme.txt - some information about folders and files in the package.
- Folder: "Demo Content" - contains demo data file:
Installation
You can install this theme in two different ways:
- WordPress Theme Manager (installing from the WordPress Dashboard);
- FTP upload.
1. WordPress Theme Manager
1.1 Go to Themes Page

Step 1. Login to your WordPress admin page.
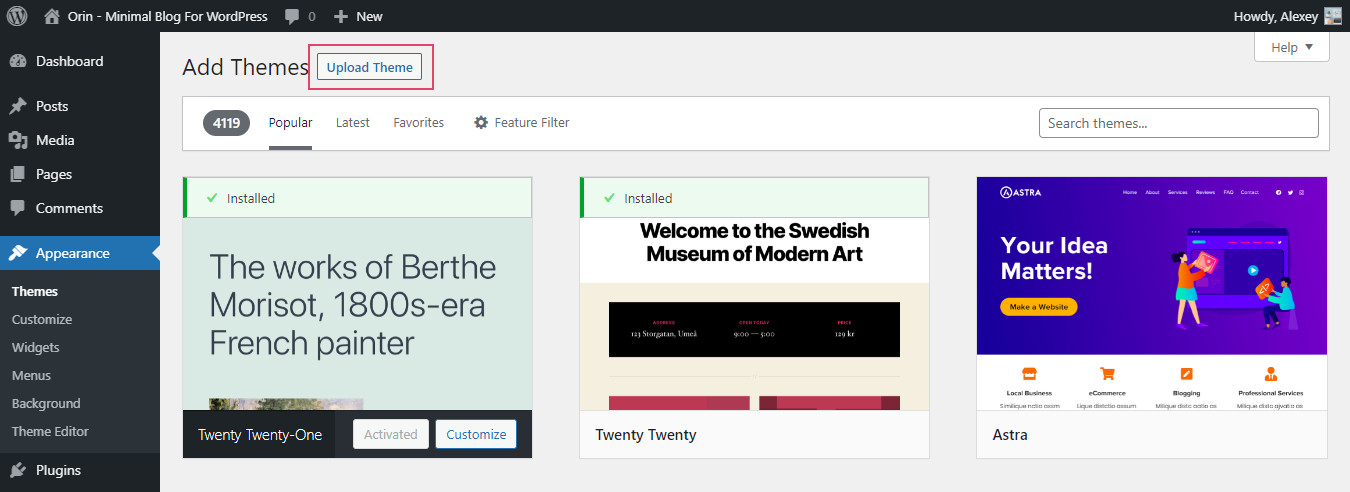
Step 2. Navigate to Appearance > Themes.
Step 3. Click the "Add New" button.
1.3 Upload Theme ZIP File

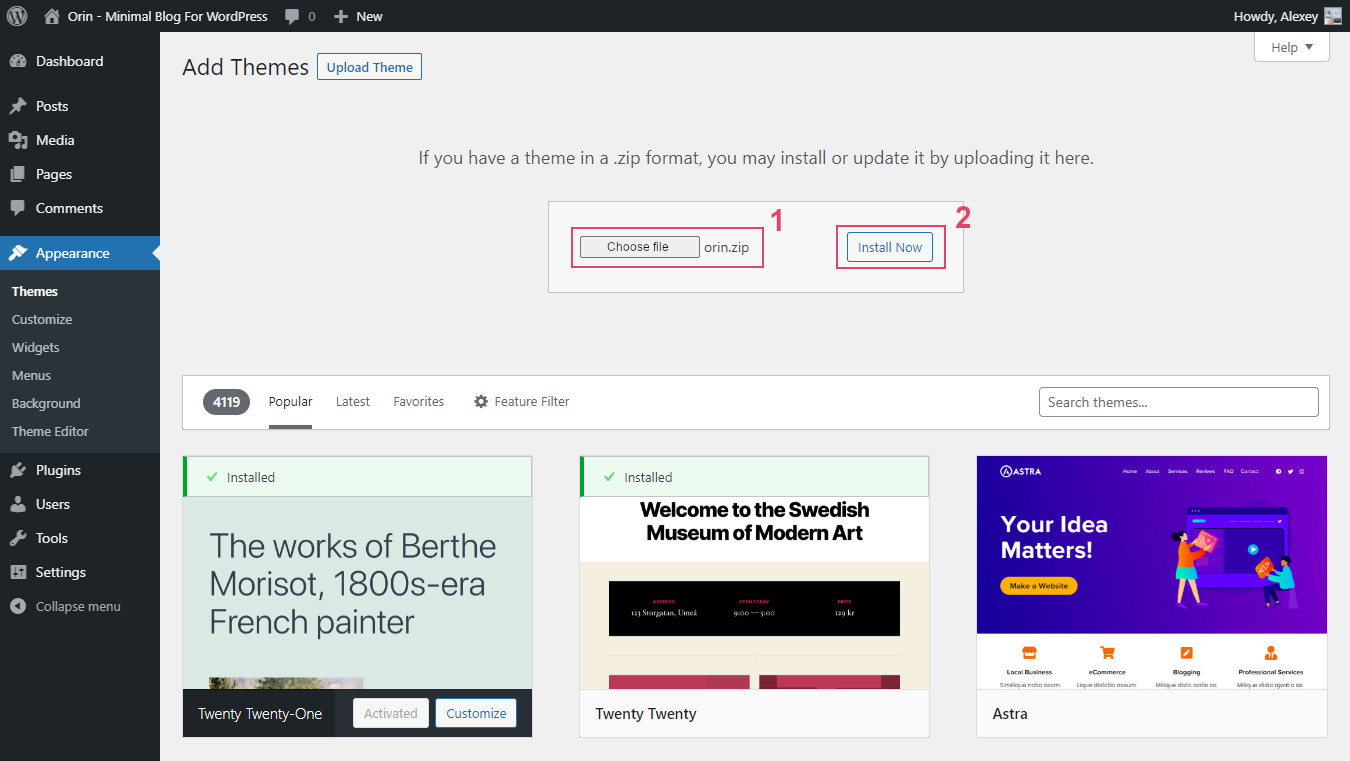
Step 5. Click on the "Choose file" button and select the theme zip file: /Orin Theme with Documentation/orin.zip.
Step 6. Click the "Install Now" button. After that, the process of installing the theme begins.
1.5 Required and Recommended Plugins

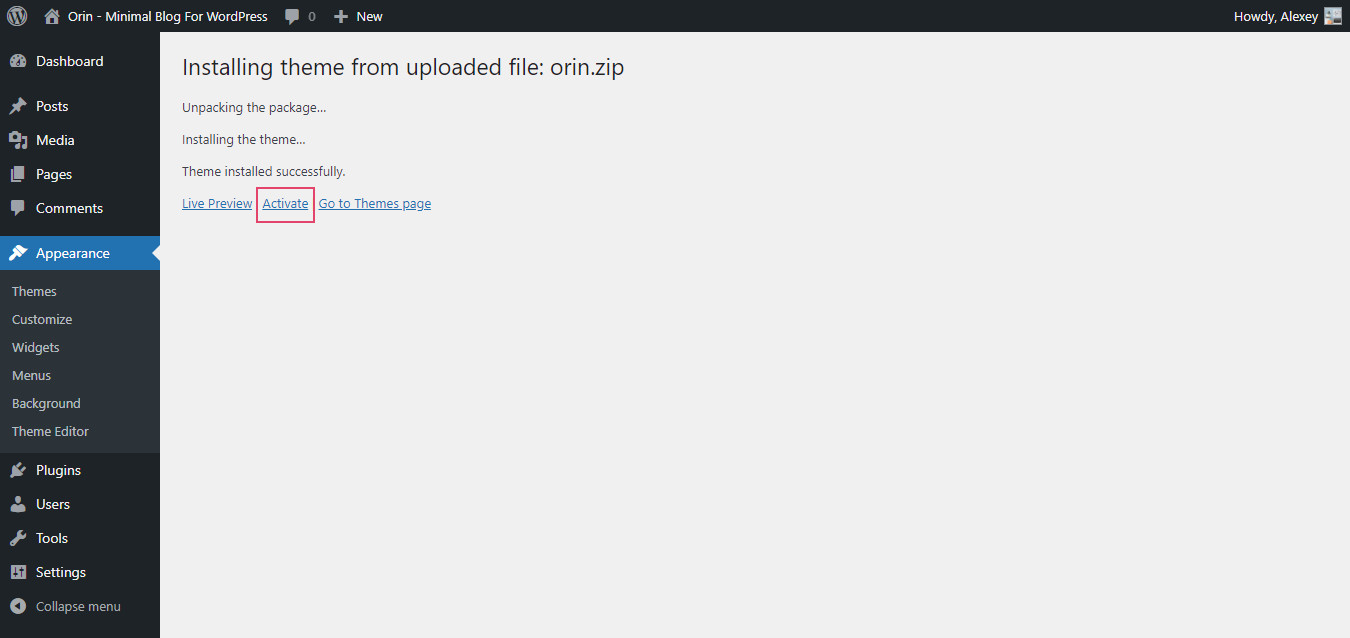
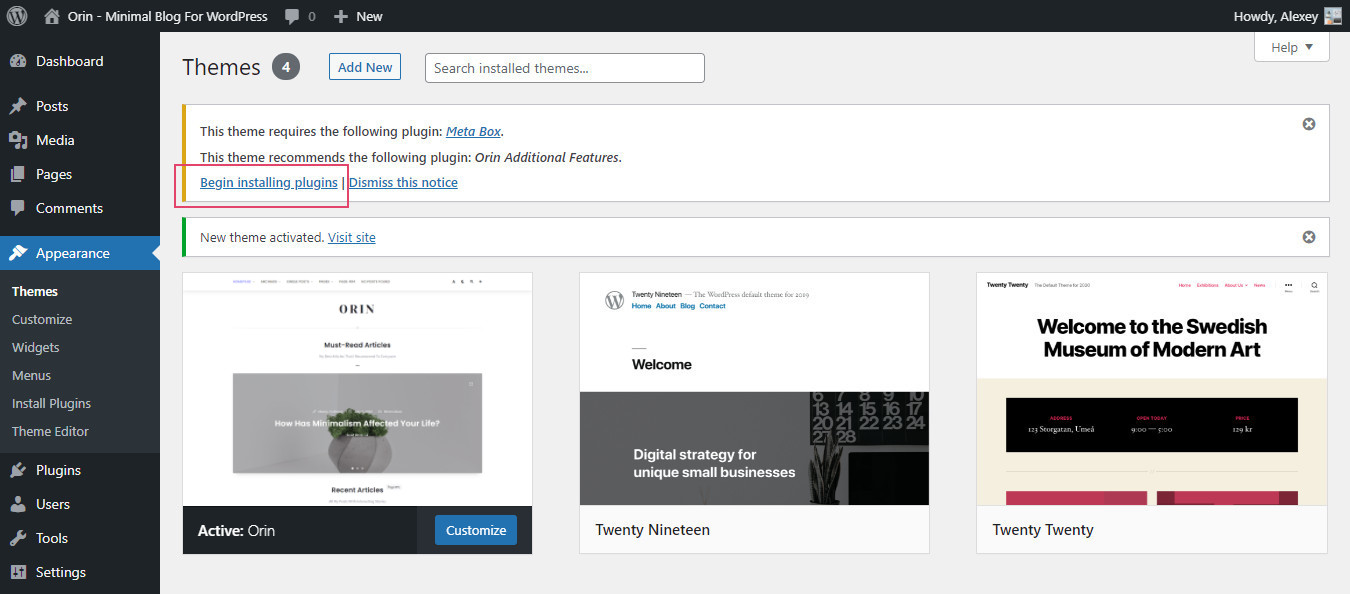
Step 8. The theme is now activated. You should now install and activate the required (Meta Box) and recommended (Orin Additional Features) plugins by clicking on the Begin installing plugins link.
1.6 Plugins Installation

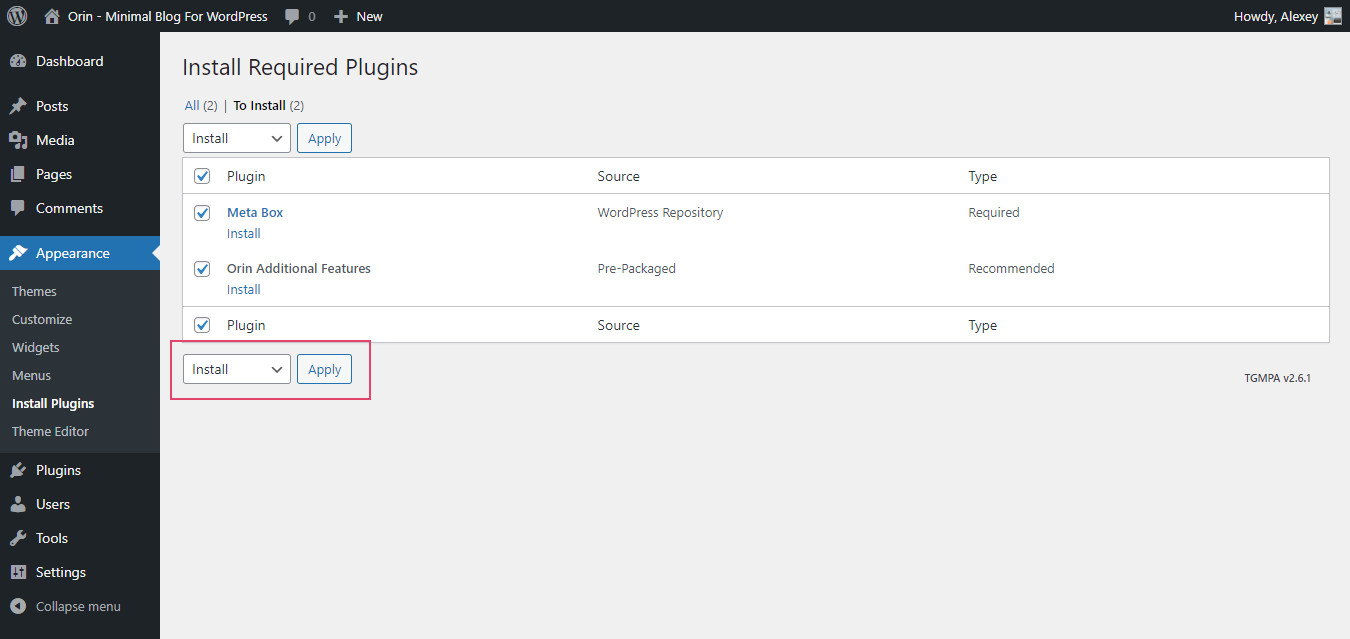
Step 9. Select all plugins and select "Install" from the dropdown menu. Click on the "Apply" button to continue the installation.
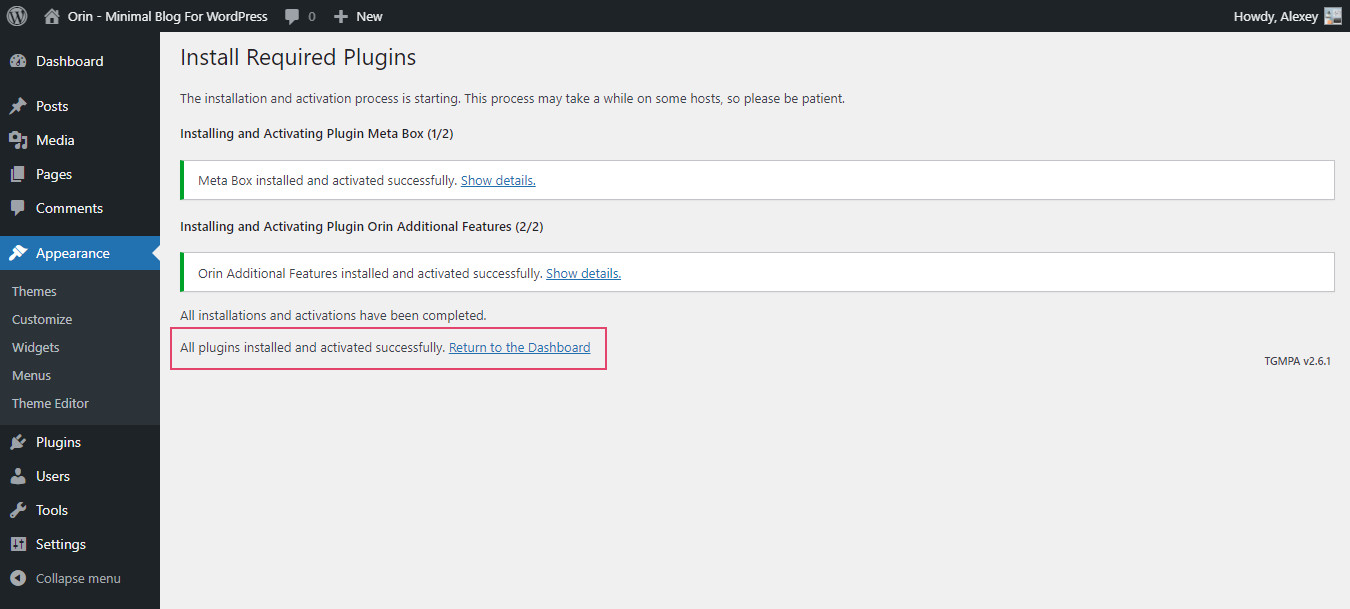
1.7 Installation Complete

Step 10. After the installation is complete, click the "Return to the Dashboard" link.
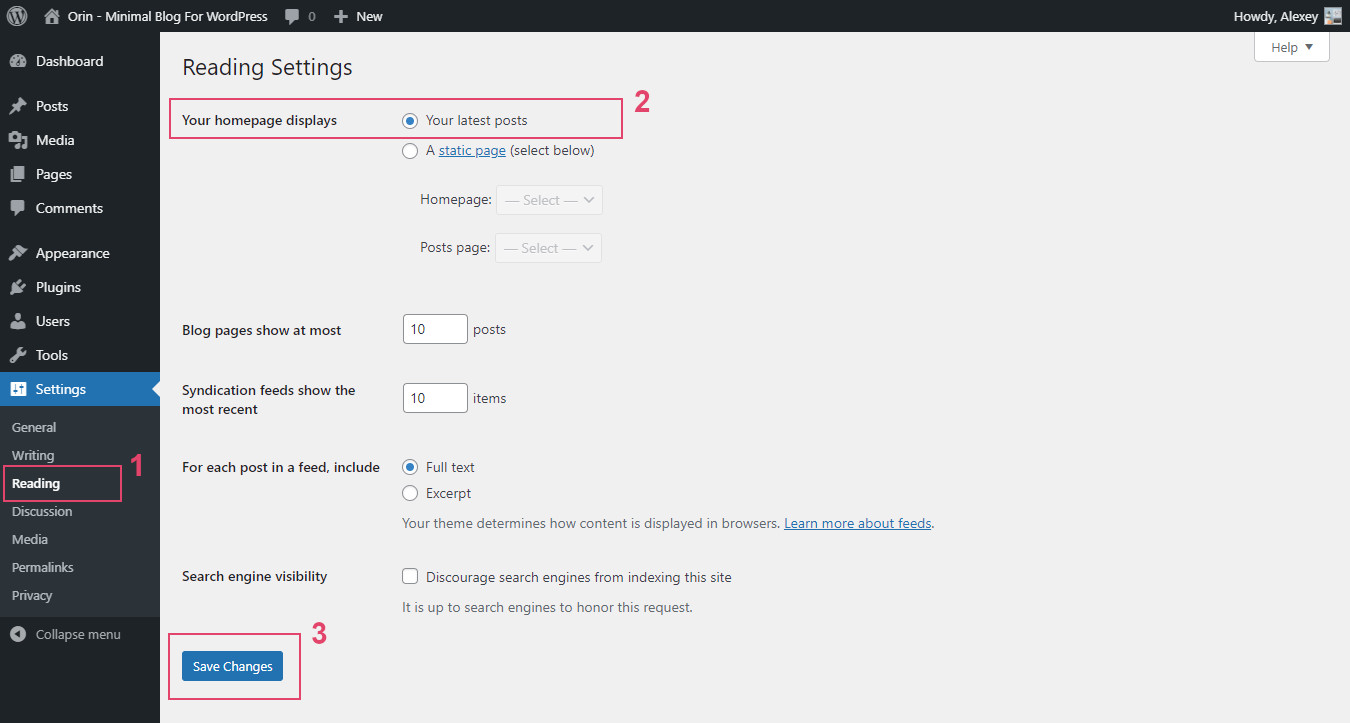
1.8 Reading Settings

