Theme Installation
To install this theme you must have a working version of WordPress. Make sure that your installed WordPress version is 3.7 or higher.
If you need help by installation of WordPress, follow the instructions in WordPress Codex. Also here you can download the latest version of WordPress.
Downloading

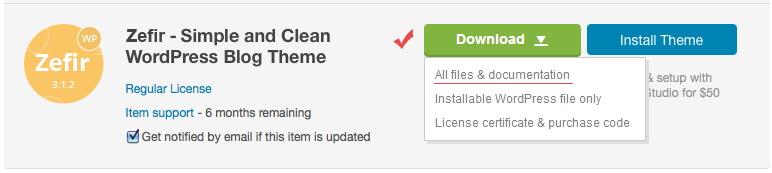
At first, after purchasing this theme please download the package from ThemeForest (to do this you must be logged in ThemeForest). Move your mouse over your ThemeForest login name in right top corner and then click Download. On the Downloads page you will find all the items that you have purchased. This theme will also be here.
In the next step click the Download All files & documentation button and save package on your computer.
Please unpack the entire package after downloading.
The Main Files includes the following files and folders:
- Demo Content folder - contains demo data file
- zefir-demo-data.xml - xml file with demo data
- Documentation folder - contains this document
- assets folder - contains files for documentation
- documentation.html - documentation file
- wp-zefir.zip - Zefir theme (ZIP archive for installation)
- Changelog.txt - changelog text file
- Readme.txt - some information about folders and files in the package
Installation
You can install this theme in two different ways:
- WordPress Theme Manager (installing from the WordPress Dashboard)
- FTP upload
1. WordPress Theme Manager
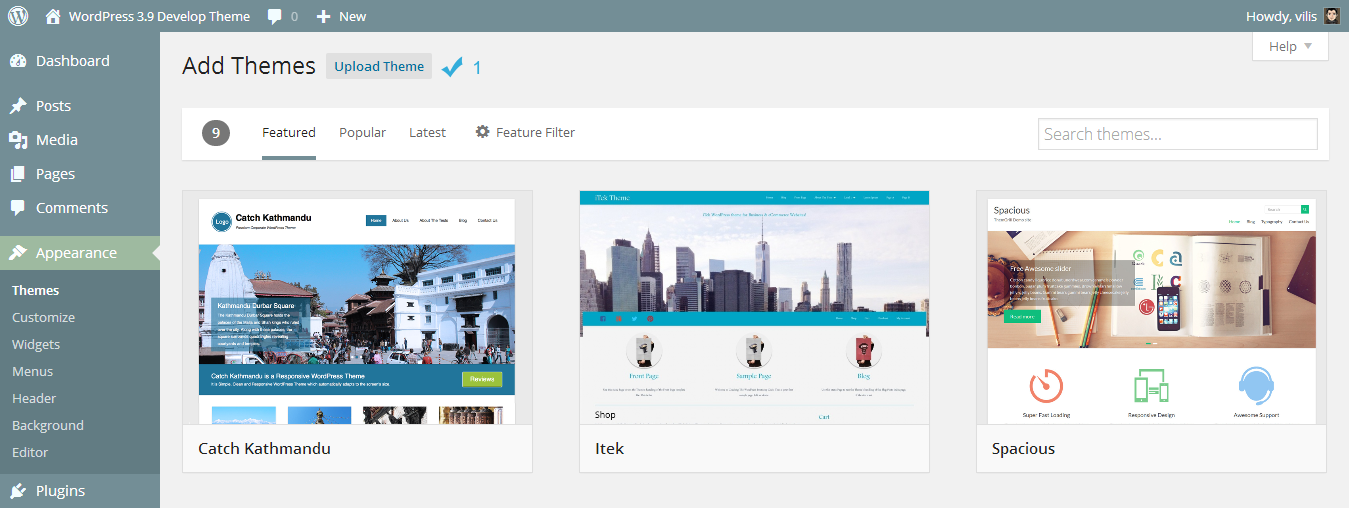
1.1 Go to Themes Page

Step 1. Login to your WordPress admin page.
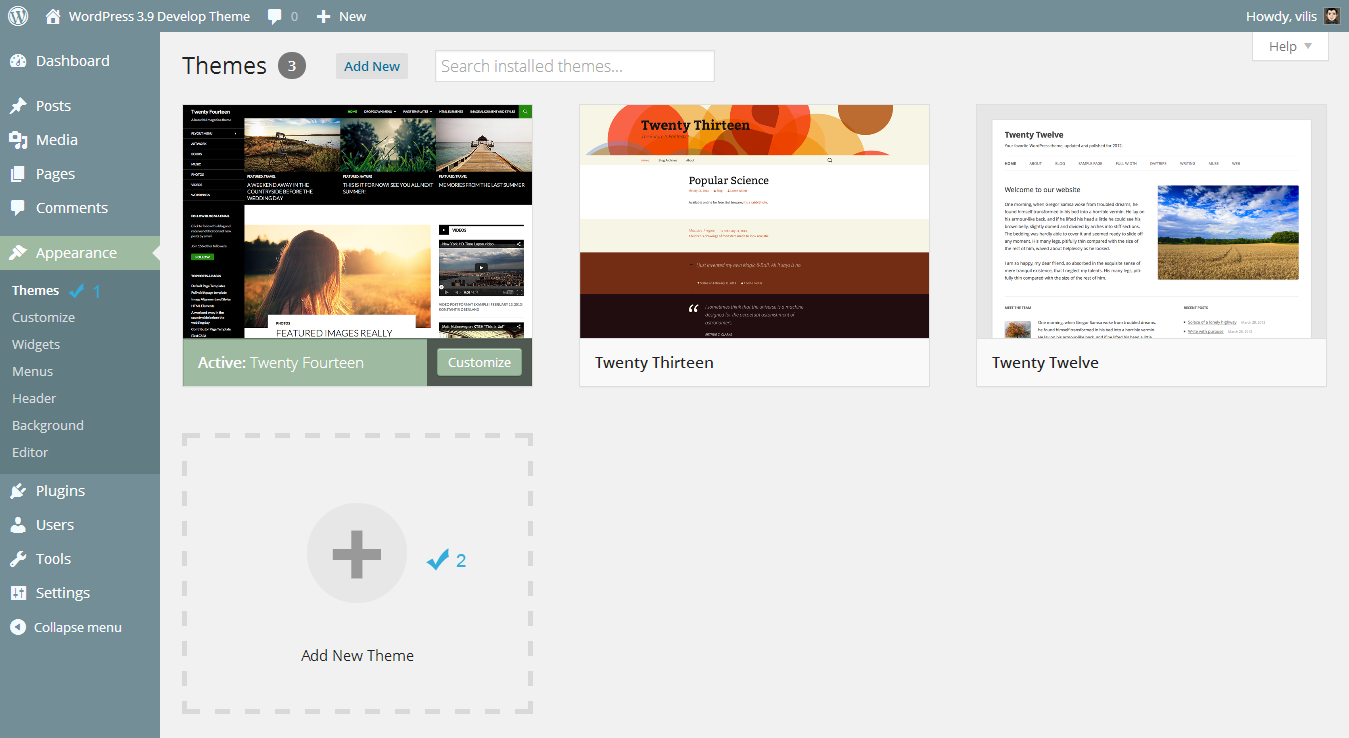
Step 2. Navigate to Appearance Themes.
Step 3. Press Add New button.
1.3 Upload Theme ZIP File

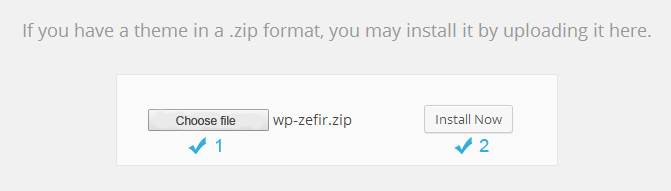
Step 5. Press Choose file button and select the theme zip file (wp-zefir.zip).
Step 6. Then press Install Now button.
The installation process starts...
1.5 Required Plugins

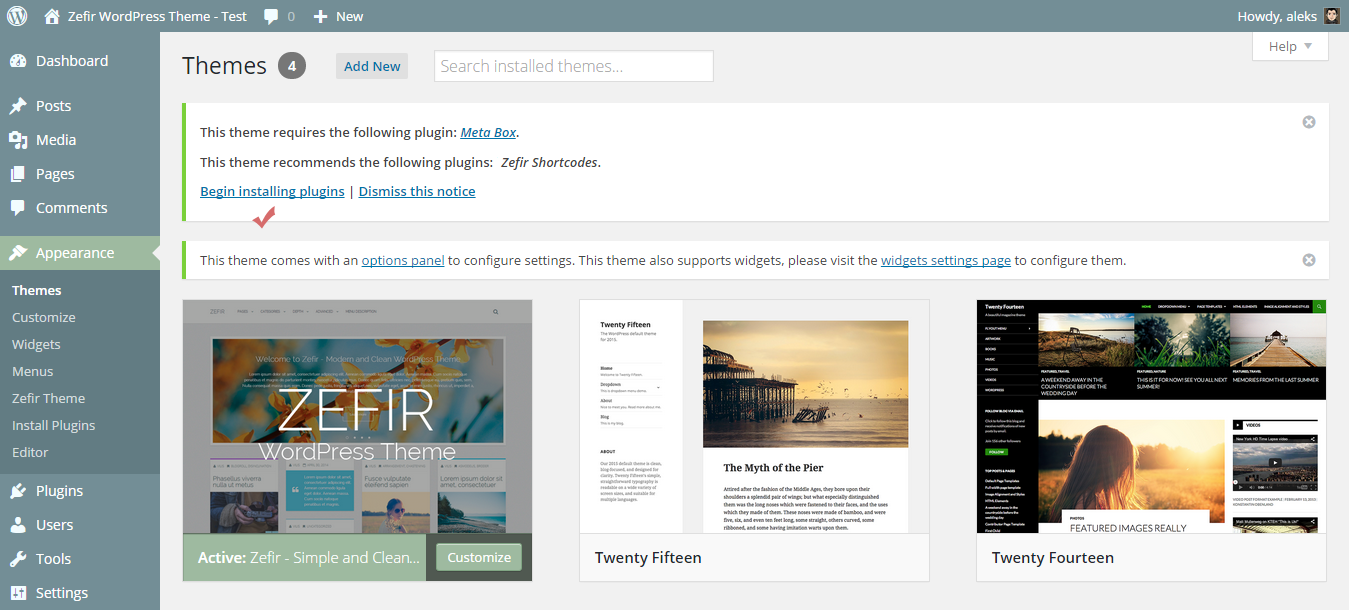
Step 8. The theme is now activated. You should now install and activate the required plugins by clicking on Begin installing plugins on top of the screen.
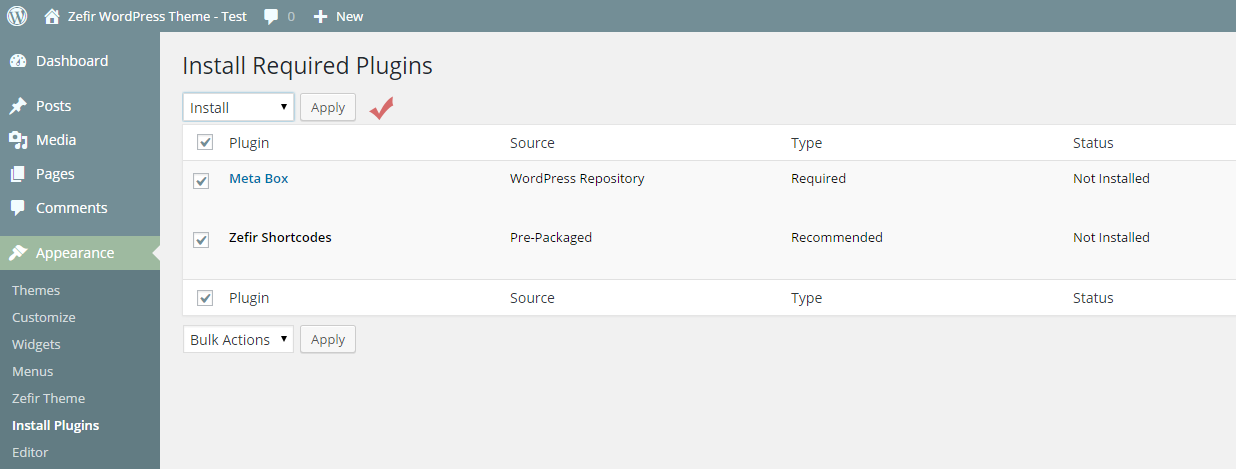
1.6 Plugins Installation

Step 9. Choose the plugins you want to install and then choose Install from the dropdown menu. Press Apply button to continue the installation. Note: Meta Box plugin is required for installation.
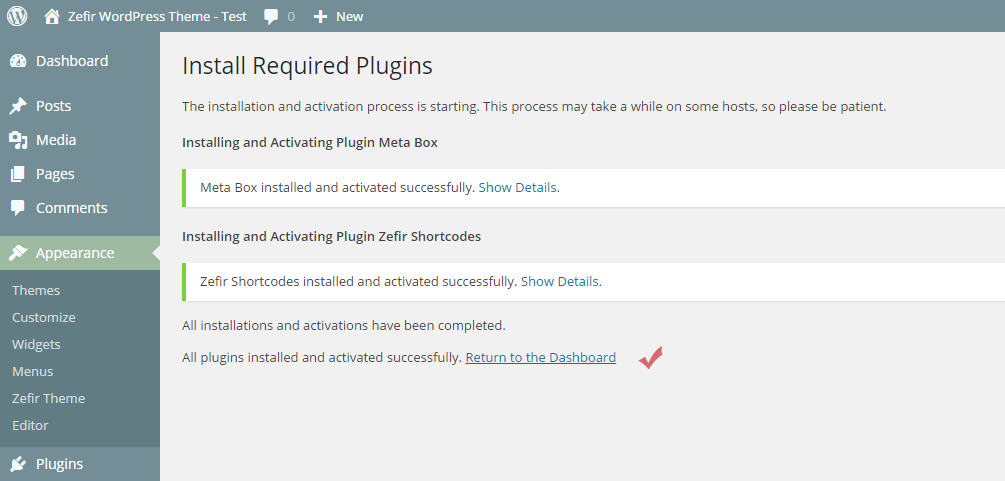
1.7 Installation Complete

Step 10. After the installation is complete, click on Return to the Dashboard.
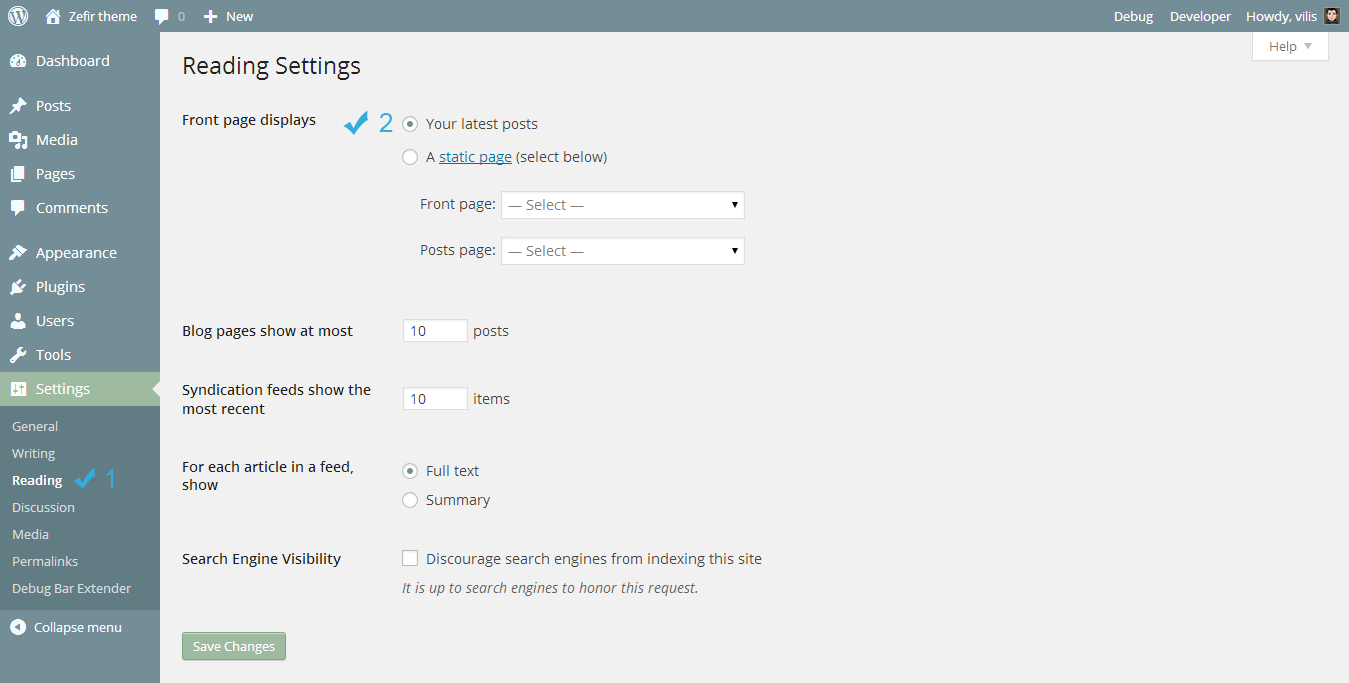
1.8 Reading Settings

Step 11. Navigate to Settings Reading Front page displays and choose "Your latest posts" option.
Step 12. Press Save Changes button.
1.9 Theme Options Reset