Step 11. Navigate to Settings > Reading > Your homepage displays and select "Your latest posts".
Step 12. Finally, click the "Save Changes" button.
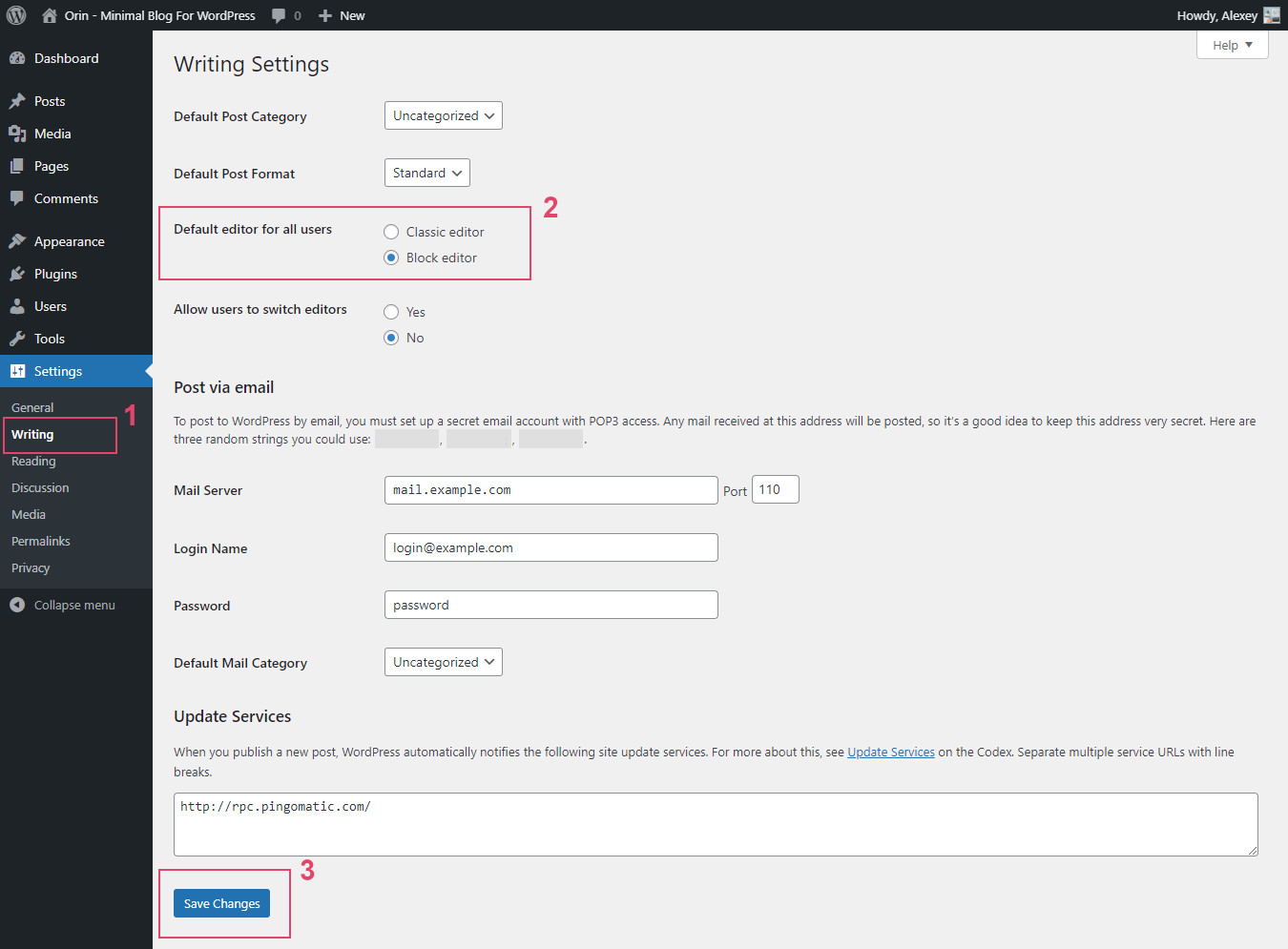
1.9 Editor Type
If you do not want to use the Block editor with this theme, and want to switch to the Classic editor, then for this you need to follow a few simple steps. First you need to install the classic editor through the "Plugins" page: Plugins > Add New > Classic Editor > Install Now and Activate. You can also download this plugin here: https://wordpress.org/plugins/classic-editor/.
After installing and activating the classic editor, you can choose the default editor for your WordPress in the settings: Settings > Writing > Default editor for all users > Classic Editor or Block Editor.

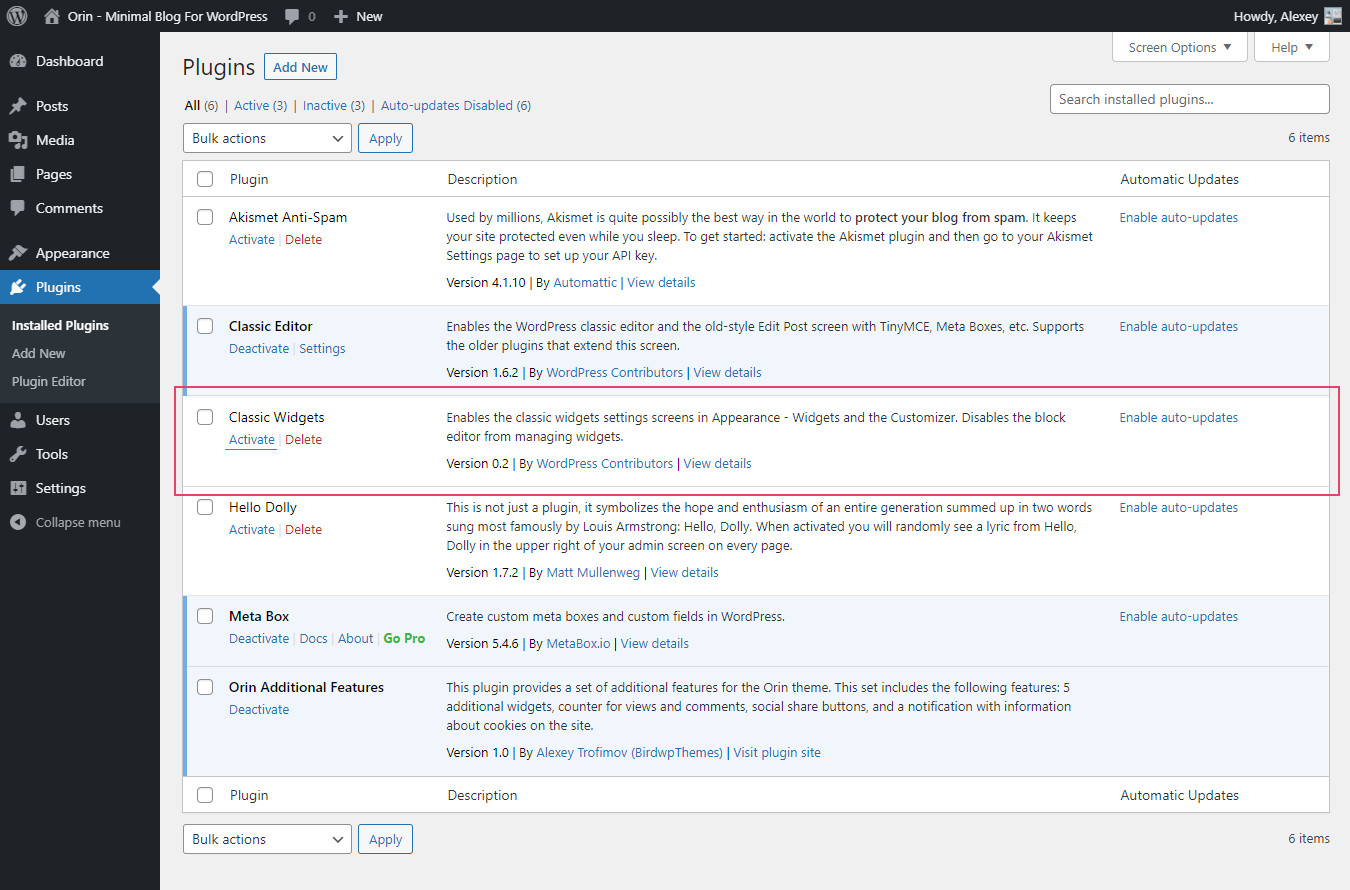
1.10 Classic Widgets
Since WordPress version 5.8, the block editor is also available on the Widgets page and in the Customizer (Appearance > Widgets, Appearance > Customize > Widgets). If you don't want to use the block editor when editing widgets, then you can easily return classic widgets to your WordPress. To do this, you just need to install and activate the "Classic Widgets" plugin. You can do this on the "Add New Plugin" page in your WordPress (Plugins > Add New > Classic Widgets > Install Now and Activate), or you can download this plugin HERE and then install it. This plugin has no settings, and you just need to activate it.

2. Installing by FTP
If you have any problems with installing the theme from the WordPress Dashboard (for example, you see this error: "The uploaded file exceeds the upload_max_filesize directive in php.ini"), then you need to install it via FTP.
To do this, you need to upload non-zipped theme folder called orin to /wp-content/themes/ folder in your WordPress installation folder on your server.
Next, login to your WordPress admin page and activate the theme (Appearance > Themes).
After the successful activation, see Step 1.5 of this documentation.
How to Update Orin
In this part of the guide describes how to update Orin. Just follow these seven steps:
Step 1. At first, you need to download the latest package from ThemeForest.
Step 2. Unpack the entire package after downloading.
Step 3. Next, please unpack the archive with the theme: /Orin Theme with Documentation/orin.zip.
Step 4. After that you need to remove the orin folder from your server (/wp-content/themes/orin). For this you can use any FTP client, for example, FileZilla.
Step 5. Now you need to upload non-zipped orin folder to /wp-content/themes/ folder in your WordPress installation folder on your server.
Step 6. Next, login to your WordPress admin page. If you see a notification that you need to update existing plugins or install new plugins, then you need to do it.
Step 7. And in the last step, please clear your browser's cache and update the site's cache (if you have a plugin for this).
Remember, that all your data in the database are safe because after updating theme files does not change anything in the database. Please also always make a backup of your files before you overwrite them with the new. Also, don't forget about your translation files (.mo and .po) and make copies of those files before updating.
Creating Blog Posts
To create a blog, first make sure that on the front page displays your latest posts. For this navigate to Settings > Reading > Your homepage displays and select "Your latest posts". After that you can create new posts.
You can add a new post in the WordPress admin panel: WordPress Dashboard > Posts > Add New Post. All posts will be displayed on the front page.
With this theme you can use 5 post formats: standard, image, gallery, video, and audio. Here's a quick overview of them:
1. Standard Post Format.
When writing or editing a post, Standard is used to designate that no Post Format is specified. However, for this format you can add an image (Featured Image section). This image will be displayed at the top of your post.
2. Image Post Format.
For this format you can also add an image (Featured Image section), and this image will be displayed at the top of your post. Use this format if your post has a featured image.
3. Gallery Post Format.
The gallery format gives you additional settings for creating an image gallery. These settings can be found at the bottom of the page ("Gallery Format Settings"). To create a gallery, click the "+ Add Media" button and select several existing images or upload new images for this gallery. Important: All images for the gallery must have the same dimensions. You can also choose what to show in the post on the homepage and on all archive pages: Slider with images from the gallery or Featured image ("Media type" setting).
4. Video Post Format.
You can also create a video post. When you select the Video format, additional settings appear at the bottom of the page: "Video Format Settings". Here you can add a link (URL) to your video. The theme will then check the URL and display the video at the top of your post. If the video does not appear, you have used the wrong URL. Make sure the URL you take is directly from your browser navigation bar when viewing a video on YouTube, Vimeo, etc. You can also choose what to show in the post on the homepage and on all archive pages: Video player (iframe) or Featured image ("Media type" setting).
5. Audio Post Format.
For the Audio format additional settings are also available. These settings can be found at the bottom of the page: "Audio Format Settings". Here you can add a link (URL) on a song from SoundCloud. The theme will then check the URL and display the audio at the top of your post. Make sure the URL you take is directly from your browser navigation bar when viewing a song on SoundCloud. Here you can also choose what to show in the post on the homepage and on all archive pages: Audio player (iframe) or Featured image ("Media type" setting).
Homepage Slider
In addition, you can add each post to a slider that appears at the top of the homepage with your most recent posts. You can do this in the Additional Settings of each post: "Additional Settings > Homepage slider > Add this post to the slider on the homepage?". Posts for which this setting is enabled will become Featured posts. However, the slider on the homepage can display more than just your featured posts - it can also display posts by category. It depends on the slider setting: Appearance > Customize > Homepage Slider > Slider Options > What To Show In The Slider? > Posts by category or Featured posts. Important: If your slider does not show your featured posts, then change this setting: Appearance > Customize > Homepage Slider > Slider Options > What To Show In The Slider? > Featured posts. If the slider does not appear on your homepage, enable it: Appearance > Customize > Homepage Slider > Slider Display Settings > Show homepage slider. If after that the slider still does not appear, then make sure that your latest posts are displayed on your homepage, since this slider is only available on this page (WordPress Dashboard > Settings > Reading > Your homepage displays > Your latest posts).
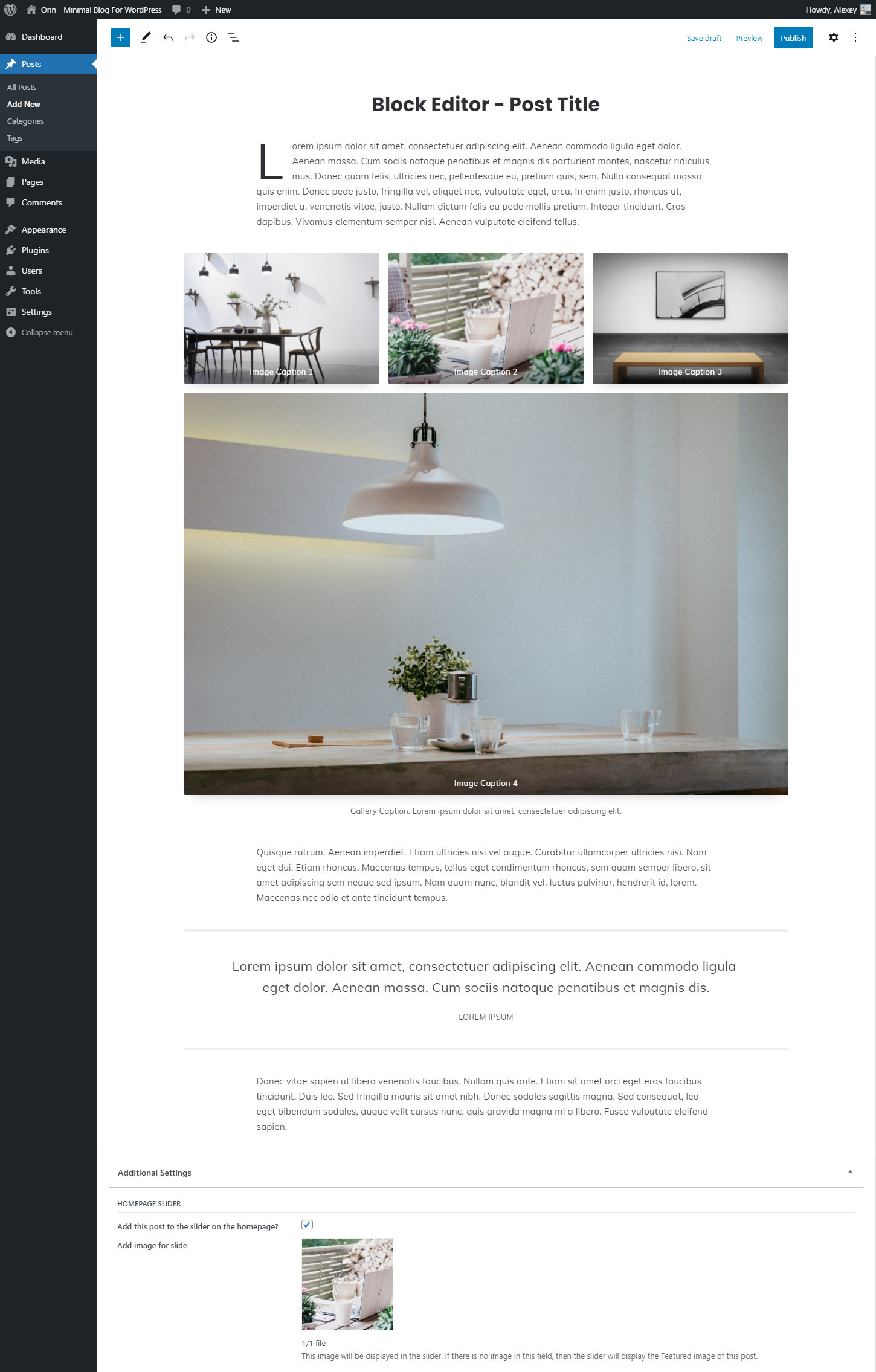
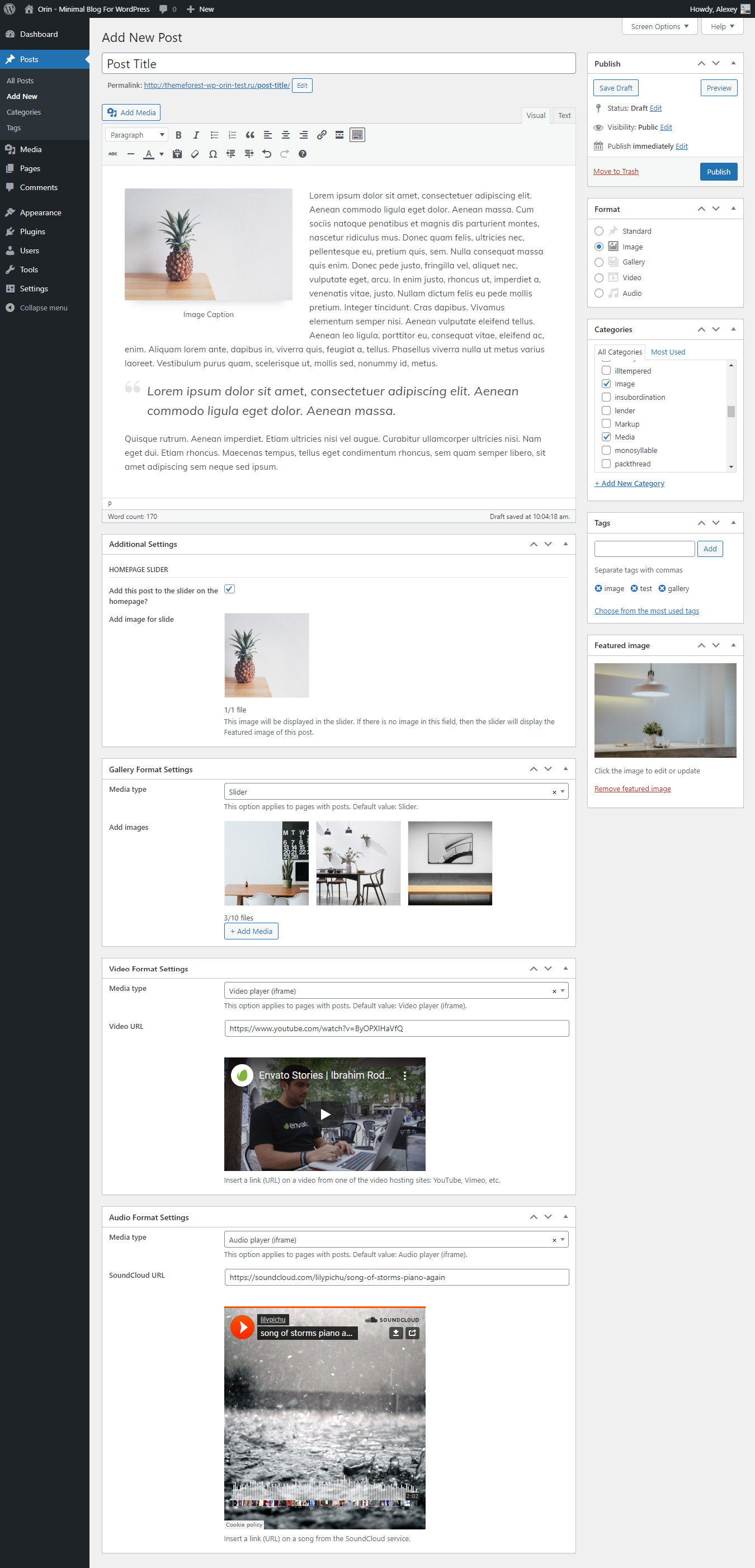
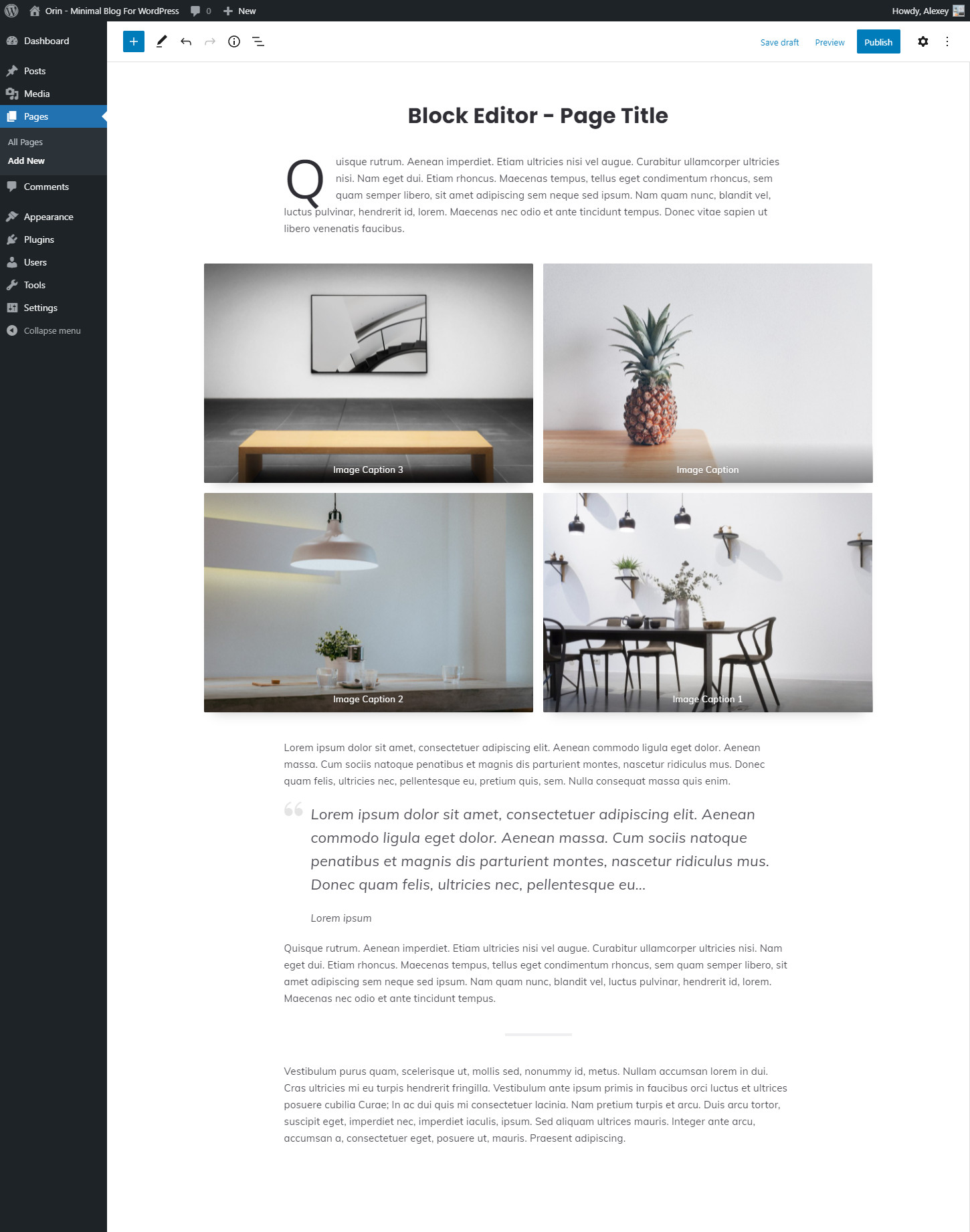
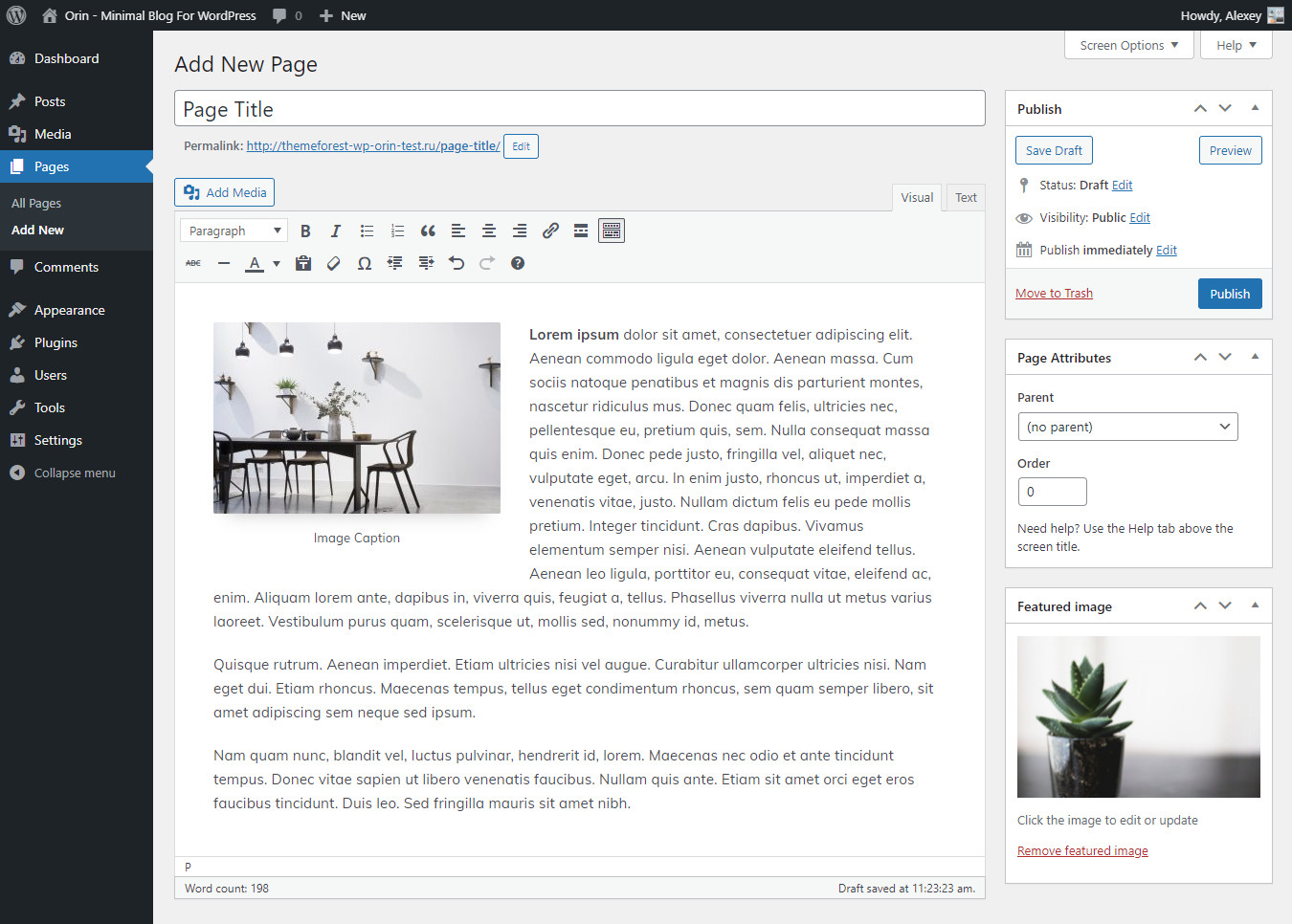
Below you can see screenshots of the "Add New Post" page in both editors: Block editor (block_editor_add_new_post.jpg) and Classic editor (classic_editor_add_new_post.jpg). Remember that some additional settings are displayed only when the appropriate post format has been selected (Gallery, Video, or Audio).