Step 13. Now you must first Reset and then Save theme options. For this navigate to Appearance Zefir Theme, press Options Reset button, and then press Save All Changes button.
2. Installing by FTP
If you have any problems with installing the theme from the WordPress Dashboard (for example, you see this error: "The uploaded file exceeds the upload_max_filesize directive in php.ini"), then you need to install it via FTP.
For this you need to upload non-zipped theme folder called wp-zefir to /wp-content/themes/ folder in your WordPress installation folder on your server.
Next, login to your WordPress admin page and activate the theme (Appearance Themes).
After the successful activation see Step 1.5 of this documentation.
How to Update Zefir
In this part of the guide describes how to update Zefir. Just follow these seven steps:
Step 1. At first, you need to download the latest package from ThemeForest.
Step 2. Unpack the entire package after downloading.
Step 3. Next, please unpack the archive with the theme: wp-zefir.zip.
Step 4. After that you need to remove the wp-zefir folder from your server (/wp-content/themes/wp-zefir). For this you can use any FTP client, for example, FileZilla.
Step 5. Then you need to upload non-zipped wp-zefir folder to /wp-content/themes/ folder in your WordPress installation folder on your server.
Step 6. Next, login to your WordPress admin page and install required plugins (if it is necessary). You will see a notification about this.
Step 7. Clear your browser's cache, and update plugins cache (if you have caching plugins).
Remember, that all your data in the database are safe because after updating theme files does not change anything in the database. Please also always make a backup of your files before you overwrite them with the new.
If you have made changes in the files, then after updating all your changes will be lost.
Creating Blog Posts
To create a blog, first make sure that on the front page displays your latest posts. For this navigate to Settings Reading Front page displays and choose "Your latest posts" option. After that you can create new blog posts.
Adding new posts works similar to standard WordPress Posts Add New. All posts will be displayed on the front page.
With this theme you can use 5 post formats: standard, image, gallery, video, and quote.
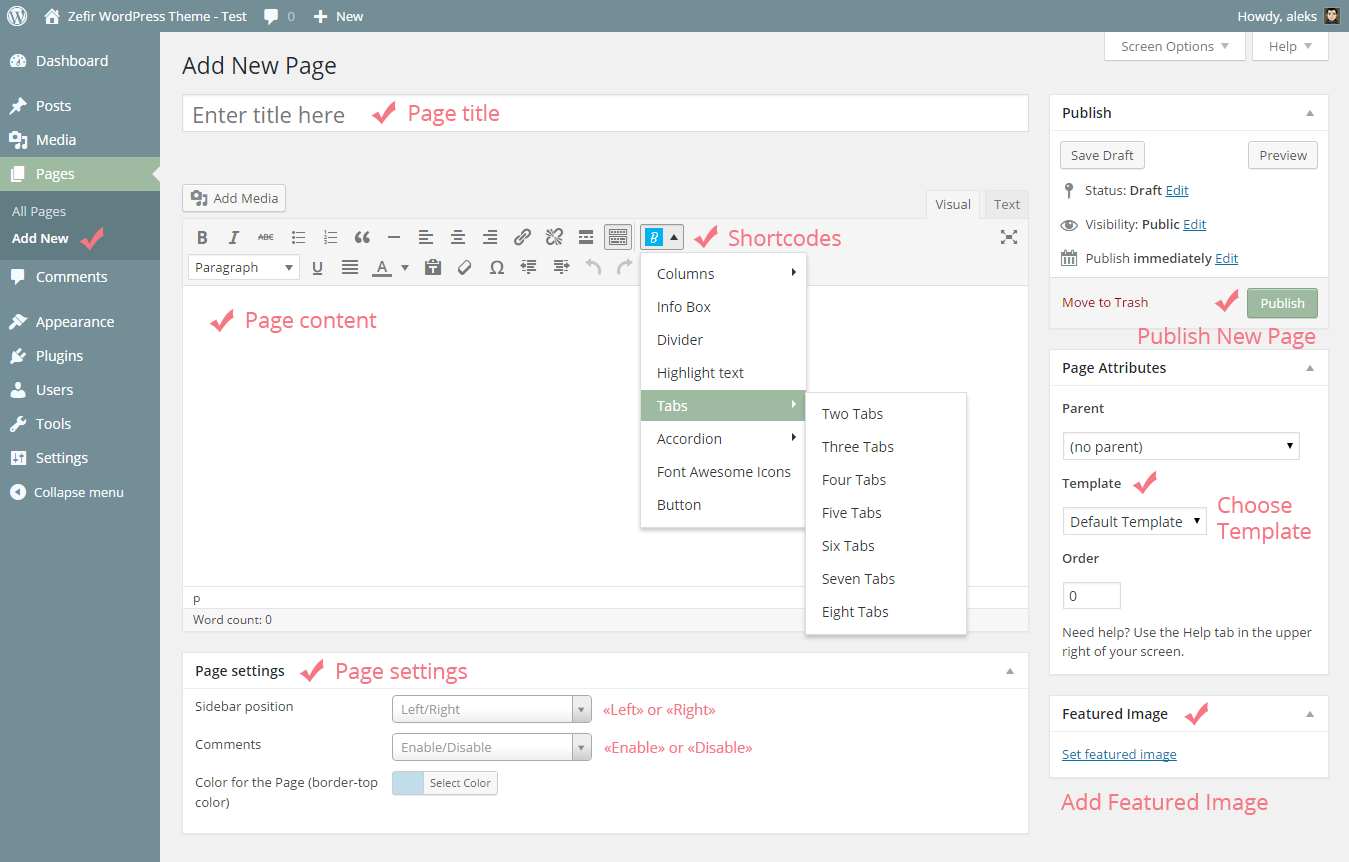
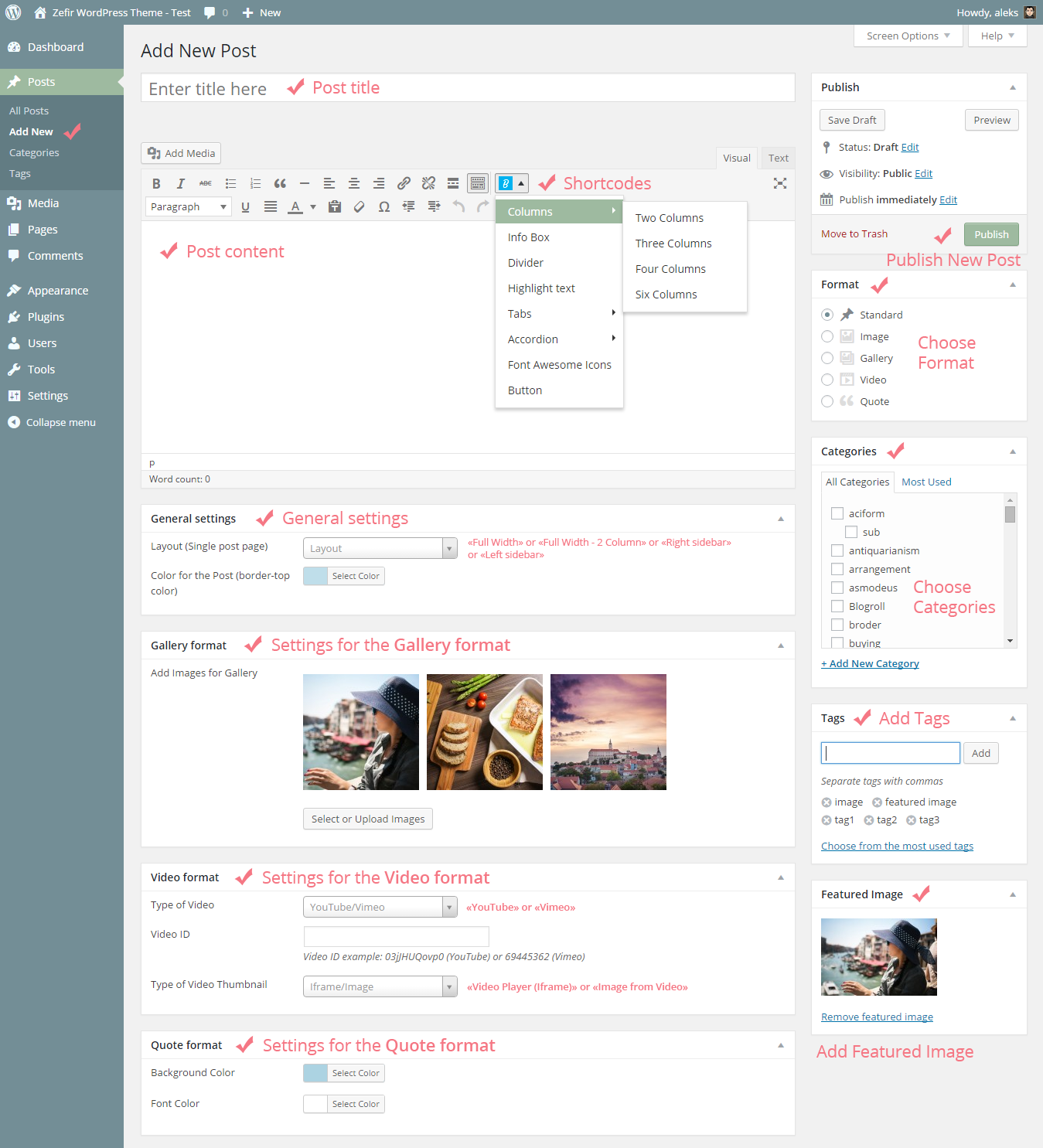
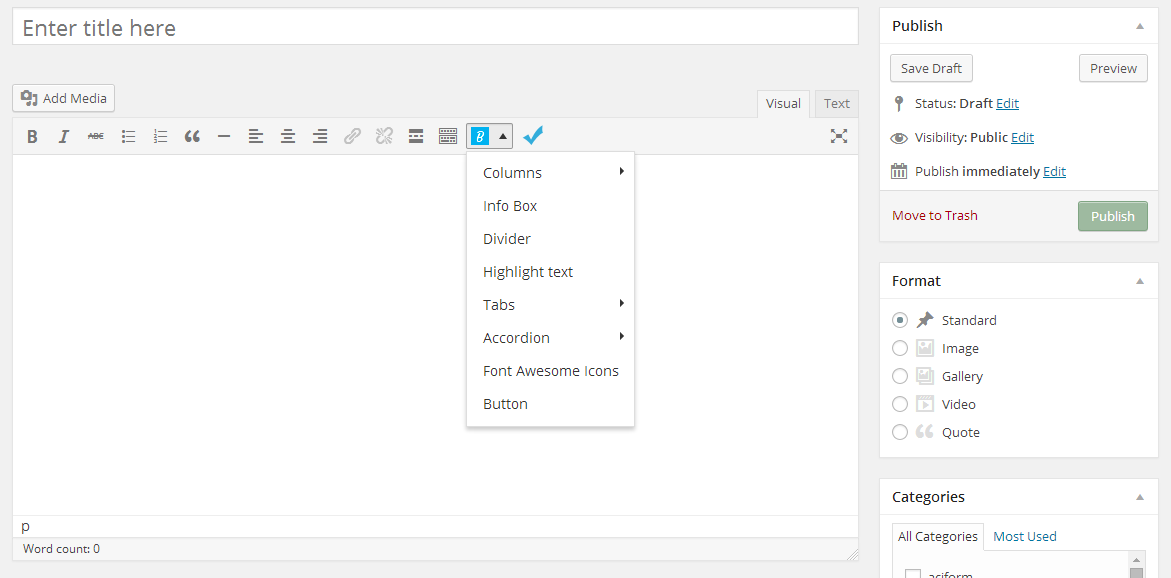
Below you can see the "Add New Post" page.

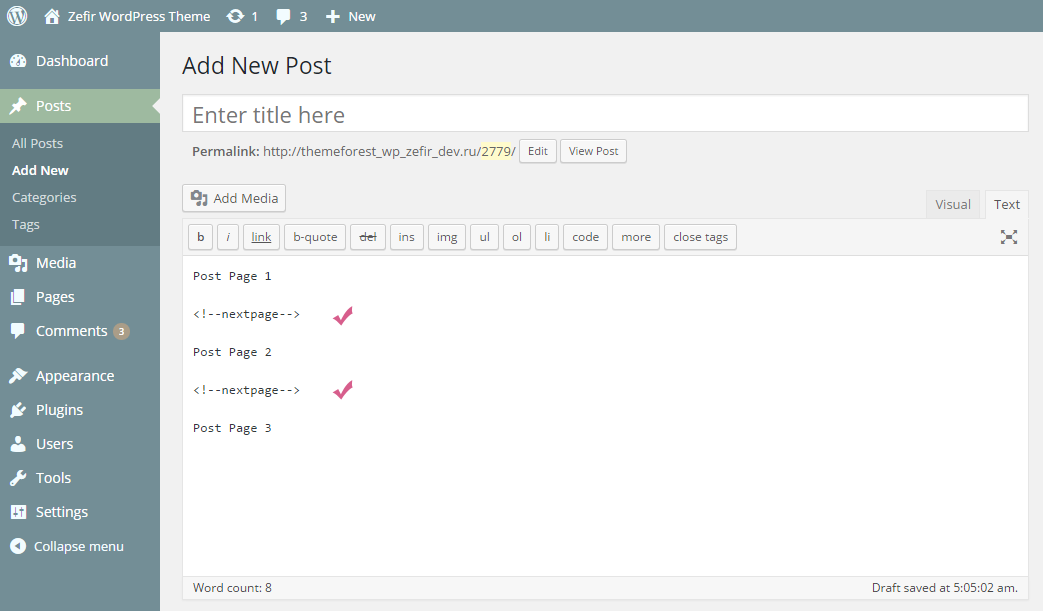
You can also add pagination to a single post page. For this you need to use <!--nextpage--> quicktag. Just add it to your text editor where you want to start a new page. Here you can see how it looks.

On the live preview demonstration you can see popup images on single pages. You can also easily do the same with your images.
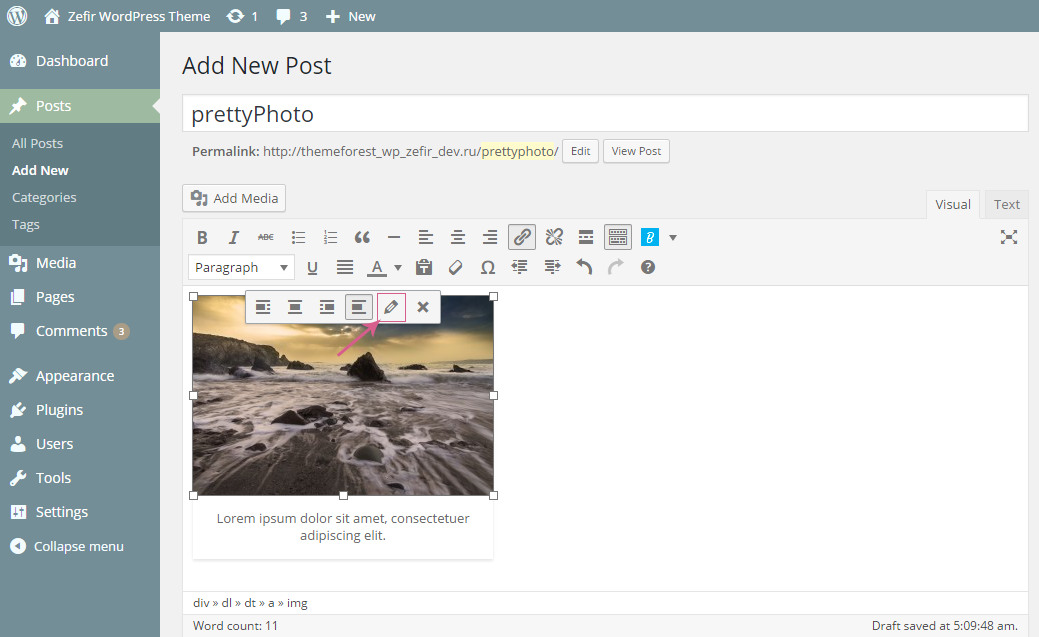
Step 1. At first, you need to add an image into the Post Editor. Press Add Media button on the top left of your Post Editor and select an image you want to add.
Step 2. Hover your mouse over the image and click the Edit icon.

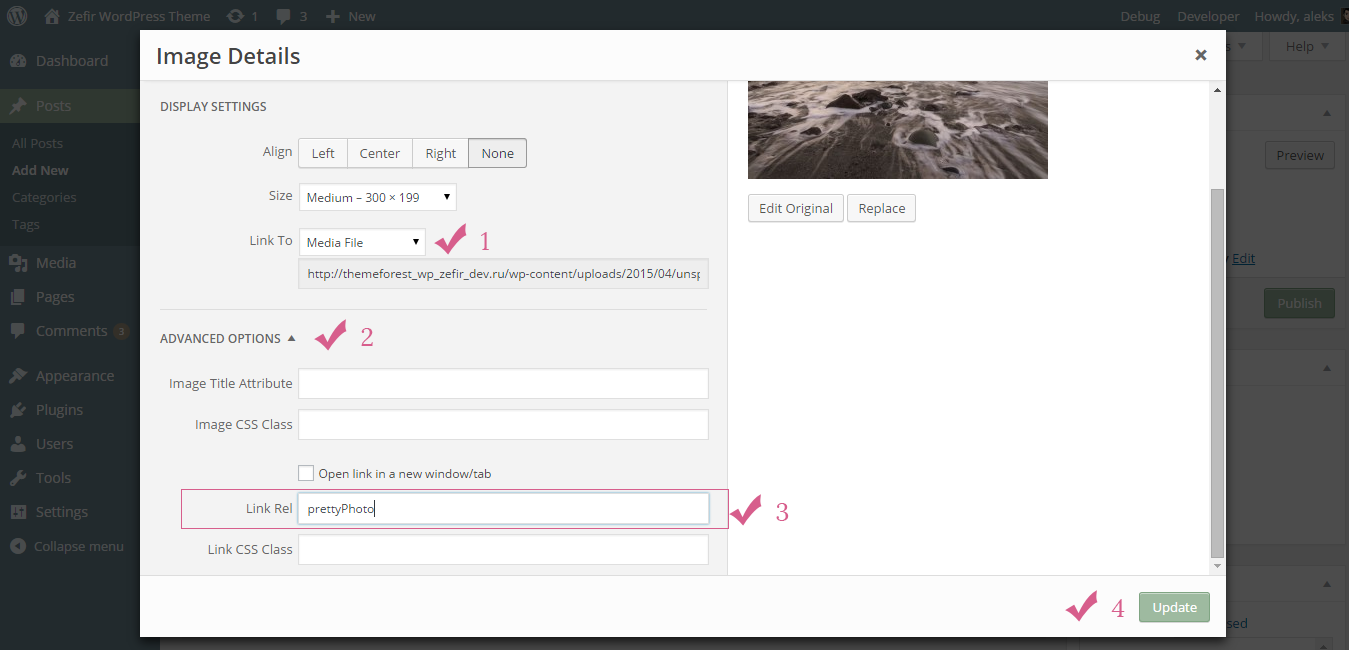
Step 3. From the Link To drop-down menu select Media File.
Step 4. Next, click the ADVANCED OPTIONS link.
Step 5. Add the following rel attribute to the Link Rel field: prettyPhoto
Step 6. Press Update button.

After completing these steps your image also can be opened in a popup window.
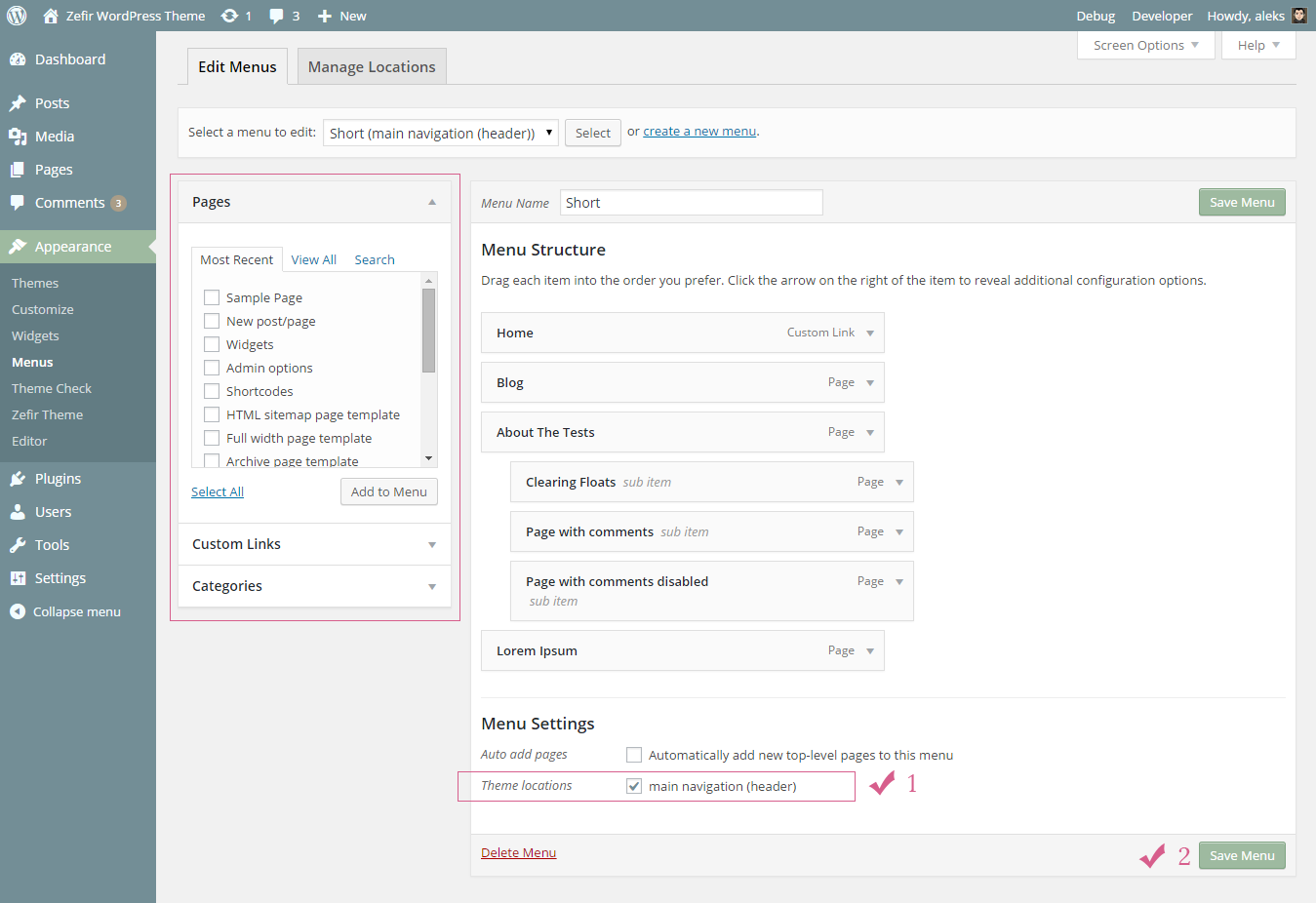
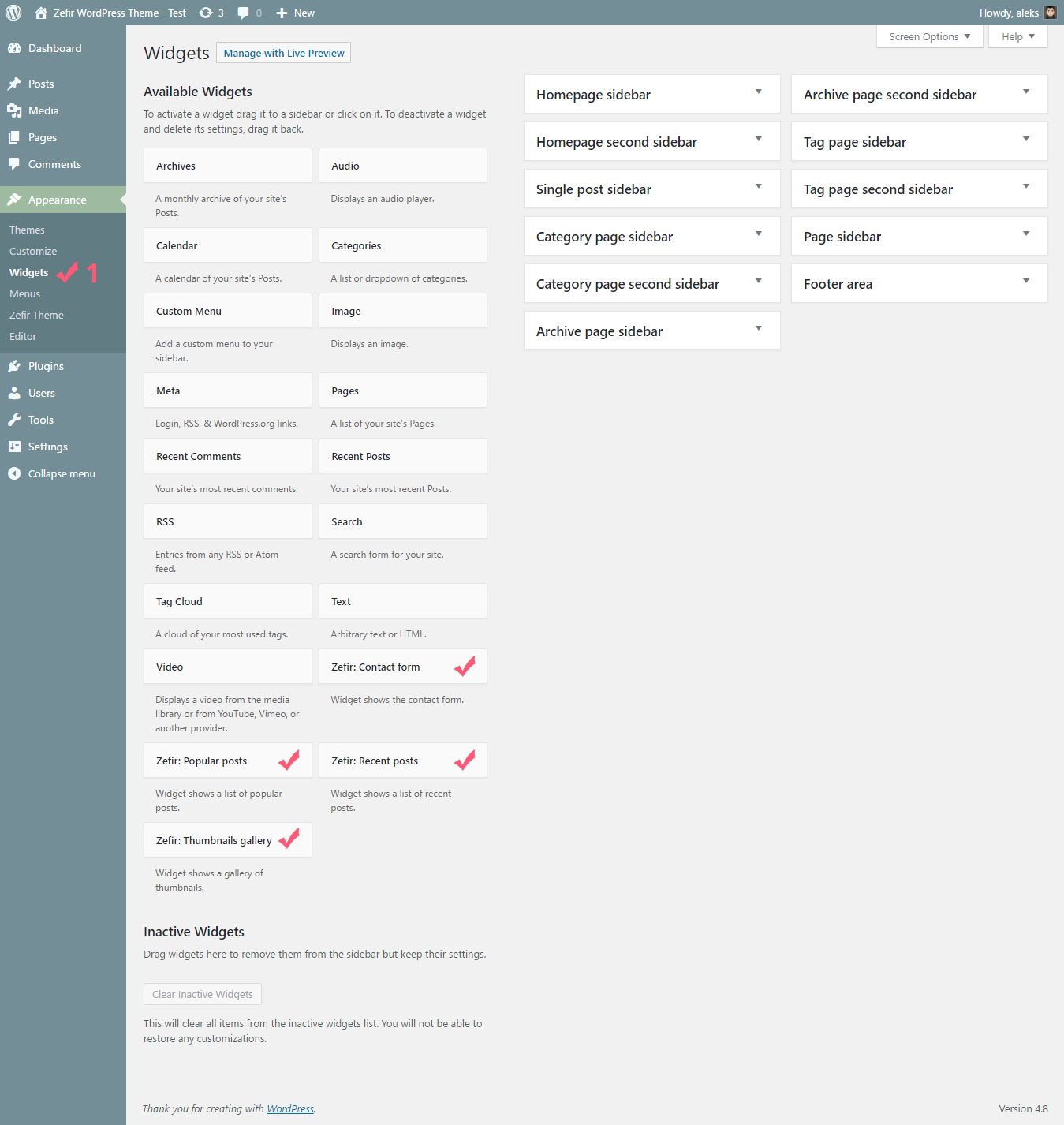
Widgets
You can manage widgets on the Widgets page (Appearance Widgets).
Available widget areas:
- Homepage sidebar
- Homepage second sidebar
- Single post sidebar
- Category page sidebar
- Category page second sidebar
- Archive page sidebar
- Archive page second sidebar
- Tag page sidebar
- Tag page second sidebar
- Page sidebar
- Footer area
This theme includes 4 new widgets, but in total you have 19 different widgets to use.
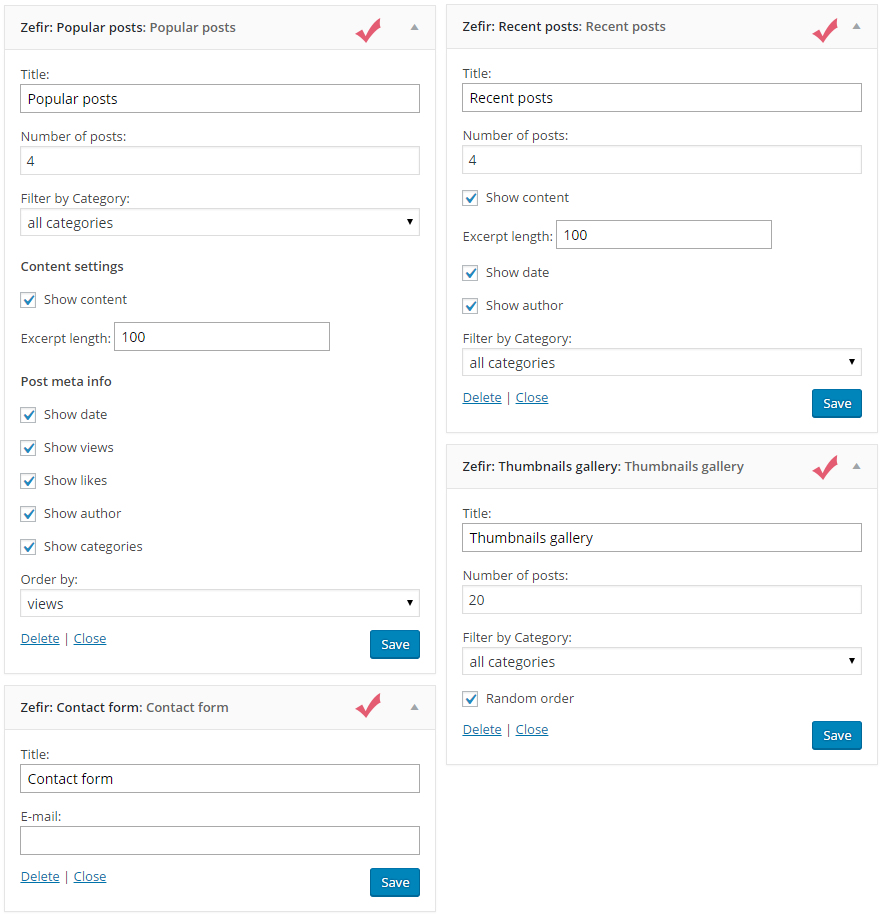
New widgets:
- Contact form - Widget shows the contact form
- Popular posts - Widget shows a list of popular posts
- Recent posts - Widget shows a list of recent posts
- Thumbnails gallery - Widget shows a gallery of thumbnails
To get them, all you need to do is drag widgets available on the left side and drop into the right sidebars on the right side.