Block editor: Creating popup images
To add a popup image in the block editor, you need to follow a few simple steps:
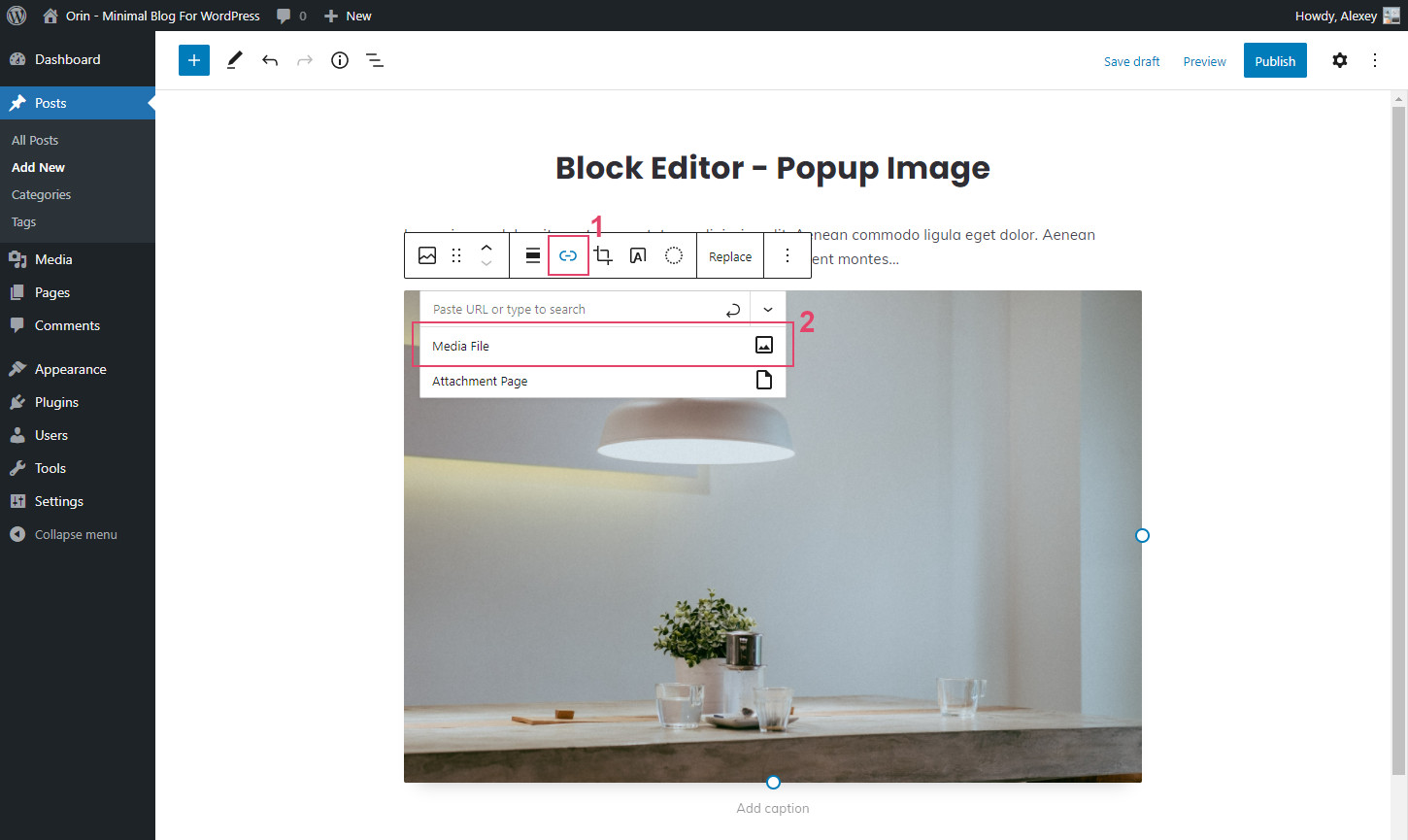
Step 1. First you need to add an image. To do this, use the Image block.
Step 2. After you've added an image, click on that image. In the upper bar with settings for the image block, you need to add a link to the media file:

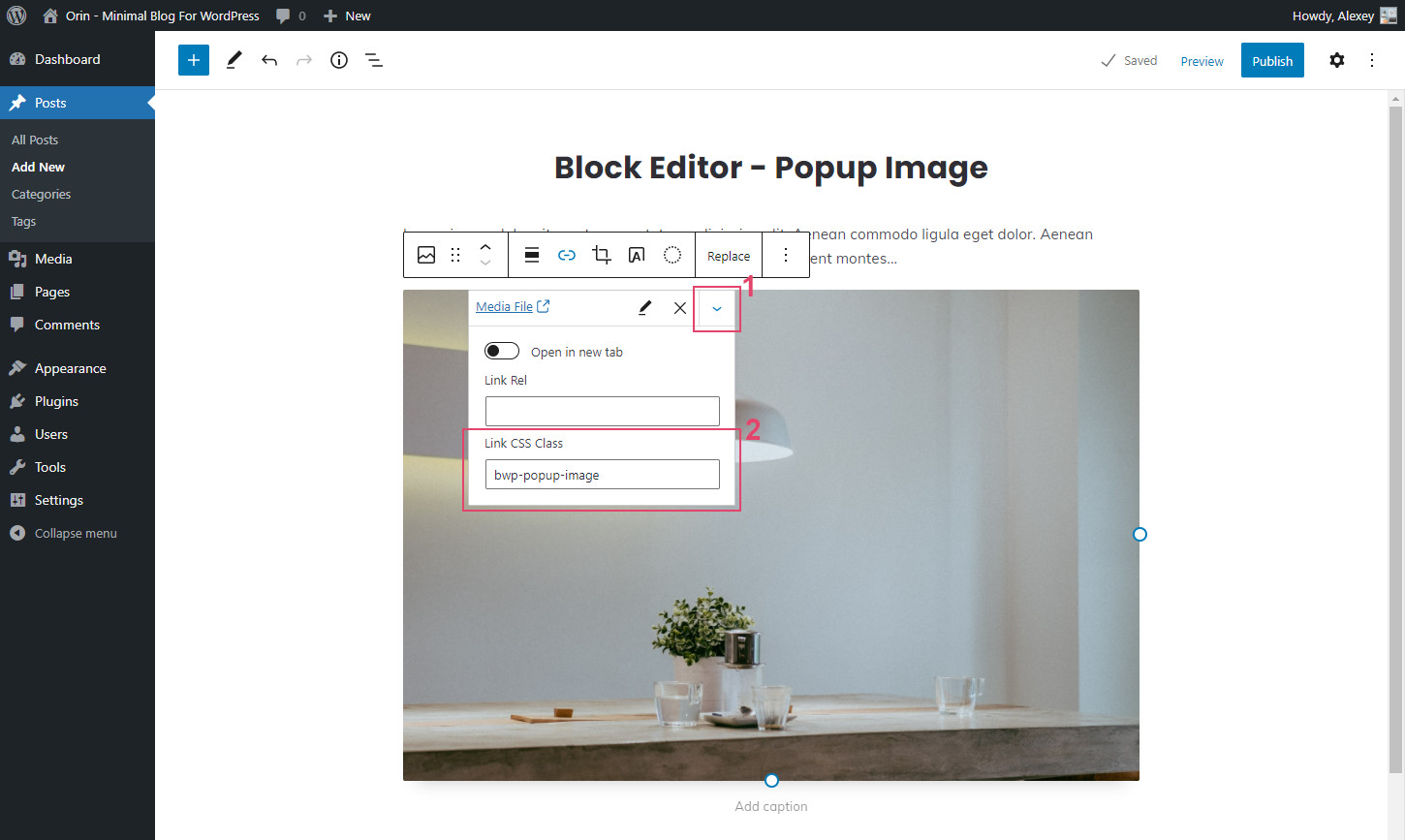
Step 3. After you have added a link to a media file to your image, you need to open the advanced settings for that link. To do this, click on the arrow icon and in the opened container in the "Link CSS Class" field add the following CSS class: bwp-popup-image

That's all! After that, just update your post: click on the "Update" (or "Publish") button.
Block editor: Creating popup gallery
In the block editor, you can also add popup images for the gallery block. To do this, follow these steps:
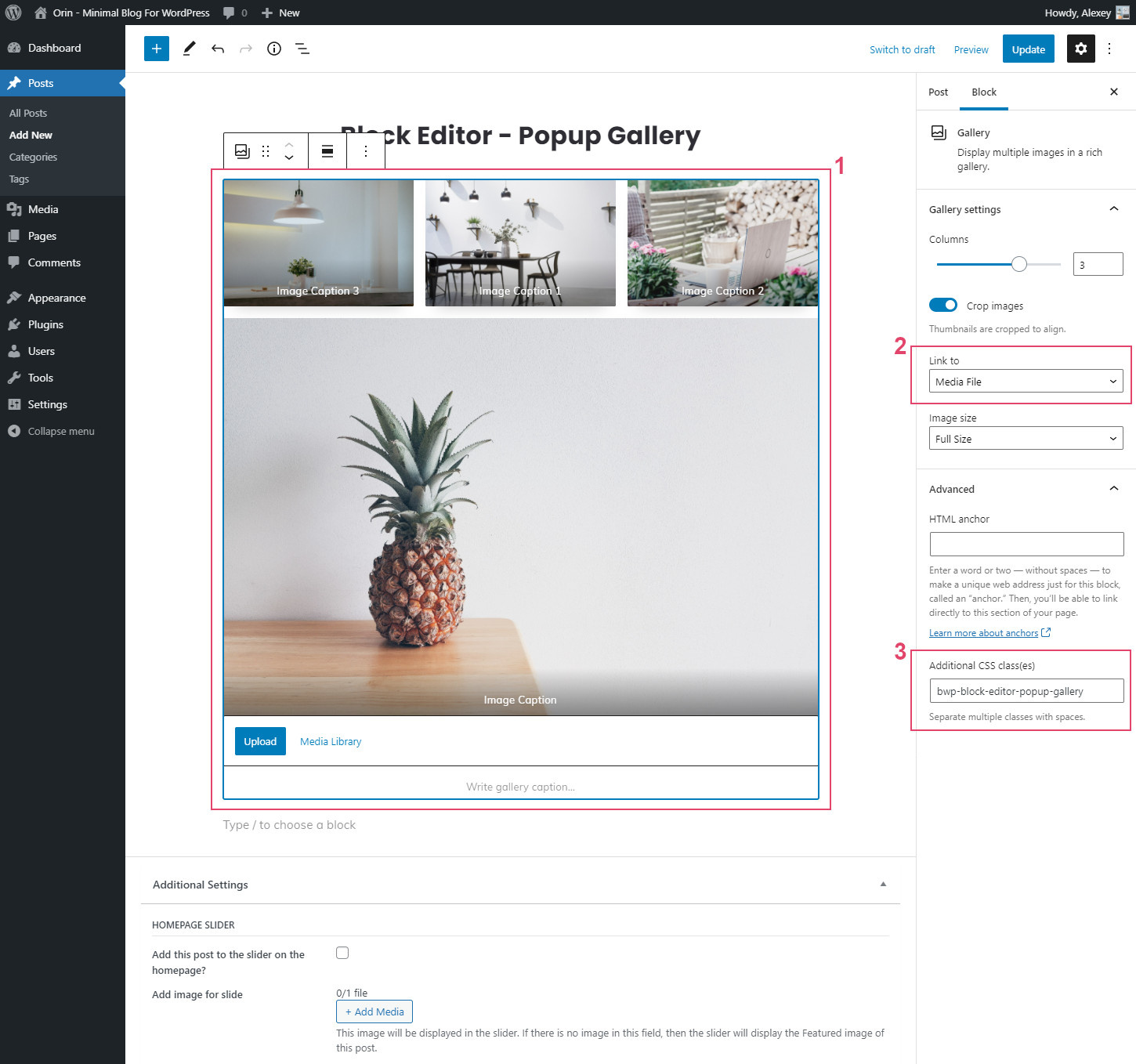
Step 1. Create a gallery using the Gallery block.
Step 2. In the settings for this gallery block, add links to media files: Gallery settings > Link to > Media File.
Step 3. Open advanced settings and add additional CSS class for your gallery: Advanced > Additional CSS class(es) > bwp-block-editor-popup-gallery

That's all! After that, update your post: click on the "Update" (or "Publish") button.
Classic editor: Adding pagination to a single post page
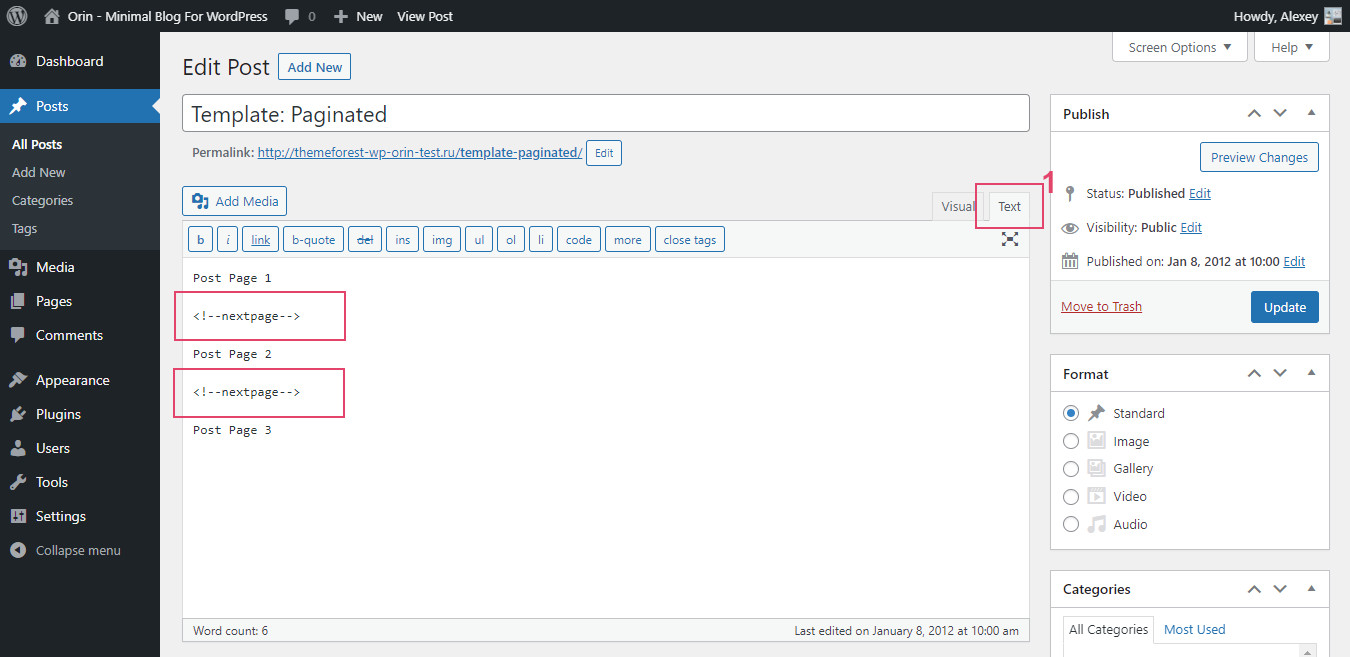
If you are using the classic editor, and you want to paginate your post, then for this you need to use the <!--nextpage--> quicktag. Just add it to your text editor where you want to start a new page:

Classic editor: Creating popup images
To add a popup image in the classic editor, follow these steps:
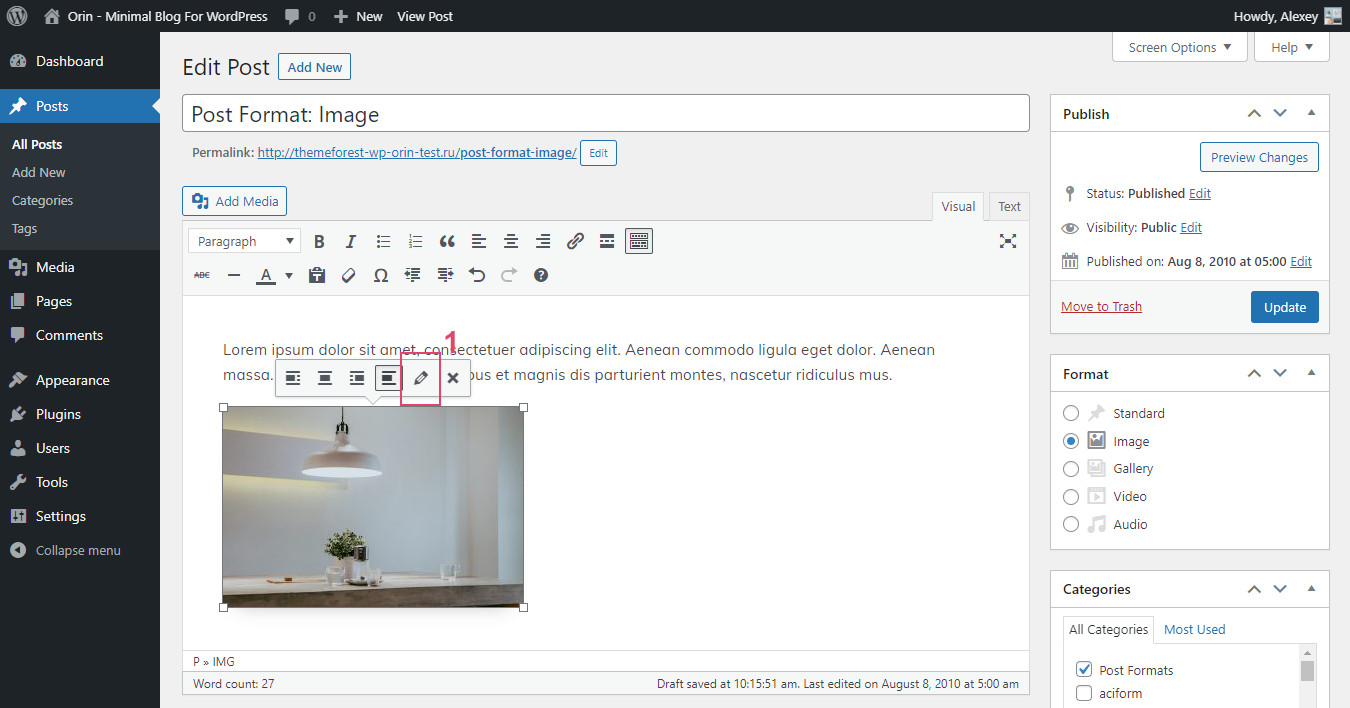
Step 1. At first, you need to add an image into the Post Editor. Click the "Add Media" button on the top left of your Post Editor and select an image you want to add.
Step 2. Click on the image and click the "Edit" icon:

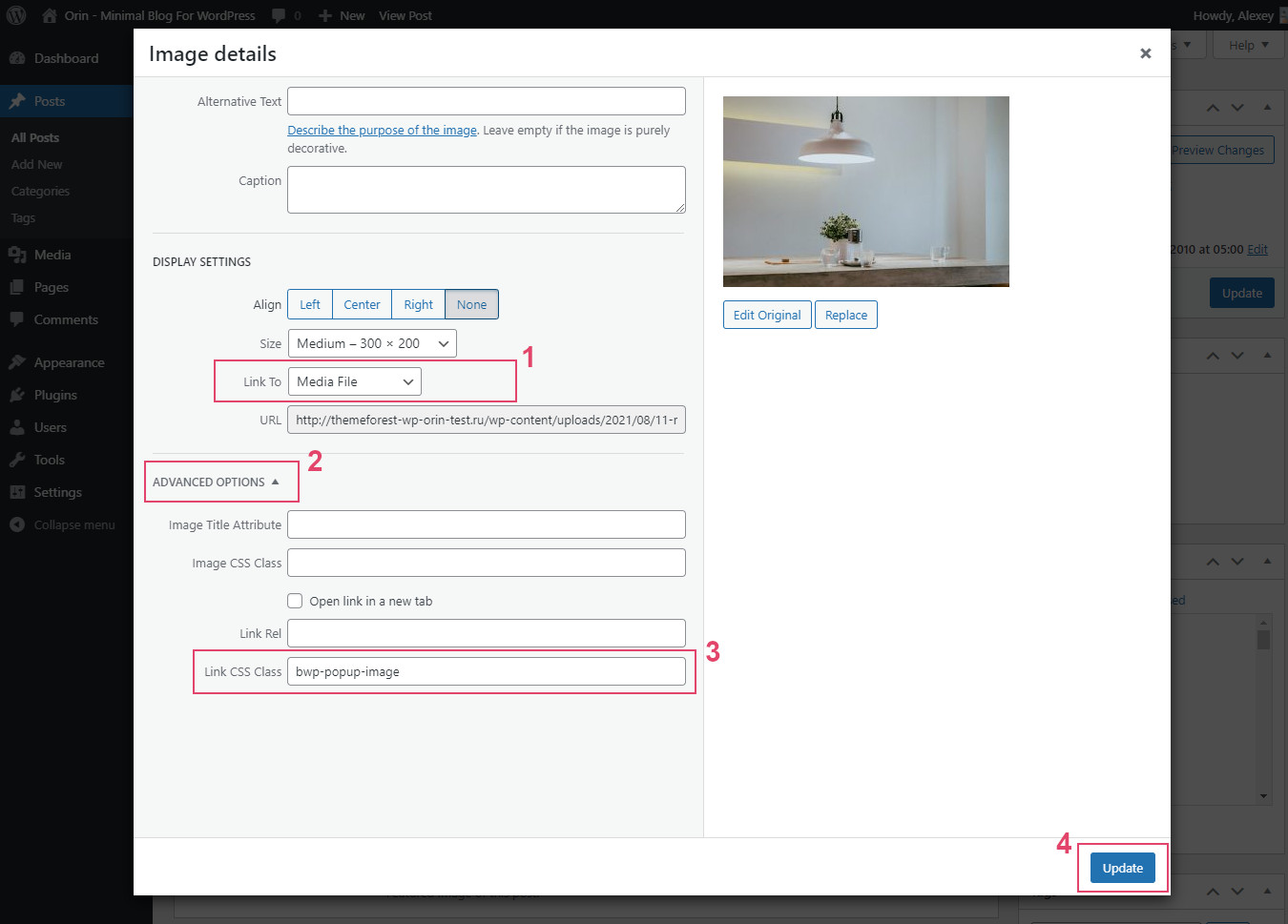
Step 3. From the Link To dropdown menu select "Media File".
Step 4. Next, click the ADVANCED OPTIONS.
Step 5. Add the following class to the Link CSS Class field: bwp-popup-image
Step 6. Finally, click on the "Update" button.

After completing these steps, your image also can be opened in a popup window.
Creating Pages
You can add a new page in the WordPress admin panel: WordPress Dashboard > Pages > Add New Page.
All settings for regular pages are in the customizer here: Appearance > Customize > Single Pages > Regular Page. Also, you can add a featured image to each page, which will be displayed at the top of the page (Featured Image section).
Depending on the editor you choose (Block editor or Classic editor), creating and editing a regular page will look like the screenshots below:


Widgets
You can manage widgets on the Widgets page (Appearance > Widgets). Depending on the version of WordPress you are using, this page may differ:
- WordPress 5.7.x: This is a classic page with widgets and sidebars;
- WordPress 5.8+: This is a page for editing widgets using the block editor (Block Widgets Editor).
Areas for widgets.
This theme has 4 areas for widgets:
- Sidebar - This is a hidden sidebar located on the right side of the page. If one or more widgets are located inside the sidebar, then this sidebar with these widgets will be displayed on all pages of your site. Also, you can disable this sidebar in the theme settings: "Appearance > Customize > Header And Text Logo > Show sidebar button (arrow icon)" (if the sidebar button is hidden, then the sidebar itself will also be disabled). If there are no widgets in this sidebar, then the sidebar and the arrow icon in the header area will not be displayed.
- Footer: Left Column - This area is located in the footer in the left column.
- Footer: Center Column - This area is located in the footer in the center column.
- Footer: Right Column - This area is located in the footer in the right column.
Available widgets.
Depending on the version of your WordPress, you will have a different number of widgets. For WordPress 5.7.x there are 17 standard widgets and 5 additional widgets that come with this theme. For WordPress 5.8 and higher, these will be all blocks from the block editor, all classic widgets (or legacy widgets) and 5 additional widgets that are available with this theme.
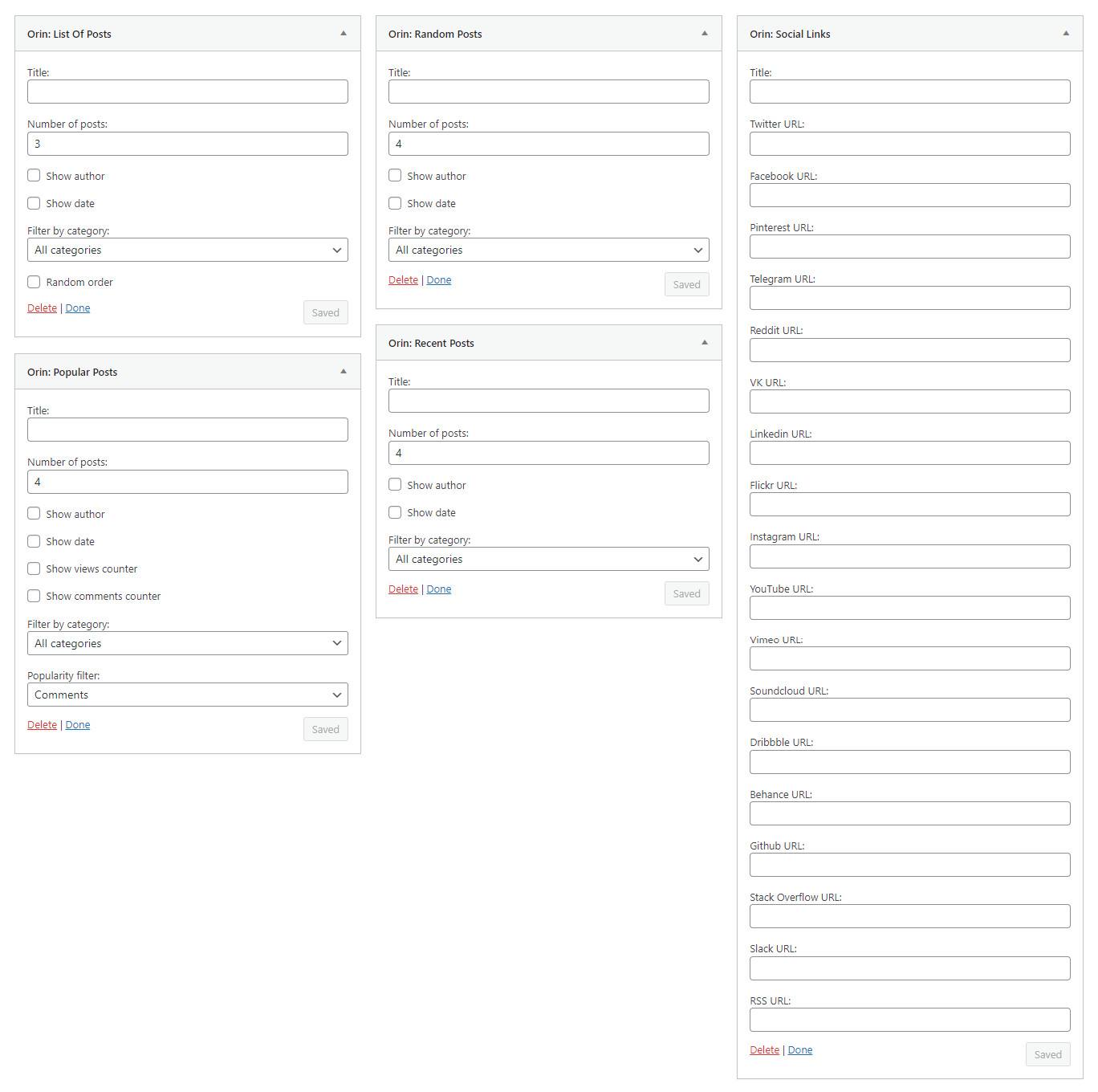
If you want to get 5 additional widgets, then for this you need to install and activate the "Orin Additional Features" plugin (Information about this plugin). This plugin includes the following widgets:
- Orin: List Of Posts - Displays a list of posts with a background image (featured image);
- Orin: Popular Posts - Displays a list of popular posts;
- Orin: Random Posts - Displays a list of random posts;
- Orin: Recent Posts - Displays a list of recent posts;
- Orin: Social Links - Displays links to social profiles.
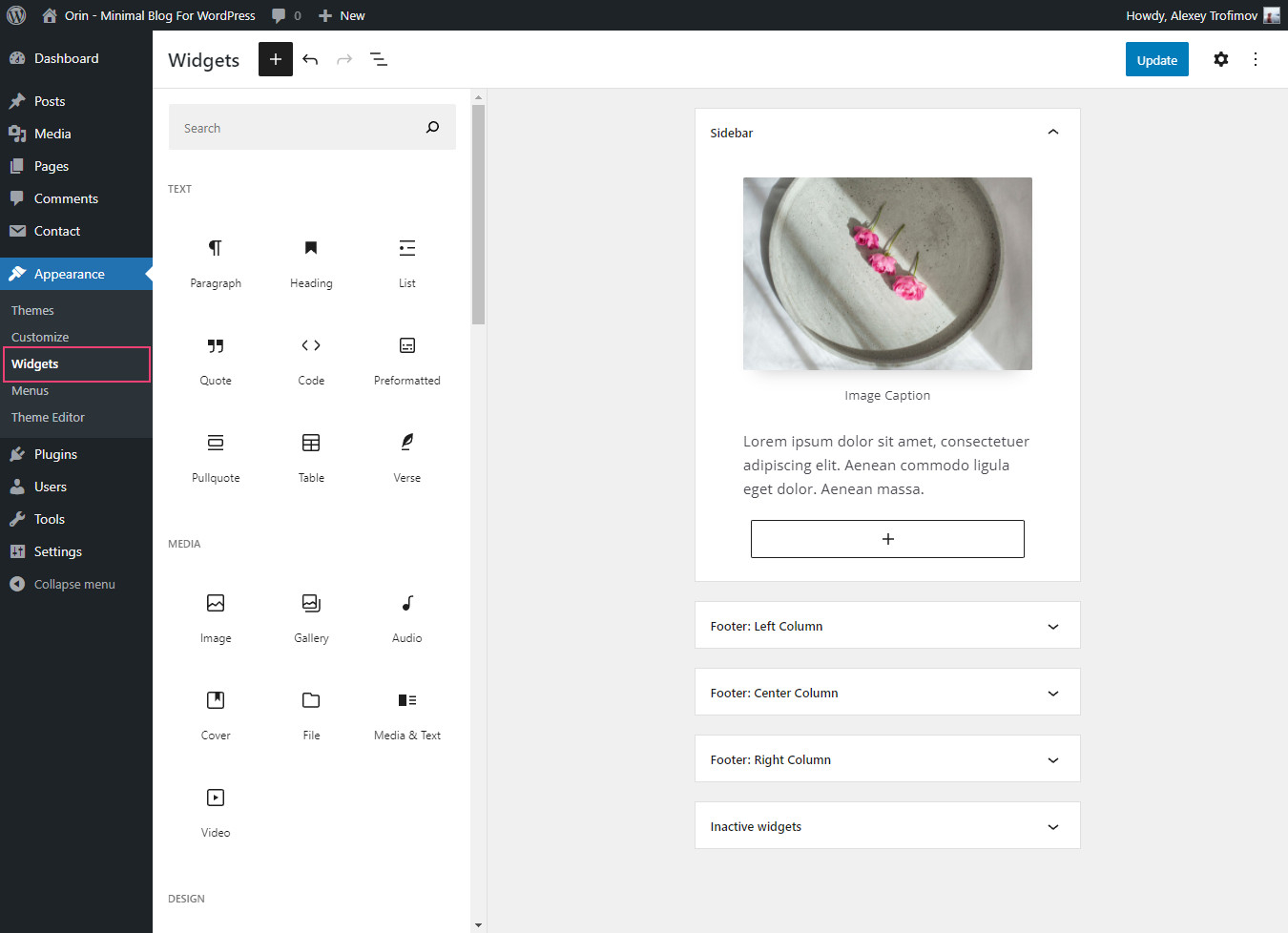
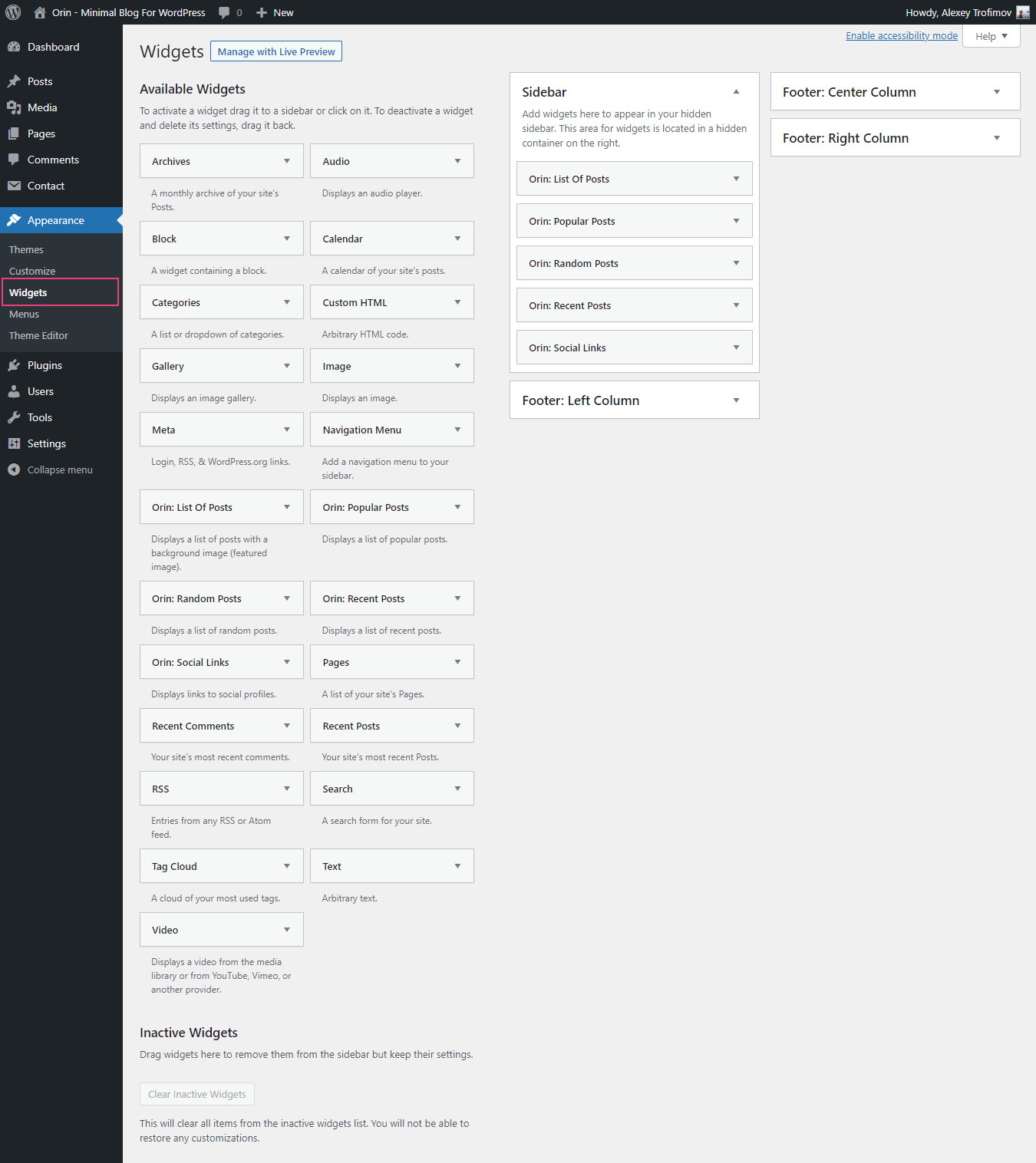
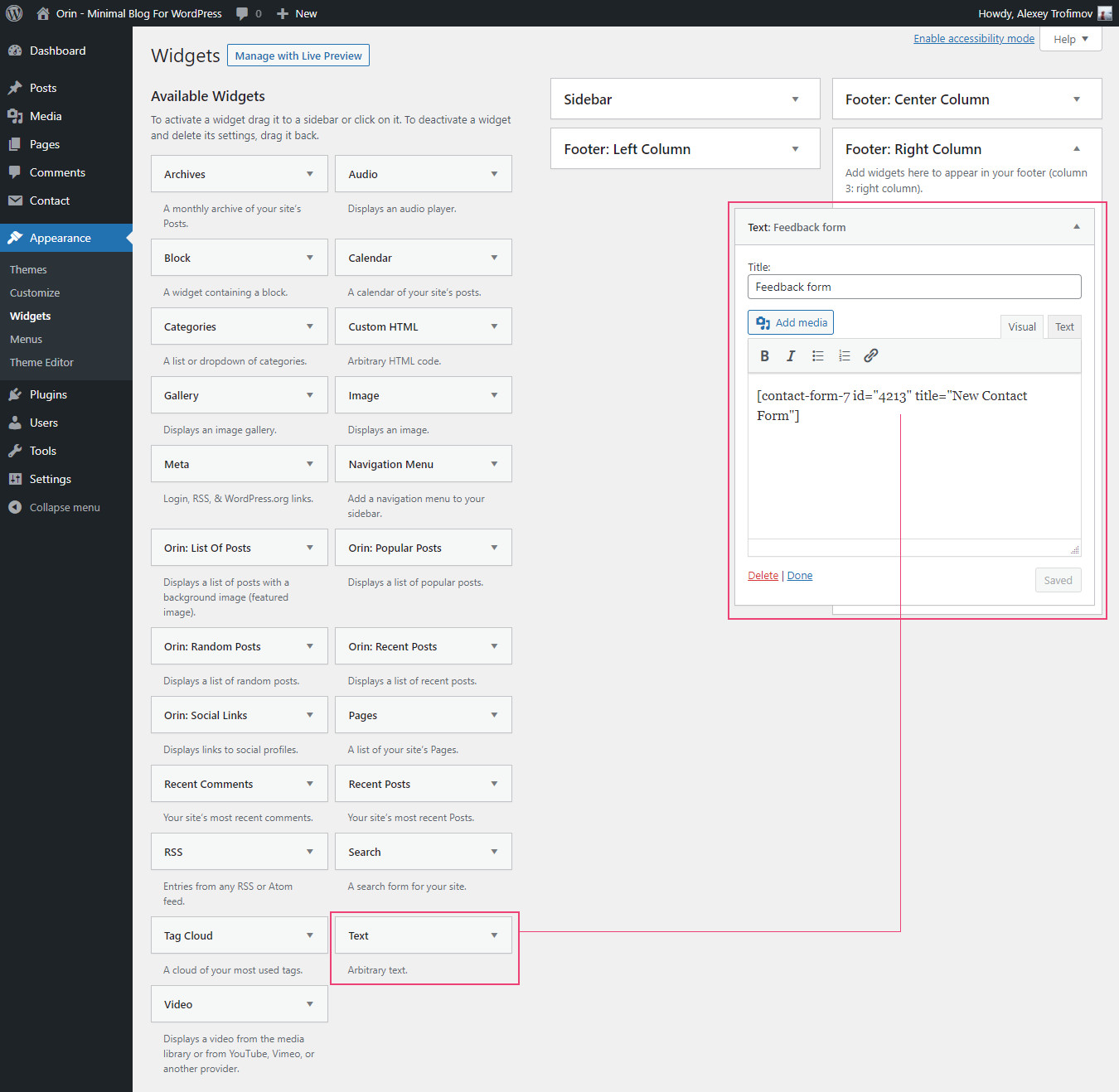
To activate the widgets you need, simply drag them from the list of widgets (or blocks) on the left to one of the available widget areas on the right.
Below you can see two screenshots of the Widgets page: the block editor page and the classic widgets page. The third screenshot shows the settings for 5 additional widgets.