Theme Options
Control panel (Appearance Zefir Theme) works on the Slightly Modified Options Framework by Syamil MJ.
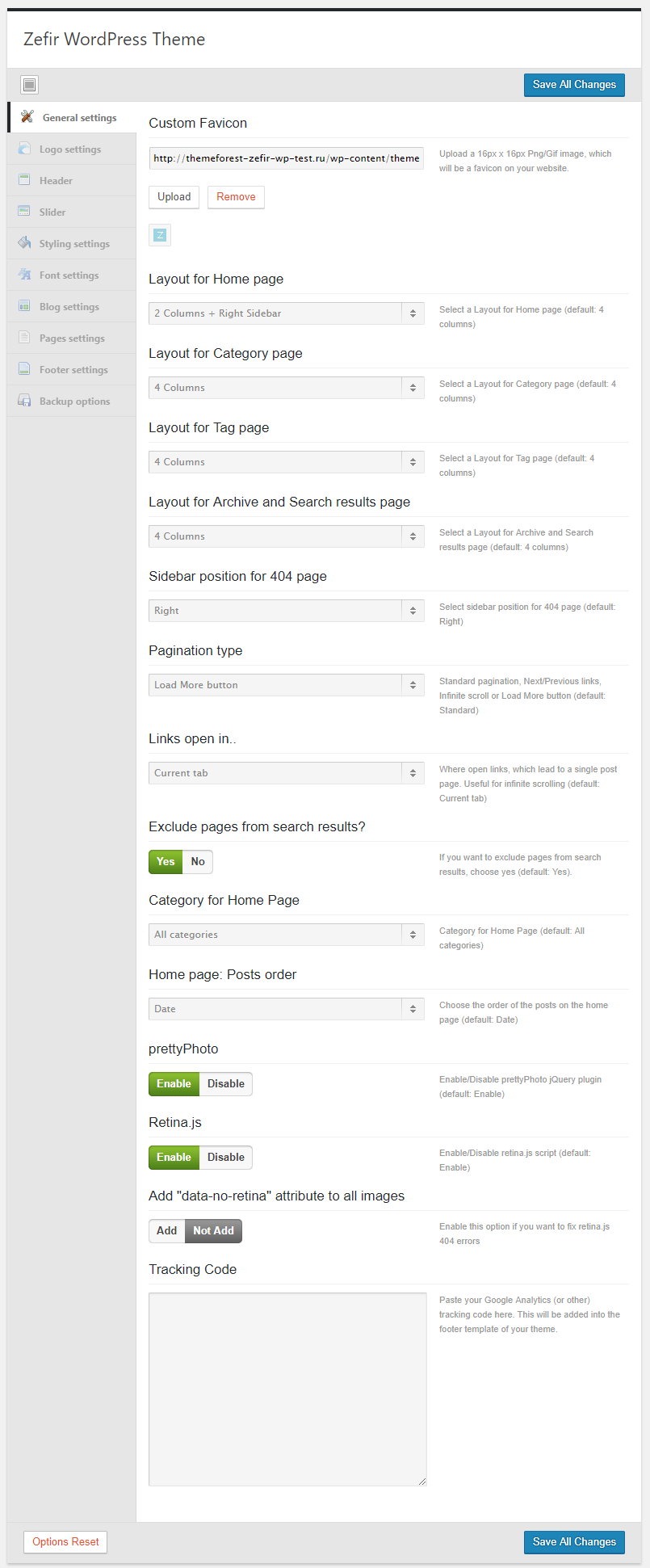
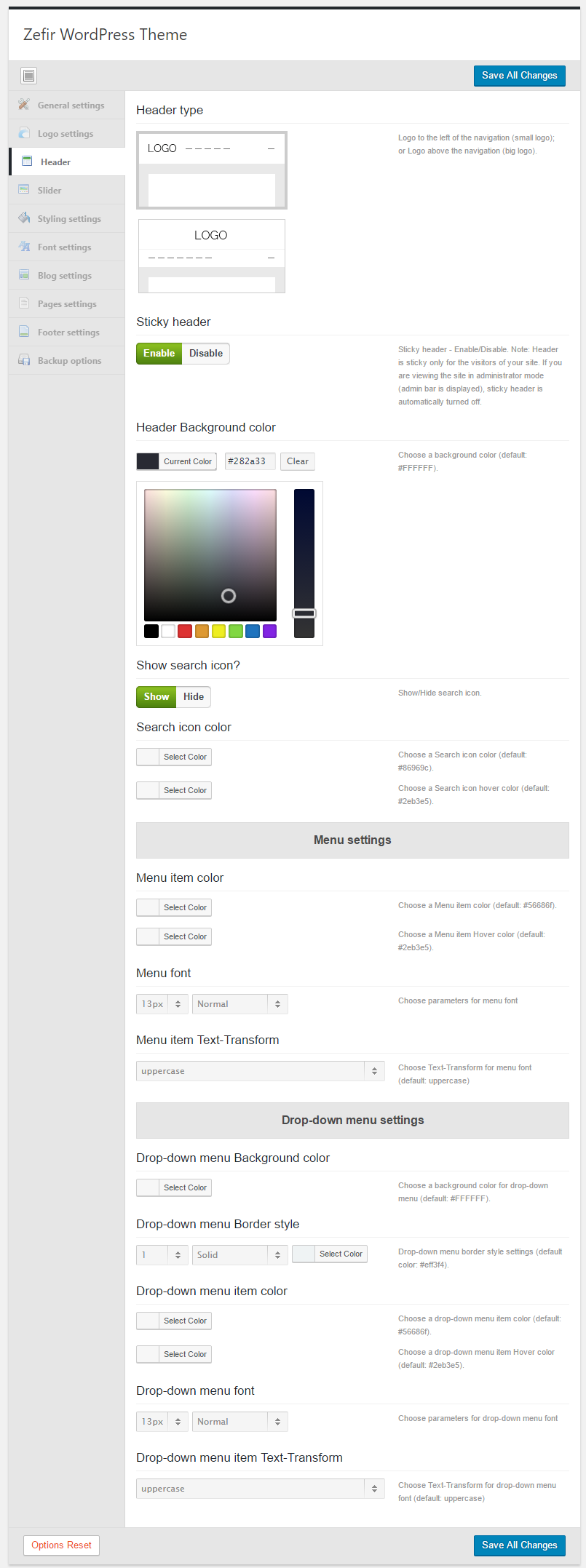
Available settings: General settings, Logo settings, Header, Slider, Styling settings, Font settings, Blog settings, Pages settings, Footer settings, and Backup Options.
1. General settings

2. Logo settings

3. Header settings

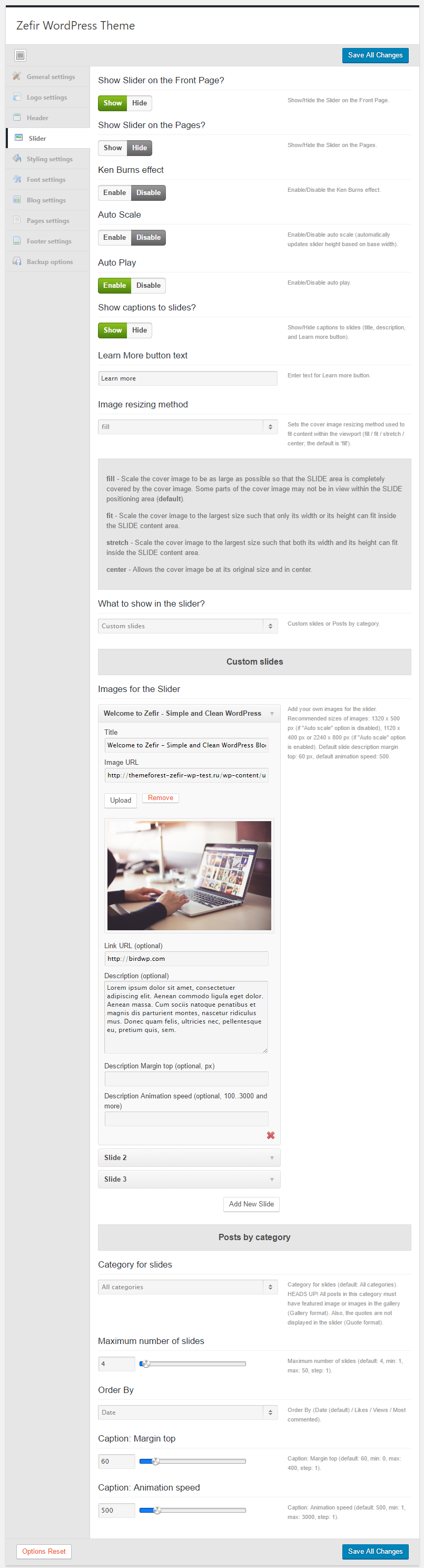
4. Slider

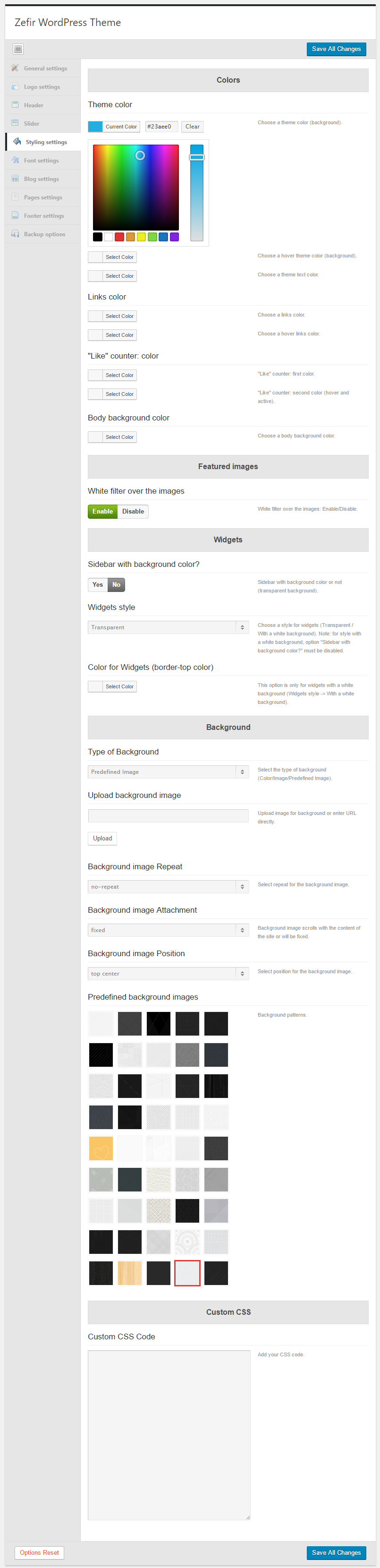
5. Styling settings

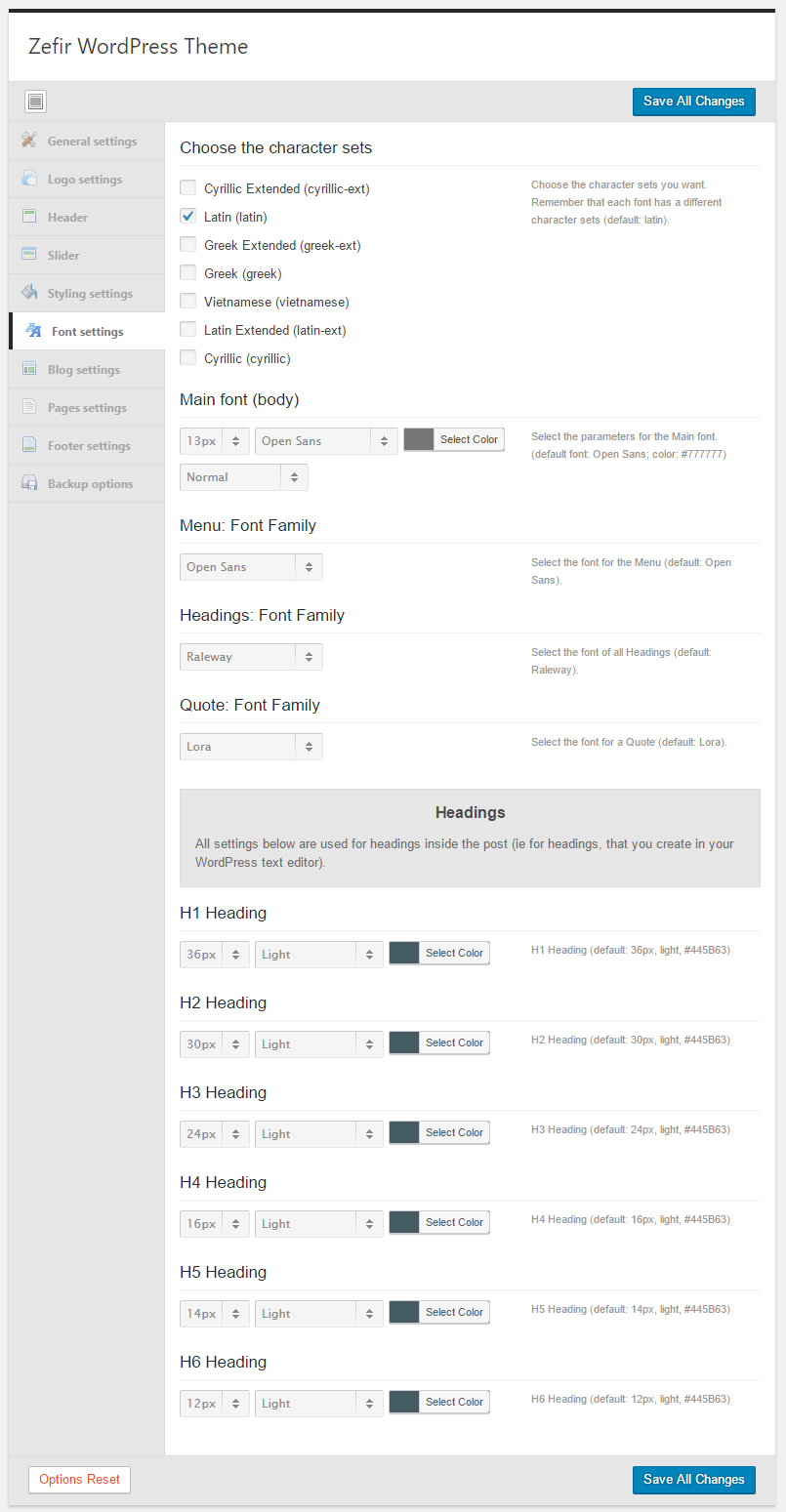
6. Font settings

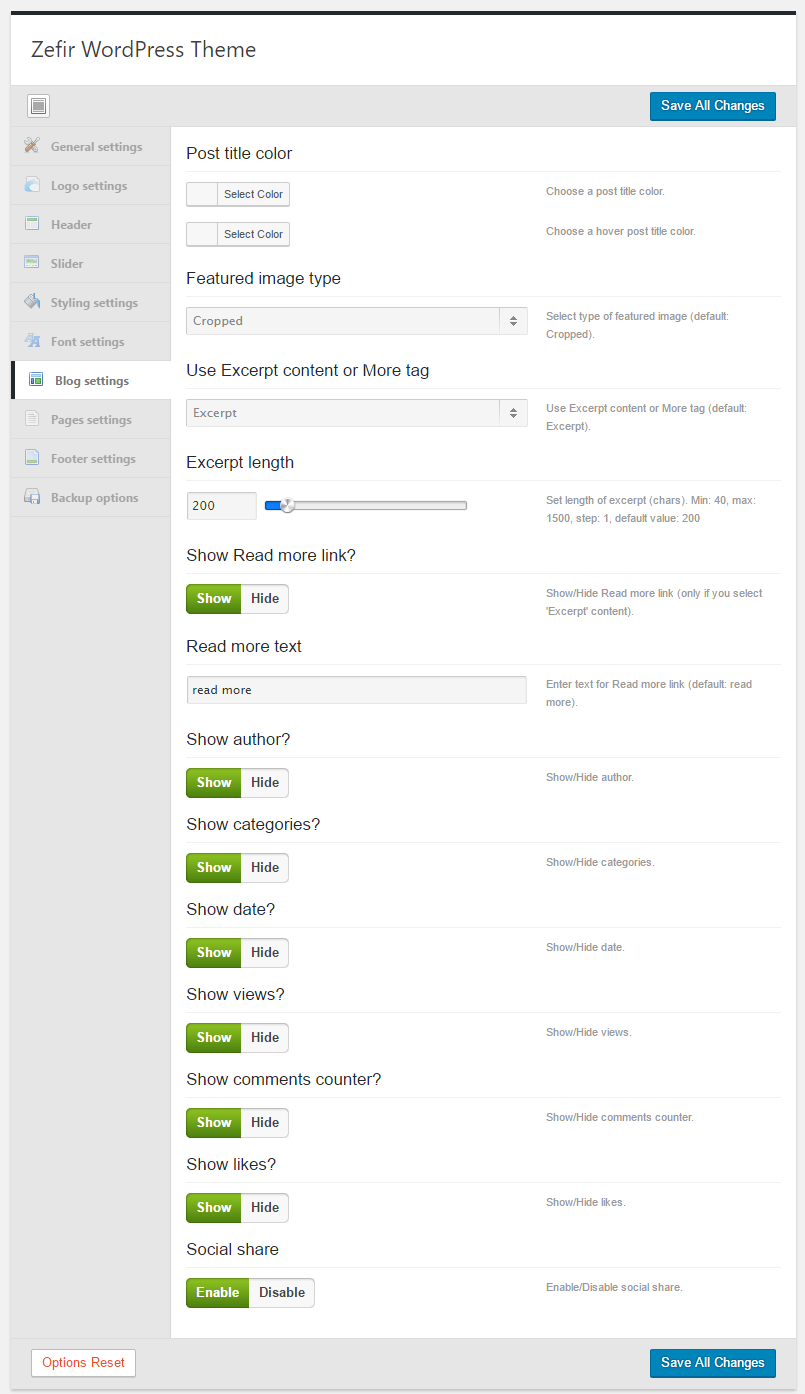
7. Blog settings

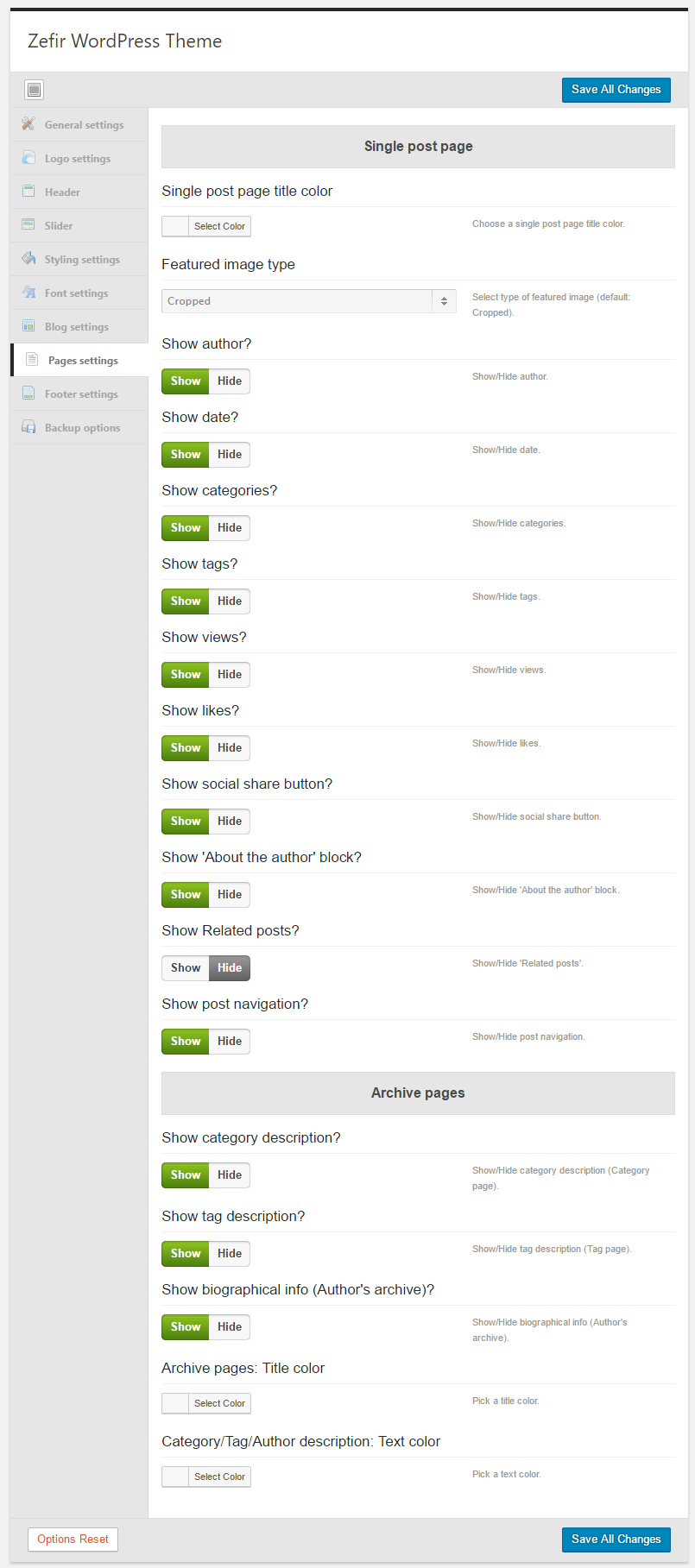
8. Pages settings

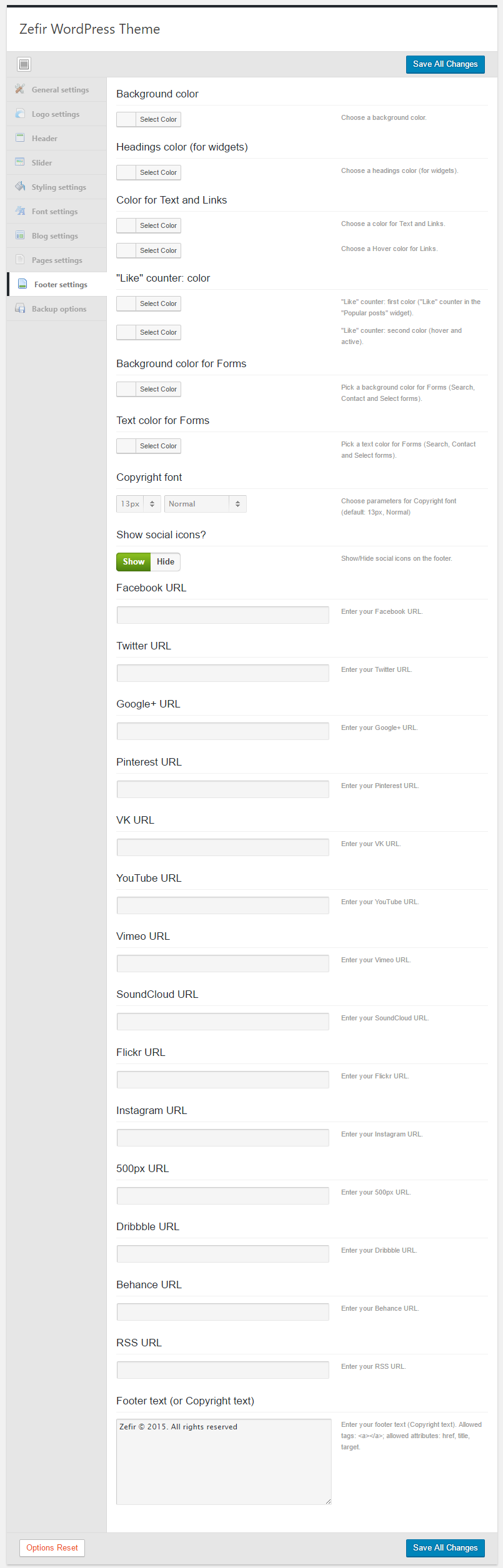
9. Footer settings

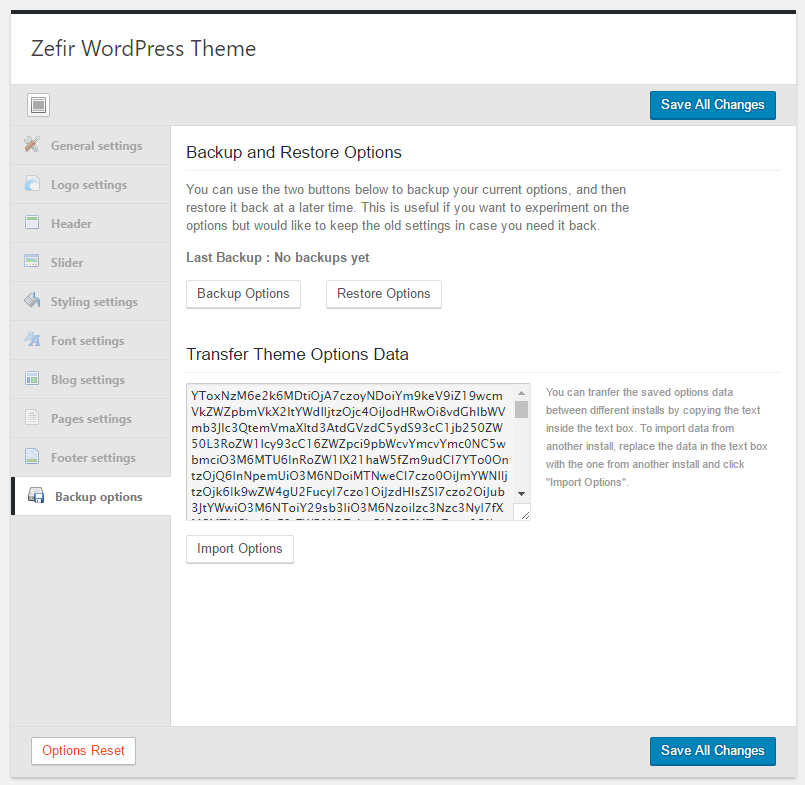
10. Backup Options

Translation
To translate this theme, I recommend using the .mo and .po files. These files work in pairs, so for each language you need to have 2 files with the same name but a different extension. For example, if you want to translate the theme into Turkish language, your files would be tr_TR.mo and tr_TR.po.
At first, you need to create these files. For this you need to use Poedit software which is very easy to use. You can download it here. After installation Poedit software, you need to run it. Then, in Poedit go to File New from POT/PO file..., select and open the pot file from the "languages" folder (/languages/wp-zefir.pot). After that you just need to select your language, add translation, and save your changes.
Now you have .mo and .po files with your translation, and all you need to do is upload these both files into the "languages" folder on your server (/wp-content/themes/wp-zefir/languages/).
Shortcodes
This theme includes "Zefir Shortcodes" plugin. More information about this plugin you can see here.