Creating Contact Forms
To create and use a contact form on your site, I recommend using the most popular plugin called "Contact Form 7". Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. You can download it here.
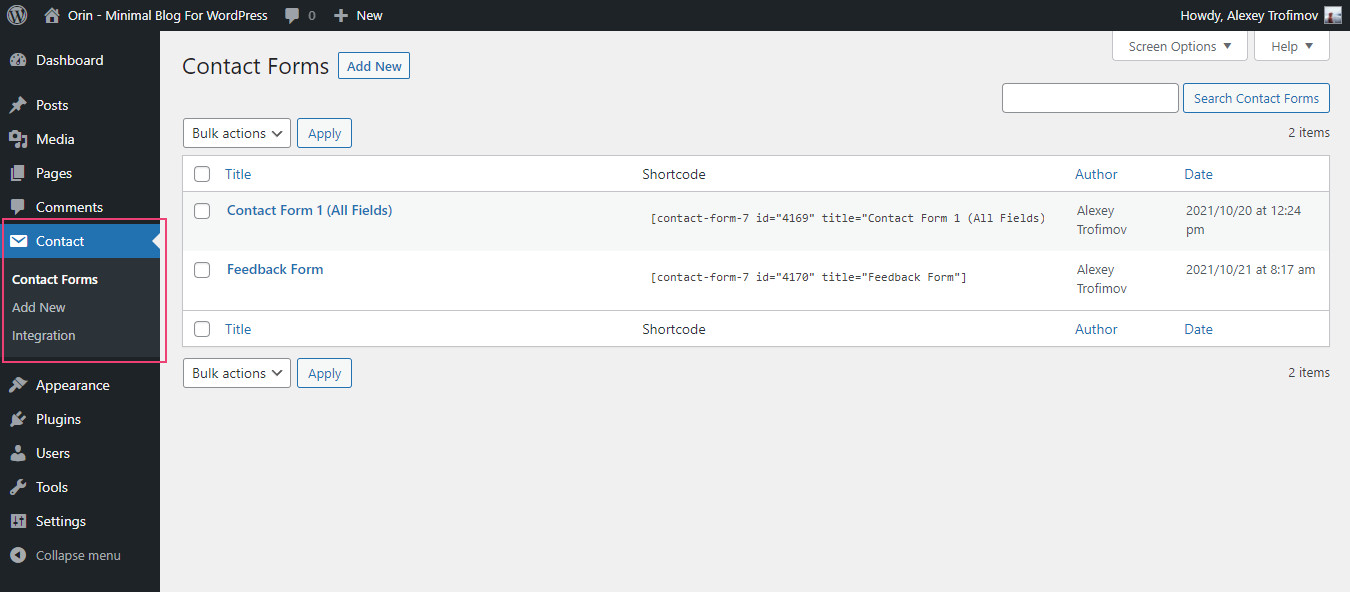
Once you have downloaded, installed, and activated this plugin, a new section called "Contact" will appear in the WordPress navigation menu. There you can create a new contact form or edit existing contact forms:

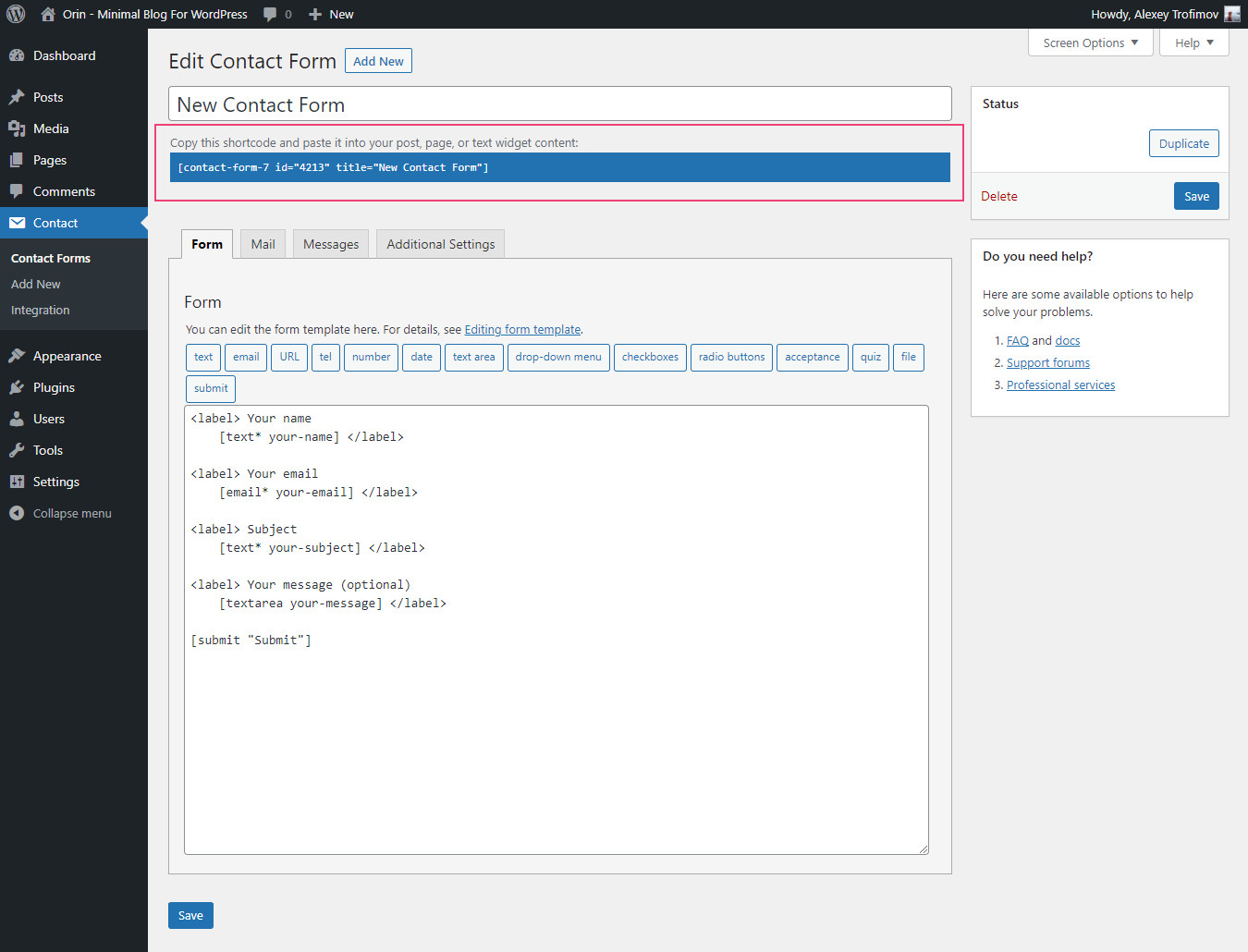
To create a new contact form, click on the "Add New" button. When creating the form, you can use the official documentation: Docs and FAQ.
After creating your contact form, you need to copy the shortcode of the contact form and paste it into your post, page, or text widget content:


Theme Customization
Theme options powered by WordPress Customizer. To find them, navigate to Appearance > Customize.

1. Site Identity
- Logo - here you can upload your logo. The uploaded logo will appear on your site only if you have selected the Image logo type: Customize > Header And Text Logo > Logo > Logo Type > Image.
- Site Title - title for your site. It is displayed on the tab of your browser window. Also, this site name is displayed in a hidden H1 heading on pages where this html tag cannot be added. These are the following pages: homepage with the latest posts, all archive pages, and search results page.
- Tagline - tagline for your site. It is also displayed on the tab of your browser window.
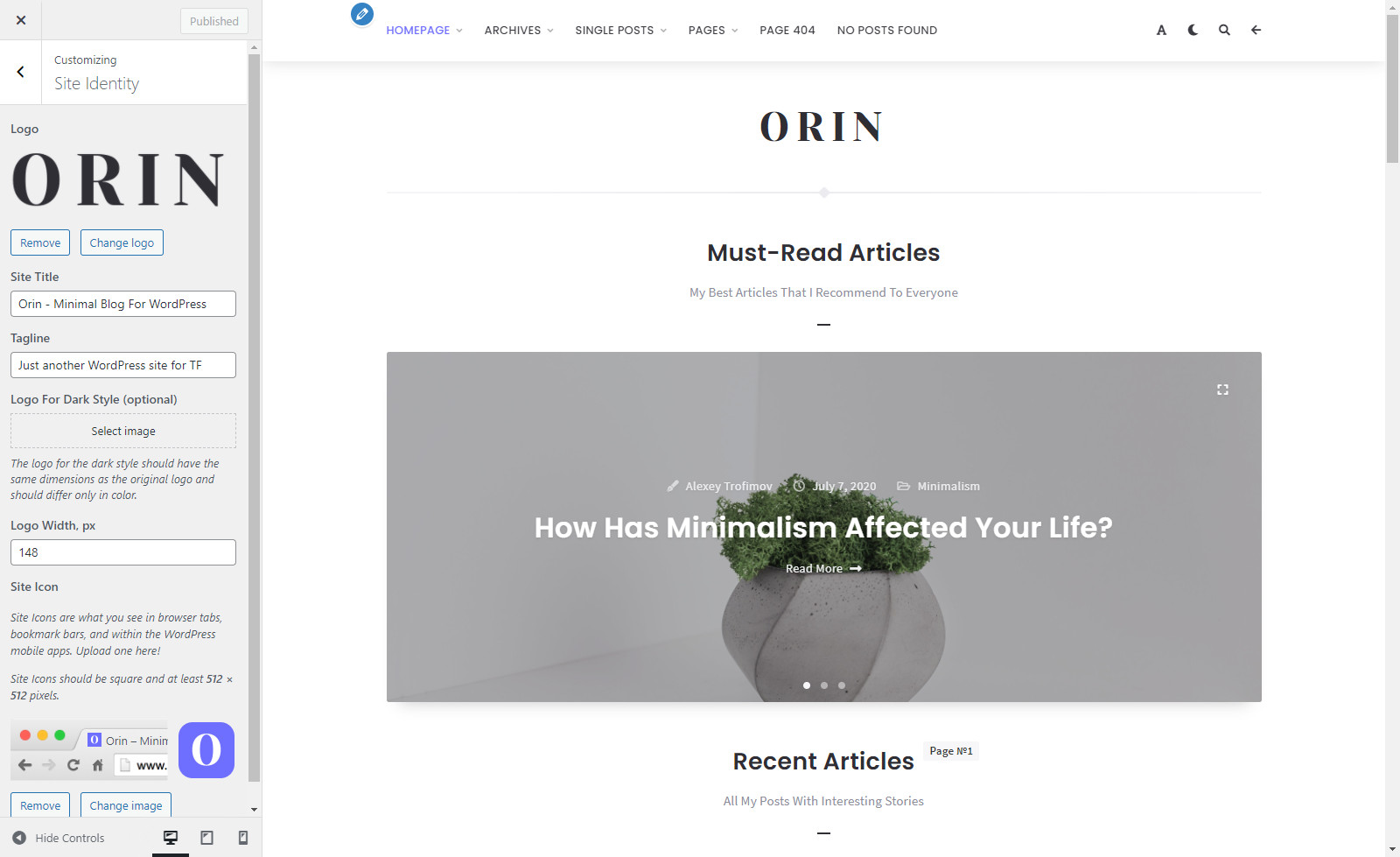
- Logo For Dark Style (optional) - here you can upload your logo for the dark version of your site. This logo must have the same dimensions as the original logo and should differ in color.
- Logo Width, px - the width of your logo in pixels. Note: To make your logo look clear and good on mobile devices, I recommend using a double-resolution logo (2x) and in this field specify the value of the initial width of your logo. For example, your logo has the following dimension: 148 x 50 pixels. In this case, the dimension of the logo for upload will be 296 x 100 pixels and in the "Logo Width" field you should insert 148.
- Site Icon - upload your favicon image. Site icon should be square and at least 512 x 512 pixels.

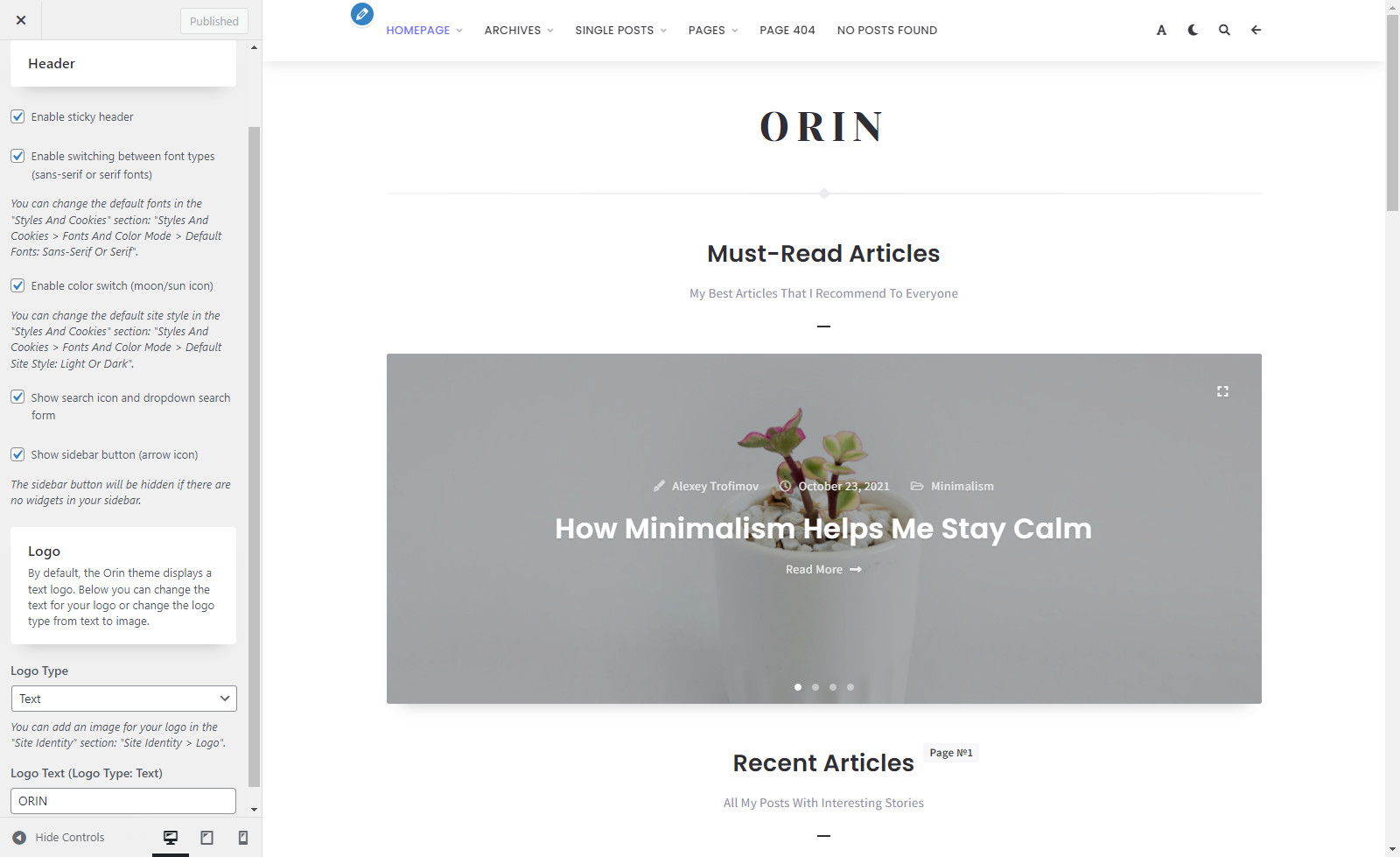
2. Header And Text Logo
Header
- Enable sticky header - enable or disable sticky header feature.
- Enable switching between font types (sans-serif or serif fonts) - check this box if you want to enable the function to switch between sans-serif and serif fonts.
- Enable color switch (moon/sun icon) - enable this option if you want to use the color switching function - it allows you to change the style of your site (dark and light styles).
- Show search icon and dropdown search form - show or hide search icon and dropdown search form.
- Show sidebar button (arrow icon) - show or hide sidebar button. The sidebar button will be hidden if there are no widgets in your sidebar. Also, if this button is hidden, then the sidebar with widgets will also be disabled.
Logo
- Logo Type - choose between two different logo types: Text and Image.
- Logo Text (Logo Type: Text) - enter text for your logo.

3. Homepage Slider
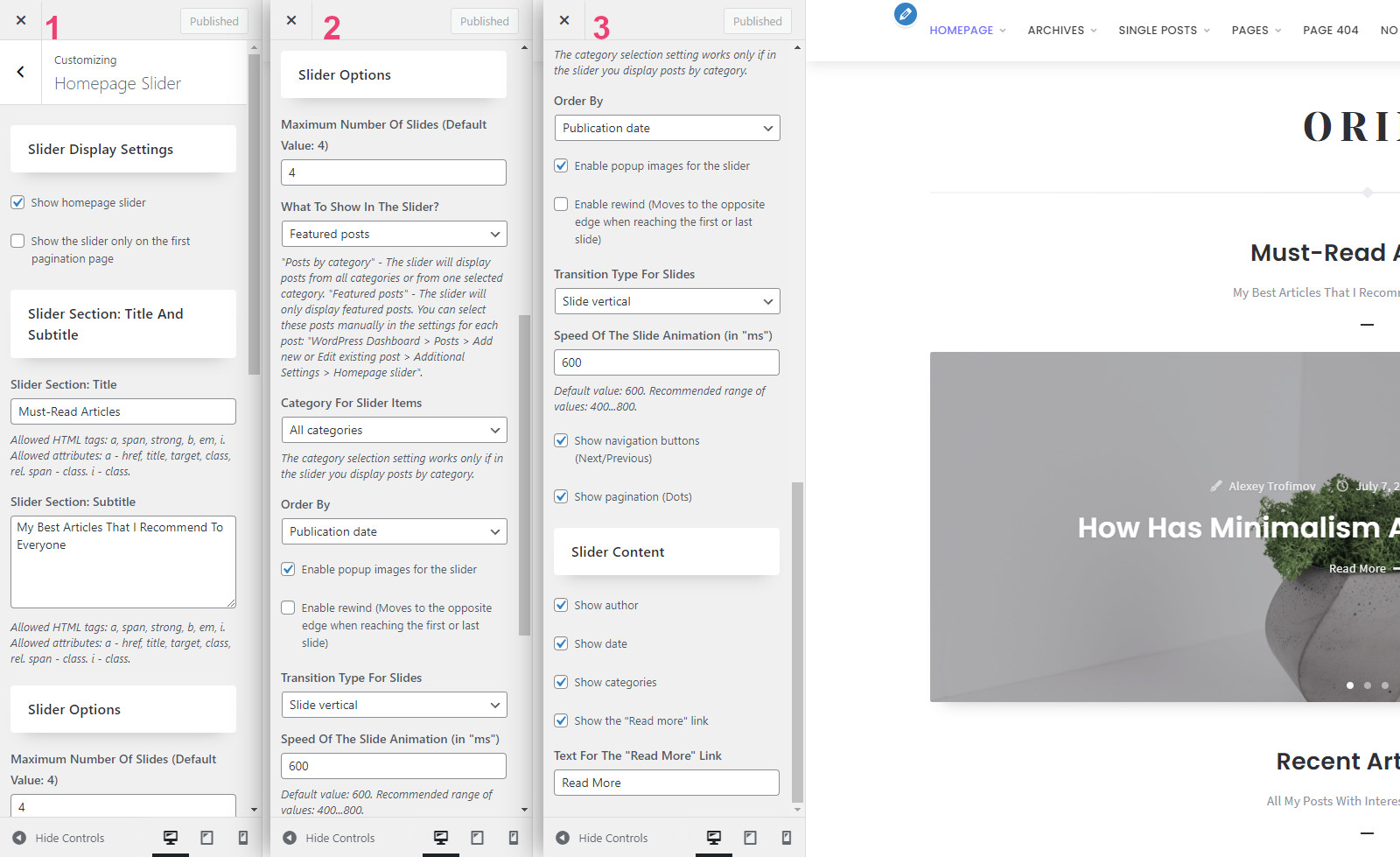
Slider Display Settings
- Show homepage slider - show or hide homepage slider. Important: The slider is only available on the homepage with your latest posts (WordPress Dashboard > Settings > Reading > Your homepage displays > Your latest posts).
- Show the slider only on the first pagination page - activate this checkbox if you want the slider to appear only on the first pagination page.
Slider Section: Title And Subtitle
- Slider Section: Title - enter your text for the title of the slider section (example: Must-Read Articles). Allowed HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>. Allowed attributes: <a> - href, title, target, class, rel; <span> - class; <i> - class.
- Slider Section: Subtitle - enter a short subtitle for the slider section (example: Our Best Articles That We Recommend To Everyone). Allowed HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>. Allowed attributes: <a> - href, title, target, class, rel; <span> - class; <i> - class.
Slider Options
- Maximum Number Of Slides (Default Value: 4) - enter the maximum number of slides for the slider. Only numeric values are allowed.
- What To Show In The Slider? - select the type of posts you want to display in the slider: posts by category or featured posts. Posts by category - The slider will display posts from all categories or from one selected category. Featured posts - The slider will only display featured posts. You can select these posts manually in the settings for each post: WordPress Dashboard > Posts > Add new or Edit existing post > Additional Settings > Homepage slider.
- Category For Slider Items - category of posts for the slider. Important: This setting only works if the slider displays posts by category.
- Order By - choose one of the slide order options: Random order, Publication date or Number of comments.
- Enable popup images for the slider - enable or disable popup images for the slider.
- Enable rewind (Moves to the opposite edge when reaching the first or last slide) - activate this checkbox to enable rewind.
- Transition Type For Slides - choose one of the three available transition types: Fade animation, Slide horizontal or Slide vertical.
- Speed Of The Slide Animation (in "ms") - enter the duration of the slide animation in milliseconds. Default value: 600. Recommended range of values: 400...800.
- Show navigation buttons (Next/Previous) - show or hide navigation buttons (Next/Previous).
- Show pagination (Dots) - show or hide slider pagination (Dots).
Slider Content
- Show author - show or hide author.
- Show date - show or hide date.
- Show categories - show or hide categories.
- Show the "Read more" link - show or hide the "Read more" link.
- Text For The "Read More" Link - enter your text for the "Read more" link.

4. Blog Posts
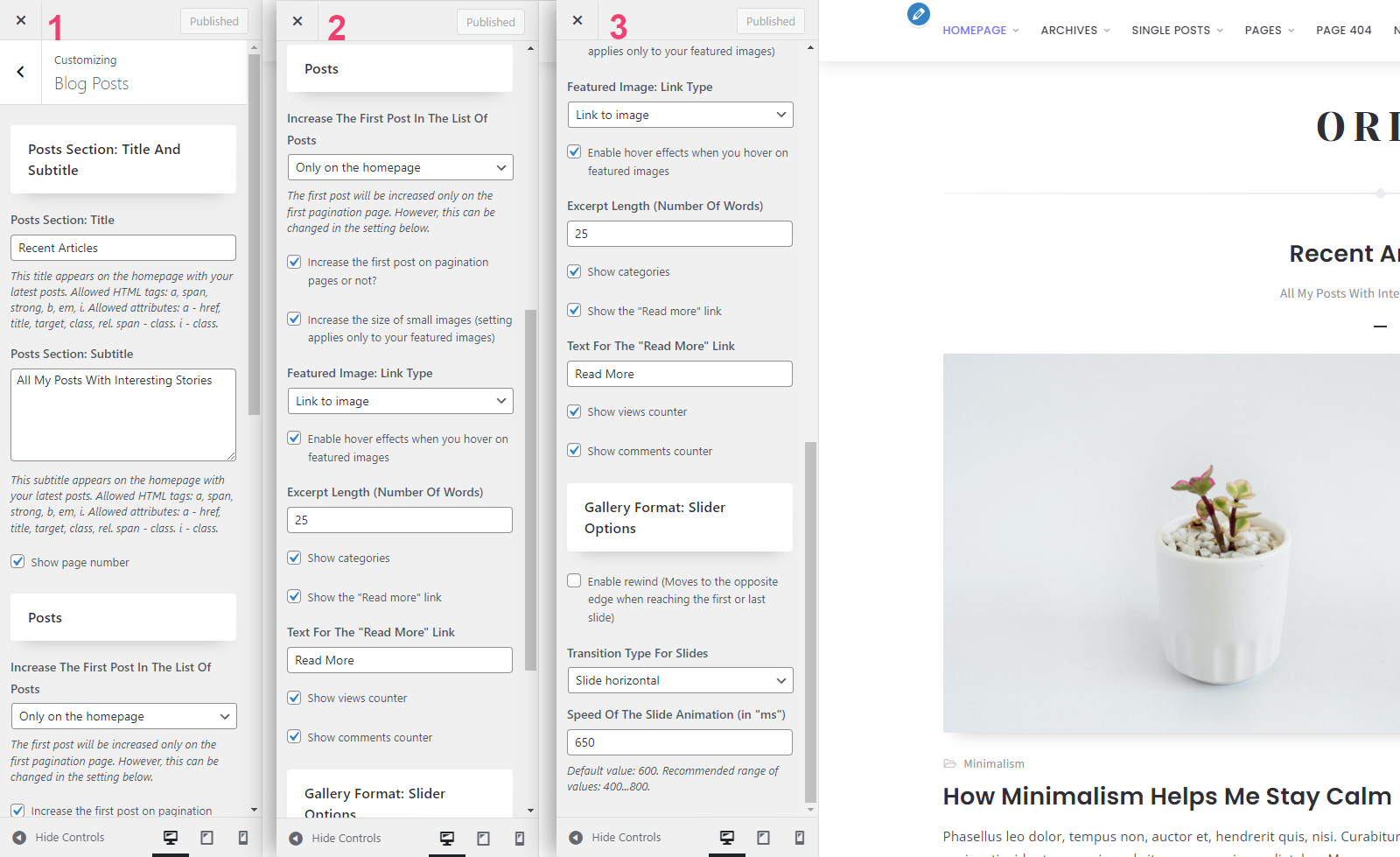
Posts Section: Title And Subtitle
- Posts Section: Title - enter your title for the section with your latest posts (example: Recent Articles). Allowed HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>. Allowed attributes: <a> - href, title, target, class, rel; <span> - class; <i> - class.
- Posts Section: Subtitle - enter your subtitle for the section with your latest posts (example: All Our Posts With Interesting Stories). Allowed HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>. Allowed attributes: <a> - href, title, target, class, rel; <span> - class; <i> - class.
- Show page number - show or hide the number of the current pagination page.
Posts
- Increase The First Post In The List Of Posts - here you can choose where you want to increase the size of the first post: "Only on the homepage with your latest posts", "On all pages with posts" or "Do not increase".
- Increase the first post on pagination pages or not? - check this box if you want to increase the first post on all pagination pages.
- Increase the size of small images (setting applies only to your featured images) - enable this setting if you want to scale small featured images.
- Featured Image: Link Type - choose between "Link to post" and "Link to image" options.
- Enable hover effects when you hover on featured images - show animation effects when hovering over featured images: transparent dark background and icon.
- Excerpt Length (Number Of Words) - the length of the automatically generated post excerpt (default value: 25 words).
- Show categories - show or hide categories.
- Show the "Read more" link - show or hide the "Read more" link.
- Text For The "Read More" Link - enter your text for the "Read more" link.
- Show views counter - show or hide views counter.
- Show comments counter - show or hide comments counter.
Gallery Format: Slider Options
- Enable rewind (Moves to the opposite edge when reaching the first or last slide) - activate this checkbox to enable rewind.
- Transition Type For Slides - choose one of the three available transition types: Fade animation, Slide horizontal or Slide vertical.
- Speed Of The Slide Animation (in "ms") - enter the duration of the slide animation in milliseconds. Default value: 600. Recommended range of values: 400...800.

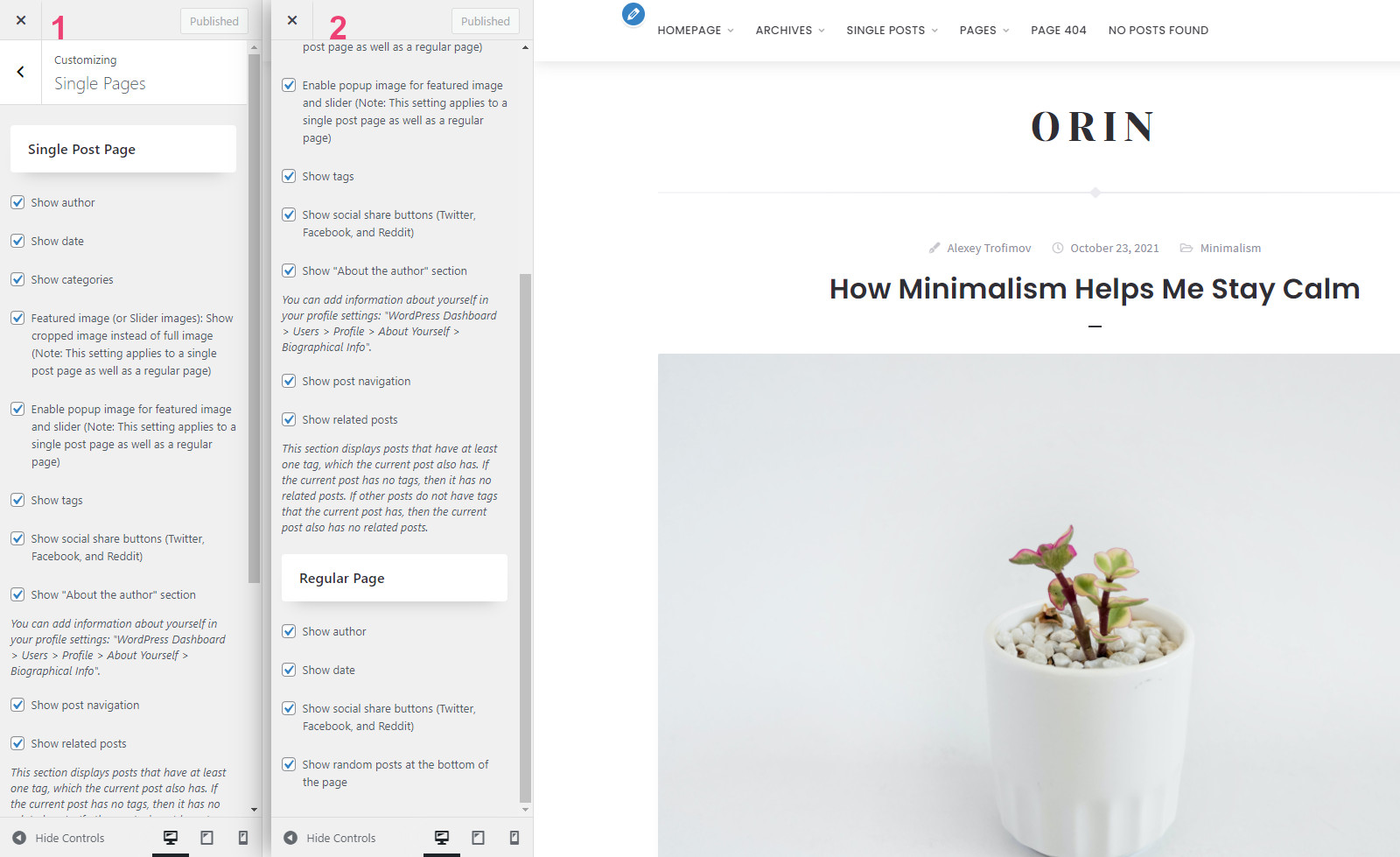
5. Single Pages
Single Post Page
- Show author - show or hide author.
- Show date - show or hide date.
- Show categories - show or hide categories.
- Featured image (or Slider images): Show cropped image instead of full image - show cropped image instead of full on single post page and regular page.
- Enable popup image for featured image and slider - enable or disable popup image for featured image and slider. Note: This setting applies to a single post page as well as a regular page.
- Show tags - show or hide tags.
- Show social share buttons (Twitter X, Facebook, Pinterest, and Reddit) - show or hide social share buttons.
- Show "About the author" section - show or hide "About the author" section. Note: You can add information about yourself in your profile settings: WordPress Dashboard > Users > Profile > About Yourself > Biographical Info.
- Show post navigation - show or hide post navigation.
- Show related posts - show or hide related posts section. This section displays posts that have at least one tag, which the current post also has. If the current post has no tags, then it has no related posts. If other posts do not have tags that the current post has, then the current post also has no related posts.
Regular Page
- Show author - show or hide author.
- Show date - show or hide date.
- Show social share buttons (Twitter X, Facebook, Pinterest, and Reddit) - show or hide social share buttons.
- Show random posts at the bottom of the page - show or hide random posts at the bottom of the page.