Importing Demo Data
In the theme main files, that you have downloaded from ThemeForest, you can find a folder labeled "Demo Content" which contains an export file. This file you can use to import the demo data to your site. To do this, you need to perform a few simple steps.
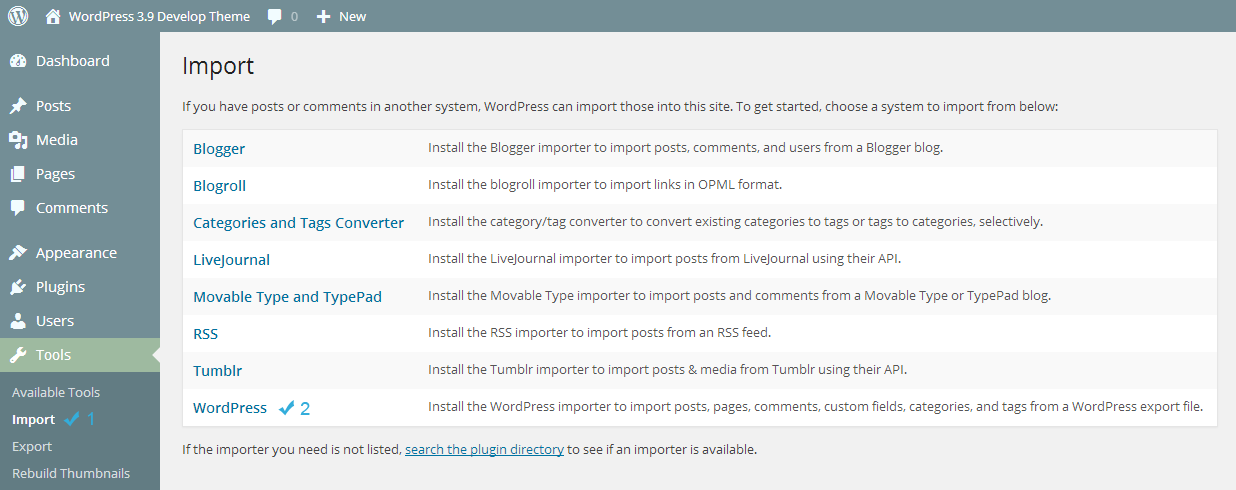
Step 1. Navigate to Tools Import.
Step 2. Click on the WordPress link.

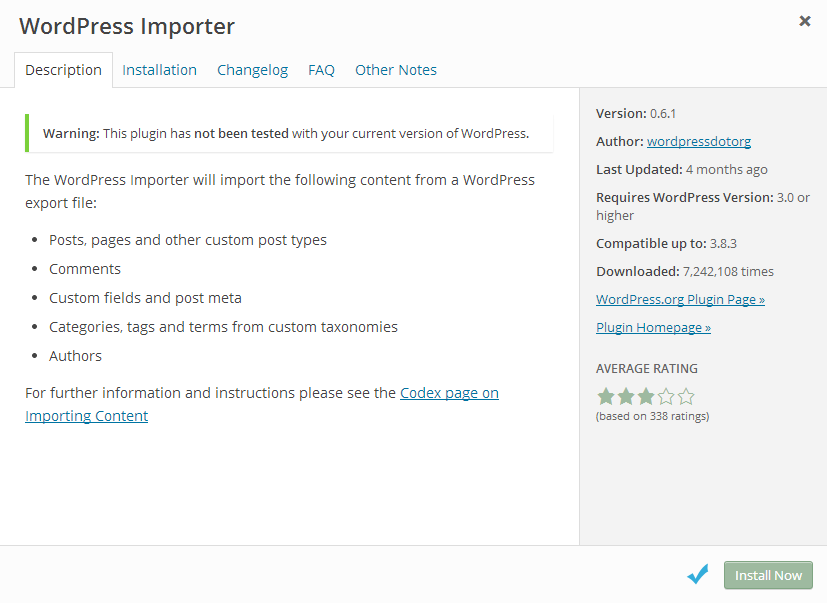
Step 3. Now you need to install the WordPress Importer plugin. In the window that opens, press Install Now button.

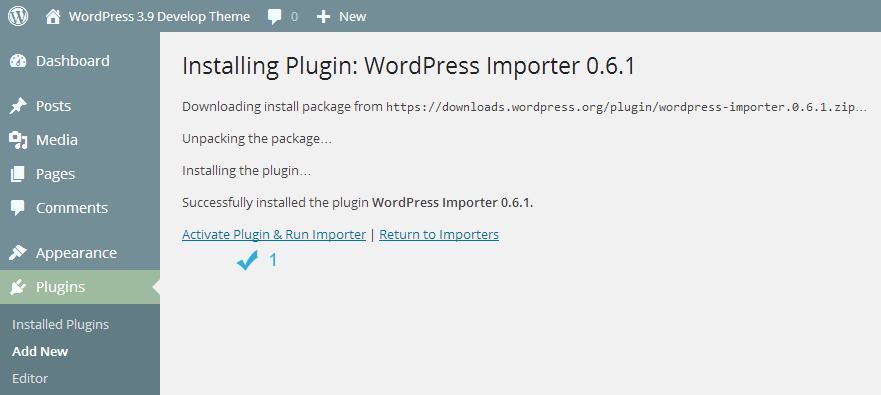
Step 4. After the installation is complete, click on the Activate Plugin & Run Importer link.

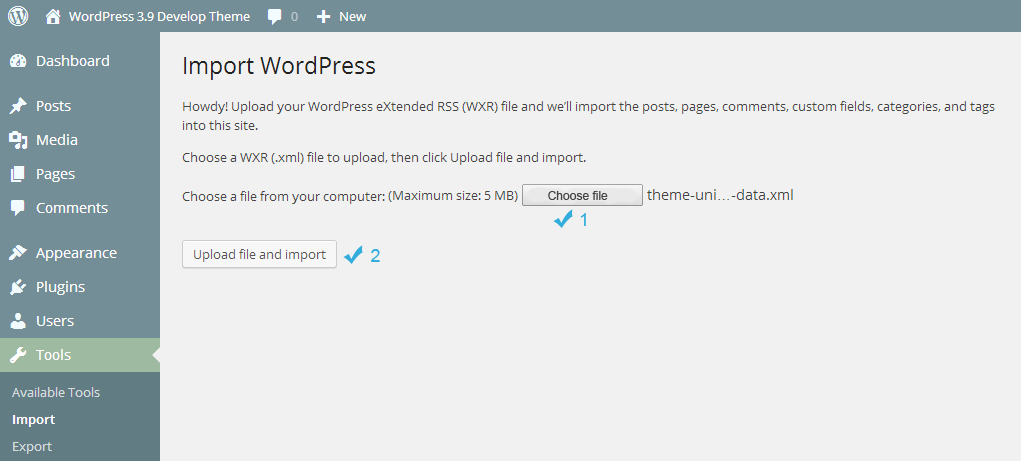
Step 5. Next, press Choose file button and select the "zefir-demo-data.xml" file from the "Demo Content" folder (/Demo Content/zefir-demo-data.xml).
Step 6. Press Upload file and import button.

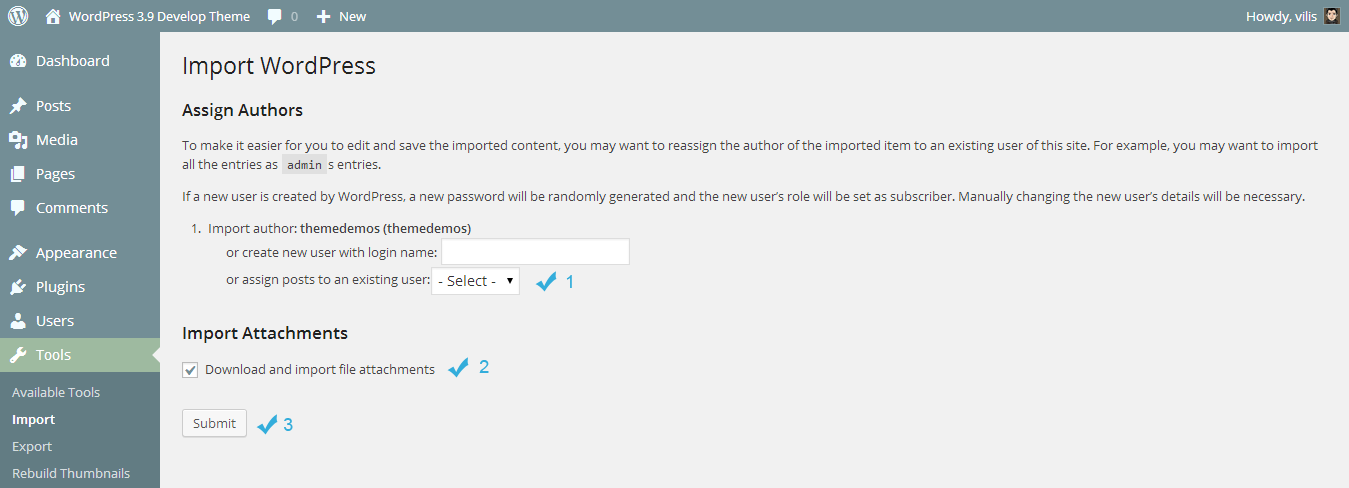
Step 7. After you will then be offered to Assign Authors. You can read the description at the top as this explains everything.
Step 8. Check the box "Download and import file attachments". This will download attachments for images included in the live preview demo.
Step 9. Press Submit button.

Now you need to wait for the importer to finish. This might take a few minutes depending on your hosting server speed.

Support and Feedback
All questions you can send via the contact form HERE.
I answer all questions every day from Monday to Friday from 8:00 to 18:00 (GMT+3) within 24-48h in the order they were received.
Please do not panic if I do not answer too long – I love my buyers and I’ll answer for all questions ;)
Support for my items includes:
- Answering questions about how to use the item
- Answering technical questions about the item (and included third party assets)
- Help with defects in the item or included third party assets
- Item updates to ensure ongoing compatibility and to resolve security vulnerabilities
Item support does not include:
- Item customization
- Installation of the item
- Hosting, server environment, or software
- Support for third party plug-ins
- Plugins integration
- WordPress General Support (use the WordPress forums for general WordPress support)
- Support for issues caused by user modifications in the theme’s code, styling and general functionality
Credits
Thanks so much:
- Bootstrap - Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- Masonry - Cascading grid layout library.
- Retina.js - Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays.
- Infinite-scroll - Infinite Scroll jQuery Plugin.
- imagesLoaded - Detect when images have been loaded.
- jQuery Superfish Menu Plugin by Joel Birch - Superfish is a jQuery plugin that adds usability enhancements to multi-level drop-down menus. Fully supports touch devices and keyboard interaction.
- OWL Carousel - Touch enabled jQuery plugin that lets you create beautiful responsive carousel slider.
- mightySlider by Hemn Chawroka - Responsive Multipurpose Slider.
- prettyPhoto - jQuery lightbox clone.
- Font Awesome - The iconic font designed for Bootstrap.
- Meta Box - Meta Box plugin provides an API to easily implement custom meta boxes in editing pages (add new/edit post) in WordPress.
- SMOF by Syamil MJ - Slightly Modded Options Framework.
- Post Like by JonMasterson - Post Like System for WordPress.
- TGM-Plugin-Activation - TGM Plugin Activation is a PHP library that allows you to easily require or recommend plugins for your WordPress themes (and plugins).
- Animate.css - A cross-browser library of CSS animations.
- Preloaders.net - Loading GIF & APNG (AJAX loaders) generator.
- html5shiv.js - This script is the defacto way to enable use of HTML5 sectioning elements in legacy Internet Explorer.
- Respond.js - A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more).
- Google fonts - Open Sans, Raleway, Lora.
- Subtle Patterns - Collection texture patterns.