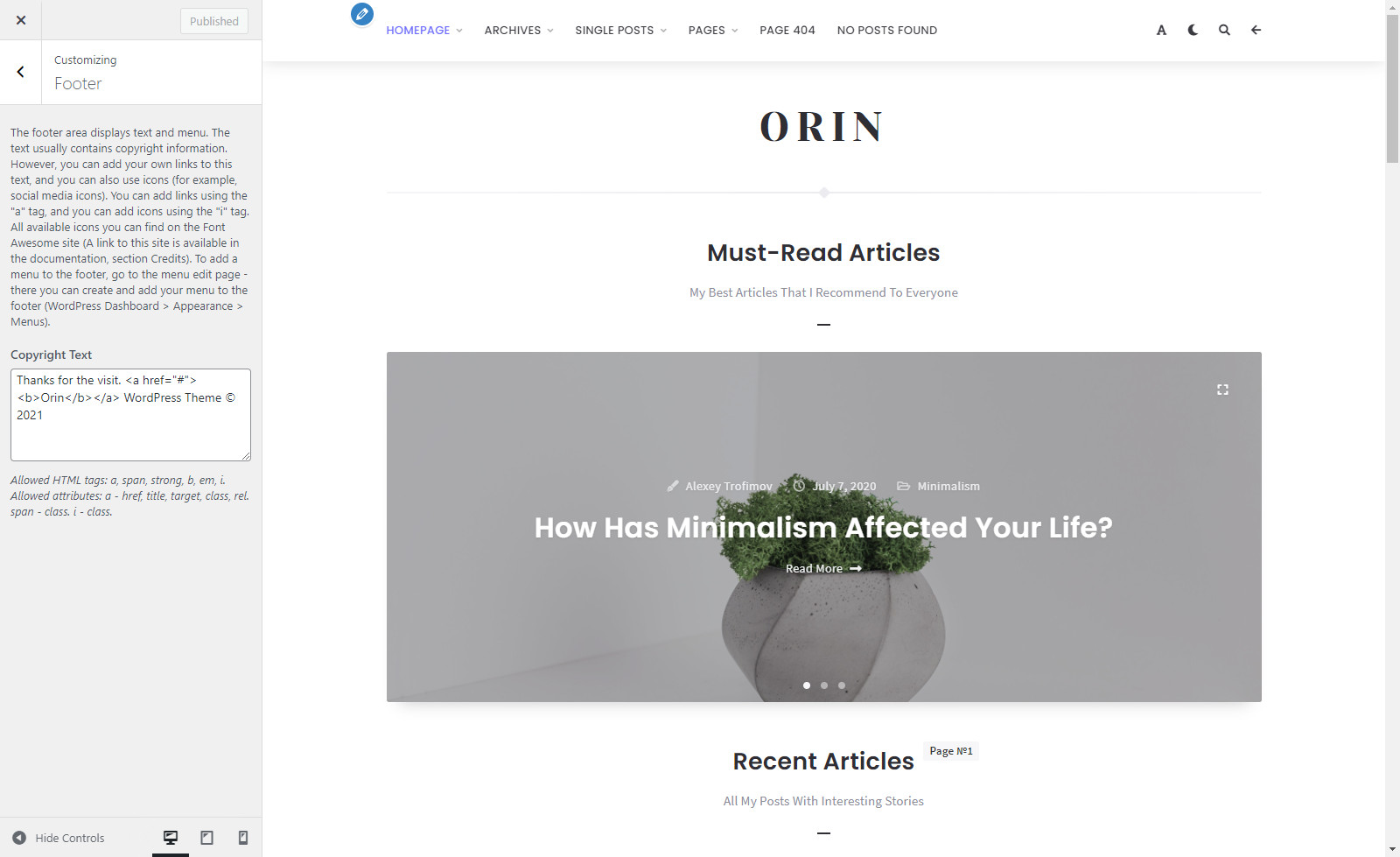
6. Footer
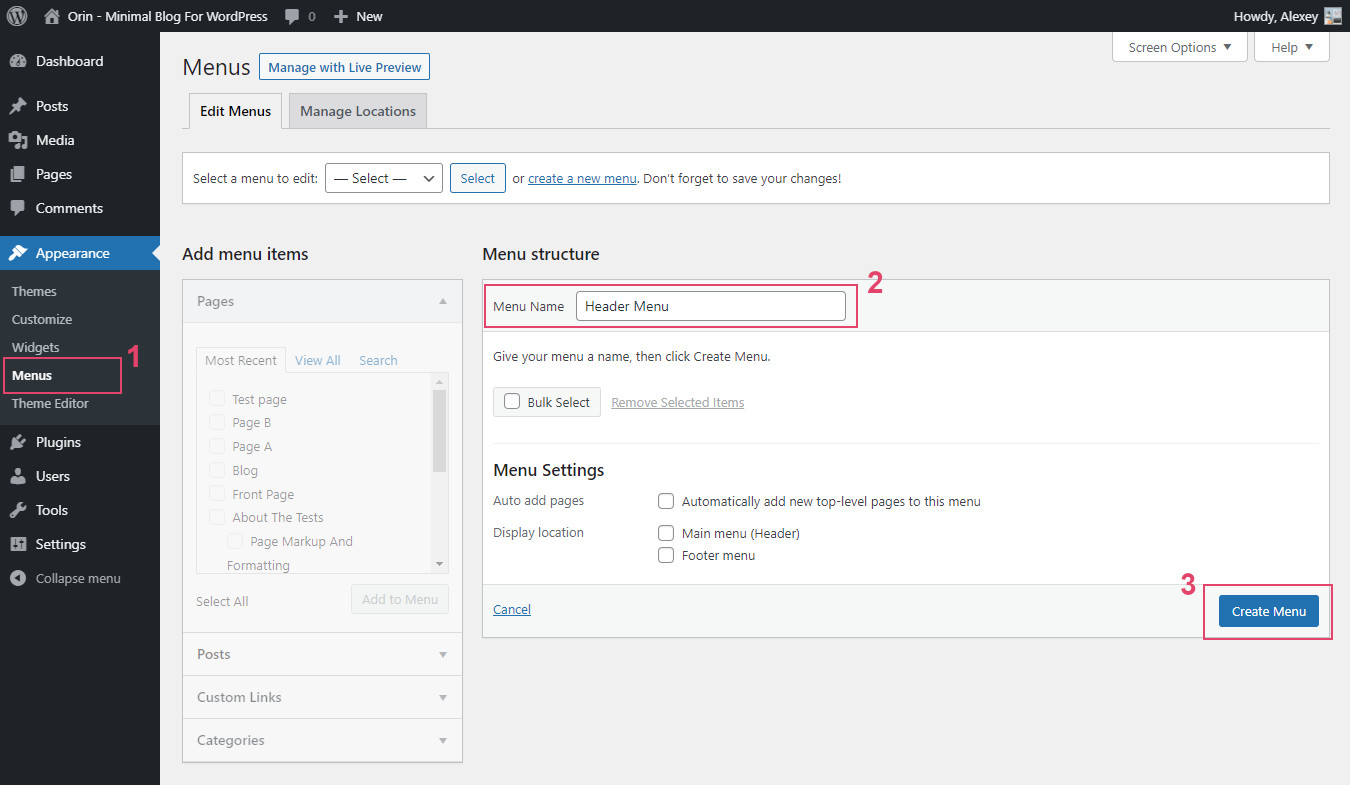
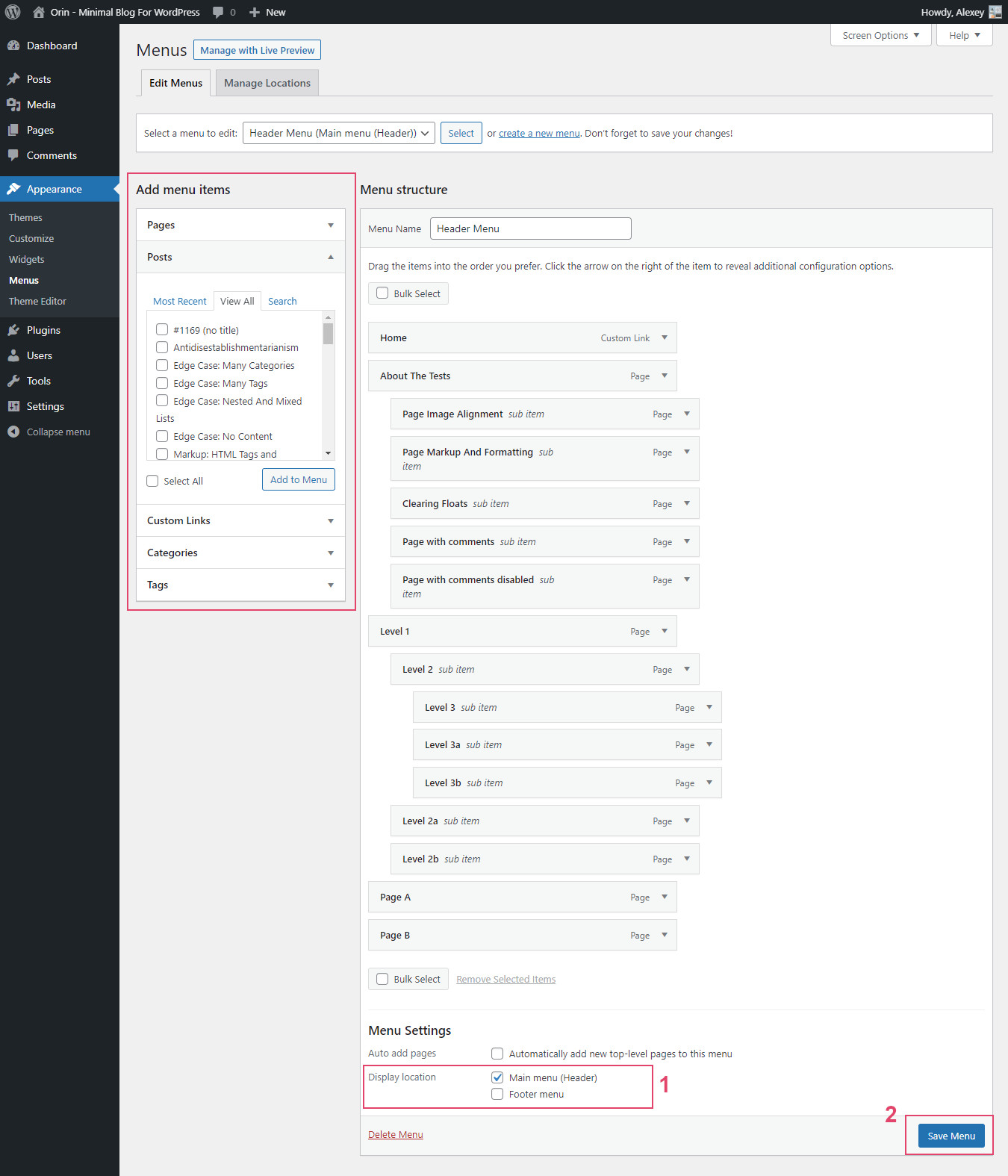
The footer area displays text and menu. The text usually contains copyright information. However, you can add your own links to this text, and you can also use icons (for example, social media icons). You can add links using the <a> tag, and you can add icons using the <i> tag (example: <a href="https://twitter.com/BirdwpThemes" target="_blank" rel="nofollow noopener noreferrer"><i class="fab fa-twitter"></i></a>). All available icons you can find on the Font Awesome site. To add a menu to the footer, go to the menu edit page - there you can create and add your menu to the footer (WordPress Dashboard > Appearance > Menus).
- Copyright Text - enter your copyright information (or other text). Allowed HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>. Allowed attributes: <a> - href, title, target, class, rel; <span> - class; <i> - class.

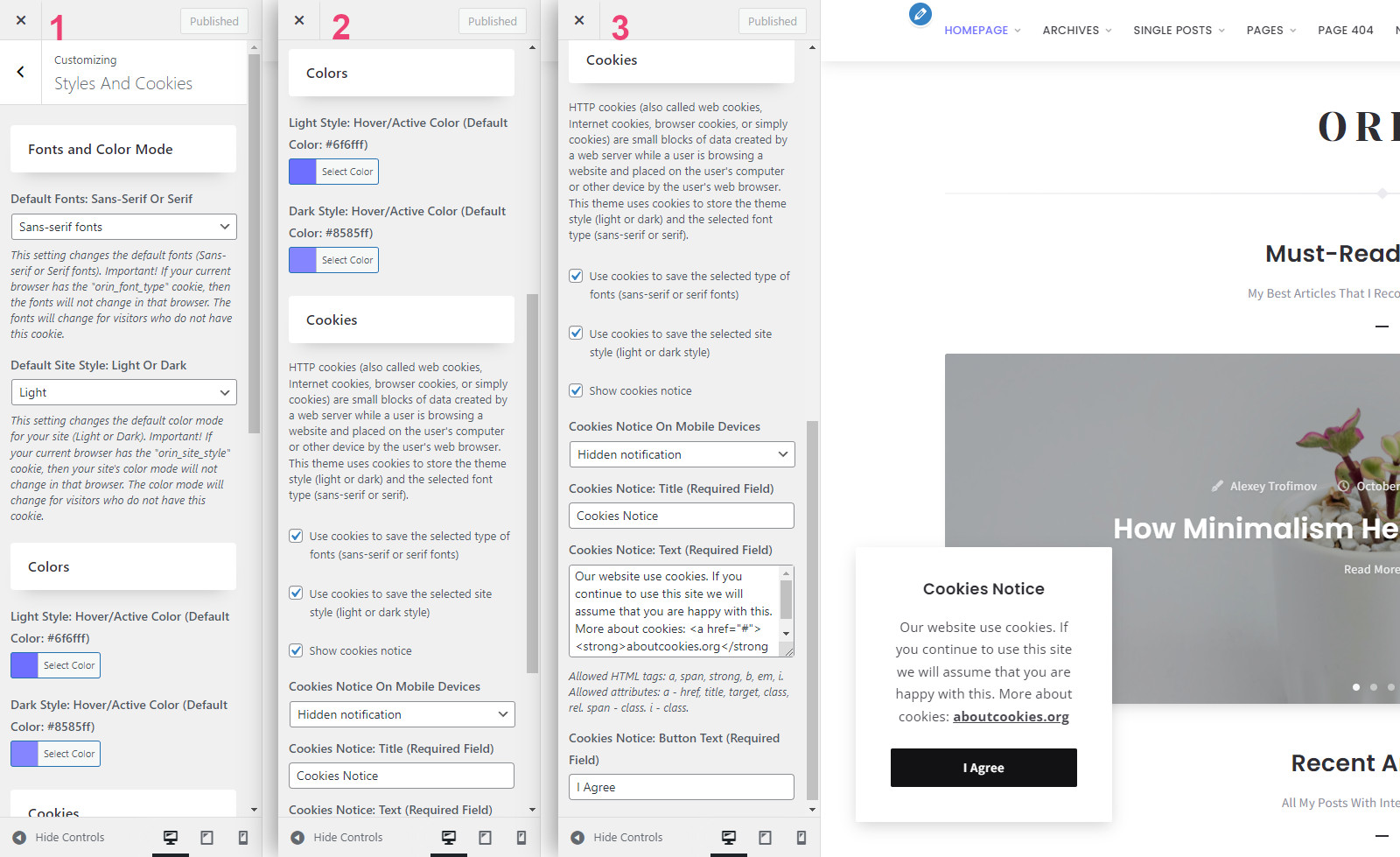
7. Styles And Cookies
Fonts and Color Mode
- Default Fonts: Sans-Serif Or Serif - select one of the two types of fonts that will be used by default on your site: Sans-serif fonts or Serif fonts. Important! If your current browser has the "orin_font_type" cookie, then the fonts will not change in that browser. The fonts will change for visitors who do not have this cookie.
- Default Site Style: Light Or Dark - select one of the color modes that will be used by default on your site: Light or Dark. Important! If your current browser has the "orin_site_style" cookie, then your site's color mode will not change in that browser. The color mode will change for visitors who do not have this cookie.
Colors
- Light Style: Hover/Active Color (Default Color: #6f6fff) - choose a color for links and other elements of your site when you hover over them.
- Dark Style: Hover/Active Color (Default Color: #8585ff) - choose a color for links and other elements of the dark version of your site when you hover over them.
Cookies
- Use cookies to save the selected type of fonts (sans-serif or serif fonts) - enable this setting if you want to use cookies for the font switching function. When using these files, the theme can save the selected font type for each user (sans-serif or serif fonts).
- Use cookies to save the selected site style (light or dark style) - enable this setting if you want to use cookies for the color switching function. When using these files, the theme can save the current style for each user (dark or light style).
- Show cookies notice - show or hide cookies notice. It is strongly recommended that you inform your visitors about the cookies on your site.
- Cookies Notice On Mobile Devices - choose between two types of notification: Hidden notification or Visible notification.
- Cookies Notice: Title (Required Field) - enter your title for the notification.
- Cookies Notice: Text (Required Field) - enter your text with information about cookies. Here you can use the following HTML tags: <a>, <span>, <strong>, <b>, <em>, <i>. The following attributes are also allowed: <a> - href, title, target, class, rel; <span> - class; <i> - class.
- Cookies Notice: Button Text (Required Field) - enter your text for the "Accept and Close" button.

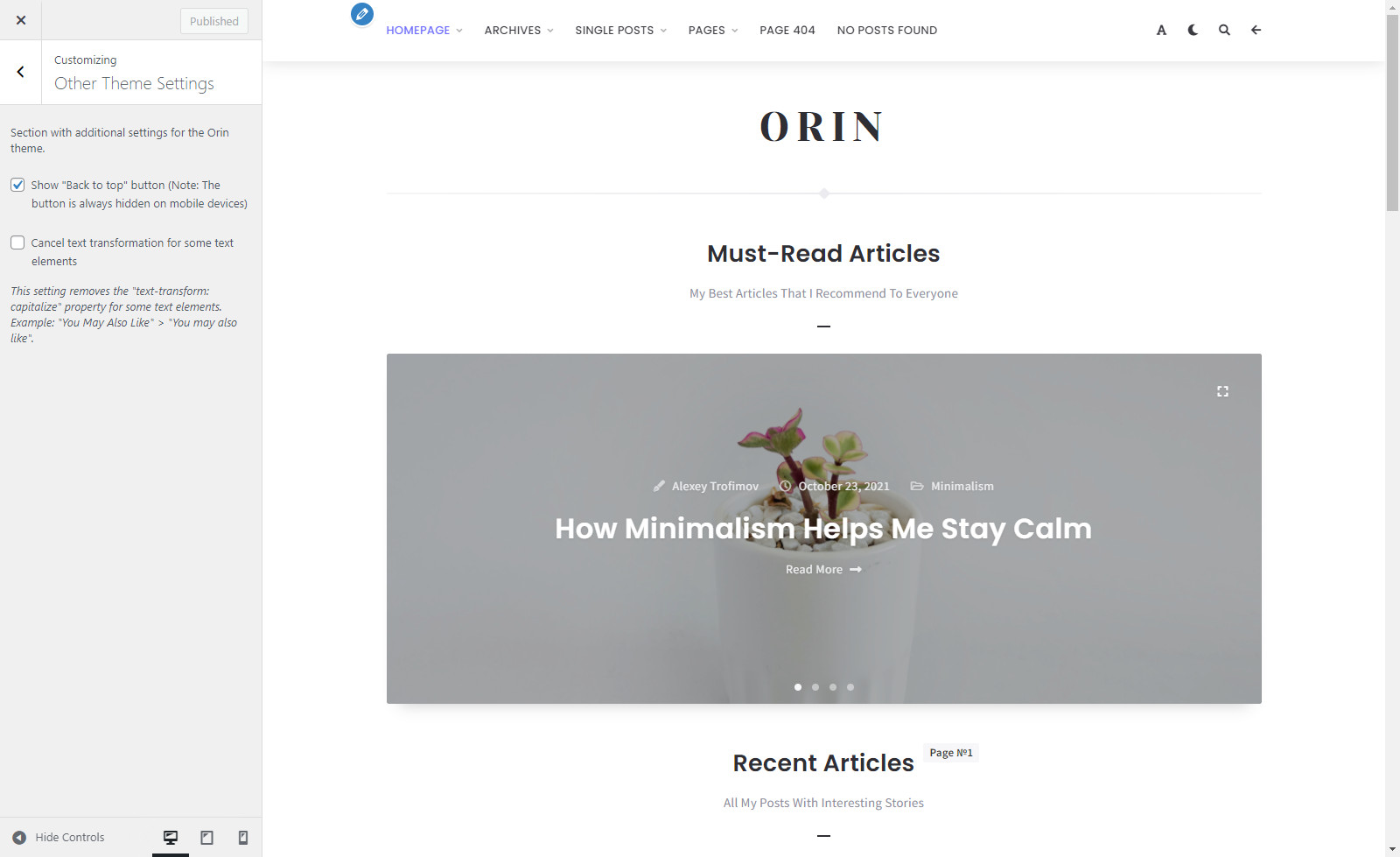
8. Other Theme Settings
- Show "Back to top" button - show or hide "Back to top" button.
- Cancel text transformation for some text elements - This setting removes the "text-transform: capitalize" property for some text elements. Example: "You May Also Like" > "You may also like".

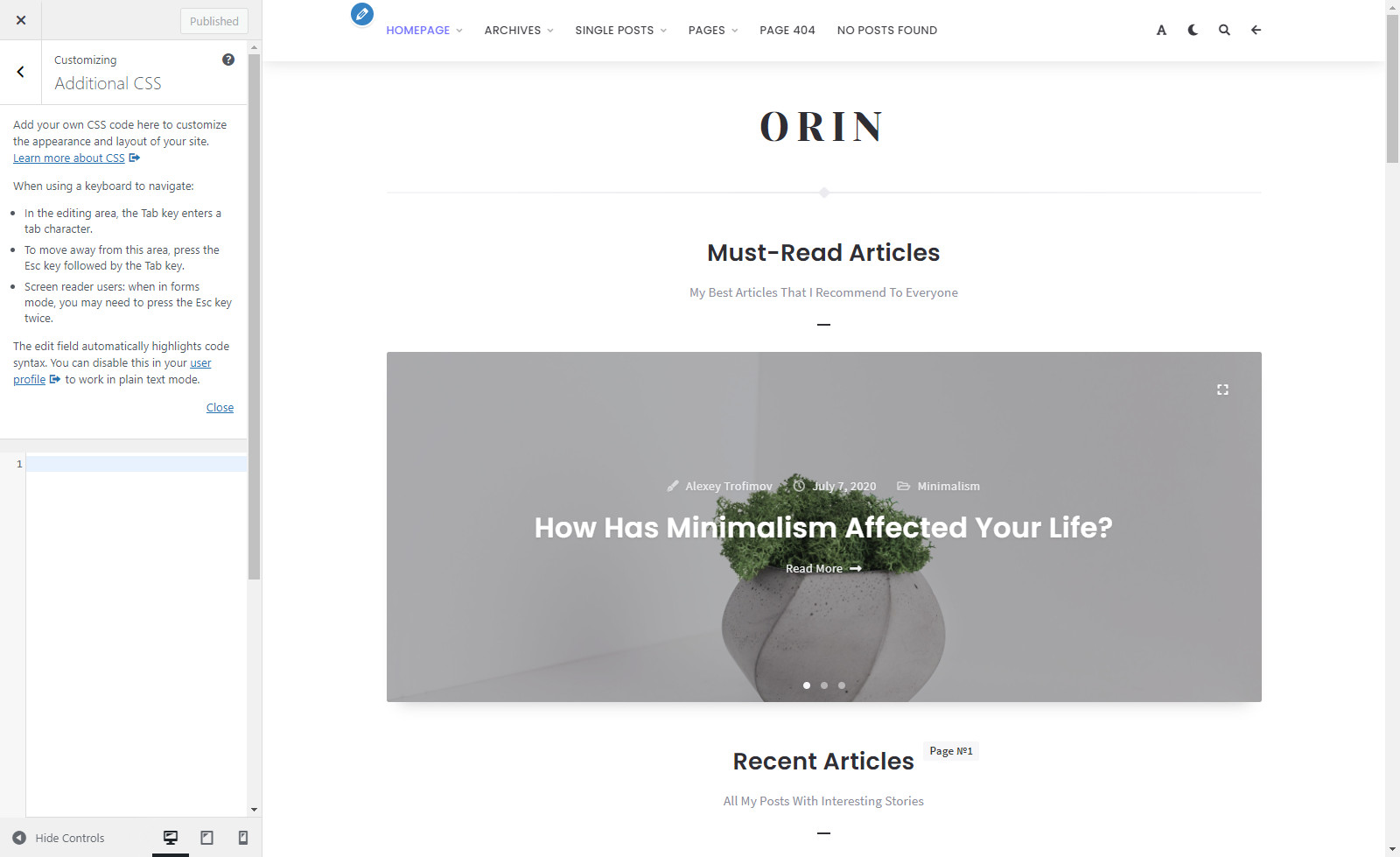
9. Additional CSS
- Here you can add your own CSS code. This setting is necessary if you want to change something on your site that is not available in theme options, for example: font size, font style, color, margin, or some other customization.

Translation
To translate this theme, I recommend using the .mo and .po files. These files work in pairs, so for each language you need to have 2 files with the same name but a different extension. For example, if you want to translate the theme into Turkish, you need to create 2 files called tr_TR.mo and tr_TR.po.
As you already understood, first you need to create these 2 files. For this you need to use Poedit software which is very easy to use. You can download it here. After installation Poedit software, you need to run it. In Poedit go to File > New from POT/PO file..., select and open the .pot file from the "languages" folder: "/orin/languages/orin.pot". After that you just need to select your language, add translation, and save your changes.
Now you have .mo and .po files with your translation, and all you need to do is upload these both files into the "languages" folder on your server: "/wp-content/themes/orin/languages/". Also do not forget to change the language of your site in the WordPress settings: Settings > General > Site Language.
Importing Demo Data
After unpacking the main archive that you downloaded from ThemeForest to your computer, you need to open the "Orin Theme with Documentation" folder. There you can see a folder called "Demo Content". This folder contains the orin-demo-data.xml file with demo data. You can use it to import demo data to your site. To do this, you need to perform a few simple steps:
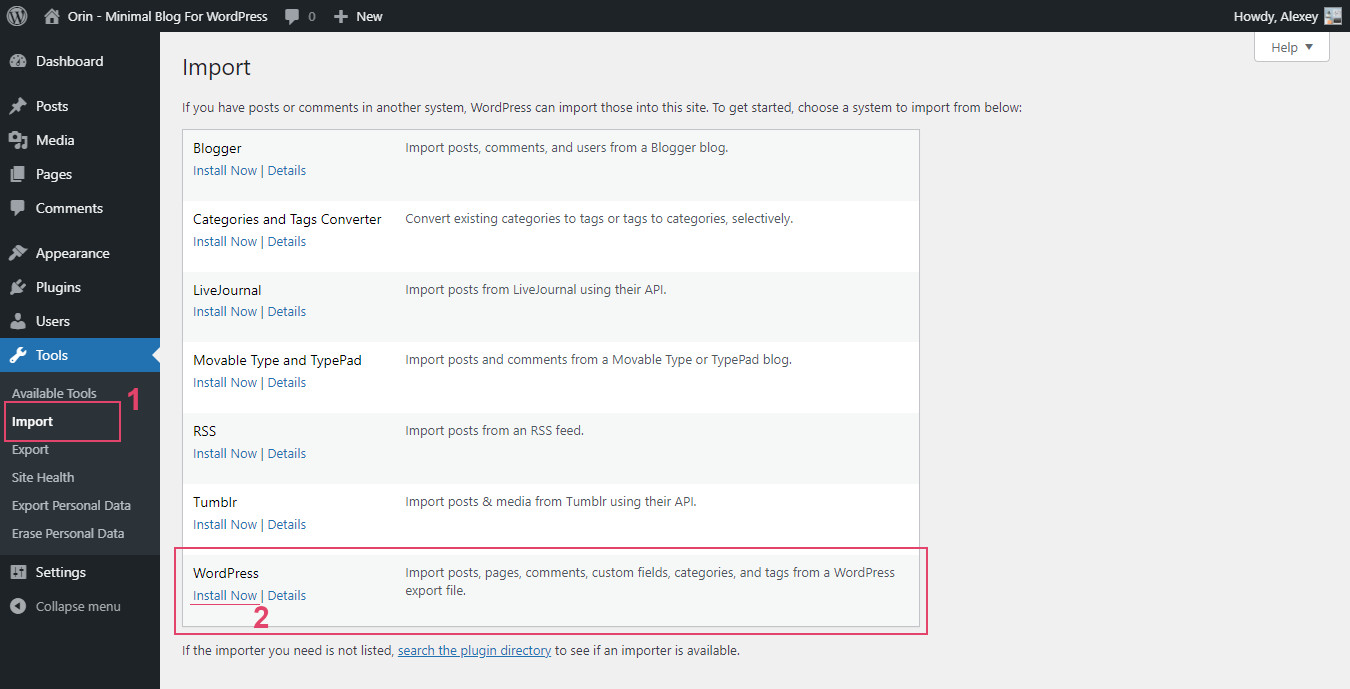
Step 1. Navigate to Tools > Import.
Step 2. Now you need to install the "WordPress Importer" plugin. To do this, click the "Install Now" link.

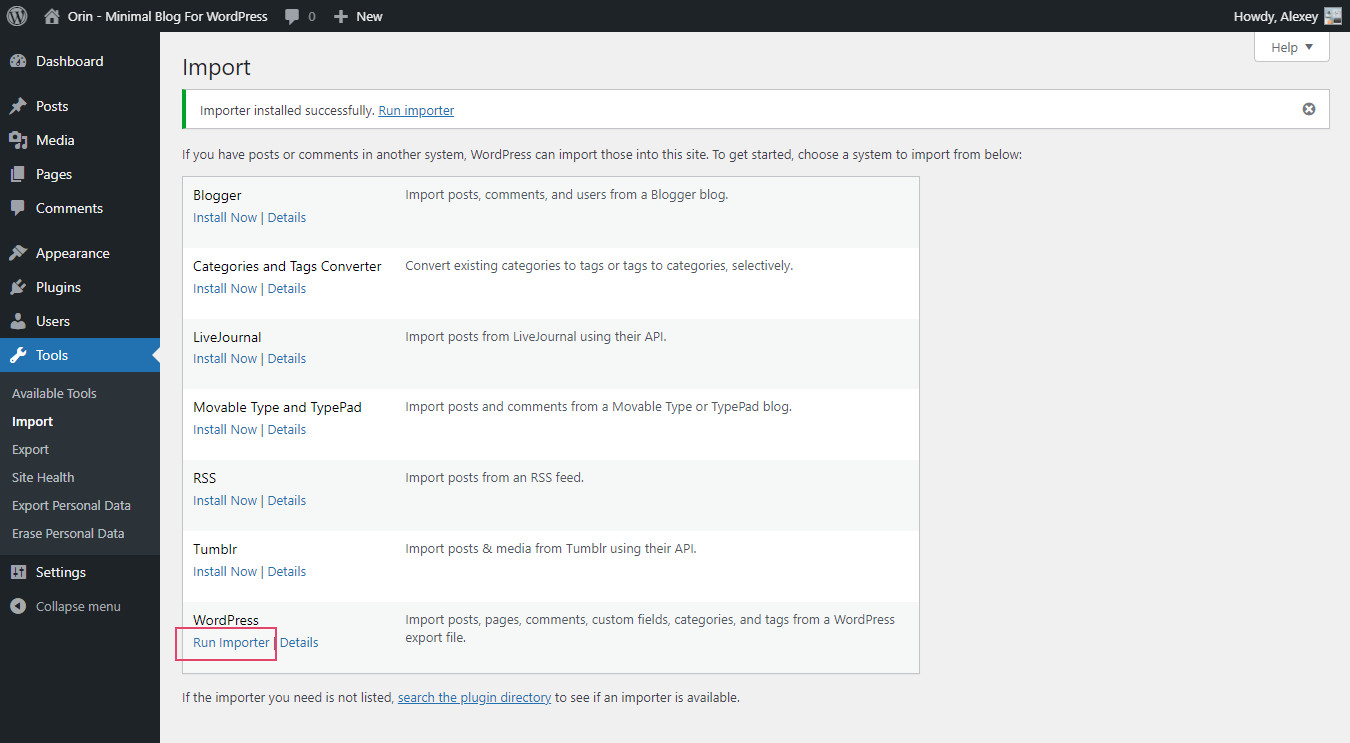
Step 3. After the installation is complete, click the "Run Importer" link.

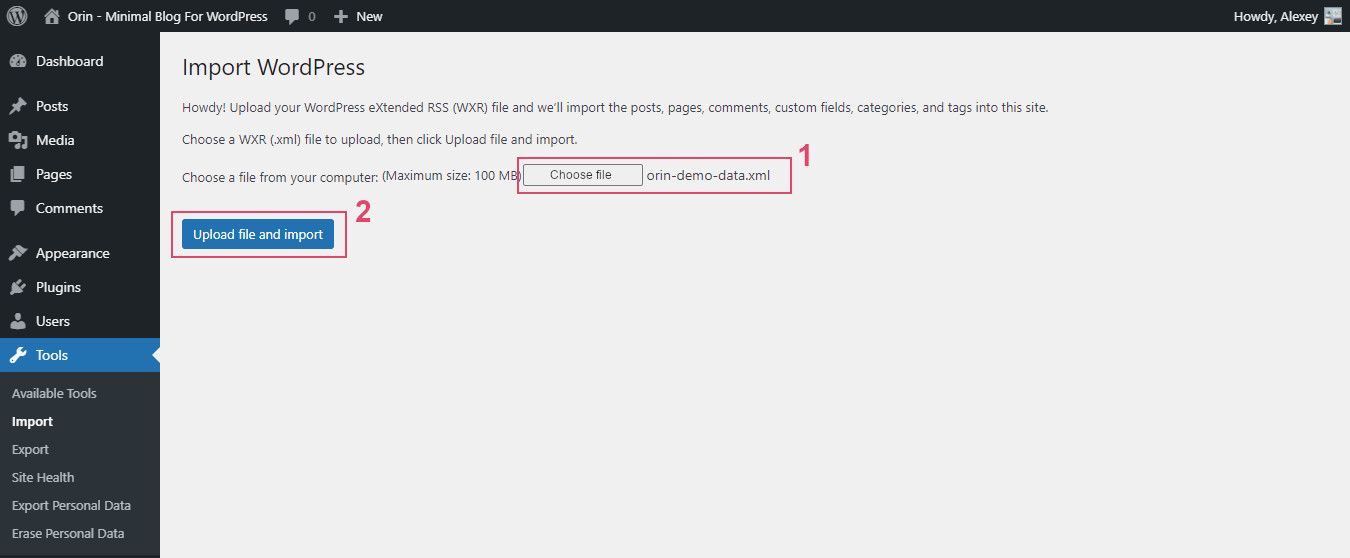
Step 4. Next, click on the "Choose file" button and select the orin-demo-data.xml file from the "Demo Content" folder (/Orin Theme with Documentation/Demo Content/orin-demo-data.xml).
Step 5. Click the "Upload file and import" button.

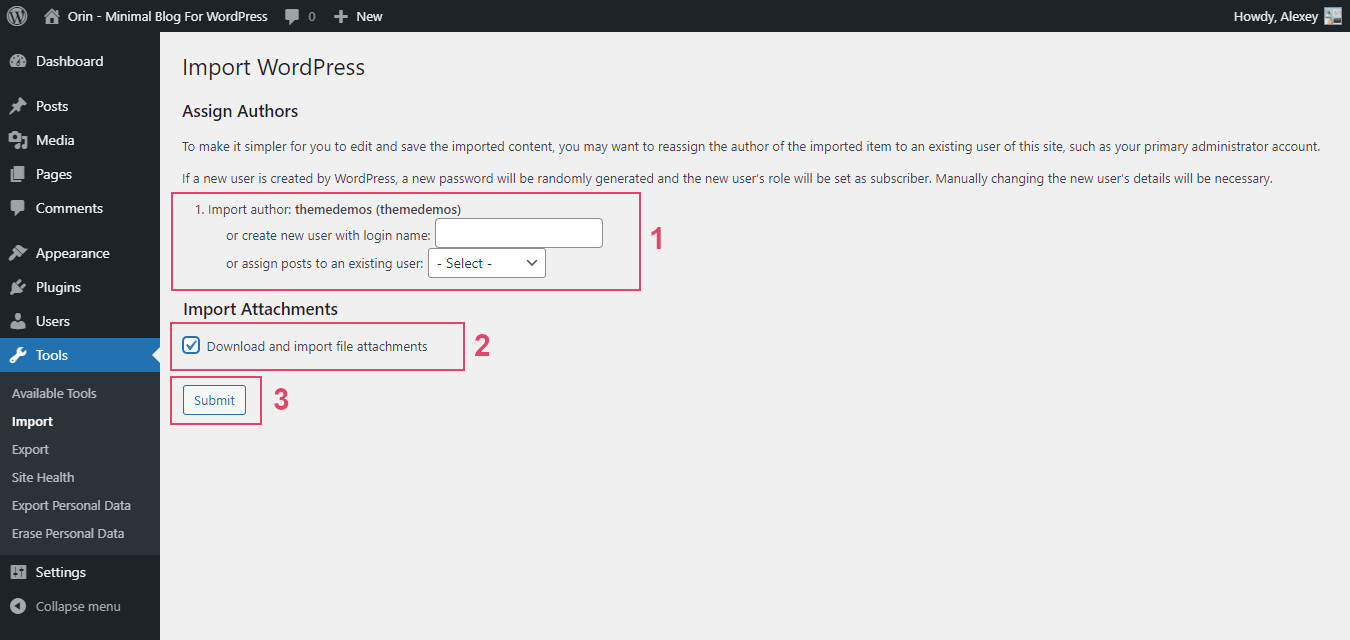
Step 6. After you will then be offered to Assign Authors. You can read the description at the top as this explains everything.
Step 7. Check the box "Download and import file attachments". This will download attachments for images included in the live preview demo.
Step 8. Click the "Submit" button.

Now you need to wait for the importer to finish. This might take a few minutes depending on your hosting server speed.

Popular Questions
Question 1. Does the theme support RTL?
Unfortunately not. The theme does not support RTL.
Question 2. Is this theme compatible with WooCommerce?
Unfortunately not. This is a simple blog theme.
Question 3. When installing the theme, I see this error message - "The package could not be installed. The theme is missing the style.css stylesheet". How to fix it?
A common issue that can occur with users new to installing WordPress themes is a "Broken theme and/or stylesheets missing" error message being displayed when trying to upload or activate the theme. This error message does not mean that the theme you have purchased is broken, it simply means it has been uploaded incorrectly. Luckily, there is a very easy fix: https://help.market.envato.com/hc/en-us/articles/202821510.
Question 4. My posts do not appear on my homepage. Why so?
You just need to activate the following option in your WordPress settings: WordPress Dashboard > Settings > Reading > Your homepage displays > select "Your latest posts". After that, do not forget to save the settings.
Question 5. How to change the number of displayed posts on the homepage (and on all other archive pages)?
You can easily change the number of displayed posts in your WordPress settings: WordPress Dashboard > Settings > Reading > Blog pages show at most ... posts.
Question 6. Can I change the default color scheme from light to dark?
Orin v1.0, v1.0.1:
Unfortunately, this is not possible now... :( The current version of the theme has a light style by default. This means that if you turn off the color switching function ("Appearance > Customize > Header And Text Logo > Header > Enable color switch"), then your site will only have a light color scheme, and you cannot change it to dark in the theme settings. If this feature is enabled, then you and your visitors can change the color scheme by clicking on the color switch in the site header (moon/sun icon). In addition, if the color switching function uses cookies ("Appearance > Customize > Colors And Cookies > Cookies > Use cookies to save the selected site style"), then the selected color scheme will be saved for each visitor.
But I understand that many will want to see the option to change the default color scheme, so I'll add this setting in the future ;)
Orin v1.1+:
You can change the default color scheme in the theme settings: Appearance > Customize > Styles And Cookies > Fonts And Color Mode > Default Site Style: Light Or Dark. Important! If your current browser has the "orin_site_style" cookie, then your site's color mode will not change in that browser. The color mode will change for visitors who do not have this cookie.
Question 7. Is it possible to change the default fonts from sans serif fonts to serif fonts?
Orin v1.0, v1.0.1:
Unfortunately, this is not possible in the current version of the theme, but this feature will appear in the future.
Some additional information:
By default, this theme uses sans serif fonts: Open Sans, Poppins, and Source Sans Pro. If the font switching function is enabled ("Appearance > Customize > Header And Text Logo > Header > Enable switching between font types"), then you and your visitors can change the fonts on the site by selecting the desired type of fonts in the header (font icon > sans-serif fonts or serif fonts). In addition, if this function uses cookies, then the type of fonts selected by each visitor will be saved separately for each visitor ("Appearance > Customize > Colors And Cookies > Cookies > Use cookies to save the selected type of fonts").
Orin v1.1+:
You can change the default fonts in the theme settings: Appearance > Customize > Styles And Cookies > Fonts And Color Mode > Default Fonts: Sans-Serif Or Serif. Important! If your current browser has the "orin_font_type" cookie, then the fonts will not change in that browser. The fonts will change for visitors who do not have this cookie.
Question 8. Can I change fonts?
Unfortunately this is not possible. According to the new requirements for all WordPress themes on the market, the theme should not simply include a drop-down list of all Google Fonts in the options, as this can be confusing for users. Link: https://help.author.envato.com/hc/en-us/articles/360000479946-WordPress-Theme-Coding-Requirements#h_8953617582691522300391297. For this reason, there are no settings in this theme that allow you to change fonts. Instead, this theme has the ability to choose between sans serif and serif fonts.
If you really need to change the fonts to your own, then this requires changes in the code. Unfortunately, I cannot help you with this, because help with changing the theme code is not included in the support. I also do not provide such support for a fee. For customization services that will help you tailor the theme to your specific requirements, I recommend you visit Envato Studio. On this platform, you can find a large number of professionals ready to help with changes.
P.S. This theme uses the following set of Google fonts:
- Sans serif fonts: Open Sans, Poppins, and Source Sans Pro;
- Serif fonts: Lora and Noto Serif;
- Font for text logo: Yeseva One.
Question 9. Icons are not displayed on my site. What is the problem?
This theme uses Font Awesome Icons v5. Link: https://fontawesome.com/v5/search?o=r&m=free. However, most third-party plugins still use an older version (usually version 4.7.0) of the same icons. Link: https://fontawesome.com/v4/icons/. Unfortunately, these two icon libraries are not compatible with each other. Therefore, if your site does not display icons, it means that you are using two different icon libraries at the same time (version 5 from this theme and an older version from one of your plugins, usually version 4). There are only two reasons why this happened:
- One of your plugins added an older version of the icons to your site. This is usually Font Awesome 4.7.0 (or older version). The probability of this is 99%.
- You yourself made changes to the theme code by adding an older version of the icons to your site. However, this is unlikely, but possible (1%).
The solution to the problem is simple:
If you added an older version of the icons, then simply remove your changes. However, it is more likely that one of your plugins is causing the problem. In this case, you just need to deactivate the plugin that uses the older version of Font Awesome icons. If you really need this plugin, then you can contact its author and ask to update the icons to the fifth version. However, some plugins that use old icons from Font Awesome may have settings to disable the old version of the icons. Therefore, you can first contact the author of the problematic plugin and find out about it.
Question 10. Can you help with changing the theme?
Unfortunately, I cannot help with this, because the customization service is not included in the support. What is item customization? Item customization includes the following: changing theme styles, adding new features just for you, changing existing features, changing the theme code to suit your needs. Also, I do not provide help for errors that arise due to changes in the theme code (You will receive a response from me that you should remove all third-party code).
Item Support Policy (Item Support Policy > What's not included in item support): https://themeforest.net/page/item_support_policy#whats-not-included-item-support
Support and Feedback
All questions you can send via the contact form HERE.
I respond to all emails from Monday to Friday within 24-48 hours in the order in which they were received. My time zone is GMT+3.
Please don't panic if I don't reply for a long time - I really love everyone who uses my WordPress themes, and I will definitely answer all your questions! ;)
What's included in item support:
- Answering questions about how to use the item;
- Answering technical questions about the item (and included third party assets);
- Help with defects in the item or included third party assets;
- Item updates to ensure ongoing compatibility and to resolve security vulnerabilities.
What's not included in item support:
- Item customization;
- Installation of the item;
- Hosting, server environment, or software;
- Support for third party plugins;
- Plugins integration;
- WordPress general support (use WordPress forums for this);
- Support for issues caused by user modifications in the theme's code, styling, and general functionality.
Credits
Thanks so much:
- Bootstrap (v3.4.1) - Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- jQuery - jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
- jQuery Superfish Menu Plugin by Joel Birch - Superfish is a jQuery plugin that adds usability enhancements to existing multi-level drop-down menus.
- Masonry by David DeSandro - Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall.
- imagesLoaded - Detect when images have been loaded. Development on imagesLoaded is sponsored by Metafizzy.
- Tiny Slider 2 by William Lin - Vanilla javascript slider for all purposes.
- Magnific Popup by Dmitry Semenov - Magnific Popup is a responsive lightbox and dialog script with focus on performance and providing best experience for user with any device.
- html5shiv.js by Alexander Farkas - The HTML5 Shiv enables use of HTML5 sectioning elements in legacy Internet Explorer and provides basic HTML5 styling for Internet Explorer 6-9, Safari 4.x (and iPhone 3.x), and Firefox 3.x.
- Respond.js by Scott Jehl - A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more).
- Font Awesome 5 Free - Get vector icons and social logos on your website with the web's most popular icon set and toolkit.
- WordPress Meta Box Plugin - Meta Box is a powerful, professional, and lightweight toolkit for developers to create unlimited custom meta boxes and WordPress custom fields.
- TGM Plugin Activation - TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins).
- Blank WordPress Pot by Fx Bénard - Blank WordPress Pot allows developers to have a great starting point for their translations' pot files and translators an explanation how to use the file.
- Contact Form 7 - Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
- Google Fonts - Open Sans, Poppins, Source Sans Pro, Yeseva One, Lora, and Noto Serif.
- Minimalism Life - Special thanks for the inspiration while creating the demo. Minimalism Life is a collaborative publication focused on the nuances of minimalism and simple living.
- Documentation template by Alexey Trofimov - This is my documentation template that was used to create this documentation. Feel free to use it in your projects ;)
Images in the demo:
- Unsplash - Beautiful, free photos. Gifted by the world's most generous community of photographers.
- Pexels - Best free stock photos in one place.